
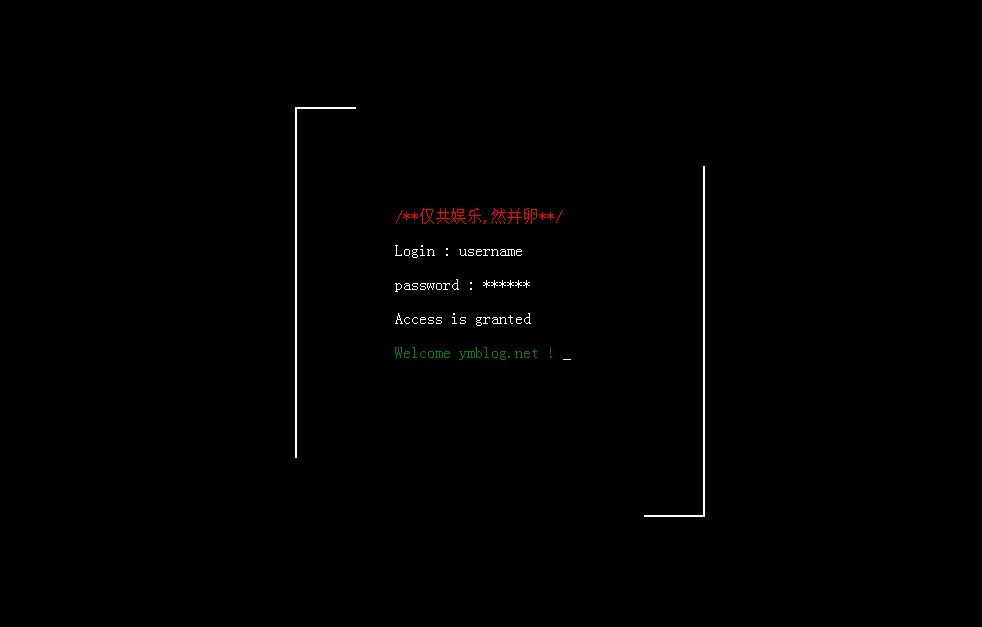
Im Anhang finden Sie die Darstellung:

Als ich kürzlich an einem Projekt arbeitete, musste ich einen Tippeffekt erzielen, bei dem Zeichen einzeln angezeigt wurden. Dazu habe ich die Clip-CSS-Animation von CSS verwendet, um das Ganze zu erreichen 🎜>
In Kombination ist die Wirkung großartig.Lassen Sie uns zuerst über diese Zeile sprechen. Tatsächlich handelt es sich um eine Linie, die regelmäßig angezeigt und ausgeblendet wird.
Lassen Sie uns erst einmal darüber nachdenken.
<div class="box"></div>
.box:before{
content: '';
position: absolute;
width:px;height: px;border:px red solid;
left:-px;top:-px;
z-index: ;
}
Links), wenn beispielsweise der obere Rand angezeigt wird, dann ist es:
Wir müssen nur eine Animation verwenden, um es der Reihe nach anzuzeigen
@-webkit-keyframes clipMe{
%{ clip: rect(px, px, px, px); }
%{ clip: rect(px, px, px, px); }
%{ clip: rect(px, px, px, px); }
%{ clip: rect(px, px, px, px); }
%{ clip: rect(px, px, px, px); }
}
.box:after{
-webkit-animation:clipMe s linear infinite;
}sehen
Es erscheint ein Rand. Ändern Sie ihn hier in „delay-s“, und dieses Problem wird perfekt gelöst.
.box:before{
-webkit-animation:clipMe s -s linear infinite;
}
Reden wir über die Schreibmaschine. Die Schreibmaschine ist nichts anderes, als die angezeigten Zeichen ständig zu ersetzen und auf dem Bildschirm anzuzeigen. Holen Sie sich zuerst den Inhalt in die Box,
<div class="box"> <span>/**仅共娱乐,然并卵**/</span> <p>Login : Jmingzi</p> <p>password : ******</p> <p>Access is granted</p> <span>Welcome ymblog.net !</span> </div>
var t = setInterval(function(){
str = con.substr(, strlen) + "_";
me.obj.html(str);
//内容打印完毕
if(strlen == con.length){
clearInterval(t);
}
strlen = strlen + ;
}, me.speed);
//初始化工作,获取几段文字内容,将它们隐藏后逐个显示即可
$(function(){
function Type(obj, speed, welcome){
this.obj = obj;
this.speed = speed;
this.welcome = welcome;
}
Type.prototype = {
init : function(){
var str = this.obj.html();
this.obj.html(this.welcome);
this.add(str);
},
add : function(con){
var me = this;
var str;
var strlen = ;
var t = setInterval(function(){
str = con.substr(, strlen) + "_";
me.obj.html(str);
//内容打印完毕
if(strlen == con.length){
clearInterval(t);
}
strlen = strlen + ;
}, me.speed);
}
}
var a = new Type($('.box'), , '正在初始化...');
a.init();
});
 Wird die Bitcoin-Inschrift verschwinden?
Wird die Bitcoin-Inschrift verschwinden?
 Wo ist der Prtscrn-Button?
Wo ist der Prtscrn-Button?
 Können BAGS-Münzen lange gehalten werden?
Können BAGS-Münzen lange gehalten werden?
 Der Unterschied zwischen UCOS und Linux
Der Unterschied zwischen UCOS und Linux
 Was ist Handy-HD?
Was ist Handy-HD?
 mongodb-Startbefehl
mongodb-Startbefehl
 So verbinden Sie Breitband mit einem Server
So verbinden Sie Breitband mit einem Server
 Was sind die Cloud-Server?
Was sind die Cloud-Server?
 Was ist los mit meinem Mobiltelefon, das telefonieren, aber nicht im Internet surfen kann?
Was ist los mit meinem Mobiltelefon, das telefonieren, aber nicht im Internet surfen kann?




