Was ist Dreamweaver?
Dreamweaver ist eine von Adobe eingeführte Webdesign-Software. Sie bietet einen visuellen Seiteneditor und unterstützt auch die manuelle Bearbeitung von HTML-, CSS- und JavaScript-Codes. Es verfügt über zahlreiche Funktionen und Tools, mit denen Benutzer problemlos responsive Webseiten, Apps und mobile Apps erstellen können.

Das Betriebssystem dieses Tutorials: Windows 10-System, Dreamweaver CC2021-Version, Dell G3-Computer.
Dreamweaver ist eine von Adobe eingeführte Webdesign-Software. Sie bietet einen visuellen Seiteneditor und unterstützt auch die manuelle Bearbeitung von HTML-, CSS- und JavaScript-Codes. Dreamweaver verfügt über zahlreiche Funktionen und Tools, mit denen Benutzer auf einfache Weise responsive Webseiten, Anwendungen und mobile Anwendungen erstellen können.
Dreamweaver kann in viele Webentwicklungs-Frameworks, Content-Management-Systeme und Cloud-Plattformen wie WordPress, Joomla, Drupal, Bootstrap, React usw. integriert werden. Darüber hinaus stehen zahlreiche Vorlagen und Bibliotheken zur Verfügung, mit denen Benutzer schnell Webdesigns erstellen können. Zusätzlich zum visuellen Editor und Code-Editor bietet Dreamweaver auch viele weitere Funktionen, wie Live-Vorschau, Code-Snippets, Code-Überprüfung, CSS-Grid-Unterstützung, dynamische Anzeigefelder und mehr. Dreamweaver ist eine leistungsstarke Webdesign-Software, die sich für Einsteiger und professionelle Webdesigner eignet.Installationsschritte
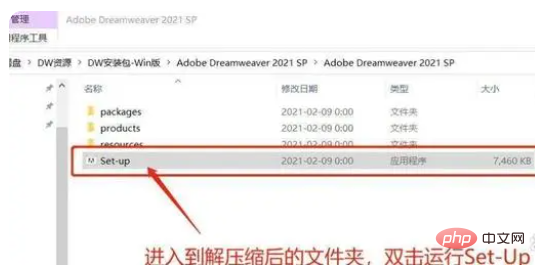
1. Laden Sie das komprimierte Paket „Adobe DW 2021“ herunter und klicken Sie mit der rechten Maustaste, um es zu extrahieren.



Das Folgende sind die Hauptfunktionen der Dreamweaver-Software:
Das obige ist der detaillierte Inhalt vonWas ist Dreamweaver?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So passen Sie die Textposition in Dreamweaver an
Apr 09, 2024 am 02:24 AM
So passen Sie die Textposition in Dreamweaver an
Apr 09, 2024 am 02:24 AM
Das Anpassen der Textposition in Dreamweaver kann durch die folgenden Schritte durchgeführt werden: Wählen Sie den Text aus und nehmen Sie mit dem Textpositionsregler horizontale Anpassungen vor: linke Ausrichtung, rechte Ausrichtung, mittlere Ausrichtung. 2. Nehmen Sie vertikale Anpassungen vor: obere Ausrichtung, untere Ausrichtung, vertikal 3. Drücken Sie die Umschalttaste und verwenden Sie die Pfeiltasten, um die Position zu verfeinern. 4. Verwenden Sie die Tastenkombinationen zur schnellen Ausrichtung: linke Ausrichtung (Strg/Befehl + L), rechte Ausrichtung (Strg/Befehl + R), zentrierte Ausrichtung (Strg/Befehlstaste + C).
 So fügen Sie Videos zur Dreamweaver-Webseitenproduktion hinzu
Apr 09, 2024 am 01:42 AM
So fügen Sie Videos zur Dreamweaver-Webseitenproduktion hinzu
Apr 09, 2024 am 01:42 AM
Video mit Dreamweaver einbetten: Fügen Sie ein Videoelement ein. Wählen Sie eine Videodatei aus und laden Sie sie hoch. Legen Sie Videotyp, URL, Größe, automatische Wiedergabe und Steuerelemente fest. Video einfügen. Optional: Passen Sie das Erscheinungsbild des Videos an.
 So passen Sie den Zeilenabstand in Dreamweaver an
Apr 09, 2024 am 03:00 AM
So passen Sie den Zeilenabstand in Dreamweaver an
Apr 09, 2024 am 03:00 AM
Das Anpassen des Zeilenabstands in Dreamweaver erfolgt in vier Schritten: Wählen Sie den Text aus, öffnen Sie das Absatzbedienfeld, passen Sie die Optionen für den Zeilenabstand an und klicken Sie abschließend auf „OK“, um die Änderungen zu übernehmen.
 So fügen Sie Bilder zu Dreamweaver hinzu
Apr 09, 2024 am 03:30 AM
So fügen Sie Bilder zu Dreamweaver hinzu
Apr 09, 2024 am 03:30 AM
Um ein Bild in Dreamweaver einzufügen, klicken Sie auf das Menü „Einfügen“ und wählen Sie „Bild“, navigieren Sie dann zur Bilddatei und wählen Sie sie aus. Andere Methoden umfassen das Ziehen und Ablegen von Dateien oder das direkte Einfügen von HTML-Code. Das Anpassen von Eigenschaften umfasst das Ändern von Größe und Ausrichtung, das Hinzufügen von Rahmen und die Eingabe von Alternativtext.
 So exportieren Sie eine Dreamweaver-Webseite nach der Erstellung
Apr 09, 2024 am 01:27 AM
So exportieren Sie eine Dreamweaver-Webseite nach der Erstellung
Apr 09, 2024 am 01:27 AM
Das Exportieren einer Webseite in Dreamweaver umfasst die folgenden Schritte: Exportieren einer HTML-Datei: Wählen Sie im Menü „Datei“ die Option „Exportieren“, wählen Sie „HTML“, wählen Sie einen Dateinamen und einen Speicherort aus und klicken Sie auf „Speichern“. CSS- und JavaScript-Dateien exportieren: Wählen Sie „Exportieren“ aus dem Menü „Datei“, wählen Sie „CSS“ oder „JavaScript“, wählen Sie einen Dateinamen und einen Speicherort aus und klicken Sie auf „Speichern“. Ein Bild exportieren: Klicken Sie mit der rechten Maustaste auf das Bild, wählen Sie „Exportieren“, wählen Sie das Bildformat und den Dateinamen aus und klicken Sie auf „Speichern“.
 So legen Sie die Dreamweaver-Schriftart fest
Apr 09, 2024 am 02:54 AM
So legen Sie die Dreamweaver-Schriftart fest
Apr 09, 2024 am 02:54 AM
Sie können Schriftarten in Dreamweaver festlegen, indem Sie im Bedienfeld „Eigenschaften“ eine Schriftart, -größe und -farbe auswählen. Verwenden Sie CSS, um Schriftarten für Ihre gesamte Website oder bestimmte Elemente festzulegen. Legen Sie die Schriftart direkt im HTML-Code fest, indem Sie den Tag „font“ verwenden.
 So stellen Sie die Webdesign-Software Dreamweaver auf Chinesisch ein
Apr 09, 2024 am 12:39 AM
So stellen Sie die Webdesign-Software Dreamweaver auf Chinesisch ein
Apr 09, 2024 am 12:39 AM
Um Dreamweaver auf Chinesisch einzustellen, gehen Sie folgendermaßen vor: Öffnen Sie Dreamweaver; ändern Sie die Sprache der Benutzeroberfläche in den Einstellungen. Starten Sie Dreamweaver neu, um die Spracheinstellungen zu überprüfen.
 So legen Sie die Textgröße in Dreamweaver fest
Apr 09, 2024 am 02:18 AM
So legen Sie die Textgröße in Dreamweaver fest
Apr 09, 2024 am 02:18 AM
Um die Textgröße in Dreamweaver festzulegen, gehen Sie wie folgt vor: Wählen Sie den Text aus. Gehen Sie zum Menü „Text“. Wählen Sie die Schriftgröße. Wählen Sie die gewünschte Größe. Drücken Sie zum Speichern die Eingabetaste



