
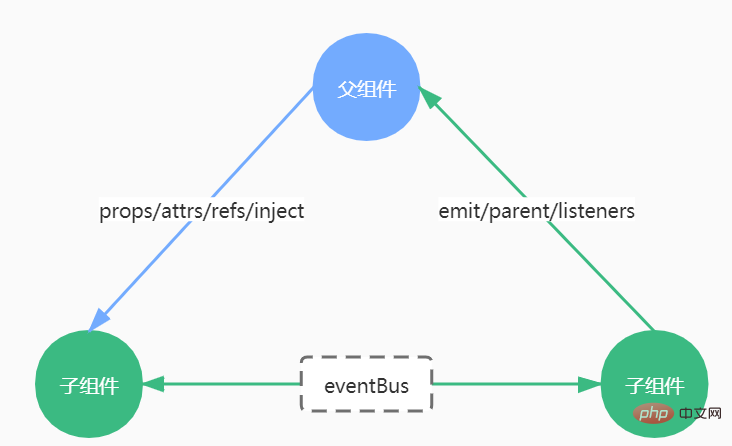
Vue-Komponentenmethode zur Wertübergabe: 1. Von der übergeordneten Komponente an die untergeordnete Komponente übergeben, „props“ in der untergeordneten Komponente definieren, um ihn zu empfangen. 2. Von der untergeordneten Komponente an die übergeordnete Komponente übergeben und „$emit()“ zum Auslösen in der untergeordneten Komponente verwenden 3. Übergeben Sie den Wert vom Bruder, definieren Sie den Ereignisbus „eventBus“; 4. Übergeben Sie den Wert mit einem Doppelpunkt und übergeben Sie den Wert mit „$ref“. „inject“, um die Daten der übergeordneten Komponente in die aktuelle Instanz einzufügen. 8. Sun Chuanzu; 10. SessionStorage-Wertübergabe;

Das Betriebssystem dieses Tutorials: Windows 10-System, Vue Version 3.0, Dell G3-Computer.

1. Übergeben Sie die übergeordnete Komponente an die untergeordnete Komponente
Definieren Sie props:['msg'], msg kann ein Objekt oder ein grundlegender Datentyp sein
Wenn Sie einen Standardwert definieren möchten, also props:{msg: {type: String, default: 'hello world'}},
Wenn der Standardwert ein Objekttyp ist: props: { msg: { type: Objekt, Standard: () => { return { name: 'dan_seek' } } }}
Es ist zu beachten, dass diese Wertübertragung einseitig erfolgt. Sie können den Wert der übergeordneten Komponente nicht ändern (außer bei Referenztypen). natürlich); und wenn Sie den Wert von Requisiten direkt ändern, wird Ihnen eine Warnung angezeigt.
Die empfohlene Schreibweise besteht darin, eine Variable in data() (siehe Children.vue) neu zu definieren und ihr Requisiten zuzuweisen. Natürlich sind auch berechnete Eigenschaften akzeptabel.
Children.vue
<template>
<section>
父组件传过来的消息是:{{myMsg}}
</section>
</template>
<script>
export default {
name: "Children",
components: {},
props:['msg'],
data() {
return {
myMsg:this.msg
}
},
methods: {}
}
</script>Parent.vue
<template>
<div class="parent">
<Children :msg="message"></Children>
</div>
</template>
<script>
import Children from '../components/Children'
export default {
name: 'Parent',
components: {
Children
},
data() {
return {
message:'hello world'
}
},
}
</script>2. Übergeben Sie die untergeordnete Komponente an die übergeordnete Komponente
Sie müssen hier ein benutzerdefiniertes Ereignis verwenden. Verwenden Sie this.$emit('myEvent'), um es auszulösen in der untergeordneten Komponente und verwenden Sie dann die @myEvent-Überwachung in der übergeordneten Komponente Event wird ausgegeben, um einen gemeinsamen Eventbus-EventBus zu definieren. Über ihn können wir als Zwischenbrücke Werte an jede Komponente übergeben. Und durch die Verwendung von eventBus können Sie Ihr Verständnis von Emission vertiefen.
EventBus.js
<template>
<section>
<br>
<div @click="clickme">click me</div>
</section>
</template>
<script>
export default {
name: "Children",
components: {},
data() {
return {
childNum:0
}
},
methods: {
clickme(){
// 通过自定义事件addNum把值传给父组件
this.$emit('addNum',this.childNum++)
}
}
}
</script>Children1.vue
<template>
<div class="parent">
这里是计数:{{parentNum}}
<Children-Com @addNum="getNum"></Children-Com>
</div>
</template>
<script>
import ChildrenCom from '../components/Children'
export default {
name: 'Parent',
components: {
ChildrenCom
},
data() {
return {
parentNum: 0
}
},
methods:{
// childNum是由子组件传入的
getNum(childNum){
this.parentNum = childNum
}
}
}
</script>Children2.vueimport Vue from 'vue'
export default new Vue()
<template>
<section>
<div @click="pushMsg">push message</div>
<br>
</section>
</template>
<script>
import eventBus from './EventBus'
export default {
name: "Children1",
components: {},
data() {
return {
childNum:0
}
},
methods: {
pushMsg(){
// 通过事件总线发送消息
eventBus.$emit('pushMsg',this.childNum++)
}
}
}
</script>Es gibt auch eine Open-Source-Vue-Bus-Bibliothek auf Github, Sie können darauf verweisen: https://github .com/yangmingshan /vue-bus#readme
4. Übergeben von Werten zwischen Routeni Verwenden Sie Fragezeichen, um Werte zu übergeben
Wenn Seite A zu Seite B springt, verwenden Sie dies.$router.push( '/B?name=danseek')
B-Seite kann this.$route.query.name verwenden, um den von Seite A übergebenen Wert zu erhalten
Bitte beachten Sie den Unterschied zwischen Router und Route obenii. Verwenden Sie zum Übergeben einen Doppelpunkt Wert
Konfigurieren Sie die folgende Route:
<template>
<section>
children1传过来的消息:{{msg}}
</section>
</template>
<script>
import eventBus from './EventBus'
export default {
name: "Children2",
components: {},
data() {
return {
msg: ''
}
},
mounted() {
// 通过事件总线监听消息
eventBus.$on('pushMsg', (children1Msg) => {
this.msg = children1Msg
})
}
}
</script>Auf Seite B können Sie den Wert des von der Route übergebenen Namens über this.$route.params.name
iii abrufen. Verwenden Sie übergeordnete und untergeordnete Komponenten, um Werte zu übergeben
Da Die Router-Ansicht selbst ist ebenfalls eine Komponente. Wir können auch die Methode „Parent-Child“ verwenden, um Werte zu übergeben, und dann Requisiten zur entsprechenden Unterseite hinzufügen. Da die Route nach der Aktualisierung des Typs nicht aktualisiert wird Rufen Sie den neuesten Typwert direkt im gemounteten Hook der Unterseite ab, verwenden Sie jedoch watch.
<template>
<div class="parent">
<Children1></Children1>
<Children2></Children2>
</div>
</template>
<script>
import Children1 from '../components/Children1'
import Children2 from '../components/Children2'
export default {
name: 'Parent',
components: {
Children1,
Children2
},
data() {
return {
}
},
methods:{
}
}
</script>{
path: '/b/:name',
name: 'b',
component: () => import( '../views/B.vue')
},<router-view :type="type"></router-view>
// 子页面
......
props: ['type']
......
watch: {
type(){
// console.log("在这个方法可以时刻获取最新的数据:type=",this.type)
},
},6. Verwenden Sie die Abhängigkeitsinjektion, um es an Nachkommen und Urenkel zu übergeben. Angenommen, die übergeordnete Komponente hat eine Methode getName(), die allen Nachkommen zur Verfügung gestellt werden muss
<template>
<section>
传过来的消息:{{msg}}
</section>
</template>
<script>
export default {
name: "Children",
components: {},
data() {
return {
msg: '',
desc:'The use of ref'
}
},
methods:{
// 父组件可以调用这个方法传入msg
updateMsg(msg){
this.msg = msg
}
},
}
</script>Mit der Option „provide“ können wir die Daten/Methoden angeben, die wir den Nachkommenkomponenten bereitstellen möchten
Dann können wir in jeder Nachkommenkomponente „inject“ zum Injizieren verwenden die Daten der übergeordneten Komponente in die aktuelle Instanz /Methode: <template>
<div class="parent">
<!-- 给子组件设置一个ID ref="children" -->
<Children ref="children"></Children>
<div @click="pushMsg">push message</div>
</div>
</template>
<script>
import Children from '../components/Children'
export default {
name: 'parent',
components: {
Children,
},
methods:{
pushMsg(){
// 通过这个ID可以访问子组件的方法
this.$refs.children.updateMsg('Have you received the clothes?')
// 也可以访问子组件的属性
console.log('children props:',this.$refs.children.desc)
}
},
}
</script>
provide: function () {
return {
getName: this.getName()
}
}inject: ['getName']
7, angestammter Enkel $attrs
Normalerweise müssen Sie die Requisiten des Vaters als Zwischenprodukt verwenden Übergang, aber auf diese Weise gibt es mehr Vaterkomponenten. Attribute, die nichts mit dem Geschäft der übergeordneten Komponente zu tun haben, weisen einen hohen Kopplungsgrad auf. Sie können mit Hilfe von $attrs vereinfacht werden, und weder der Vorfahre noch der Enkel benötigen dies um Änderungen vorzunehmen.Elternkomponente erhaltenName des Großvaters: Großvater
Kindkomponente erhalten
Name des Großvaters:
Geschlecht des Großvaters: Männlich
Alter des Großvaters: 88
Hobbys des Großvaters: Code
8, Sun Chuanzu
Mit Hilfe von $listeners-Zwischenereignissen kann Sun Zu bequem benachrichtigen. Codebeispiele finden Sie unter 7
9. Sie können die übergeordnete Komponenteninstanz über parent abrufen und dann auf die Eigenschaften zugreifen Über diese Instanz und Methode der übergeordneten Komponente verfügt sie auch über einen Geschwisterstamm, der die Stammkomponenteninstanz erhalten kann. Syntax:<template>
<div class="parent">
<Children></Children>
</div>
</template>
<script>
import Children from '../components/Children'
export default {
name: 'Parent',
components: {
Children,
},
data() {
return {
name:'dan_seek'
}
},
provide: function () {
return {
getName: this.name
}
},
}
</script>10. SessionStorage-Wertübertragung
sessionStorage 是浏览器的全局对象,存在它里面的数据会在页面关闭时清除 。运用这个特性,我们可以在所有页面共享一份数据。
语法:
// 保存数据到 sessionStorage sessionStorage.setItem('key', 'value'); // 从 sessionStorage 获取数据 let data = sessionStorage.getItem('key'); // 从 sessionStorage 删除保存的数据 sessionStorage.removeItem('key'); // 从 sessionStorage 删除所有保存的数据 sessionStorage.clear();
注意:里面存的是键值对,只能是字符串类型,如果要存对象的话,需要使用 let objStr = JSON.stringify(obj) 转成字符串然后再存储(使用的时候 let obj = JSON.parse(objStr) 解析为对象)。
这样存对象是不是很麻烦呢,推荐一个库 good-storage ,它封装了sessionStorage ,可以直接用它的API存对象
// localStorage storage.set(key,val) storage.get(key, def) // sessionStorage storage.session.set(key, val) storage.session.get(key, val)
更多请移步:https://github.com/ustbhuangyi/storage#readme
11、vuex
这里我也不打算介绍这个大名鼎鼎的vuex怎么用,因为要把它写清楚篇幅太长了…
如果您不打算开发大型单页应用,使用 Vuex 可能是繁琐冗余的。确实是如此——如果您的应用够简单,您也许不需要使用 Vuex。
Das obige ist der detaillierte Inhalt vonWelche Möglichkeiten gibt es, Werte in Vue-Komponenten zu übergeben?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue