 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Verwenden Sie contentEditable in HTML5, um die Höhe mehrzeiliger text_html5-Tutorial-Tipps automatisch zu erhöhen
Verwenden Sie contentEditable in HTML5, um die Höhe mehrzeiliger text_html5-Tutorial-Tipps automatisch zu erhöhen
Verwenden Sie contentEditable in HTML5, um die Höhe mehrzeiliger text_html5-Tutorial-Tipps automatisch zu erhöhen
contentEditable ist eine globale Eigenschaft, die von Microsoft entwickelt, dekompiliert und von anderen Browsern verwendet wird. Die Hauptfunktion dieses Attributs besteht darin, Benutzern das Bearbeiten des Inhalts im Element zu ermöglichen. Daher muss das Element ein Element sein, das den Mausfokus erhalten kann, und dem Benutzer muss nach dem Klicken mit der Maus ein Caret angezeigt werden, um den Benutzer aufzufordern, dies zu tun Der Inhalt des Elements darf bearbeitet werden. Die contentEditable-Eigenschaft ist eine boolesche Eigenschaft, die als „true“ oder „false“ angegeben werden kann.
Darüber hinaus verfügt dieses Attribut auch über einen verborgenen Vererbungsstatus. Wenn das Attribut „true“ ist, wird das Element als „Bearbeitung zulassen“ gekennzeichnet, wenn das Attribut „false“ ist, wird das Element als „Bearbeitung nicht zulassend“ gekennzeichnet Bei „false“ wird es durch den Vererbungsstatus bestimmt. Wenn das übergeordnete Element des Elements bearbeitbar ist, ist das Element bearbeitbar.
Zusätzlich zum Attribut „contentEditable“ verfügt das Element auch über das Attribut „isContentEditable“. Wenn das Element bearbeitbar ist, ist dieses Attribut „true“.
Das Folgende ist ein Beispiel für die Verwendung des contentEditable-Attributs. Wenn das contentEditable-Attribut zu einem Listenelement hinzugefügt wird, können Leser mit diesem Beispiel im Browser experimentieren.
- >
- <Kopf>
- <meta charset="UTF- 8">
- <title>conentEditalbe-Attributbeispiel Titel>
- Kopf>
- <h2>Bearbeitbare Liste h2>
- <ul contentEditable="true" >
- <li>Listenelement 1 li>
- <li>Listenelement 2 li>
- <li>Listenelement 3 li>
- ul>
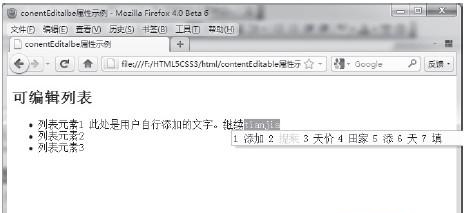
Das Ergebnis nach der Ausführung dieses Codes ist wie folgt: 
Zeilentext erhöht sich automatisch in der Höhe
Wenn es um mehrzeilige Textfelder geht, denkt jeder sofort an die Verwendung von Textarea, es gibt jedoch einen Nachteil: Sie können die Anzahl der Wörter nicht automatisch erhöhen entsprechende Spalten und Zeilen oder verwenden Sie direkt CSS, um die Breite zu erhöhen.
Zu bestimmten Zeiten ist immer noch eine automatische Erhöhung erforderlich, z. B. beim Eingabefeld, ähnlich wie beim Posten auf Weibo. Dies ist eine typische Anforderung: Das Textfeld hat eine Standardhöhe, und wenn der Eingabetext diese Höhe überschreitet, wird er automatisch vergrößert . Es muss eine maximale Grenze geben. Nach Überschreiten dieser Grenze wird eine vertikale Bildlaufleiste angezeigt.
Wenn Sie Textarea verwenden, um diese Anforderung zu erfüllen, müssen Sie auch mit js zusammenarbeiten, um Änderungen in der Texthöhe zu überwachen und die Höhe des Textfelds dynamisch zu ändern. Dies ist sehr unpraktisch, insbesondere auf der mobilen Seite, was unwissenschaftlich ist. Zu diesem Zeitpunkt können Sie das Attribut contenteditable verwenden.
Zum Beispiel:
- <div contenteditable="true" Klasse="box" id="Box" >
- div>
- <Stil> .box{width:200px;max-height:100px;border:1px solid #ccc;overflow-y:auto;overflow-x:hidden;}
- Stil>

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1673
1673
 14
14
 1428
1428
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.



