
Der lokale Speicher von HTML5 besteht aus Daten, die lokal über den Browser gespeichert werden.
Die grundlegende Verwendung ist wie folgt:
Unter Mac wird es unter /Benutzer/Benutzername unter dem Pfad „/Library/Application Support/Google/Chrome/Default/Local Storage“ (wobei sich „Benutzername“ auf den aktuellen Benutzernamen bezieht, es handelt sich tatsächlich um eine SQLite-Datenbankdatei). Verwenden Sie SQLite. Öffnen Sie es und sehen Sie sich die darin enthaltenen Daten an. (Sie können die SQLite Manager-Zusatzkomponente von Firefox verwenden, um sie zu öffnen.)
Die Schritte zum Installieren der Komponente ähneln der Installation von Firebug. Wählen Sie „Anhangskomponenten“ aus, öffnen Sie die Seite mit den Anhangskomponenteneinstellungen und suchen Sie für das Schlüsselwort „SQLite Manager“ und installieren Sie „SQLite Manager“ „Nach dem Plug-In starten Sie Firefox neu. Sie können das Add-on „SQLite Manager“ im Tool sehen, wie im Bild unten gezeigt:
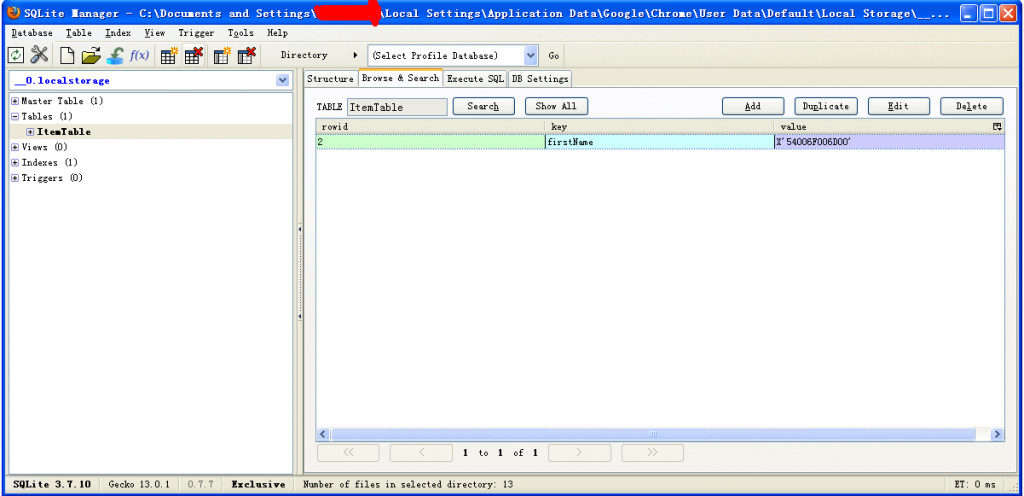
Das Bild Unten sehen Sie die gerade gespeicherte lokale Datendatei.
Das Bild unten zeigt mehrere häufig verwendete localStorage-Methoden:
 1. LocalStorage hinzufügen
1. LocalStorage hinzufügen
 Localstorage-Nutzung
Localstorage-Nutzung
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 So verwenden Sie Localstorage
So verwenden Sie Localstorage
 Warum fällt Localstorage so schnell aus?
Warum fällt Localstorage so schnell aus?
 Was ist Localstorage?
Was ist Localstorage?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Einführung in das Dokument in JS
Einführung in das Dokument in JS
 Was ist Server?
Was ist Server?
 Warum kann der Himalaya keine Verbindung zum Internet herstellen?
Warum kann der Himalaya keine Verbindung zum Internet herstellen?




