 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Bild-Upload-Plug-in ImgUploadJS: Verwenden Sie die HTML5-Datei-API, um das Hochladen von Screenshots und das Hochladen per Drag & Drop zu implementieren. _html5-Tutorial-Fähigkeiten
Bild-Upload-Plug-in ImgUploadJS: Verwenden Sie die HTML5-Datei-API, um das Hochladen von Screenshots und das Hochladen per Drag & Drop zu implementieren. _html5-Tutorial-Fähigkeiten
Bild-Upload-Plug-in ImgUploadJS: Verwenden Sie die HTML5-Datei-API, um das Hochladen von Screenshots und das Hochladen per Drag & Drop zu implementieren. _html5-Tutorial-Fähigkeiten
Derzeit sind die am häufigsten hochgeladenen Dateien im Internet, aber das Hochladen von Screenshots herkömmlicher Webbilder erfordert: Speichern Sie den Screenshot -> Wählen Sie den Pfad -> ; Speichern und dann auf Hochladen->Pfad auswählen->Hochladen->Einfügen klicken.
Das Hochladen von Bilddateien erfordert außerdem: Wählen Sie den Pfad und dann ->Hochladen->Einfügen. Die Schritte sind kompliziert und das Interneterlebnis ist entscheidend. Wenn das Hochladen von Screenshots und das Hochladen per Drag & Drop unterstützt wird, wird das Erlebnis erheblich verbessert werden.
Derzeit unterstützen sowohl Zhihu als auch Github diese beiden Funktionen für moderne Browser. Ich habe gelernt, sie zu implementieren, als ich nichts zu tun hatte. Heute werde ich darüber sprechen, welche Funktionen dieses 1-KB-Plug-in implementiert, wie man es verwendet und welche Prinzipien es hat .
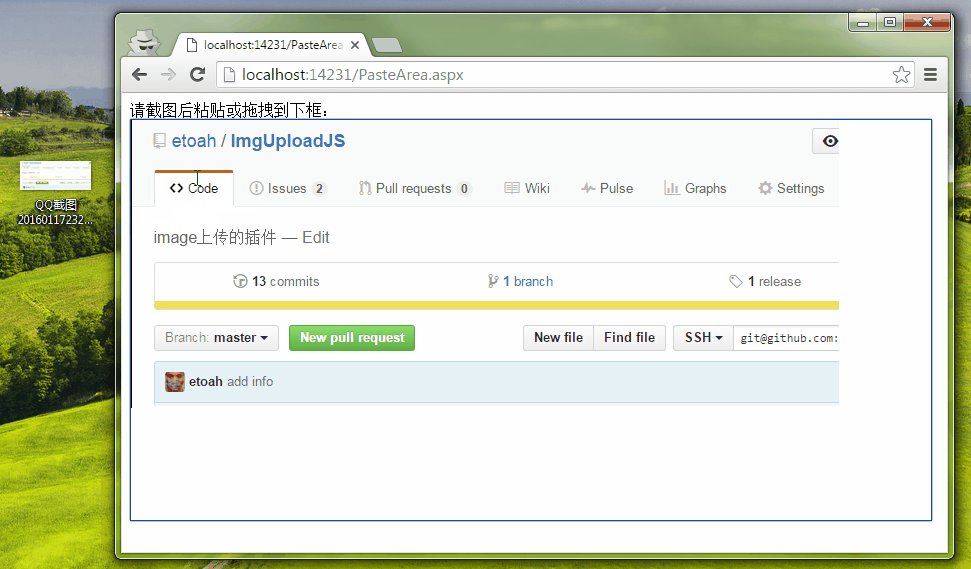
Sehen Sie sich zunächst den Einfügeeffekt an:
Nachdem Sie einen Screenshot erstellt haben, fügen Sie ihn direkt ein und laden Sie ihn hoch.



2. Anwendungsbeispiel
Direkter Anruf:
- <div id="box" Stil="width: 800px; height: 400px; border: 1px solid;" contenteditable="true">div>
- <Skript Typ="text/ javascript" src="UploadImage.js">Skript>
- new UploadImage("box", "UploadHandler.ashx").upload(function (xhr) {//Rückruf nach Abschluss des Uploads
- var img = new Image();
- img.src = xhr.responseText; this.appendChild(img);
- });
AMD/CMD
- <div id="box" Stil="width: 800px; height: 400px; border: 1px solid;" contenteditable="true">div>
- <script type="text/ javascript" src="require.js">Skript>
- <Skript>
- require(['UploadImage'], function (UploadImage) {
- new UploadImage("box", "UploadHandler.ashx").upload(function (xhr) {//上传完成后的回调
- var img = new Image();
- img.src = xhr.responseText;
- this.appendChild(img);
- });
- })
- Skript>
•Chrome
•FireFox •Safari(未测式,理论应该支持)
四.原理及源码
1.粘贴上传
处理目标容器(id)的paste事件,读取e.clipboardData中的数据,如果是图片进行以下处理: 用H5 File API(FileReader)获取文件的base64代码,并构建FormData异步上传.
2.拖拽上传
处理目标容器(id)的drop事件, 读取e.dataTransfer.files(H5 File API: FileList)中的数据,如果是图片并Geben Sie FormData an. 以下是初版本代码,比较简单.不再赘述。
部份核心代码
XML/HTML-Code
复制内容到剪贴板
- Funktion UploadImage(id, url, key)
- {
- this.element = document.getElementById(id);
- this.url = url; //Der Pfad für die Back-End-Bildverarbeitung
- this.imgKey = key ||. "PasteAreaImgKey"; //Name im Backend erwähnt
- }
- UploadImage.prototype.paste = Funktion (Rückruf, formData)
- {
- var thatthat = this; this.element.addEventListener('paste', function (e) {//Verarbeiten Sie das Einfügeereignis des Zielcontainers (id)
- if (e.clipboardData && e.clipboardData.items[0].type.indexOf('image')
- > -1) { var
- das = dies,
- reader = neu FileReader();
- file = e.clipboardData.items[0].getAsFile();//Lesen Sie die Daten in e.clipboardData: Blob-Objekt
- reader.onload = function (e) { //Nachdem der Lesevorgang abgeschlossen ist, wird xhr hochgeladen var
- xhr = neu XMLHttpRequest(),
- fd = formData ||. (new FormData());; xhr.open('POST', thatthat.url, true);
- xhr.onload
- = Funktion () { callback.call(that, xhr);
- }
- fd.append(thatthat.imgKey, this.result); // this.result ruft die Base64 des Bildes ab
- xhr.send(fd);
- }
- reader.readAsDataURL(file);//Base64-Kodierung abrufen
- }
- }, falsch);
- }

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
Ausführen des H5 -Projekts erfordert die folgenden Schritte: Installation der erforderlichen Tools wie Webserver, Node.js, Entwicklungstools usw. Erstellen Sie eine Entwicklungsumgebung, erstellen Sie Projektordner, initialisieren Sie Projekte und schreiben Sie Code. Starten Sie den Entwicklungsserver und führen Sie den Befehl mit der Befehlszeile aus. Vorschau des Projekts in Ihrem Browser und geben Sie die Entwicklungsserver -URL ein. Veröffentlichen Sie Projekte, optimieren Sie Code, stellen Sie Projekte bereit und richten Sie die Webserverkonfiguration ein.
 Was genau bedeutet H5 -Seitenproduktion?
Apr 06, 2025 am 07:18 AM
Was genau bedeutet H5 -Seitenproduktion?
Apr 06, 2025 am 07:18 AM
Die Produktion von H5-Seiten bezieht sich auf die Erstellung von plattformübergreifenden kompatiblen Webseiten unter Verwendung von Technologien wie HTML5, CSS3 und JavaScript. Sein Kern liegt im Parsingcode des Browsers, der Struktur-, Stil- und interaktive Funktionen macht. Zu den allgemeinen Technologien gehören Animationseffekte, reaktionsschnelles Design und Dateninteraktion. Um Fehler zu vermeiden, sollten Entwickler debuggen werden. Leistungsoptimierung und Best Practices umfassen Bildformatoptimierung, Anforderungsreduzierung und Codespezifikationen usw., um die Ladegeschwindigkeit und die Codequalität zu verbessern.
 So erstellen Sie H5 -Klicksymbol
Apr 06, 2025 pm 12:15 PM
So erstellen Sie H5 -Klicksymbol
Apr 06, 2025 pm 12:15 PM
Zu den Schritten zum Erstellen eines H5 -Klicksymbols gehören: Vorbereitung eines quadratischen Quellenbildes in der Bildbearbeitungssoftware. Fügen Sie die Interaktivität in den H5 -Editor hinzu und legen Sie das Klickereignis fest. Erstellen Sie einen Hotspot, der das gesamte Symbol abdeckt. Stellen Sie die Aktion von Klickereignissen fest, z. B. zum Springen zur Seite oder zum Auslösen von Animationen. Exportieren Sie H5 als HTML-, CSS- und JavaScript -Dateien. Stellen Sie die exportierten Dateien auf einer Website oder einer anderen Plattform ein.
 Was ist die H5 -Programmiersprache?
Apr 03, 2025 am 12:16 AM
Was ist die H5 -Programmiersprache?
Apr 03, 2025 am 12:16 AM
H5 ist keine eigenständige Programmiersprache, sondern eine Sammlung von HTML5, CSS3 und JavaScript zum Erstellen moderner Webanwendungen. 1. HTML5 definiert die Webseitenstruktur und -inhalt und bietet neue Tags und APIs. 2. CSS3 steuert Stil und Layout und führt neue Funktionen wie Animation ein. 3. JavaScript implementiert dynamische Interaktion und verbessert Funktionen durch DOM -Operationen und asynchrone Anfragen.
 Ist die H5-Seitenproduktion eine Front-End-Entwicklung?
Apr 05, 2025 pm 11:42 PM
Ist die H5-Seitenproduktion eine Front-End-Entwicklung?
Apr 05, 2025 pm 11:42 PM
Ja, die H5-Seitenproduktion ist eine wichtige Implementierungsmethode für die Front-End-Entwicklung, die Kerntechnologien wie HTML, CSS und JavaScript umfasst. Entwickler bauen dynamische und leistungsstarke H5 -Seiten auf, indem sie diese Technologien geschickt kombinieren, z. B. die Verwendung der & lt; canvas & gt; Tag, um Grafiken zu zeichnen oder JavaScript zu verwenden, um das Interaktionsverhalten zu steuern.
 Welche Anwendungsszenarien eignen sich für die H5 -Seitenproduktion
Apr 05, 2025 pm 11:36 PM
Welche Anwendungsszenarien eignen sich für die H5 -Seitenproduktion
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) eignet sich für leichte Anwendungen wie Marketingkampagnen, Produktdisplayseiten und Micro-Websites für Unternehmenswerbung. Seine Vorteile liegen in plattformartigen und reichhaltigen Interaktivität, aber seine Einschränkungen liegen in komplexen Interaktionen und Animationen, lokalen Ressourcenzugriff und Offline-Funktionen.
 So erstellen Sie Popup-Fenster mit H5
Apr 06, 2025 pm 12:12 PM
So erstellen Sie Popup-Fenster mit H5
Apr 06, 2025 pm 12:12 PM
Die Erstellungsschritte für die Erstellung von Popup-Fenstern in H5: 1. Bestimmen Sie die Auslösermethode (klicken, Zeit, Beenden, Scrollen); 2. Entwurfsinhalt (Titel, Text, Aktionsschaltfläche); 3.. Set Style (Größe, Farbe, Schriftart, Hintergrund); 4. Implementieren Sie Code (HTML, CSS, JavaScript); 5. Test und Bereitstellung.
 Worauf bezieht sich H5? Erforschen des Kontextes
Apr 12, 2025 am 12:03 AM
Worauf bezieht sich H5? Erforschen des Kontextes
Apr 12, 2025 am 12:03 AM
H5REFERSTOHTML5, ApivotaltechnologyInwebdevelopment.1) HTML5IntroducesNewelementsandapisrich, Dynamicwebapplications.2) ITSUPP ortsmultimediaWitHoutPlugins, BETHINGINGUSEREXPERICERCROSSDEVICES.3) SEMANTICELEMENTSIMPROVEPENTENTENTENTRUCTENTRUCTELUREANDSEO.4) H5'SRespo



