Was sind die neuen Funktionen von HTML5_html5-Tutorial-Fähigkeiten?
1. Einige interessante neue Funktionen in HTML5:
Canvas-Element zum Zeichnen
Video- und Audioelemente für die Medienwiedergabe
Bessere Unterstützung für lokale Offline-Speicherung
Neue spezielle Inhaltselemente wie Artikel, Fußzeile, Kopfzeile, Navigation, Abschnitt
Neue Formularsteuerelemente , wie Kalender, Datum, Uhrzeit, E-Mail, URL, Suche
2. HTML5-Video
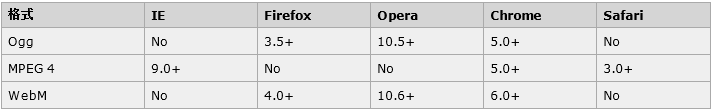
1. Videoformat

Ogg = Ogg-Datei mit Theora-Videokodierung und Vorbis-Audiokodierung
MPEG4 = MPEG 4-Datei mit H.264-Videokodierung und AAC-Audiokodierung
WebM = mit VP8-Videokodierung und Vorbis-Audio kodierte WebM-Datei
2. Attribute des

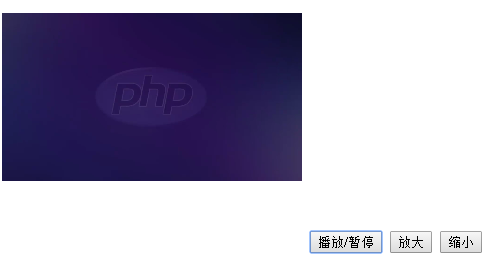
3. Instanzen
(1)
<script><!--Wenn dieser JS-Teil geschrieben ist In <head></head> wird das Video falsch abgespielt --><br> var a = document.getElementById("video");<br> function clickA() {<br> if(a. pausiert) a.play();<br> else a.pause();<br> }<br> function clickBig() {<br> a.width = ;<br> a.height = ;<br> } <br> function clickSmall() {<br> a.width = ; <!--Sie können hier nicht px schreiben, sonst tritt ein Fehler auf. Sie können es als a.width = "px";--> schreiben. <br> a. height = ;<br> }<br> </script>
Wirkung:

Klicken Sie, um das Video zu vergrößern oder zu verkleinern, und es werden entsprechende Änderungen vorgenommen.
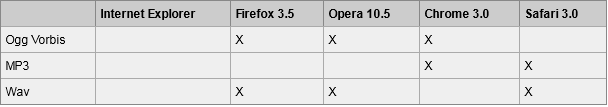
3. Audio1. Audioformat

2.
Das Steuerattribut 
4. HTML 5 Canvas (Leinwand)
1. Was ist Canvas?
Das Canvas-Element wird zum Zeichnen von Grafiken verwendet Webseiten. *Das Canvas-Element von HTML5 verwendet JavaScript, um Bilder auf der Webseite zu zeichnen. Das Canvas-Element selbst verfügt über keine Zeichenfunktionen. Alle Zeichenarbeiten müssen in JavaScript durchgeführt werden.
*Die Leinwand ist ein rechteckiger Bereich, in dem Sie jedes Pixel steuern können.
*Canvas verfügt über eine Vielzahl von Methoden zum Zeichnen von Pfaden, Rechtecken, Kreisen, Zeichen und zum Hinzufügen von Bildern.
2. Relevante JS-Kenntnisse:
(1) Das getContext("2d")-Objekt ist ein integriertes HTML5-Objekt mit einer Vielzahl von Zeichenpfaden, Rechtecken, Kreisen, Zeichen usw Ergänzungen Bildmethode.
(2) Die fillStyle-Methode färbt es ein und die fillRect-Methode gibt Form, Position und Größe an. [Die fillRect-Methode hat Parameter (0,0,150,75). Bedeutung: Zeichnen Sie ein 150x75 großes Rechteck auf der Leinwand, beginnend in der oberen linken Ecke (0,0)】
3. Beispiel
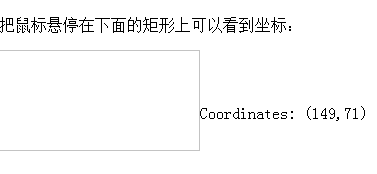
(1) Bewegen Sie die Maus über das Rechteck, um die Koordinaten anzuzeigen
function cnvs_getCoordinates(e)
{
x=e.clientX; ;! --clientX-Ereignisattribut gibt die horizontale Koordinate des Mauszeigers auf die Browserseite (oder den Clientbereich) zurück, wenn das Ereignis ausgelöst wird -->
y=e.clientY;
document.getElementById(" xycoordinates") .innerHTML="Koordinaten: (" x "," y ")";
";
}
Bewegen Sie die Maus über das Rechteck unten Sie können die Koordinaten sehen auf:
onmousemove=" cnvs_getCoordinates(event)" onmouseout="cnvs_clearCoordinates()">
< ;/body>
Wissenspunkt:
*clientX-Ereignisattribut gibt die horizontale Koordinate des Mauszeigers auf die Browserseite (oder den Clientbereich) zurück, wenn das Ereignis ausgelöst wird. Der Clientbereich bezieht sich auf das aktuelle Fenster.
*InnerText und innerHTML können dem Tag-Körper entsprechende Informationen hinzufügen.

Code kopieren
Wissenspunkte:
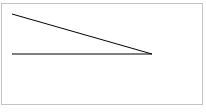
*moveto bedeutet, sich zu einer bestimmten Koordinate zu bewegen, und lineto bedeutet, eine Linie von der aktuellen Koordinate mit einer bestimmten Koordinate zu verbinden. Diese beiden Funktionen ergeben zusammen eine gerade Linie. Um eine Linie zu zeichnen, müssen Sie einen „Stift“ verwenden. Anschließend legt MoveToEx() die Startposition des zu zeichnenden Stifts (x, y) fest. Um die Endposition festzulegen, müssen Sie dann die LineTo-Funktion verwenden Bestimmen Sie die Endposition (xend, yend), sodass eine Linie gezeichnet wird. Jedes Mal wird es mit der vorherigen Koordinate verbunden.
Die Methode *Stroke() zeichnet tatsächlich den durch die Methoden moveTo() und lineTo() definierten Pfad. Die Standardfarbe ist Schwarz.
Wirkung:

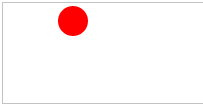
(3) Zeichne einen Kreis
*fill()-Methode füllt das aktuelle Bild (Pfad). Die Standardfarbe ist Schwarz.
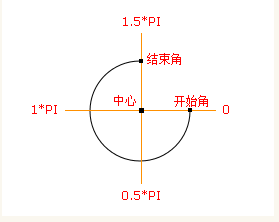
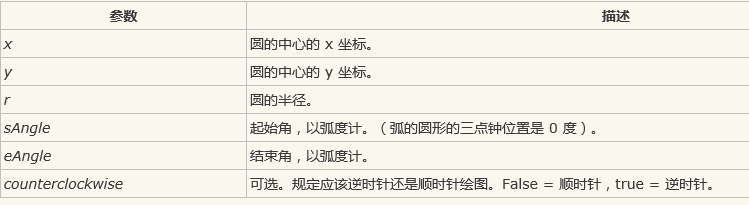
*arc()-Methode erstellt einen Bogen/eine Kurve (wird zum Erstellen eines Kreises oder Teilkreises verwendet): context.arc(x,y,r,sAngle,eAngle,countercentury);

Mittelpunkt: arc(100,75,50,0*Math.PI,1.5*Math.PI)
Startwinkel: arc(100,75,50,0,1.5*Math.PI )
Endwinkel: arc(100,75,50,0*Math.PI,1.5*Math.PI)

* Cxt.beginPath(): Öffnen Sie den Pfad. Nach dem Öffnen können Sie zugehörige Attribute zurücksetzen. Cxt.closePath(): Einen Pfad schließen.
< /body>
Wirkung:

(4) Farbverlauf
Die Methode *createLinearGradient() erstellt ein lineares Verlaufsobjekt. Der Farbverlauf kann zum Füllen von Rechtecken, Kreisen, Linien, Text und mehr verwendet werden. Verwenden Sie die Methode addColorStop(), um verschiedene Farben und die Position der Farben im Verlaufsobjekt anzugeben. JS-Syntax: context.createLinearGradient(x0,y0,x1,y1):

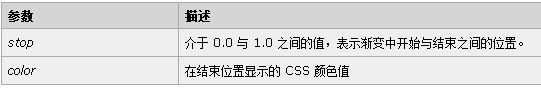
Die Methode *addColorStop() gibt die Farbe und Position im Verlaufsobjekt an. JS-Syntax: gradient.addColorStop(stop,color);

效果:

(5)把一幅图像放置到画布上
*drawImage() 方法在画布上绘制图像、画布或视频.也能够绘制图像的某些部分,以及/或者增加或减少图像的尺寸.
*JS语法1:在画布上定位图像:context.drawImage(img,x,y);
*JS语法2:在画布上定位图像, 并规定图像的宽度和高度:context.drawImage(img,x,y,width,height);
*JS ,height,x,y,width,height);

< ;/html>

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
Ausführen des H5 -Projekts erfordert die folgenden Schritte: Installation der erforderlichen Tools wie Webserver, Node.js, Entwicklungstools usw. Erstellen Sie eine Entwicklungsumgebung, erstellen Sie Projektordner, initialisieren Sie Projekte und schreiben Sie Code. Starten Sie den Entwicklungsserver und führen Sie den Befehl mit der Befehlszeile aus. Vorschau des Projekts in Ihrem Browser und geben Sie die Entwicklungsserver -URL ein. Veröffentlichen Sie Projekte, optimieren Sie Code, stellen Sie Projekte bereit und richten Sie die Webserverkonfiguration ein.
 Was genau bedeutet H5 -Seitenproduktion?
Apr 06, 2025 am 07:18 AM
Was genau bedeutet H5 -Seitenproduktion?
Apr 06, 2025 am 07:18 AM
Die Produktion von H5-Seiten bezieht sich auf die Erstellung von plattformübergreifenden kompatiblen Webseiten unter Verwendung von Technologien wie HTML5, CSS3 und JavaScript. Sein Kern liegt im Parsingcode des Browsers, der Struktur-, Stil- und interaktive Funktionen macht. Zu den allgemeinen Technologien gehören Animationseffekte, reaktionsschnelles Design und Dateninteraktion. Um Fehler zu vermeiden, sollten Entwickler debuggen werden. Leistungsoptimierung und Best Practices umfassen Bildformatoptimierung, Anforderungsreduzierung und Codespezifikationen usw., um die Ladegeschwindigkeit und die Codequalität zu verbessern.
 So erstellen Sie H5 -Klicksymbol
Apr 06, 2025 pm 12:15 PM
So erstellen Sie H5 -Klicksymbol
Apr 06, 2025 pm 12:15 PM
Zu den Schritten zum Erstellen eines H5 -Klicksymbols gehören: Vorbereitung eines quadratischen Quellenbildes in der Bildbearbeitungssoftware. Fügen Sie die Interaktivität in den H5 -Editor hinzu und legen Sie das Klickereignis fest. Erstellen Sie einen Hotspot, der das gesamte Symbol abdeckt. Stellen Sie die Aktion von Klickereignissen fest, z. B. zum Springen zur Seite oder zum Auslösen von Animationen. Exportieren Sie H5 als HTML-, CSS- und JavaScript -Dateien. Stellen Sie die exportierten Dateien auf einer Website oder einer anderen Plattform ein.
 Was ist die H5 -Programmiersprache?
Apr 03, 2025 am 12:16 AM
Was ist die H5 -Programmiersprache?
Apr 03, 2025 am 12:16 AM
H5 ist keine eigenständige Programmiersprache, sondern eine Sammlung von HTML5, CSS3 und JavaScript zum Erstellen moderner Webanwendungen. 1. HTML5 definiert die Webseitenstruktur und -inhalt und bietet neue Tags und APIs. 2. CSS3 steuert Stil und Layout und führt neue Funktionen wie Animation ein. 3. JavaScript implementiert dynamische Interaktion und verbessert Funktionen durch DOM -Operationen und asynchrone Anfragen.
 Ist die H5-Seitenproduktion eine Front-End-Entwicklung?
Apr 05, 2025 pm 11:42 PM
Ist die H5-Seitenproduktion eine Front-End-Entwicklung?
Apr 05, 2025 pm 11:42 PM
Ja, die H5-Seitenproduktion ist eine wichtige Implementierungsmethode für die Front-End-Entwicklung, die Kerntechnologien wie HTML, CSS und JavaScript umfasst. Entwickler bauen dynamische und leistungsstarke H5 -Seiten auf, indem sie diese Technologien geschickt kombinieren, z. B. die Verwendung der & lt; canvas & gt; Tag, um Grafiken zu zeichnen oder JavaScript zu verwenden, um das Interaktionsverhalten zu steuern.
 Welche Anwendungsszenarien eignen sich für die H5 -Seitenproduktion
Apr 05, 2025 pm 11:36 PM
Welche Anwendungsszenarien eignen sich für die H5 -Seitenproduktion
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) eignet sich für leichte Anwendungen wie Marketingkampagnen, Produktdisplayseiten und Micro-Websites für Unternehmenswerbung. Seine Vorteile liegen in plattformartigen und reichhaltigen Interaktivität, aber seine Einschränkungen liegen in komplexen Interaktionen und Animationen, lokalen Ressourcenzugriff und Offline-Funktionen.
 So erstellen Sie Popup-Fenster mit H5
Apr 06, 2025 pm 12:12 PM
So erstellen Sie Popup-Fenster mit H5
Apr 06, 2025 pm 12:12 PM
Die Erstellungsschritte für die Erstellung von Popup-Fenstern in H5: 1. Bestimmen Sie die Auslösermethode (klicken, Zeit, Beenden, Scrollen); 2. Entwurfsinhalt (Titel, Text, Aktionsschaltfläche); 3.. Set Style (Größe, Farbe, Schriftart, Hintergrund); 4. Implementieren Sie Code (HTML, CSS, JavaScript); 5. Test und Bereitstellung.
 Worauf bezieht sich H5? Erforschen des Kontextes
Apr 12, 2025 am 12:03 AM
Worauf bezieht sich H5? Erforschen des Kontextes
Apr 12, 2025 am 12:03 AM
H5REFERSTOHTML5, ApivotaltechnologyInwebdevelopment.1) HTML5IntroducesNewelementsandapisrich, Dynamicwebapplications.2) ITSUPP ortsmultimediaWitHoutPlugins, BETHINGINGUSEREXPERICERCROSSDEVICES.3) SEMANTICELEMENTSIMPROVEPENTENTENTENTRUCTENTRUCTELUREANDSEO.4) H5'SRespo




