
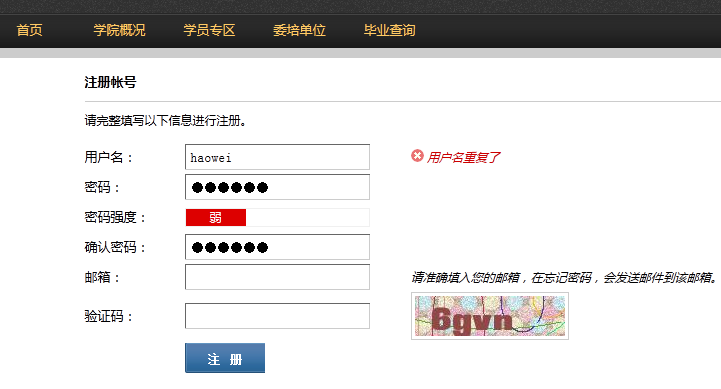
先看效果图:

javascript密码强度校验代码,具体实现思路不多说了,请看下面代码和demo。
第一种方法:
/*
*密码安全程度
*return :全部为字母或者数字,或者密码长度小于
*return : 字母数字组成,或者字母特殊字符,或者数字和特殊字符
*return : 字母和数字和特殊字符
*/
String.prototype.passwordStrength=function(){
if(this.length> && this.length<=) return ;
var n = (this.search(/[a-zA-Z]/) != -) ? : ,
n = (this.search(/[-]/) != -) ? : ,
n =(this.search(/[\~\`\!\@\#\$\%\^\&\*\(\)\_\+\-\=\[\]|{\}\;\'\:\"\,\.\/\<\>\?]{,}/) != -) ? : ;
return n+n+n;
}
demo
<!doctype html>
<html>
<head>
<meta charset="utf-">
<title>js密码强度</title>
<style type="text/css">
.pw_letter{ margin-top:px; font-size: px; }
.pw_letter label{float: left; margin-right:px; cursor: default; font-size: px; line-height: px;;}
.pw_letter span{ float: left; display:inline-block; width:px; height:px; line-height:px; text-align:center; color:#FFF; background-color:#ccc; border-left: px solid #FFF;}
.pw_letter span.pw_strength_color{ background-color:green;}
</style>
</head>
<body>
<input id="password" type="password" name="password" placeholder="密码" onKeyUp="setPasswordStrength(this.value.trim())">
<div class="pw_letter"><label>安全程度</label> <span class="strength">弱</span> <span class="strength">中</span> <span class="strength">强</span> </div>
<script type="text/javascript">
/*
*密码安全程度
*return :全部为字母或者数字,或者密码长度小于
*return : 字母数字组成,或者字母特殊字符,或者数字和特殊字符
*return : 字母和数字和特殊字符
*/
String.prototype.passwordStrength=function(){
if(this.length> && this.length<=) return ;
var n = (this.search(/[a-zA-Z]/) != -) ? : ,
n = (this.search(/[-]/) != -) ? : ,
n =(this.search(/[\~\`\!\@\#\$\%\^\&\*\(\)\_\+\-\=\[\]|{\}\;\'\:\"\,\.\/\<\>\?]{,}/) != -) ? : ;
return n+n+n;
}
String.prototype.trim = String.prototype.trim || function(){
return this.replace(/^\s+|\s+$/g,"");
}
function setPasswordStrength(pwd){
var strength_span = document.getElementsByClassName("strength");
for(var i=; i<strength_span.length; i++){
strength_span.item(i).className="strength";
}
for(var i=; i<pwd.passwordStrength(); i++){
document.getElementsByClassName("strength").item(i).className="strength pw_strength_color";
}
}
</script>
</body>
第二种方法:
javascript代码如下:
<script>
function AuthPasswd(string) {
if(string.length >=6) {
if(/[a-zA-Z]+/.test(string) && /[0-9]+/.test(string) && /\W+\D+/.test(string)) {
noticeAssign(1);
}else if(/[a-zA-Z]+/.test(string) || /[0-9]+/.test(string) || /\W+\D+/.test(string)) {
if(/[a-zA-Z]+/.test(string) && /[0-9]+/.test(string)) {
noticeAssign(-1);
}else if(/\[a-zA-Z]+/.test(string) && /\W+\D+/.test(string)) {
noticeAssign(-1);
}else if(/[0-9]+/.test(string) && /\W+\D+/.test(string)) {
noticeAssign(-1);
}else{
noticeAssign(0);
}
}
}else{
noticeAssign(null);
}
}
function noticeAssign(num) {
if(num == 1) {
$('#weak').css({backgroundColor:'#009900'});
$('#middle').css({backgroundColor:'#009900'});
$('#strength').css({backgroundColor:'#009900'});
$('#strength').html('很强');
$('#middle').html('');
$('#weak').html('');
}else if(num == -1){
$('#weak').css({backgroundColor:'#ffcc33'});
$('#middle').css({backgroundColor:'#ffcc33'});
$('#strength').css({backgroundColor:''});
$('#weak').html('');
$('#middle').html('中');
$('#strength').html('');
}else if(num ==0) {
$('#weak').css({backgroundColor:'#dd0000'});
$('#middle').css({backgroundColor:''});
$('#strength').css({backgroundColor:''});
$('#weak').html('弱');
$('#middle').html('');
$('#strength').html('');
}else{
$('#weak').html(' ');
$('#middle').html(' ');
$('#strength').html(' ');
$('#weak').css({backgroundColor:''});
$('#middle').css({backgroundColor:''});
$('#strength').css({backgroundColor:''});
}
}
</script>以上通过两种方法介绍了javascript密码强度校验代码,希望对大家有所帮助。
 Der Unterschied zwischen Win10-Ruhezustand und Ruhezustand
Der Unterschied zwischen Win10-Ruhezustand und Ruhezustand
 So entsperren Sie Android-Berechtigungsbeschränkungen
So entsperren Sie Android-Berechtigungsbeschränkungen
 Was bedeutet Metaverse Concept Stock?
Was bedeutet Metaverse Concept Stock?
 So öffnen Sie eine RAR-Datei
So öffnen Sie eine RAR-Datei
 Einführung in Screenshot-Tastenkombinationen in Win8
Einführung in Screenshot-Tastenkombinationen in Win8
 Überprüfen Sie die Ordnergröße unter Linux
Überprüfen Sie die Ordnergröße unter Linux
 So legen Sie die URL des tplink-Routers fest
So legen Sie die URL des tplink-Routers fest
 Linux-Versionsinformationen anzeigen
Linux-Versionsinformationen anzeigen




