 Backend-Entwicklung
Backend-Entwicklung
 PHP-Tutorial
PHP-Tutorial
 Vue-Entwicklung: Optimierung des festsitzenden Problems der Gestenskalierung auf dem mobilen Endgerät
Vue-Entwicklung: Optimierung des festsitzenden Problems der Gestenskalierung auf dem mobilen Endgerät
Vue-Entwicklung: Optimierung des festsitzenden Problems der Gestenskalierung auf dem mobilen Endgerät
So lösen Sie das feststeckende Problem der mobilen Gesten-Zoomseite in der Vue-Entwicklung
In den letzten Jahren hat die Beliebtheit mobiler Anwendungen dazu geführt, dass Gestenoperationen zu einer wichtigen Methode der Benutzerinteraktion geworden sind. Bei der Vue-Entwicklung tritt bei der Implementierung der Gesten-Zoom-Funktion auf dem mobilen Endgerät häufig das Problem der Seitenverzögerung auf. In diesem Artikel wird untersucht, wie dieses Problem gelöst werden kann, und es werden einige Optimierungsstrategien bereitgestellt.
- Verstehen Sie das Prinzip der Gestenskalierung
Bevor wir das Problem lösen, müssen wir zunächst das Prinzip der Gestenskalierung verstehen. Das Gestenzoomen wird durch Abhören von Berührungsereignissen implementiert. Wenn der Benutzer mit zwei Fingern über den Bildschirm gleitet, wird die Seite entsprechend der Bewegung der Finger gezoomt. In der Vue-Entwicklung können Sie Bibliotheken von Drittanbietern wie „hammer.js“ verwenden, um die Gesten-Zoom-Funktion zu implementieren.
- Neuzeichnen und Umfließen reduzieren
Seitensteckenbleiben werden häufig durch häufige Neuzeichnen- und Umfließen-Vorgänge verursacht. Um diese Vorgänge zu reduzieren, können wir die folgenden Strategien anwenden:
- Verwenden Sie CSS-Animationen: Verwenden Sie CSS-Animationen, um den Zoomeffekt der Seite zu erzielen, anstatt DOM-Elemente über JavaScript zu manipulieren. CSS-Animationen können die Hardwarebeschleunigung des Browsers nutzen und eine höhere Leistung erzielen.
- Vermeiden Sie häufige DOM-Vorgänge: Minimieren Sie Vorgänge an DOM-Elementen, insbesondere beim Zoomen mit Gesten. Sie können häufige Abfragen von DOM-Elementen vermeiden, indem Sie DOM-Elemente zwischenspeichern.
- Verwenden Sie die virtuelle DOM-Technologie: Die von Vue verwendete virtuelle DOM-Technologie kann DOM-Vorgänge minimieren und die Leistung verbessern. Während des Gestenskalierungsprozesses können Sie das watch-Attribut von Vue verwenden, um Änderungen in DOM-Elementen zu überwachen, anstatt das DOM direkt zu manipulieren.
- Drosselungsfunktion verwenden
Die Drosselungsfunktion ist eine gängige Optimierungsstrategie, mit der die Ausführungshäufigkeit von Rückruffunktionen gesteuert werden kann. Beim Zoomen mit Gesten kann der Finger des Benutzers schnell über den Bildschirm gleiten, wodurch die Rückruffunktion häufig ausgelöst wird. Um die Anzahl der Ausführungen der Rückruffunktion zu reduzieren, können wir die Drosselungsfunktion verwenden, um die Ausführungshäufigkeit der Rückruffunktion zu begrenzen. In der Vue-Entwicklung können Sie die Drosselungsfunktion in der Lodash-Bibliothek verwenden, um eine Drosselung zu erreichen.
- RequestAnimationFrame verwenden
requestAnimationFrame ist eine vom Browser bereitgestellte Methode zur Optimierung der Animationsleistung. Während des Gesten-Zoomvorgangs können Sie requestAnimationFrame verwenden, um die Aktualisierungsfrequenz der Animation zu steuern, um ein Einfrieren der Seite zu vermeiden. In der Vue-Entwicklung kann requestAnimationFrame in der Update-Funktion der Animation verwendet werden, um das DOM zu aktualisieren.
- Verwenden Sie die Hardwarebeschleunigung
Mobile Geräte verfügen häufig über Hardwarebeschleunigungsfunktionen, die die Renderleistung der Seite verbessern können. Wenn Sie CSS-Animationen oder JavaScript-Animationen verwenden, können Sie die CSS-Eigenschaft „-webkit-transform: translator3d(0, 0, 0);“ festlegen, um die Hardwarebeschleunigung zu aktivieren.
Zusammenfassung:
Bei der Vue-Entwicklung ist das Einfrieren von Seiten ein häufiges Problem bei der Implementierung der mobilen Gesten-Zoomfunktion. Durch die Optimierung von Neuzeichnungs- und Reflow-Vorgängen, die Verwendung von Drosselungsfunktionen, die Verwendung von requestAnimationFrame und der Hardwarebeschleunigung kann die Renderleistung der Seite verbessert und das Problem der Seitenverzögerung gelöst werden. Gleichzeitig kann die rationelle Verwendung von Bibliotheken von Drittanbietern wie hammer.js und Lodash auch den Entwicklungsprozess vereinfachen und die Entwicklungseffizienz verbessern. Ich hoffe, dieser Artikel hilft Ihnen!
Das obige ist der detaillierte Inhalt vonVue-Entwicklung: Optimierung des festsitzenden Problems der Gestenskalierung auf dem mobilen Endgerät. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So legen Sie die Prozesspriorität in OBS Studio fest. So legen Sie die Prozesspriorität in OBS Studio fest
May 09, 2024 pm 02:16 PM
So legen Sie die Prozesspriorität in OBS Studio fest. So legen Sie die Prozesspriorität in OBS Studio fest
May 09, 2024 pm 02:16 PM
Schritt 1: Öffnen Sie zunächst OBSStudio, klicken Sie dann auf Einstellungen und dann auf Erweitert. Schritt 2: Klicken Sie dann auf die Stelle, an der der Pfeil zeigt, wie im Bild unten gezeigt. Schritt 3: Zum Schluss wählen Sie es hier einfach aus, wie im Bild unten gezeigt.
 Wie richte ich den virtuellen Speicher in Win10 ein, damit ich Spiele ohne Verzögerung spielen kann?
Feb 11, 2024 pm 08:50 PM
Wie richte ich den virtuellen Speicher in Win10 ein, damit ich Spiele ohne Verzögerung spielen kann?
Feb 11, 2024 pm 08:50 PM
In letzter Zeit sind viele Windows 10-Spieler beim Spielen auf Unruhe und Verzögerungen gestoßen. Tatsächlich müssen Benutzer den virtuellen Speicher in Win 10 manuell einstellen, damit sie Spiele ohne Verzögerung spielen können. Wenn Sie es manuell festlegen, wird empfohlen, dass die Kapazität das Doppelte des physischen Speichers beträgt. Lassen Sie sich daher auf dieser Website sorgfältig vorstellen, wie Sie den virtuellen Speicher in Win10 einrichten, um ihn reibungsloser zu gestalten. Wie stelle ich den virtuellen Speicher in Win10 ein, um ihn flüssiger zu machen? Antwort: Spieler müssen es entsprechend dem physischen Speicher ihres Computers einstellen. 1. Wenn das Spiel reibungslos läuft, lassen Sie Windows den virtuellen Speicher selbst verwalten. 2. Bei manueller Einstellung wird empfohlen, dass die Kapazität das Doppelte des physischen Speichers beträgt. Es kann 8 GB groß sein und die Auslagerungsdatei wird zuerst auf dem Laufwerk C abgelegt. w
 Was soll ich tun, wenn mein Oppo-Telefon zu feststeckt? „Muss gelesen werden: So lösen Sie das Problem eines langsamen und festsitzenden OPPO-Telefons'
Feb 07, 2024 am 10:09 AM
Was soll ich tun, wenn mein Oppo-Telefon zu feststeckt? „Muss gelesen werden: So lösen Sie das Problem eines langsamen und festsitzenden OPPO-Telefons'
Feb 07, 2024 am 10:09 AM
Wenn viele Leute OPPO-Mobiltelefone verwenden, werden sie feststellen, dass der Speicher nicht groß genug ist, und sie werden oft darauf hingewiesen, dass der laufende Speicher nicht ausreicht, und sogar die laufende APP stürzt ab und wird ohne Grund automatisch beendet. Dies beunruhigt viele Freunde, aber Auf den ersten Blick ist der Speicher des Mobiltelefons nicht klein. Ah, also was ist los? Wie man es löst? Tatsächlich gibt es in OPPO-Handys einen Schalter, der uns schnell helfen kann, dieses Problem zu lösen! Lasst uns gemeinsam einen Blick darauf werfen! Wenn das Telefon stark blockiert ist, bewegen Sie zunächst Ihren Finger zum unteren Bildschirmrand und schieben Sie ihn nach oben, um zu prüfen, ob der laufende Speicher ausreicht. Wenn der laufende Speicher nicht ausreicht, bleibt er natürlich hängen , wir öffnen die Einstellungen und suchen die Option [Über diesen Mac] und klicken auf. Nachdem Sie sie geöffnet haben, schieben Sie sie nach unten und klicken Sie auf [Speichererweiterung]. Dann können Sie sehen, dass es hier [Speichererweiterung] gibt.
 Was soll ich tun, wenn Win11 Notepad eine zu große Datei öffnet und nicht mehr reagiert?
Feb 12, 2024 pm 08:09 PM
Was soll ich tun, wenn Win11 Notepad eine zu große Datei öffnet und nicht mehr reagiert?
Feb 12, 2024 pm 08:09 PM
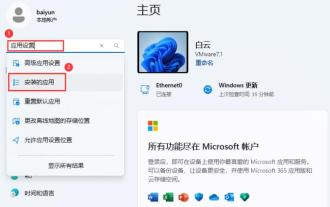
Was soll ich tun, wenn Win11 Notepad eine zu große Datei öffnet und nicht mehr reagiert? Wir werden die Notepad-Funktion verwenden, wenn wir Win11-Computer verwenden, aber viele Benutzer reagieren nicht mehr, weil die Dateien, die sie im Notepad öffnen, zu groß sind. Was sollen wir also tun? Benutzer können die Einstellungen direkt im Startmenü öffnen, dann die installierte Anwendung suchen und dann Notepad zur Bedienung finden. Lassen Sie diese Website den Benutzern sorgfältig die Analyse des Problems vorstellen, dass Win11 Notepad zu große Dateien öffnet und nicht mehr reagiert. Analyse des Problems, dass Win11 Notepad eine Datei öffnet, die zu groß ist und nicht reagiert 1. Drücken Sie die Tastenkombination [Win+X] oder klicken Sie mit der rechten Maustaste auf das [Windows-Startlogo] in der Taskleiste und wählen Sie den ausgeblendeten Menüpunkt im aus offen
 Was tun, wenn Ihr Redmi-Telefon hängen bleibt? Detaillierte Einführung: So beheben Sie die Verzögerung auf Ihrem Redmi-Telefon.
Mar 17, 2024 am 10:46 AM
Was tun, wenn Ihr Redmi-Telefon hängen bleibt? Detaillierte Einführung: So beheben Sie die Verzögerung auf Ihrem Redmi-Telefon.
Mar 17, 2024 am 10:46 AM
Tatsächlich werden nicht nur Redmi-Telefone, sondern fast alle Android-Telefone nach längerer Nutzung sehr langsam! Wir brauchen kein Aufhebens machen! Wenn Sie Ihr Telefon verwenden, laden Sie eine Menge Software, Videos usw. herunter. Auch wenn Sie es später deinstallieren und löschen, wird etwas Müll zwischengespeichert. Mit der Zeit wird sich zu viel Müll auf Ihrem Telefon befinden, was natürlich dazu führt Das Telefon friert ein und beeinträchtigt den Betrieb des Telefons. Dies verursacht Stress und sogar das Telefon friert schrecklich ein, wenn eine bestimmte Anwendung verwendet wird, und stürzt dann ab und kann nicht ausgeführt werden. In diesem Fall müssten wir das Telefon reinigen, die App deinstallieren und sie dann neu installieren. Was die Gründe für die Telefonverzögerung betrifft, werde ich sie hier nicht einzeln vorstellen. Heute werden wir direkt auf das Problem der Telefonverzögerung eingehen. Als nächstes zeigen wir Ihnen, wie Sie das Problem der Telefonverzögerung lösen können. Wenn Sie interessiert sind,
 So beheben Sie die Verzögerung des Huawei Tablet M3 in Sekundenschnelle: Tipps, wie Sie mit der Verzögerung des Tablets umgehen, je häufiger Sie es verwenden
Feb 06, 2024 pm 05:30 PM
So beheben Sie die Verzögerung des Huawei Tablet M3 in Sekundenschnelle: Tipps, wie Sie mit der Verzögerung des Tablets umgehen, je häufiger Sie es verwenden
Feb 06, 2024 pm 05:30 PM
Nach längerer Nutzung digitaler Produkte wie Mobiltelefone und Tablets treten Probleme wie Verzögerungen, Unruhe und lange Programmwartezeiten auf. Oft führen wir das Problem auf die Alterung der Hardware und den anschließenden Austausch zurück Mit einem Neugerät freuen sich die Hersteller am meisten, denn die richtige Wartung Ihres Tablets kann auch für lange Zeit ein reibungsloses Einkaufserlebnis gewährleisten und Verbraucherberatungsexperte, teilte Ihnen heute die Lösung für das Problem mit, dass das Tablet bei der Nutzung verzögert wird: Abbrechen von Zwischensequenzen, um die Geschwindigkeit zu erhöhen. Um das Problem der Verzögerung und des langsamen Seitenwechsels auf Android-Tablets zu lösen, kann die CPU-Ressourcenauslastung verringert werden reduziert, indem die Zeit der Zwischensequenzen verkürzt wird. Die spezifischen Schritte sind wie folgt: 1. Öffnen Sie „Systemeinstellungen“, suchen Sie die Option „Info“ und überprüfen Sie die Systemversionsnummer. 2. Schneller auf der Systemversionsnummer
 So lösen Sie das Problem der Verzögerung in Kuaishou Live Companion
Feb 23, 2024 pm 04:52 PM
So lösen Sie das Problem der Verzögerung in Kuaishou Live Companion
Feb 23, 2024 pm 04:52 PM
Kuaishou Live Companion ist eine Software, die Benutzern eine bessere Live-Übertragung ermöglicht. Wie kann also das Problem der Verzögerung gelöst werden? Benutzer können das Netzwerk überprüfen, Live-Übertragungsparameter anpassen und andere Software schließen, um Verzögerungen zu beheben. Diese Einführung in die Lösung des festgefahrenen Problems von Kuaishou Live Broadcast Companion kann Ihnen den spezifischen Inhalt erklären. Freunde, die nicht viel darüber wissen, sollten sich beeilen und einen Blick darauf werfen! So beheben Sie die Verzögerung von Kuaishou Live Companion 1. Passen Sie die Live-Übertragungsparameter an: Mit der Software können Benutzer Parameter wie Bildnummer, Auflösung usw. anpassen, wodurch die Verzögerung effektiv verbessert werden kann. 2. Überprüfen Sie die Netzwerkverbindung: Manchmal bleibt sie aufgrund von Netzwerkproblemen hängen. Sie können versuchen, zu einem anderen drahtlosen Netzwerk zu wechseln. 3. Schließen Sie andere Anwendungen: Je mehr Hintergründe auf Ihrem Telefon vorhanden sind, desto wahrscheinlicher ist es, dass es zu Verzögerungen kommt. Sie können einige Hintergründe schließen, um die Verzögerung zu beheben.
 Wie kann das Problem der Computerverzögerung beim Festlegen eines dynamischen Hintergrundbilds in Win11 gelöst werden?
Feb 14, 2024 am 11:42 AM
Wie kann das Problem der Computerverzögerung beim Festlegen eines dynamischen Hintergrundbilds in Win11 gelöst werden?
Feb 14, 2024 am 11:42 AM
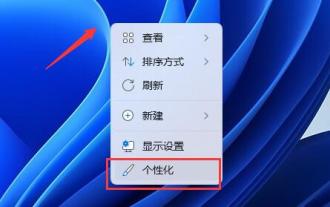
Dynamische Hintergrundbilder sind ein personalisierter Vorgang, den viele Benutzer festlegen. Bei vielen Win11-Benutzern kommt es zu Verzögerungen beim Festlegen dynamischer Hintergrundbilder. Benutzer können unter Personalisierung direkt auf den Hintergrund klicken und ihn dann in ein Bild ändern, um Vorgänge auszuführen. Lassen Sie uns nun auf dieser Website den Benutzern sorgfältig vorstellen, wie sie das Problem der Computerverzögerung beim Festlegen eines dynamischen Hintergrundbilds in Win11 lösen können. Wie kann das Problem der Computerverzögerung beim Festlegen eines dynamischen Hintergrundbilds in Win11 gelöst werden? Methode 1 1. Der Win11-Desktop kann die Reaktionsgeschwindigkeit des Systems beeinträchtigen. Sie können daher versuchen, das statische Desktop-Hintergrundbild zu ändern. 2. Klicken Sie zunächst mit der rechten Maustaste auf eine leere Stelle auf dem Desktop und klicken Sie auf „Personalisieren“. 3. Öffnen Sie in den Personalisierungseinstellungen &ldqu



