111111
22222

HTML5 ist die nächste Version des HTML-Standards. Immer mehr Programmierer greifen beim Erstellen von Websites auf HTML5 zurück. Wenn Sie HTML4 und HTML5 gleichzeitig verwenden, werden Sie feststellen, dass das Erstellen von Grund auf mit HTML5 viel bequemer ist als die Migration von HTML4 auf HTML5. Obwohl HTML5 HTML4 nicht vollständig aufhebt, weisen sie dennoch viele Gemeinsamkeiten, aber auch einige wesentliche Unterschiede auf. Als Nächstes lernen wir den Unterschied zwischen HTML5 und HTML4 anhand dieses Artikels kennen.
Die neuen Struktur-Tags von HTML5
Auf früheren HTML-Seiten verwendeten grundsätzlich alle die Div-CSS-Layoutmethode. Wenn eine Suchmaschine den Inhalt einer Seite crawlt, kann sie nur vermuten, dass es sich bei dem Inhalt in einem Ihrer Divs um einen Artikelinhaltscontainer, einen Navigationsmodulcontainer oder einen vom Autor eingeführten Container usw. handelt. Mit anderen Worten, die Struktur des gesamten HTML-Dokuments ist nicht klar definiert. Um dieses Problem zu lösen, fügt HTML5 speziell Folgendes hinzu: Kopfzeile, Fußzeile, Navigation, Artikelinhalt und andere Strukturelement-Tags, die sich auf die Struktur beziehen.
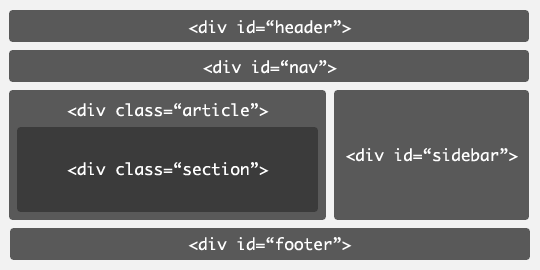
Bevor wir über diese neuen Tags sprechen, schauen wir uns zunächst das Layout einer normalen Seite an:

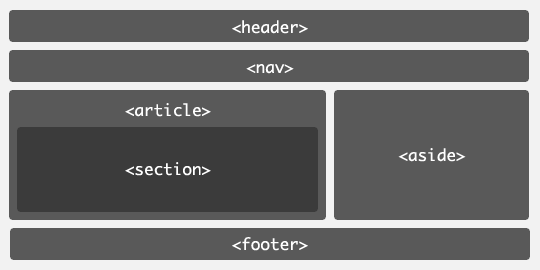
Im obigen Bild können wir deutlich sehen, dass eine gewöhnliche Seite über eine Kopfzeile, eine Navigation, einen Artikelinhalt, eine angehängte rechte Spalte und ein unteres Modul verfügt, und wir tun dies durch Klassen, die durch verschiedene CSS-Stile differenziert und verarbeitet werden . Aber relativ gesehen ist die Klasse keine universelle Standardspezifikation. Suchmaschinen können die Funktionen bestimmter Teile nur erraten. Darüber hinaus sind die Dokumentstruktur und der Inhalt nicht sehr klar, wenn dieses Seitenprogramm sehbehinderten Personen zum Lesen gegeben wird. Das neue Layout, das durch das neue HTML5-Tag entsteht, lautet wie folgt:

Änderungen im Web-Zeitalter
Die vorherige Generation von HTML-Standards: HTML 4.01 und XHTML 1.0 wurden vor mehr als 10 Jahren veröffentlicht und Web- Nebenanwendungen Es hat auch weltbewegende Veränderungen erfahren. Darüber hinaus gibt es keinen einheitlichen und universellen Internetstandard für das Web-Frontend. Es gibt zu viele Inkompatibilitäten zwischen verschiedenen Browsern und es wird zu viel Zeit damit verschwendet, die Kompatibilität dieser Browser aufrechtzuerhalten. Darüber hinaus erforderten frühere Multimedia-Vorgänge, Animationen usw. die Unterstützung von Plug-Ins von Drittanbietern, was zu Kompatibilitätsproblemen mit mehreren Plattformen führte. All dies wird in HTML5 zum Standard, wodurch das Problem der Serverunterschiede grundlegend gelöst wird Einige Plug-in-Probleme von Drittanbietern machen Webanwendungen standardisierter, vielseitiger und geräteunabhängiger.
Seit h5 im Jahr 2010 offiziell veröffentlicht wurde, wird es von großen Browsern begrüßt und unterstützt. Die Branche bewegt sich derzeit in Richtung h5 und die Ära von h5 steht vor der Tür.
HTML5 ist keine revolutionäre Veränderung, sondern lediglich eine Entwicklungsänderung. Darüber hinaus ist es mit vielen früheren HTML4-Standards kompatibel und alle Webanwendungen, die mit dem neuesten HTML5-Standard erstellt wurden, können auch problemlos auf älteren Browserversionen ausgeführt werden. Der HTML5-Standard integriert viele praktische Funktionen wie Audio und Video, lokale Speicherung, Socket-Kommunikation, Animation usw., die meiner Meinung nach ernst genommen und aktualisiert wurden, nachdem die vorherige Anwendungsentwicklung das Gefühl hatte, dass die Webseite nutzlos sei Wenn Sie über einschlägige Erfahrung verfügen, wird es auch sehr berührend sein.
Das Ziel von HTML5 besteht darin, durch einige neue Tags und neue Funktionen Standards für die Entwicklung einfacherer, unabhängiger und standardisierter Allzweck-Webanwendungen bereitzustellen.
Der neue Standard löst drei Hauptprobleme: Browserkompatibilität, unklare Dokumentstruktur und eingeschränkte Funktionalität von Webanwendungen.
Der Unterschied zwischen HTML4 und HTML5
1. Entfernen Sie einige veraltete HTML4-Tags
einschließlich Tags, die ausschließlich für Anzeigeeffekte dienen, wie z. B.
111111
22222
 Der Unterschied zwischen statischen Webseiten und dynamischen Webseiten
Der Unterschied zwischen statischen Webseiten und dynamischen Webseiten
 Was ist der Unterschied zwischen 4g- und 5g-Mobiltelefonen?
Was ist der Unterschied zwischen 4g- und 5g-Mobiltelefonen?
 Der Unterschied zwischen k8s und Docker
Der Unterschied zwischen k8s und Docker
 Der Unterschied zwischen dem selbst betriebenen Flagship-Store von JD.com und seinem offiziellen Flagship-Store
Der Unterschied zwischen dem selbst betriebenen Flagship-Store von JD.com und seinem offiziellen Flagship-Store
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Was sind die Unterschiede zwischen Tomcat und Nginx?
Was sind die Unterschiede zwischen Tomcat und Nginx?
 Linux-Befehl zum Ändern des Dateinamens
Linux-Befehl zum Ändern des Dateinamens




