 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Empfohlener bester HTML5- und CSS3-Codegenerator für WEB-Entwickler_HTML5-Tutorial-Fähigkeiten
Empfohlener bester HTML5- und CSS3-Codegenerator für WEB-Entwickler_HTML5-Tutorial-Fähigkeiten
Empfohlener bester HTML5- und CSS3-Codegenerator für WEB-Entwickler_HTML5-Tutorial-Fähigkeiten
HTML5 und CSS3 sind die besten Sprachen, die man sofort verwenden kann. Der einfachste und beste Weg ist, einfach damit anzufangen! Dann spielen Generatoren eine wichtige Rolle bei der automatischen Generierung von Code. Sie eignen sich sehr gut für Entwickler und Designer, die viele sich wiederholende Aufgaben erledigen müssen. In diesem Artikel haben wir sorgfältig einige HTML5- und CSS3-Codegeneratoren ausgewählt, die häufig von erfahrenen Entwicklern und Designern verwendet werden.
HTML5-Codegenerator
Es gibt fünf oder sechs HTML5-Generatoren im Internet, die qualitativ hochwertigen Code generieren können. Das sollten wir nicht tun Betrachten Sie es als selbstverständlich. Dennoch verwenden die meisten Entwickler es als Vorlage für ihre erste Website. Um auf das Thema zurückzukommen: Es ist nicht so einfach, einen guten HTML5-Generator zu finden, da es online Tausende von Websites gibt, die verschiedene Codegeneratoren anbieten. Aus diesem Grund geraten wir oft in Verwirrung. Dennoch ist es uns gelungen, einige bessere Generatoren zu finden, die wir in diesem Artikel mit Ihnen teilen können.
1. Shikiryu HTML5 Generator

Mit dem Shikiryu HTML5 Generator können Sie Ihrer Anwendung einen Vermittler hinzufügen, und es gibt viele Personen Ich verwende es gerne so. Sie können Funktionen hinzufügen und das Layout innerhalb der Vorlage ändern. Tatsächlich ist das sehr praktisch. Entwickler bevorzugen diesen Generator, da er semantischer und leichter zu verstehen ist als andere Generatoren.
2.Initializr-Generator

Wenn Sie ein neues Projekt basierend auf dem HTML5-Boilerplate erstellen möchten, ist dies Ihre erste Wahl Tool zum Starten Ihres Projekts. Es generiert eine saubere, anpassbare Vorlage. Wenn Sie eine Vorlage aus einer Vielzahl von Frameworks und Bibliotheken auswählen oder anpassen, wird die Vorlage in einem komprimierten Dateiformat heruntergeladen und Sie können den Code zum Entwerfen Ihrer Website verwenden.
3.Quackit HTML5 Generator

Quackit stellt Ihnen nicht nur eine Reihe von Codes zur Verfügung, sondern ermöglicht Ihnen auch die Eingabe Ihrer Codes Alle Informationen. Dies ist für Anfänger sehr hilfreich. Wenn Sie also am Anfang CSS und HTML lernen, können Sie diesen Generator verwenden, um Ihre Arbeitsaufgaben zu vereinfachen. Diese Generatoren sind großartig, weil sie sich auf abgerundete Ränder, Schatten, Farbverläufe und HTML5-Vorlagendesigns konzentrieren.
4. Modernizr-Generator

Modernizr ist eine Open-Source-Skriptbibliothek, die Ihnen bei der Erstellung von HTML5 und CSS3 helfen kann. Machen Sie Ihre Website stärker . Auf diese Weise können Sie einige großartige Websites erstellen, die Ihren Code perfekt ausführen und elegant anzeigen können, unabhängig davon, welchen Browser oder welches Gerät der Benutzer verwendet.
CSS-Code-Generator
1. CSS3 Maker
Sie können diesen Generator ganz einfach online finden. Ich bin mir sicher, dass Sie, sobald Sie diesen Generator verwenden, vollständig von ihm abhängig werden. Damit können Sie viele Animationen, benutzerdefinierte Schriftarten, Text-Scrolling, Box-Modell-Schatten, abgerundete Ränder, Textschatten, Übergänge, Verläufe und mehr erstellen.
2.me

Ich persönlich mag diesen Generator sehr, CSS3.me wurde vom Designer Eric entwickelt und von Hoffman entworfen. Es ist einfach zu bedienen, ein leichter, personalisierter und leistungsstarker Generator. Sie können damit Transparenz festlegen, Schatten werfen, abgerundete Ränder ändern und festlegen, Verlaufseffekte hinzufügen und vieles mehr.
3.CSS3-Tricks Button Generator

Dies ist ein sehr klassischer und alter Buttongenerator, er ist sehr linear und Es gibt keine grafische Oberfläche. Sie können dies in Ihrem Projekt verwenden, um Schaltflächen ohne Wirkung zu generieren.
Generator für Bildränder und abgerundete Ränder
1. Generator für abgerundete Ränder (Randradius)

C'est un très bon outil léger, principalement utilisé pour définir des bordures arrondies dans les coins. Une fois que vous avez fini de configurer vos coins, vous pouvez vérifier sur votre navigateur quels préfixes vous souhaitez inclure, ce qui a déjà été fait. C'est un générateur avec une interface très simple et conviviale.
2. Générateur de bordure d'image (Border-Image)

Si vous souhaitez dessiner une flèche ou un triangle, vous voulez le générateur pour le placer en mosaïque sur la bordure de votre site Web ou sur la bordure d'un élément. Il s'agit du meilleur générateur de bordure d'image lorsqu'il s'agit de copier des images afin de trouver le style de bordure le plus approprié. En d’autres termes, à ce moment-là, vous pouvez opérer et définir sa taille, son décalage, mosaïquer l’image, etc. Les développeurs aiment souvent l'utiliser pour définir des arrière-plans.
Générateur d'effet de dégradé CSS3
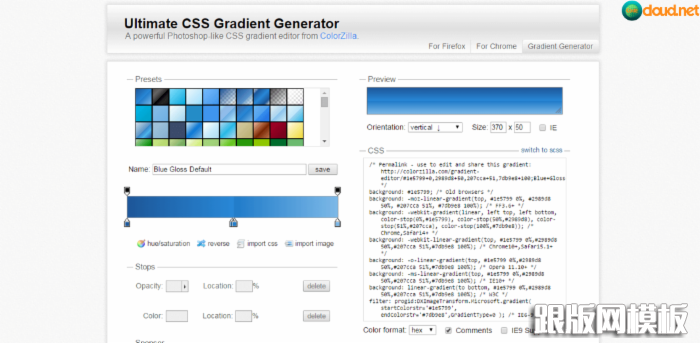
1.Générateur de dégradé Color Zilla

Cette modification Le serveur est livré avec de nombreuses fonctionnalités et est très facile à utiliser. Vous pouvez les voir changer simplement en déplaçant légèrement le pinceau. Il fonctionne également directement sur le navigateur, ce qui le rend idéal pour les développeurs et concepteurs travaillant sur le Web.
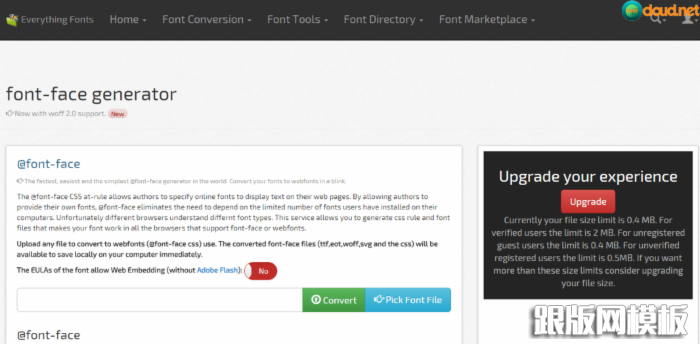
2.@fontface Générateur

Ce générateur peut vous faire télécharger les polices de la page Web ou les polices du système. Générez ensuite un fichier de sortie pouvant être utilisé. Ce générateur génère un fichier CSS pour les propriétés de la police, puis la police peut être affichée dans le fichier HTML. C’est un excellent outil pour vérifier les polices, surtout si vous ne disposez pas de suffisamment de temps pour créer un site Web complet avec de nombreuses polices répétitives.
Générateur d'ombres déroulant CSS3
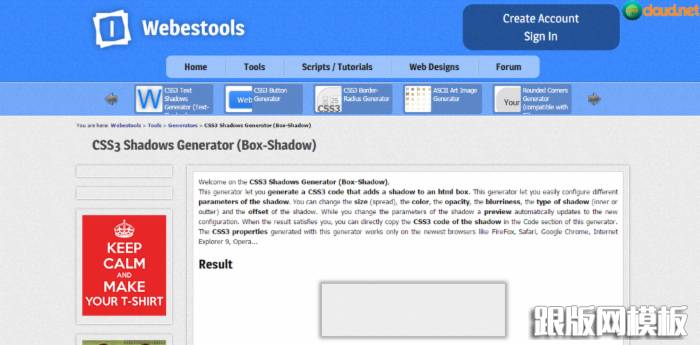
1.Générateur d'ombres Webestools

Si vous souhaitez une approche plus profonde et plus spécifique de l'effet d'ombre portée, ce générateur est celui que je recommande vivement. Parce qu'il est livré avec une barre de réglage, une ombre externe, des paramètres d'ombre interne, vous pouvez également définir la couleur de l'ombre, le décalage et de nombreux effets sympas auxquels vous ne vous attendiez pas.
HTML5 et CSS3 sont utilisés en harmonie les uns avec les autres pour vous fournir facilement la meilleure technologie de codage. Vous recherchez peut-être souvent des outils capables de réduire votre charge de travail afin que vous puissiez vous concentrer davantage sur le travail principal et moins d'énergie sur de petites choses fastidieuses, comme le style des boutons ou les maquettes de boîtes. Il existe de nombreux outils que vous pouvez utiliser en ligne, et ceux répertoriés ci-dessus ne sont que les générateurs de code les plus couramment utilisés. Cependant, la qualité de ces outils dépend de vos normes. J’espère que cet article vous sera d’une aide inattendue !
Ce qui précède est la recommandation du meilleur générateur de code HTML5 et CSS3 pour les développeurs WEB_html5. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.





