 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Teilen Sie 29 responsive HTML5-Webdesign-Vorlagen, die auf den Kenntnissen des Bootstrap_html5-Tutorials basieren
Teilen Sie 29 responsive HTML5-Webdesign-Vorlagen, die auf den Kenntnissen des Bootstrap_html5-Tutorials basieren
Teilen Sie 29 responsive HTML5-Webdesign-Vorlagen, die auf den Kenntnissen des Bootstrap_html5-Tutorials basieren
Heutzutage sind kostenlose HTML5-Websites, die auf dem Bootstrap-Framework basieren, zu einem Branchentrend geworden. Forscher haben bestätigt, dass Bootstrap bei der Führung von Trends in der Design- und Entwicklungsbranche am effektivsten ist. Aus diesem Grund ist es für Entwickler wichtig, Bootstrap-basierte HTML5-Vorlagen zum Erstellen ihrer Websites zu verwenden. In diesem Artikel zeigen wir 30 kostenlose HTML5-Vorlagen, die von einigen sehr erfahrenen und kreativen Designern entworfen wurden. Sie können den Vorlagen auch neue Klassen hinzufügen und sie anpassen.
1. Einseitige Bootstrap-Geschäftsvorlage

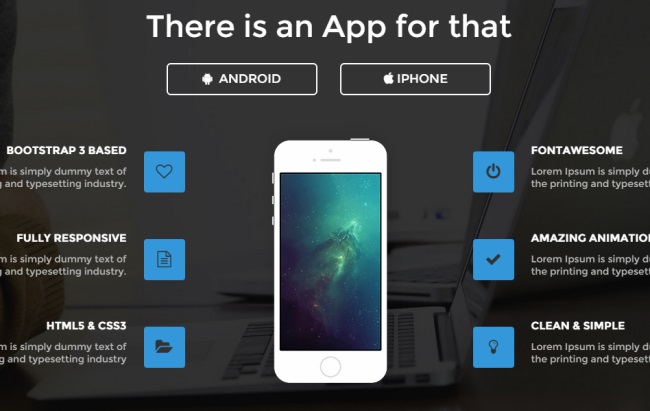
2. AppBox-freie APP-Anmeldeseitenvorlage

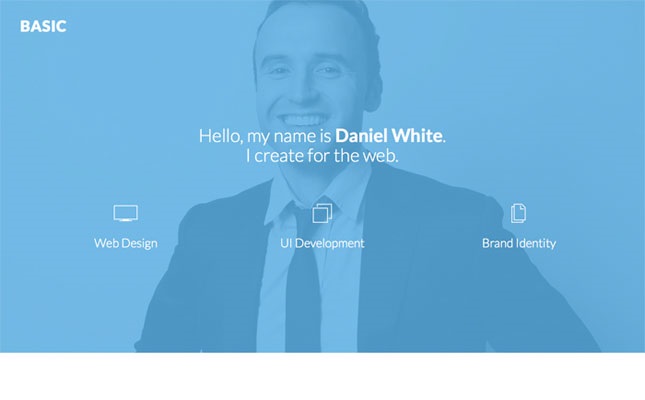
3. Grundlegende Kategorie-Bootstrap-Kombinationsvorlage

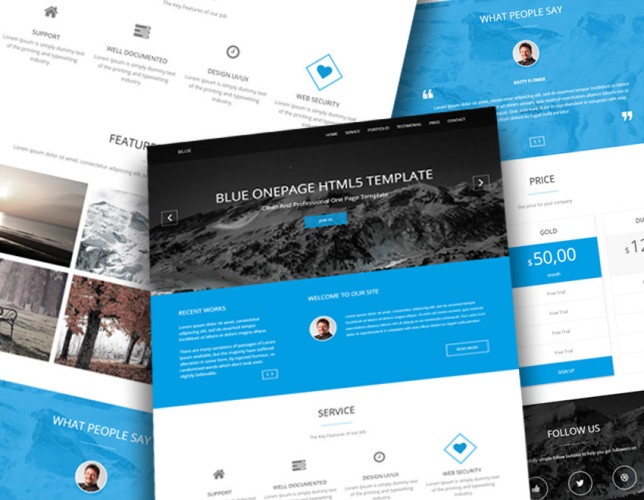
4. BLUE-Business-Vorlage

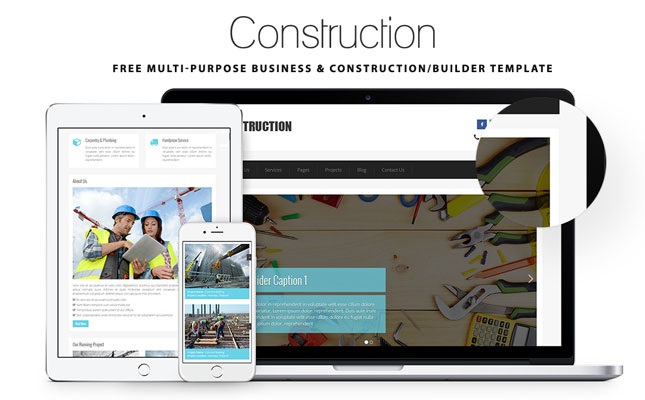
5. Konstruktion – Mehrzweck-Konstruktionsvorlage

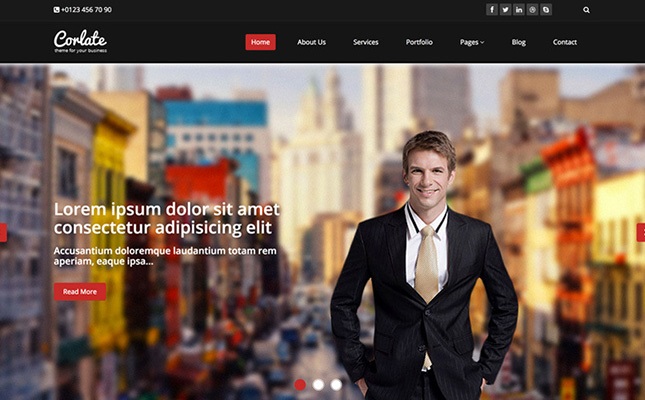
6. Corlate-freie responsive HTML-Vorlage

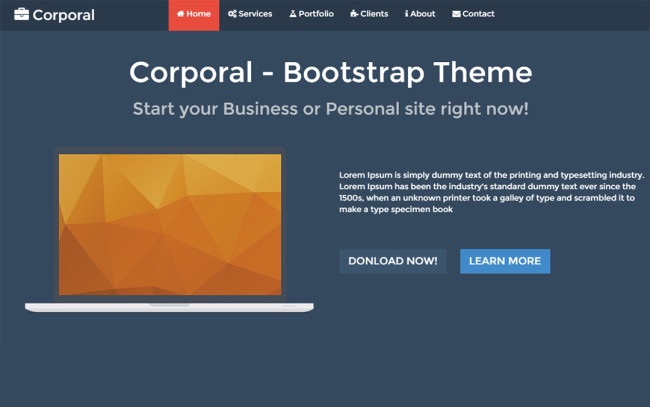
7. Corporate-Einzelseiten-responsive Bootstrap-Geschäftsvorlage

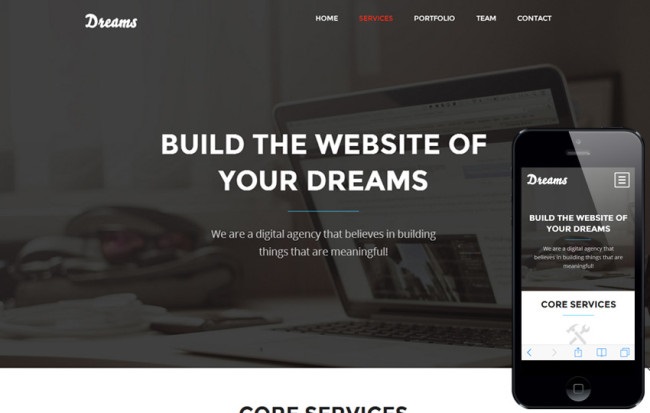
8. Dream – eine neuartige, flache, professionelle Themenvorlage

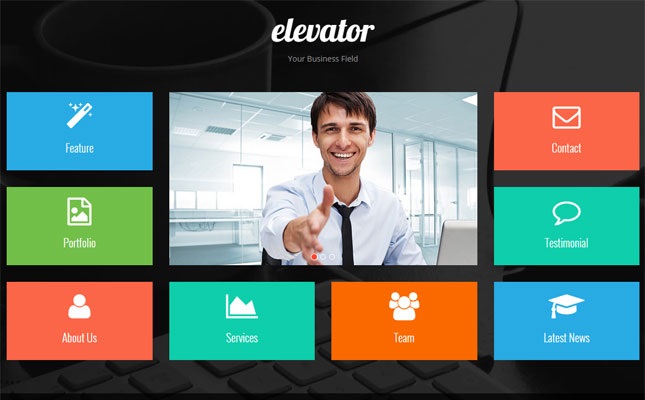
9. Kostenlose Vorlage für die Elevator-Metro-Benutzeroberfläche

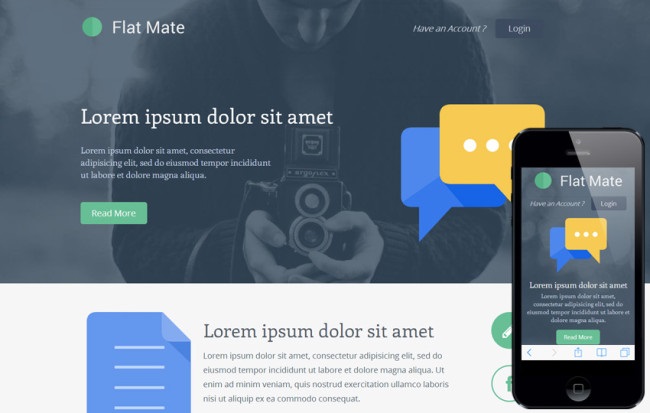
10. Flatmate-Single Page Bootstrap-Vorlage

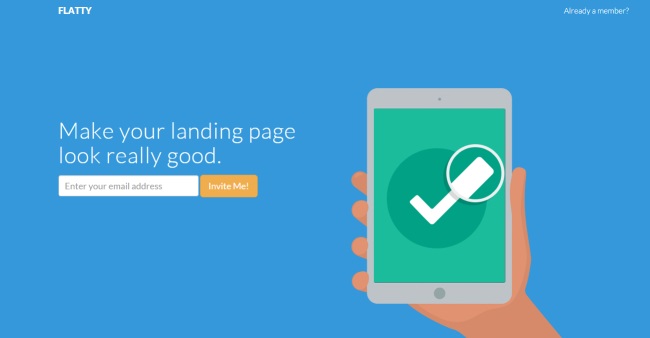
11. Flatty-App-Anmeldeseite basierend auf Bootstrap

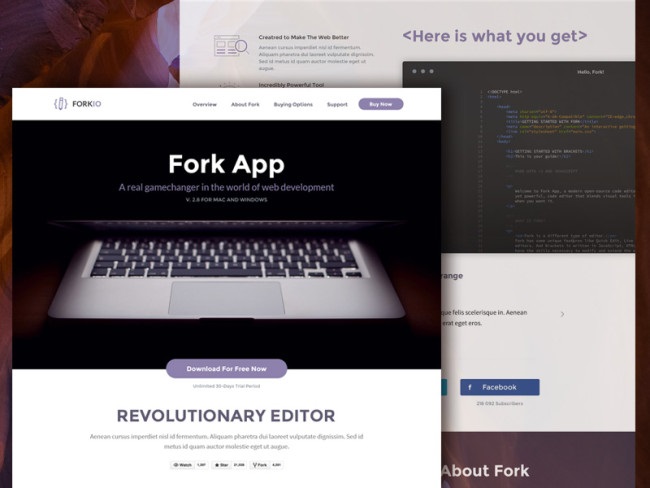
12. Forkio-Einzelseiten-Website-Vorlage

13. Freiberufler-Einzelseiten-Bootstrap-Kombinationsvorlage

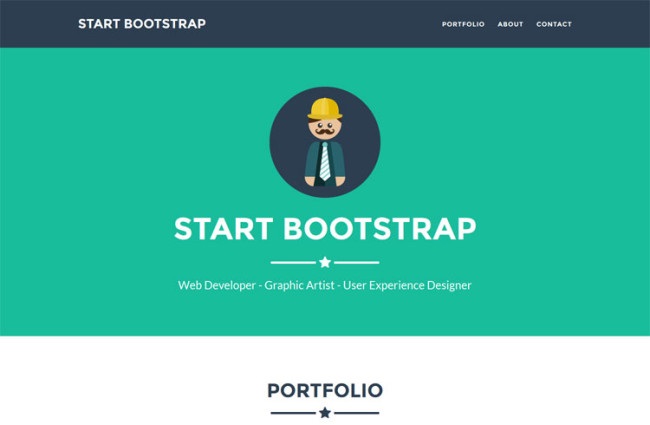
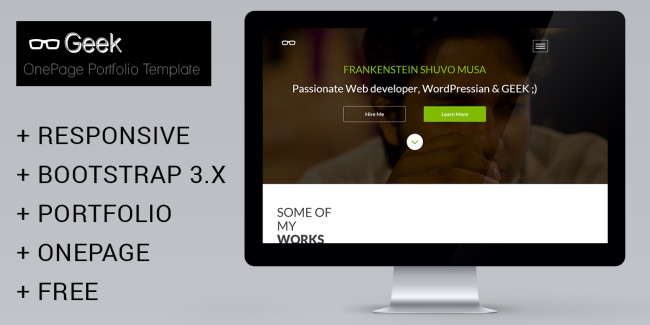
14. GEEK-Einzelseitige persönliche Portfolio-Vorlage

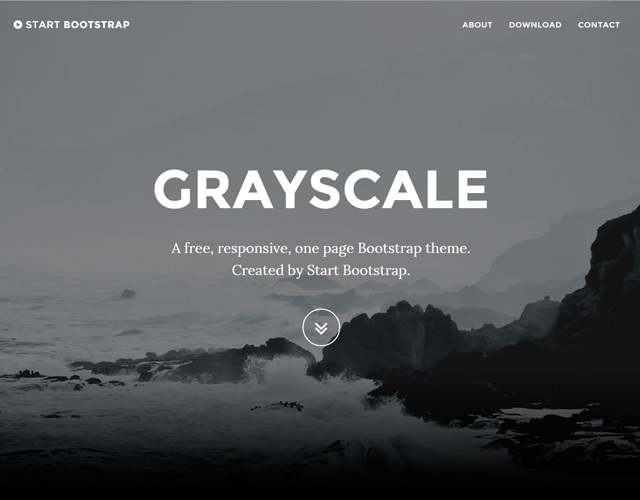
15. Graustufen-Bootstrap-Vorlage

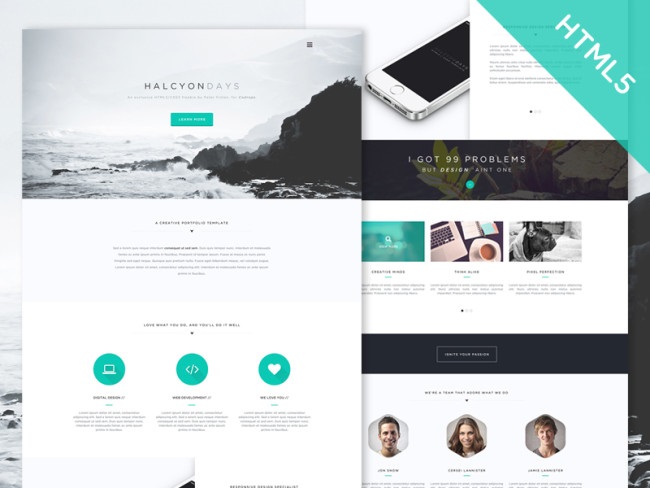
16. Halcyon Days – Einseitige Website-Vorlage

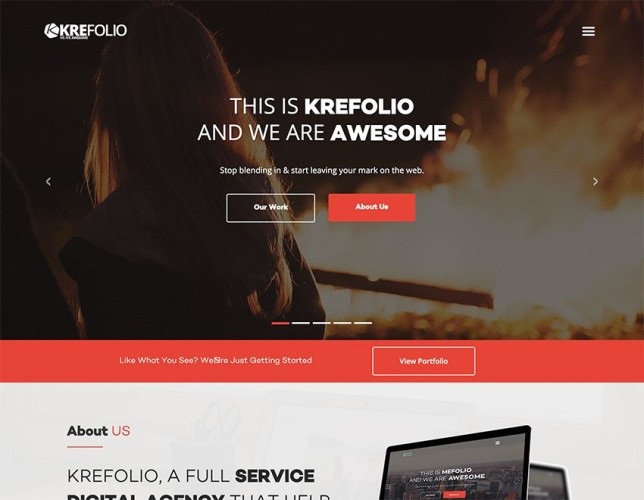
17. KreFolio – Responsive Bootstrap-Vorlage für eine einzelne Seite

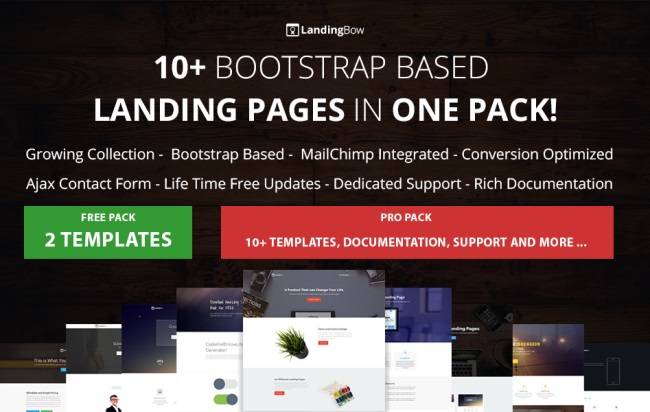
18. Grundlegende Anmeldeseitenvorlage für LandingBow-Bootstrap

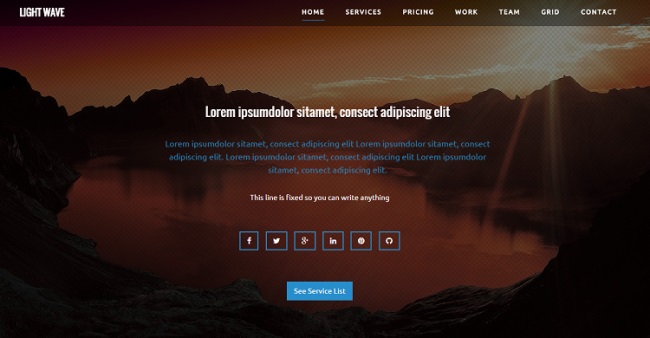
19. Vorlage für die Bootstrap-Anmeldeseite

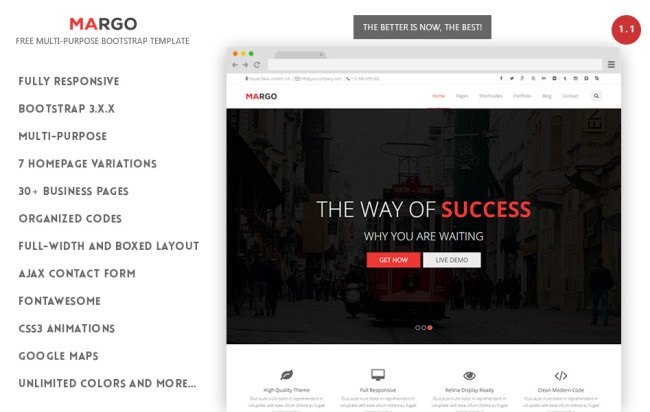
20. Margo-freie Mehrzweck-Bootstrap-Vorlage

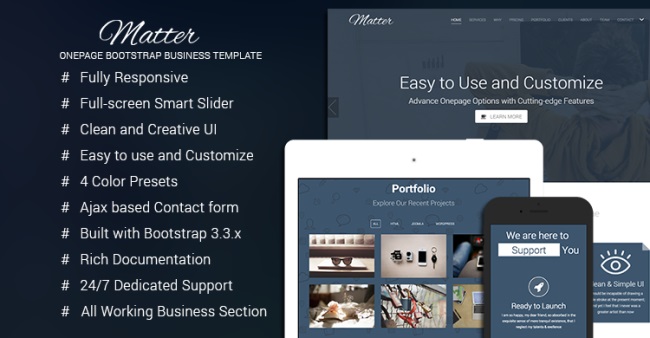
21. Matter – Kostenlose Bootstrap-Geschäftsvorlage

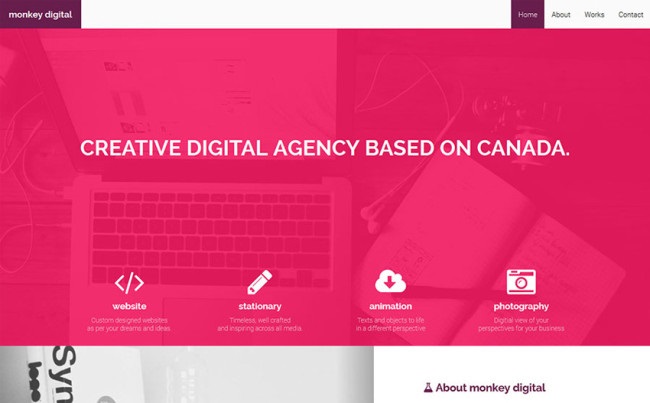
22. Monkey Digital – Themenvorlage

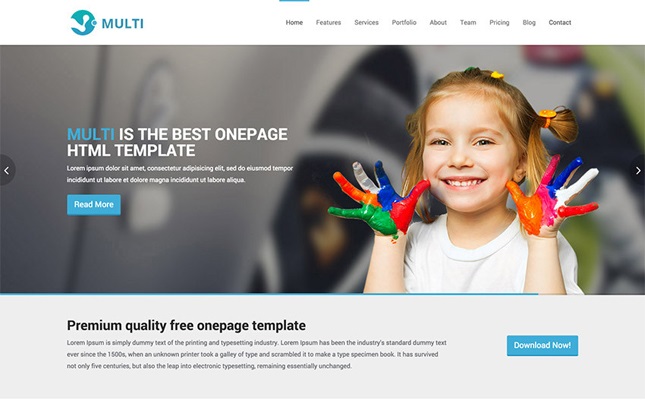
23. Kostenlose responsive einseitige HTML-Vorlage

24. Vorlage für die Anmeldeseite der Oleose-Bootstrap-App

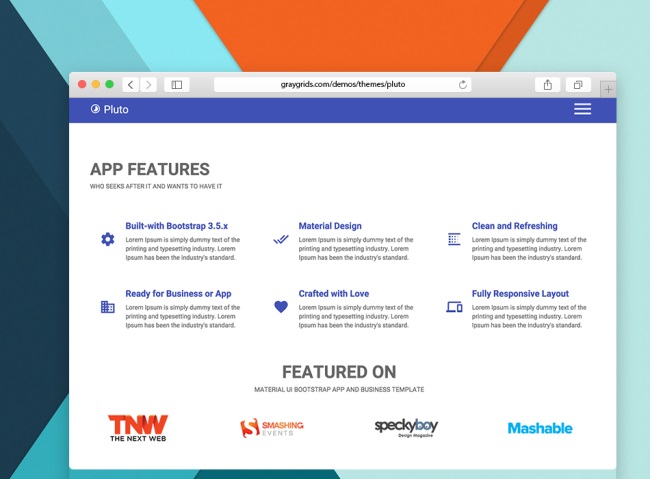
25. Von Pluto ursprünglich entworfene kostenlose Bootstrap-Vorlage

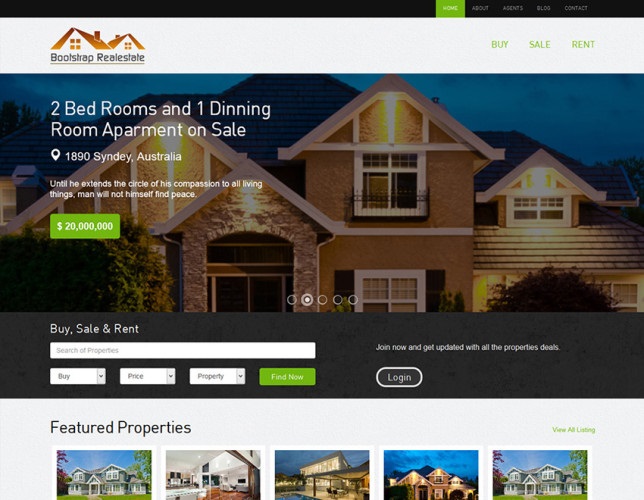
26. Immobilien-Bootstrap-Vorlage

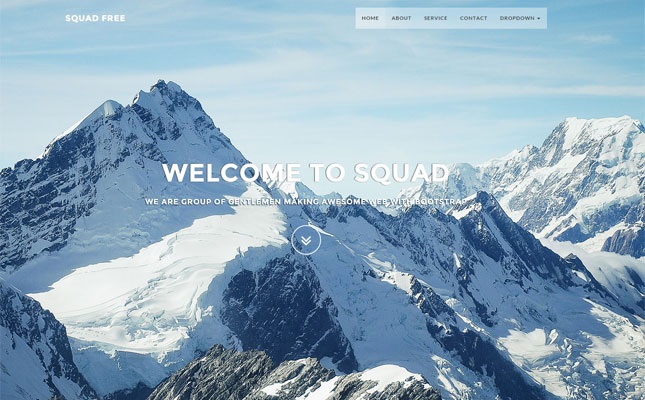
27. Modèle Bootstrap sans équipe

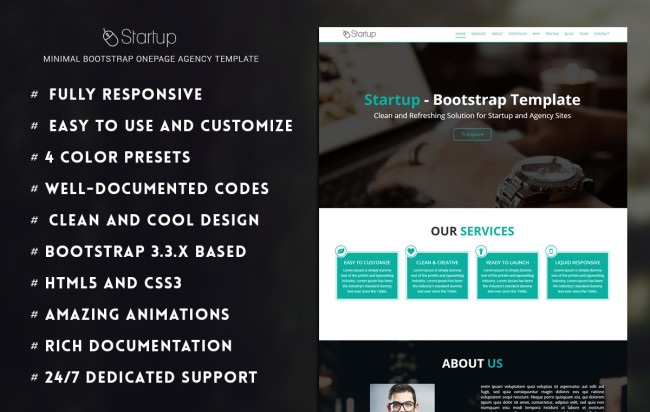
28. Modèle de démarrage/entreprise d'une seule page sans démarrage

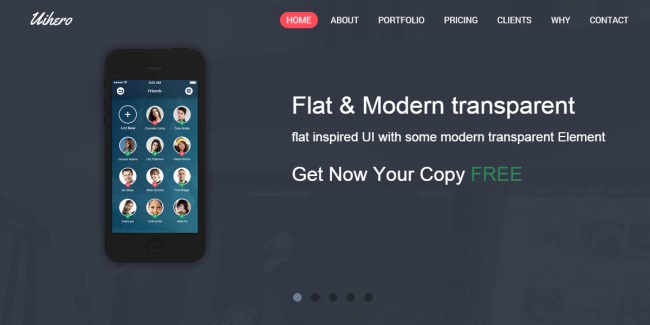
29. Modèle de thème Bootstrap d'une seule page adapté aux héros de l'interface utilisateur


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So verwenden Sie Bootstrap, um den Wert der Suchleiste zu erhalten: Bestimmt die ID oder den Namen der Suchleiste. Verwenden Sie JavaScript, um DOM -Elemente zu erhalten. Holen Sie sich den Wert des Elements. Führen Sie die erforderlichen Maßnahmen aus.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 Worauf bezieht sich H5? Erforschen des Kontextes
Apr 12, 2025 am 12:03 AM
Worauf bezieht sich H5? Erforschen des Kontextes
Apr 12, 2025 am 12:03 AM
H5REFERSTOHTML5, ApivotaltechnologyInwebdevelopment.1) HTML5IntroducesNewelementsandapisrich, Dynamicwebapplications.2) ITSUPP ortsmultimediaWitHoutPlugins, BETHINGINGUSEREXPERICERCROSSDEVICES.3) SEMANTICELEMENTSIMPROVEPENTENTENTENTRUCTENTRUCTELUREANDSEO.4) H5'SRespo
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.



