 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Detaillierte Erläuterung der Verwendung des Manifest-Cache in HTML5_html5-Tutorial-Fähigkeiten
Detaillierte Erläuterung der Verwendung des Manifest-Cache in HTML5_html5-Tutorial-Fähigkeiten
Detaillierte Erläuterung der Verwendung des Manifest-Cache in HTML5_html5-Tutorial-Fähigkeiten
Origin
Webseiten waren vor HTML5 alle verbindungslos und mussten für den Zugriff mit dem Internet verbunden sein. Tatsächlich ist dies keine große Funktion Problem für PCs in der Ära, aber mit dem mobilen Internet In dieser Ära ist der Standort von Geräteterminals nicht mehr auf drahtlose Signale angewiesen. Die Zuverlässigkeit des Netzwerks hat sich verringert, wenn Sie beispielsweise in einem Zug sitzen Wenn Sie einen Tunnel durchlaufen (15 Minuten), können Sie nicht auf die Website zugreifen. Dies ist beispielsweise für Seiten, die zum Lesen gedacht sind, wie „ecmascript Collection“ sehr schädlich.
HTML5 führte die Cache-Manifestdatei ein. Was also ein Cache-Manifest ist, darüber werden wir als nächstes sprechen.
Was ist Cache-Manifest?
Manifest ist zunächst eine Datei mit dem Suffixnamen Minifest. Die Dateien, die zwischengespeichert werden müssen, werden in der Datei definiert Regeln der Manifestdatei, wie die Datei lokal gespeichert wird, sodass auf die Seite ohne Netzwerkverbindung zugegriffen werden kann.
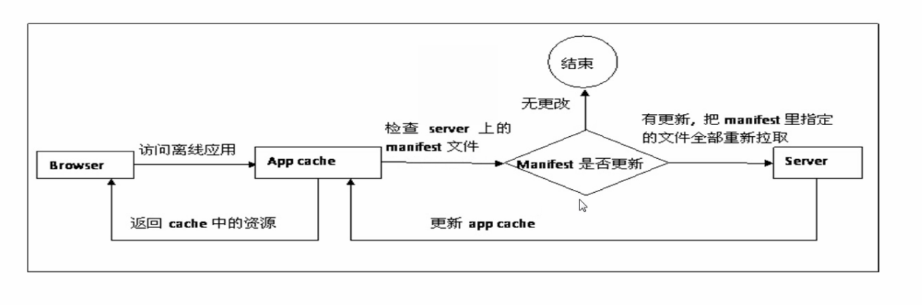
Wenn wir den App-Cache zum ersten Mal richtig konfigurieren und erneut auf die Anwendung zugreifen, prüft der Browser zunächst, ob Änderungen in der Manifestdatei vorhanden sind, aktualisiert die entsprechenden Änderungen und ändert die Wenn es keine Änderungen am App-Cache auf dem Server gibt, werden die Ressourcen des App-Cache direkt zurückgegeben. Der grundlegende Vorgang ist wie folgt. 
Funktionen von Manifest
Offline-Browsing: Benutzer können Website-Inhalte offline durchsuchen.
Schnellere Geschwindigkeit: Da die Daten lokal gespeichert werden, ist die Geschwindigkeit höher.
Serverlast reduzieren: Der Browser lädt nur Ressourcen herunter, die sich auf dem Server geändert haben.
Browser-Unterstützung
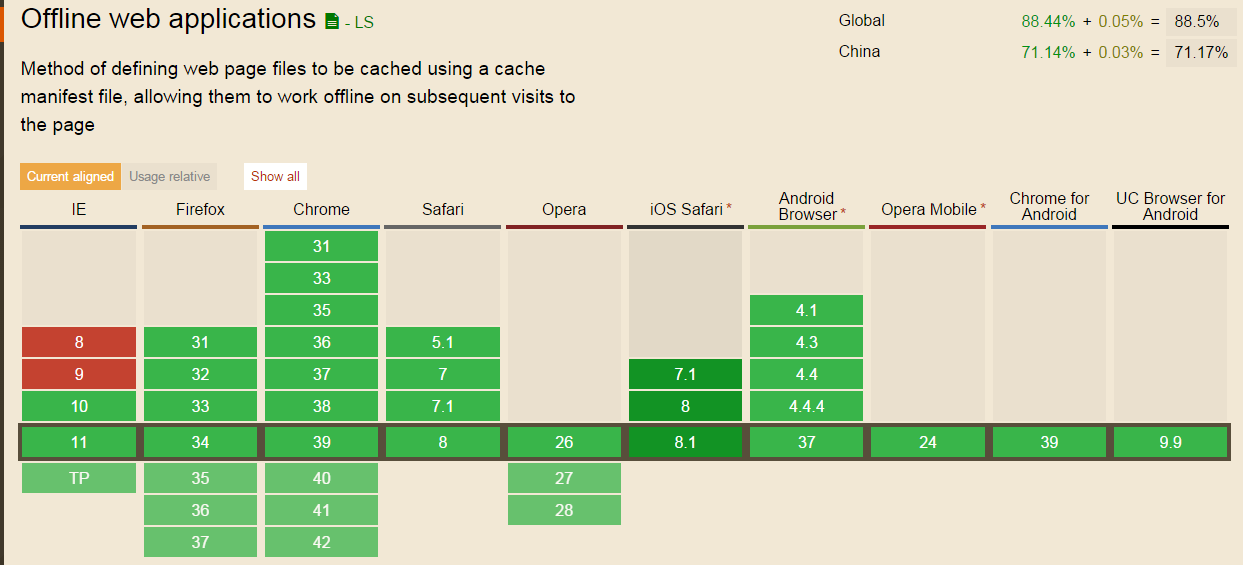
Anwendungs-Caching wird von allen gängigen Browsern außer Internet Explorer unterstützt. Die Antwort von caniuse ist unten dargestellt. 
So verwenden Sie
HTML hat ein Manifest-Attribut hinzugefügt, mit dem die Manifestdatei der aktuellen Seite angegeben werden kann.
Erstellen Sie eine Manifestdatei mit demselben Namen wie HTML. Wenn die Seite beispielsweise index.html lautet, können Sie eine index.manifest-Datei erstellen und dann die folgenden Attribute zum HTML-Tag von index.html hinzufügen:
- <html lang="en" manifest="index.manifest">
Manifestdatei
Lassen Sie uns im Detail über die Details des Manifests sprechen. Eine typische Manifestdatei-Codestruktur ist wie folgt:
CACHE MANIFEST#version 1.3CACHE: test.cssNETWORK:*
Manifestdatei, das Grundformat besteht aus drei Abschnitten: CACHE, NETWORK und FALLBACK, von denen NETWORK und FALLBACK optional sind.
Die erste Zeile von CACHE MANIFEST hat ein festes Format und muss vorangestellt werden.
Kommentare, die mit # beginnen, werden normalerweise mit einer Versionsnummer in der zweiten Zeile geschrieben, die verwendet wird, um die Rolle des Manifests zu ändern, wenn die zwischengespeicherte Datei aktualisiert wird. Dabei kann es sich um eine Versionsnummer, einen Zeitstempel oder einen MD5-Code usw. handeln.
CACHE: (erforderlich)
Identifiziert, welche Dateien zwischengespeichert werden müssen, wobei es sich um einen relativen oder einen absoluten Pfad handeln kann.
a.csshttp://yanhaijing.com/a.css
NETZWERK: (optional)
Dieser Teil ist die Datei, die direkt unter Umgehung des Caches gelesen werden soll. Sie können den Platzhalter * verwenden.
Der folgende Code „login.asp“ wird niemals zwischengespeichert und ist nicht offline verfügbar:
NETZWERK:login.asp
Ein Sternchen kann verwendet werden, um anzuzeigen, dass alle anderen Ressourcen/Dateien eine Internetverbindung erfordern:
NETWORK:* ###FALLBACK: (Optional)
Gibt eine Fallback-Seite an, die der Browser verwendet, wenn auf die Ressource nicht zugegriffen werden kann. Jeder Datensatz in diesem Abschnitt listet zwei URIs auf – der erste stellt die Ressource dar und der zweite stellt die Fallback-Seite dar. Beide URIs müssen relative Pfade verwenden und denselben Ursprung wie die Manifestdatei haben. Es können Platzhalterzeichen verwendet werden.
Wenn im folgenden Beispiel keine Internetverbindung hergestellt werden kann, werden alle Dateien im Verzeichnis /html5/ durch „404.html“ ersetzt.
FALLBACK:/html5/ /404.html
Im folgenden Beispiel verwenden Sie „404.html“, um alle Dateien zu ersetzen.
FALLBACK:*.html /404.html
So aktualisieren Sie den Cache
Es gibt drei Möglichkeiten, den Cache zu aktualisieren:
(1) Manifestdatei aktualisieren
(2) Bedienung über Javascript
(3) Browser-Cache leeren
Durch das Hinzufügen oder Löschen von Dateien zum Manifest kann der Cache aktualisiert werden. Wenn wir die js ändern, ohne etwas hinzuzufügen oder zu löschen, kann die Versionsnummer im Kommentar im vorherigen Beispiel zum Aktualisieren der Manifestdatei verwendet werden.
HTML5 führt die js-Methode zum Betrieb des Offline-Cache ein. Mit den folgenden js kann der lokale Cache manuell aktualisiert werden.
window.applicationCache.update();
Wenn der Benutzer den Browser-Cache löscht (manuell oder mit einem anderen Tool), wird die Datei erneut heruntergeladen.
Hinweise
Browser haben möglicherweise unterschiedliche Kapazitätsgrenzen für zwischengespeicherte Daten (einige Browser legen eine Grenze von 5 MB pro Website fest).
Wenn die Manifestdatei oder eine intern aufgelistete Datei nicht normal heruntergeladen werden kann, schlägt der gesamte Aktualisierungsvorgang fehl und der Browser verwendet weiterhin den alten Cache.
Der HTML-Code, der auf das Manifest verweist, muss denselben Ursprung wie die Manifestdatei haben und sich in derselben Domäne befinden.
Die Ressourcen in FALLBACK müssen denselben Ursprung haben wie die Manifestdatei.
Wenn eine Ressource zwischengespeichert wird, fordert der Browser direkt den absoluten Pfad an und greift auch auf die Ressource im Cache zu.
Auch wenn das Manifest-Attribut nicht für andere Seiten der Site festgelegt ist, wird auf die angeforderte Ressource aus dem Cache zugegriffen, wenn sie sich im Cache befindet.
Wenn sich die Manifestdatei ändert, löst auch die Ressourcenanforderung selbst eine Aktualisierung aus.
Automatisierungstools
Platzhalter können nicht im Cache-Teil der Manifestdatei verwendet werden und müssen manuell angegeben werden. Sobald es zu viele Dateien gibt, wird es zu einer manuellen Aufgabe. Hier ist die Einführung, mit der Grunt-Manifest automatisch Manifestdateien generieren kann. grunt-manifest hängt von grunt ab, einem automatisierten Build-Tool. Wenn Sie grunt nicht kennen, klicken Sie bitte hier.
Mit dem folgenden Befehl kann grunt-manifest installiert und zur Abhängigkeitsdatei hinzugefügt werden.
Der folgende Code kann in grunt-manifest geladen und dann verwendet werden.
Eine typische Konfigurationsdatei, die grunt-manifest verwendet, lautet wie folgt:
grunt.initConfig({
manifest: {
generieren: {
Optionen: {
basePath: "../",
Cache: ["js/app.js ", "css/style.css"]
Netzwerk: ["http://*", "https://*"],
Fallback: ["/ /offline.html"],
ausschließen: ["js/jquery.min.js"],
preferOnline: true,
verbose: true,
timestamp: true
},
src: [
" some_files/*.html",
"js/*.min.js",
"css/*.css"
],
dest: "index.manifest"
}
}
});
Die Optionen definieren einige benutzerdefinierte Parameter zum Generieren des Manifests, src ist die zu generierende Datei und dest ist die Ausgabedatei.
Es gibt viele Parameter unter Optionen, die Hauptparameter sind wie folgt:
basePath legt das Stammverzeichnis eingehender und ausgehender Dateien fest
Cache Cache-Dateien manuell hinzufügen
Netzwerk Netzwerkdateien manuell hinzufügen
Fallback manuell Fallback-Dateien hinzufügen
Einstellungen ausschließen, um keine Dateien zum Cache hinzuzufügen
Ausführliche Angabe, ob Urheberrechtsinformationen hinzugefügt werden sollen
ZeitstempelGibt an, ob ein Zeitstempel hinzugefügt werden soll
Beispiel
Um Manifest-Caching zu verwenden, müssen wir zunächst eine Manifestdatei schreiben. Für diese Datei gelten strenge Formatanforderungen, hier ist ein Beispiel
CACHE MANIFEST
#Ich bin ein Kommentar, diese Datei heißt test.manifest
CACHE:
/test.css
/test.js
Dies ist ein einfache Manifestdatei. Es muss mit „CACHE MANIFEST“ beginnen, um zu deklarieren, dass es sich um eine Manifestdatei handelt. Der folgende „CACHE:“ ist der Operationstyp, und die nächsten beiden Dateien sind die Dateien, die vom Operationstyp „CACHE:“ gemäß dem Pfad betroffen sind, was darauf hinweist, dass diese Dateien zwischengespeichert werden müssen. Natürlich gibt es mehr als eine Art von Operation: CACHE, auf die später noch eingegangen wird. Lassen Sie uns zunächst über die Themen sprechen, die allen am meisten Sorgen bereiten. Wie verwende ich diese Manifestdatei?
Um die Manifestdatei zu verwenden, fügen Sie einfach ein Attribut „manifest="manifest file path"" zum HTML-Tag der Seite hinzu, z. B.
- <html manifest="test.manifest">
- <Kopf>
- <link href="test. css" rel="stylesheet" />
- <script src="test. js">script>
- Kopf>
- <Körper>
- <div>Kobalthypocarbonat div>
- <Körper>
- html>
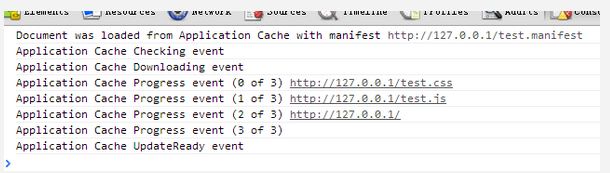
Diese Seite verwendet die oben beschriebene Manifestdatei. Wenn wir diese Seite mit Chrome öffnen, können wir die Arbeitsinformationen dieses Manifests in der Konsole finden. 
Aus diesen Informationen geht hervor, dass die beiden von uns festgelegten Dateien, die zwischengespeichert werden müssen, zwischengespeichert wurden. Und die Seite, die auf das Manifest verweist, wird ebenfalls zwischengespeichert. Dies ist der Manifest-Mechanismus. Zusätzlich zum Zwischenspeichern der eingestellten Dateien wird auch die Seite zwischengespeichert, die derzeit auf die Manifest-Datei verweist (kann nicht deaktiviert werden, selbst wenn Sie dies wünschen). Daher ist die Verwendung sehr umständlich und erfordert Aufmerksamkeit.
Darüber hinaus werden die Dinge nach dem Manifest-Cache nur aktualisiert, wenn sich die Manifestdatei ändert (sie scheint aktualisiert zu werden, wenn sich der MD5 dieser Datei ändert). Wenn die zwischengespeicherte Datei aktualisiert wird, ruft der Browser die neue Datei nicht ab. Mit anderen Worten, die Seite hat gerade test.css zwischengespeichert. Nachdem ich test.css geändert habe, ändert sich die Seite nicht. Es sei denn, ich ändere den Inhalt der Manifestdatei selbst (beachten Sie, dass es sich um den Inhalt handelt, nicht um den Änderungszeitpunkt). Um diesen Cache zu aktualisieren, können Sie im Allgemeinen die Änderungszeit in den Kommentar einfügen, um ihn zu aktualisieren. Ich werde davon keinen Screenshot machen, das ist zu mühsam.
Nachdem wir diese Fragen besprochen haben, schauen wir uns nun noch einmal an, wie das Manifest selbst geschrieben ist. Zusätzlich zu „CACHE:“ oben gibt es mehrere Operationstypen. Im Folgenden finden Sie die Typen und Beschreibungen dieser Vorgänge:
CACHE: Folgende Dateien als Cache festlegen
NETZWERK: Folgende Dateien als nicht zwischengespeichert festlegen (eigene Seite kann nicht festgelegt werden)
FALLBACK: Folgende Dateien als falsch festlegen oder nicht vorhanden Bei Verwendung einer anderen Datei
EINSTELLUNGEN: Sie können zwei Modi einstellen: schnell oder lieber online
CACHE dient zum Festlegen des Caches, was bereits erwähnt wurde.
NETZWERK ist so eingestellt, dass es nicht zwischenspeichert. Denn der Manifestmechanismus besteht darin, die gesamte Seite (oder Webanwendung) lokal zu speichern. Daher müssen alle von der aktuellen Seite verwendeten Ressourcen über eine Einstellung verfügen. Wenn es nicht festgelegt ist, wird es nach dem Zwischenspeichern der Seite nicht gefunden. Daher müssen Sie normalerweise NETWORK verwenden, um alle Ressourcen abzugleichen, die nicht zwischengespeichert werden müssen, wie unten gezeigt.
NETZWERK:
*
Wenn FALLBACK nicht vorhanden ist, verwenden Sie stattdessen eine andere Datei
#test.manifest
FALLBACK:
/x.css /test.css
- <html manifest="test.manifest">
- <Kopf>
- <link href="x. css" rel="stylesheet" />
- Kopf>
- html>

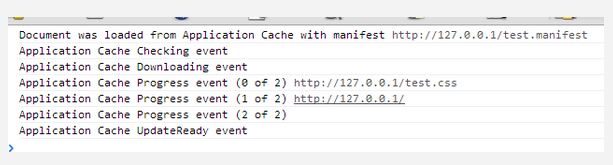
Comme x.css n'existe pas, test.css est utilisé pour le remplacer lors de la mise en cache.
LES PARAMÈTRES peuvent être définis sur deux modes, la valeur par défaut est rapide. Mais lors de mon test, je n’ai ressenti aucune différence entre les deux modes, je n’en parlerai donc pas pour l’instant.
Ce sont les éléments les plus fondamentaux concernant le cache des manifestes. Un autre gros problème est l’avertissement de Firefox. Lors de l'utilisation du manifeste, un avertissement apparaîtra sous Firefox. 
C’est la partie la plus ennuyeuse de cette chose, alors comprenons-la un peu maintenant sans entrer dans des recherches approfondies. Revenons sur ce produit une fois ces problèmes résolus. En fait, le rôle du manifeste est de localiser les applications web. Si vous faites simplement de la « localisation d'applications web », il peut en effet être utilisé. Mais cette chose est vraiment faible à d’autres égards. Par conséquent, les projets actuels n’envisageront pas d’utiliser cette chose douloureuse. Les tests ci-dessus ne sont que des tests d'entrée de gamme, et il reste encore beaucoup de choses à tester. Cependant, comme il n’est pas utilisé actuellement, je ne l’étudierai pas pour le moment.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



