Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Eine einfache Möglichkeit, Kurven mithilfe der Canvas_html5-Tutorial-Tipps von HTML5 zu zeichnen
Eine einfache Möglichkeit, Kurven mithilfe der Canvas_html5-Tutorial-Tipps von HTML5 zu zeichnen
Eine einfache Möglichkeit, Kurven mithilfe der Canvas_html5-Tutorial-Tipps von HTML5 zu zeichnen
Die Kurvenmethode, die mit Canvas2D geliefert wird
Kürzlich habe ich mich mit der Berechnung von 3D-Weichkörpern beschäftigt und versuche daher, etwas Wissen nachzuholen. Dabei handelt es sich häufig um numerische Analysen, hauptsächlich um verschiedene Interpolationsalgorithmen für Kurven. Plötzlich fiel mir ein, dass Canvas2D selbst auch Kurven zeichnen kann, und zwar unter Verwendung quadratischer und kubischer Bezier-Kurven. Tatsächlich habe ich diese Methode noch nie verwendet, also versuchen wir es jetzt ~
In diesem Artikel geht es nur um das einfache Zeichnen von Kurven, und ich werde nicht auf viele komplizierte Prinzipien eingehen. Darüber hinaus ist das Prinzip der Bezier-Kurve sehr einfach. Sie können es verstehen, indem Sie einen Blick auf Wikipedia werfen. Tatsächlich verwenden viele einfache Kurvenzeichnungen in Zeichenwerkzeugen Bezier-Kurven. Wenn Sie die Kurven in den Zeichenwerkzeugen von Windows verwendet haben, müssen Sie mit ihnen vertraut sein. Sie können zunächst eine gerade Linie ziehen und dann auf eine bestimmte Position klicken, um die gerade Linie zu verzerren. Die anfängliche Ziehaktion besteht darin, die beiden Scheitelpunkte der Kurve zu bestimmen, und die Klickaktion besteht darin, einen Zwischenpunkt hinzuzufügen. Das mit Windows gelieferte Zeichenwerkzeug verwendet eine kubische Bezier-Kurve, und Sie können zwei Zwischenpunkte hinzufügen. Die Bezier-Kurve unterscheidet sich von der allgemeinen Polynominterpolation. Ihr Mittelpunkt wird nur als Kontrollpunkt verwendet, nicht als Scheitelpunkt, durch den die Kurve verlaufen muss. Und es können auch geschlossene Kurven erstellt werden. Canvas2D bietet zwei Methoden zum Zeichnen von Kurven
quadraticCurveTo: Quadratische Bezier-Kurve
bezierCurveTo: Kubische Bezier-Kurve
Linien werden ausgehend von der aktuellen Position gezeichnet. Nachdem Sie die Startposition der Kurve festgelegt haben, benötigen Sie auch den Mittelpunkt und die Endposition. Übergeben Sie diese Positionskoordinaten einfach an die Zeichenfunktion. Beispielsweise erfordert eine quadratische Bezier-Kurve einen Zwischenpunkt und eine Endposition, sodass zwei Koordinaten an die Funktion quadraticCurveTo übergeben werden müssen. Die Koordinaten bestehen aus x und y, was bedeutet, dass diese Funktion 4 Parameter hat. bezierCurveTo ist dasselbe, außer dass es zwei Zwischenpunkte hat. Lassen Sie es uns unten verwenden
- <script> </span></li>var g=canvas.getContext(<li class="alt"> <span>"2d"</span><span class="string">); </span><span>//Gewöhnliche gerade Linie </span> </li> <li><span>g.beginPath(); </span></li> <li class="alt"><span>g.strokeStyle=</span></li>"#CCC"<li> <span> </span><span class="string"> </span><span>g.moveTo(0,0); </span> </li> <li class="alt"><span>g.lineTo(200,0); </span></li> <li><span>g.lineTo(0,200); </span></li> <li class="alt"><span>g.lineTo(200,200); </span></li> <li><span>g.streich(); </span></li> <li class="alt"><span>//Bez-Kurve </span></li> <li><span>g.beginPath(); </span></li> <li class="alt"><span>g.strokeStyle=</span></li>"#F00"<li> <span>; </span><span class="string">g.moveTo(0,0); </span><span> </span> </li>g.bezierCurveTo(200,0, 0,200, 200,200); <li class="alt"><span>g.streich(); </span></li> <li><span></script>
- Dies ergibt vier Punkte gemäß der Z-förmigen Flugbahn und zeichnet gewöhnliche gerade Linien und Bezier-Kurven. Dies ist nur eine gewöhnliche Kurve. Das Tolle an der Bezier-Kurve ist, dass sie geschlossene Kurven wie diesen Code zeichnen kann
 Inhalt in die Zwischenablage kopieren
Inhalt in die Zwischenablage kopieren
- g.strokeStyle=
- "#00F"; g.moveTo(100,0);
- g.bezierCurveTo(-100,200, 300,200, 100,0); g.streich();
-

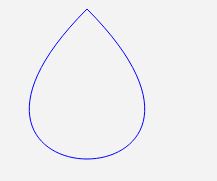
Setzen Sie die Start- und Endposition der kubischen Bezier-Kurve auf denselben Punkt, um eine geschlossene Kurve zu zeichnen. Da die Interpolationsrichtung der Bezier-Kurve nicht der Koordinatenachse folgt, kann eine geschlossene Kurve gezeichnet werden. Wenn wir möchten, dass die Polynominterpolation eine geschlossene Kurve zeichnet, müssen wir die Parameter konvertieren und zum Abschluss das Polarkoordinatensystem verwenden.
Die Beispiele, die ich verwende, sind alle kubische Bezier-Kurven. Tatsächlich ist der zweite Schritt derselbe, aber ohne den Mittelpunkt kann ich nicht zeichnen, was ich möchte. Ich werde nicht zu viel darauf eingehen, das war's für diesen Artikel = =. .

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.