 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Ausführliche Erkundung der Tutorial-Techniken der History API_html5 von HTML5
Ausführliche Erkundung der Tutorial-Techniken der History API_html5 von HTML5
Ausführliche Erkundung der Tutorial-Techniken der History API_html5 von HTML5
Geschichte ist interessant, nicht wahr? In früheren HTML-Versionen konnten wir den Browserverlauf nur sehr begrenzt manipulieren. Wir können hin und her gehen, welche Methoden wir verwenden können, aber das ist alles, was wir tun können.
Mithilfe der Verlaufs-API von HTML 5 können wir jedoch den Verlauf des Browsers besser kontrollieren. Beispiel: Wir können einen Datensatz zur Liste der Verlaufseinträge hinzufügen oder die URL der Adressleiste aktualisieren, wenn keine Aktualisierung erfolgt.
Warum die History API einführen?
In diesem Artikel werden wir den Ursprung der History API in HTML 5 verstehen. Zuvor haben wir häufig Hashwerte verwendet, um Seiteninhalte zu ändern, insbesondere solche, die für die Seite besonders wichtig waren. Da keine Aktualisierung erfolgt, ist es nicht möglich, die URL einer Einzelseitenanwendung zu ändern. Wenn Sie außerdem den Hashwert einer URL ändern, hat dies keine Auswirkungen auf den Browserverlauf.
Mit der History-API von HTML 5 lassen sich diese nun leicht implementieren, aber da Single-Page-Anwendungen keine Hash-Werte verwenden müssen, sind möglicherweise zusätzliche Entwicklungsskripte erforderlich. Es ermöglicht uns auch, neue Anwendungen auf SEO-freundliche Weise zu erstellen. Darüber hinaus wird die Bandbreite reduziert, aber wie kann man das beweisen?
In diesem Artikel werde ich die History-API verwenden, um eine einseitige Anwendung zu entwickeln, um die oben genannten Probleme zu beweisen.
Das bedeutet auch, dass ich zunächst die nötigen Ressourcen auf der Homepage laden muss. Von nun an lädt die Seite nur noch den benötigten Inhalt. Mit anderen Worten: Die Anwendung lädt zu Beginn nicht den gesamten Inhalt. Sie wird geladen, wenn der zweite Anwendungsinhalt angefordert wird.
Beachten Sie, dass Sie einige serverseitige Codierungen durchführen müssen, um nur einen Teil der Ressource und nicht den gesamten Seiteninhalt bereitzustellen.
Browser-Unterstützung
Zum Zeitpunkt des Schreibens dieses Artikels ist die Unterstützung für die History-API durch die wichtigsten Browser sehr gut. Klicken Sie hier, um den Supportstatus anzuzeigen. Bevor Sie sie verwenden, erfahren Sie, welche Browser sie unterstützen Übung zum Erkennen unterstützter spezifischer Funktionen.
Um festzustellen, ob der Browser diese API unterstützt, indem Sie die Methode ändern, können Sie die folgende Codezeile zur Überprüfung verwenden:
- return !!(window.history && History.pushState);
- if (Modernizr.history) {
- // Verlaufs-API unterstützt
- }
- <div class="container" >
- <div class="row" >
- <ul class="nav navbar -nav">
- <li><a href="home.html" class="historyAPI">Homea>< ;/li>
- <li><a href="about.html" class="historyAPI">Übera>< ;/li>
- <li><a href="contact.html" class="historyAPI">Kontakta>< ;/li>
- ul>
- div>
- <div class="row" >
- <div class="col- md-6">
- <div class="well" >
- Klicken Sie oben auf die Links, um den Verlauf der API-Nutzung mit <Code>pushStateCode> Methode.
- div>
- div>
- <div class="row" >
- <div class="jumbotron" id="contentHolder">
- 🎜>h1> ;span style="width: auto; height: auto; float: none;"
- id="5_nwp"><a style="text-decoration: none;" mpid ="5" Ziel="_blank" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv =0&is_app=0&jk=f7cb547a6e640f0a&k=printing&k0=printing&kdi0=0&luki=5&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=a0f646e7a54cbf7&ssp2=1&stid=0&t= tpclicked3_hc&tu=u1922429&u=http://www.admin10000.com/document/5360 .html&urlid=0" id="5_nwl">< span style="color:#0000ff;font-size:14px;width:auto;height :auto;float:none;">Druckenspan> a>span> und Satzindustrie.p>
- div>
- div>
- div>
- div>
- <Skript Typ="text/<span style="width: auto; Höhe: automatisch; float: none;" id="1_nwp">< a style="text-decoration: none;" mpid="1" Ziel="_blank" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di= 128&fv=0&is_app=0&jk=f7cb547a6e640f0a&k=javascript&k0=javascript&kdi0=0&luki=8&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=a0f646e7a54cbf7&ssp2=1 &stid=0&t=tpclicked3_hc&tu=u1922429&u=http://www.admin10000.com/document/ 5360.html&urlid=0" id="1_nwl">< ;span style="color:#0000ff;font-size:14px;width:auto; height:auto;float:none;">javascriptspan>a>span>">
- jQuery('document').ready(function(){
- jQuery('.historyAPI').on('click', function(e){
- e.preventDefault();
- var href = $(this).attr('href');
- // Inhalte abrufen
- getContent(href, true);
- jQuery('.historyAPI').removeClass('active');
- $(this).<span style="width: auto; height: auto; float: none;" id="2_nwp"><a style="text-decoration: none ;" mpid="2" Ziel ="_blank" href="http://cpro.baidu.com/cpro/ui /uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=f7cb547a6e640f0a&k=add&k0=add&kdi0=0&luki=3&n=10&p=baidu&q=06011078_cpr&rb=0&rs= 1&seller_id=1&sid=a0f646e7a54cbf7&ssp2=1&stid=0&t =tpclicked3_hc&tu=u1922429&u=http://www.admin10000.com/document/5360.html&urlid=0" id=" 2_nwl"><span style="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">addspan>a>span>Class('active');
- });
- });
- // Popstate-Ereignis-Listener hinzugefügt, um die Zurück-Schaltfläche des Browsers zu verarbeiten
- window.addEventListener("popstate", function(e) {
- // Statuswert mithilfe von e.state abrufen
- getContent(location.pathname, false);
- });
- Funktion getContent(url, addEntry) {
- $.get(url)
- .done(function( <span style="width: auto; height: auto; float: none;" id="3_nwp"><a style="text-decoration: none ;" mpid="3" Ziel ="_blank" href="http://cpro.baidu.com/cpro/ui /uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=f7cb547a6e640f0a&k=data&k0=data&kdi0=0&luki=6&n=10&p=baidu&q=06011078_cpr&rb=0&rs =1&seller_id=1&sid=a0f646e7a54cbf7&ssp2=1&stid=0&t =tpclicked3_hc&tu=u1922429&u=http://www.admin10000.com/document/5360.html&urlid=0" id=" 3_nwl"><span style="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">dataspan>a>span> ) {
- // Aktualisierung des Inhalts auf der Seite
- $('#contentHolder').html(data);
- if(<span style=" width: auto; height: auto; float: none;" id="4_nwp"> <a Stil="text-decoration: none;" mpid="4" Ziel="_blank" href="http://cpro.baidu.com/cpro/ui/uijs. php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=f7cb547a6e640f0a&k=add&k0=add&kdi0=0&luki=3&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller _id=1&sid=a0f646e7a54cbf7&ssp2=1&stid=0&t=tpclicked3_hc&tu= u1922429&u=http://www.admin10000.com/document/5360.html&urlid=0" id="4_nwl"><span Stil="Farbe :#0000ff;font-size:14px;width:auto;height:auto;float:none;">add span>a>span>Entry == true) {
- // Verlaufseintrag mit pushState hinzufügen
- history.pushState(null, null, url);
- }
- });
- }
- Skript>
Wenn Ihr Browser die History API nicht unterstützt, können Sie stattdessen History.js verwenden.
Verlauf verwenden
HTML 5 bietet zwei neue Methoden:
1. History.pushState(); 2. History.replaceState();
Mit beiden Methoden können wir den Verlauf hinzufügen und aktualisieren, sie funktionieren gleich und können die gleiche Anzahl von Parametern hinzufügen. Neben Methoden gibt es auch das Popstate-Ereignis. Im folgenden Artikel stellen wir vor, wie und wann das Popstate-Ereignis verwendet wird.
Die Parameter von pushState() und replaceState() sind gleich und die Parameterbeschreibung lautet wie folgt:
1. state: speichert die JSON-Zeichenfolge, die im Popstate-Ereignis verwendet werden kann.
2. Titel: Die meisten Browser unterstützen diesen Parameter derzeit nicht oder ignorieren ihn. Am besten verwenden Sie stattdessen null
3. URL: Jede gültige URL, die zum Aktualisieren der Adressleiste des Browsers verwendet wird, unabhängig davon, ob die URL bereits in der Adressliste vorhanden ist. Darüber hinaus wird die Seite nicht neu geladen.
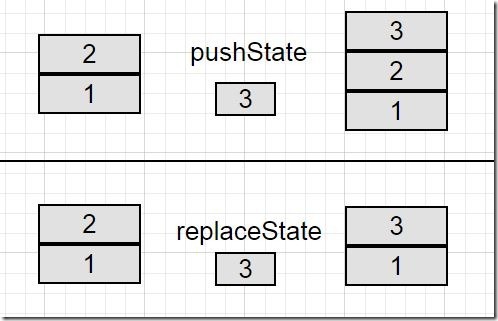
Der Hauptunterschied zwischen den beiden Methoden besteht darin, dass pushState() einen neuen Eintrag zum Verlaufsstapel hinzufügt und replaceState() den aktuellen Datensatzwert ersetzt. Wenn Sie darüber immer noch verwirrt sind, veranschaulichen Sie den Unterschied anhand einiger Beispiele.
Angenommen, wir haben zwei Stapelblöcke, einen mit der Bezeichnung 1 und den anderen mit der Bezeichnung 2, und Sie haben einen dritten Stapelblock mit der Bezeichnung 3. Wenn pushState() ausgeführt wird, wird Stapelblock 3 zum vorhandenen Stapel hinzugefügt, sodass der Stapel über 3 Blockstapel verfügt.
Wenn im gleichen hypothetischen Szenario replaceState() ausgeführt wird, wird Block 3 auf dem Stapel von Block 2 platziert. Daher bleibt die Anzahl der Verlaufsdatensätze unverändert, d. h. pushState() erhöht die Anzahl der Verlaufsdatensätze um 1.
Die Vergleichsergebnisse lauten wie folgt: 
Um den Verlauf des Browsers zu steuern, haben wir an dieser Stelle die Ereignisse pushState() und replaceState() ignoriert. Aber vorausgesetzt, der Browser zählt viele fehlerhafte Datensätze, wird der Benutzer möglicherweise auf diese Seiten umgeleitet oder auch nicht. In diesem Fall treten unerwartete Probleme auf, wenn Benutzer die Vorwärts- und Zurück-Navigationsschaltflächen des Browsers verwenden.
Wenn wir jedoch pushState() und replaceState() zur Verarbeitung verwenden, erwarten wir, dass das Popstate-Ereignis ausgelöst wird. Aber in Wirklichkeit ist dies nicht der Fall. Wenn Sie stattdessen den Sitzungsverlauf durchsuchen, unabhängig davon, ob Sie auf die Schaltflächen „Vorwärts“ oder „Zurück“ klicken oder die Methoden „history.go“ und „history.back“ verwenden, wird „popstate“ ausgelöst.
In WebKit-Browsern würde ein Popstate-Ereignis nach dem Onload-Ereignis des Dokuments ausgelöst, Firefox und IE weisen dieses Verhalten jedoch nicht auf.
Demo-Beispiel
HTML:
JavaScript:
总结(ps:喜欢这两个字~~~^_^~~~)
HTML 5中的History API 对Web应用有着很大的影响.为了更容易的创建有效率的、对SEO友好的单页面应用,它移除了对散列值的依赖.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



