 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Ausführliche Erläuterung der Verwendung des OL-Tags in den HTML5_HTML5-Tutorial-Fähigkeiten
Ausführliche Erläuterung der Verwendung des OL-Tags in den HTML5_HTML5-Tutorial-Fähigkeiten
Ausführliche Erläuterung der Verwendung des OL-Tags in den HTML5_HTML5-Tutorial-Fähigkeiten
Definition und Verwendung
- Tag definiert eine geordnete Liste.
- <ol>
- <li>Kaffeeli>
- <li>Teeli>
- ol>
- <ol>
- <li Start="60" >Kaffeeli>
- <li>Teeli>
- ol>
- <ol>
- <li>Kartoffelli>
- <li>Zwiebelli>
- <li>Karotteli>
- <li>Filetli>
- ol>
- <ol umgekehrt="umgekehrt" >
- Dies ist eine von XHTML geerbte Schreibmethode. Tatsächlich können Sie sie direkt schreiben
- <ol umgekehrt>
- <ol Start="3" >
- <ol>
- <li Wert="2" >Kartoffelnli>
- <li Wert="1" >Zwiebelli>
- <li Wert="3" >Karotteli>
- <li Wert="4" >Filetli>
- ol>
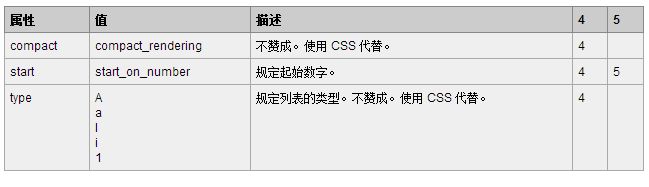
Unterschiede zwischen HTML 4.01 und HTML 5
In HTML 4.01 war das „Start“-Attribut veraltet, während es in HTML 5 zulässig ist.
Die Attribute „compact“ und „type“ wurden in HTML 4.01 veraltet und werden in HTML 5 nicht mehr unterstützt.
Tipps und Hinweise
Tipp: Verwenden Sie CSS, um den Typ der Liste zu definieren.
Beispiel

Die von HTML5 bereitgestellte OL-Tag-Seriennummernsteuerung
Das OL-Tag zeigt Daten in Form einer geordneten Liste an und nummeriert die Daten automatisch. Aber manchmal sind die Daten nicht beginnend mit 1 nummeriert, oder die Zahlen sind in umgekehrter Reihenfolge angeordnet, oder die Zahlen sind völlig chaotisch. In diesem Fall müssen Sie zum Festlegen einige der für das OL-Tag bereitgestellten Parameter verwenden. Leider ist es derzeit nicht mit dem IE kompatibel.
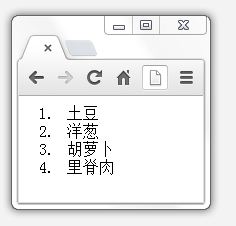
Jetzt haben wir ein HTML-Dokument wie dieses
Es wird so aussehen 
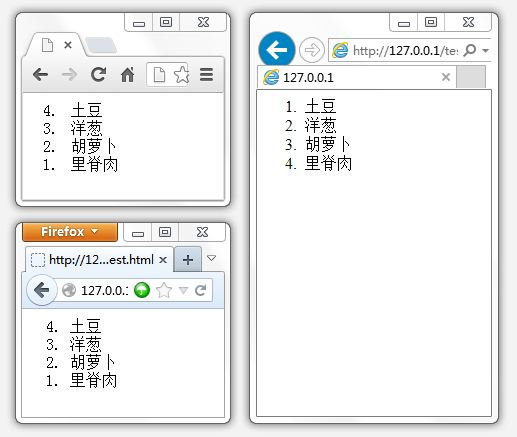
Diese Seriennummern beginnen bei 1 und erhöhen sich standardmäßig. Was ist, wenn Sie die Seriennummern im OL-Tag in umgekehrter Reihenfolge anordnen müssen? Dazu muss OL lediglich ein reserviertes Attribut hinzugefügt werden.
Dies entspricht bereits dem HTML5-Standard. Nach dem Hinzufügen können Sie das Ergebnis wie folgt erhalten 
Es gibt kein Problem in Chrome und Firefox, aber IE ist damit nicht kompatibel (zumindest habe ich IE10 getestet und es ist nicht kompatibel). Nun, wir lernen gerade erst etwas über diese Funktion. Ob der IE sie tatsächlich implementiert, werden wir vorerst nicht diskutieren.
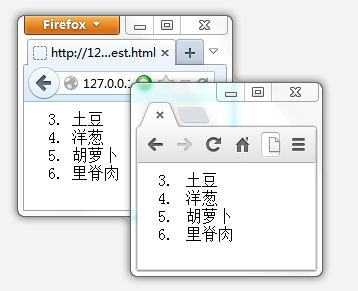
Was ist als nächstes, wenn Sie nicht möchten, dass es bei 1 beginnt? Wenn wir beispielsweise möchten, dass es bei 3 beginnt, können wir das Startattribut zum OL-Tag hinzufügen und es auf 3 setzen.

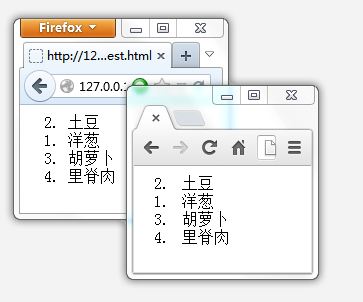
Abschließend: Was tun mit etwas, das völlig unregelmäßig, aber geordnet ist? Wenn ich zum Beispiel 2, 1, 3, 4 möchte, was soll ich dann mit dieser Anordnung machen? Tatsächlich können Sie diese Seriennummer steuern, indem Sie das Wertattribut zu LI hinzufügen.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



