 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Eingehende Analyse der Verwendung von Blob-Objekten in HTML5_html5-Tutorial-Fähigkeiten
Eingehende Analyse der Verwendung von Blob-Objekten in HTML5_html5-Tutorial-Fähigkeiten
Eingehende Analyse der Verwendung von Blob-Objekten in HTML5_html5-Tutorial-Fähigkeiten
Das Blob-Objekt in HTML5 und der BLOB-Typ in MYSQL unterscheiden sich konzeptionell. Der BLOB-Typ in MYSQL ist nur ein binärer Datencontainer. Zusätzlich zum Speichern von Binärdaten kann das Blob-Objekt in HTML5 auch den MINE-Typ dieser Daten festlegen, was dem Speichern von Dateien entspricht. Viele andere Binärobjekte erben ebenfalls von diesem Objekt.
In etwas früheren Versionen moderner Browser wurde dieses Blob-Objekt nicht standardisiert und muss daher mit BlobBuilder oder ähnlichem erstellt werden. Da Blob nun jedoch so weit standardisiert ist, dass es direkt vom neuen Konstruktor Blob erstellt werden kann, und fast alle Browser diese Methode bereits unterstützen, besteht kein Grund zur Sorge um den alten Standard.
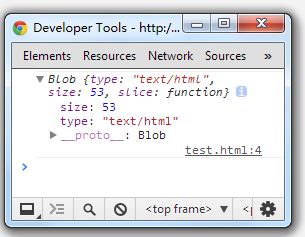
- var data='Cobalt hypocarbonate' ;
- var blob=new Blob([data],{"type":"text/html" });
- console.log(blob);

Auf diese Weise erstellen wir ein Blob-Objekt. Der erste Parameter ist ein Datensatz, daher muss es sich um ein Array handeln Im obigen Beispiel muss eine Nummer verwendet werden. Der zweite Parameter ist das Konfigurationsattribut dieses Blob-Objekts. Derzeit muss nur ein Typ, der zugehörige MIME, festgelegt werden. Die Schlüsselwertmethode muss möglicherweise für zukünftige Erweiterungen festgelegt werden.
Was nützt es also, Daten in Blob umzuwandeln? Für Blob-Objekte können wir eine URL erstellen, um darauf zuzugreifen. Verwenden Sie die Methode createObjectURL des URL-Objekts.
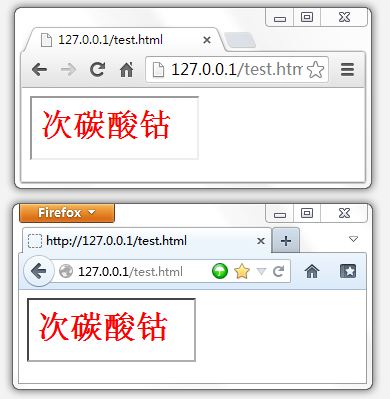
- var data='Cobalt hypocarbonate' ;
- var blob=new Blob([data],{"type":"text/html" });
- onload=function(){
- var iframe=document.createElement("iframe"); iframe.
- src=URL.createObjectURL(blob); document.body.appendChild(iframe);
- };
Blob ist ein sehr einfaches binäres Datenobjekt in HTML5. Die Betriebsparameter vieler Methoden unterstützen die Verwendung von Blob. Kurz gesagt, fast alle Methoden, deren Parametertyp Binärdaten ist, unterstützen die Verwendung von Blob als Parameter. Daher kann die Umwandlung der Daten in Blob nachfolgende Vorgänge komfortabler machen. 
Methode
slice() Gibt ein neues Blob-Objekt zurück, das die Daten innerhalb des angegebenen Bereichs im Quell-Blob-Objekt enthält.
CSS-Code
- optionaler langer Langstart,
- optionales langes langes Ende,
- optionaler DOMString contentType
- };
-
Parameter
start optional
start index, kann eine negative Zahl sein, die Syntax ähnelt der Slice-Methode des Arrays. Der Standardwert ist 0.
end optional
Endindex, kann eine negative Zahl sein, die Syntax ähnelt der Slice-Methode des Arrays. Der Standardwert ist der letzte Index
contentType optional
MIME-Typ des neuen Blob-Objekts wird zum Typattribut des neuen Blob-Objekts. Wert, standardmäßig eine leere Zeichenfolge.
Rückgabewert
Ein neues Blob-Objekt, das die Daten innerhalb des angegebenen Bereichs im Quell-Blob-Objekt enthält.
Hinweis
Wenn Der Wert des Startparameters ist größer als der Quell-Blob. Wenn der Wert des Größenattributs des Objekts immer noch groß ist, ist der Größenwert des zurückgegebenen Blob-Objekts 0, was bedeutet, dass es keine Daten enthält.
BlobPropertyBagEin Objekt, das zwei Attribute enthält:
Typ
legt das Typattribut des Blob-Objekts fest.
Endungen (veraltet)
entspricht dem Endungsparameter der BlobBuilder.append()-Methode. Der Wert dieses Parameters kann „transparent“ oder „nativ“ sein.
Beispiel zur Verwendung des Blob-KonstruktorsDer folgende Code:
CSS-CodeInhalt in die Zwischenablage kopieren- var aFileParts = ["hey!"];
- var oMyBlob = new Blob(aFileParts, { "type" : "text/xml" }) ; // der Klecks
entspricht:Die BlobBuilder-Schnittstelle bietet eine weitere Möglichkeit, Blob-Objekte zu erstellen, aber diese Methode ist mittlerweile veraltet und sollte daher nicht mehr verwendet werdenCSS-CodeInhalt in die Zwischenablage kopieren- var oBuilder = new BlobBuilder();
- var aFileParts = ["hey!" ];
- oBuilder.append(aFileParts[0]); var oMyBlob = oBuilder.getBlob(
- "text/xml"); // der Blob
Beispiel: Erstellen Sie eine Objekt-URL mit dem Typ Array und dem Blob-Objekt
CSS-Code
Inhalt in die Zwischenablage kopieren- var typedArray = GetTheTypedArraySomehow();
- var blob = new Blob([typedArray], {type:
- "application/octet-binary"}); // Übergeben Sie einen geeigneten MIME-Typ var
- url = URL.createObjectURL(blob); // Erzeugt eine URL-Zeichenfolge ähnlich wie blob:d3958f5c-0777-0845-9dcf-2cb28783acaf
- // Sie können es wie eine normale URL verwenden, zum Beispiel auf img.src

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1371
1371
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Dieses Tutorial zeigt, wie XML -Dokumente mit PHP effizient verarbeitet werden. XML (Extensible Markup-Sprache) ist eine vielseitige textbasierte Markup-Sprache, die sowohl für die Lesbarkeit des Menschen als auch für die Analyse von Maschinen entwickelt wurde. Es wird üblicherweise für die Datenspeicherung ein verwendet und wird häufig verwendet



