 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Eingehende Analyse der Verwendung des viewBox-Attributs bei der Verwendung von SVG-Bildern in HTML5_html5-Tutorial-Fähigkeiten
Eingehende Analyse der Verwendung des viewBox-Attributs bei der Verwendung von SVG-Bildern in HTML5_html5-Tutorial-Fähigkeiten
Eingehende Analyse der Verwendung des viewBox-Attributs bei der Verwendung von SVG-Bildern in HTML5_html5-Tutorial-Fähigkeiten
Verstehen Sie schnell die Parameter von viewBox
Das viewBox-Attribut wird verwendet, um den Ursprung und die Größe des Koordinatensystems des SVG-Bilds des Benutzers anzugeben. Alle in SVG gezeichneten Inhalte werden relativ zu diesem Koordinatensystem erstellt. Da die SVG-Leinwand in alle Richtungen unendlich ausgedehnt ist, können Sie sogar Grafiken außerhalb der Grenzen dieses Koordinatensystems zeichnen, aber die Positionierung dieser Grafiken relativ zum SVG-Ansichtsfenster kann auch durch die Position des Benutzerkoordinatensystems gesteuert werden.
Das viewBox-Attribut verwendet vier Parameter, um die Position des Ursprungs des Koordinatensystems und seine Abmessungen anzugeben: x y Breite Höhe. Anfänglich entspricht dieses Koordinatensystem dem initialisierten Viewport-Koordinatensystem (bestimmt durch die Breite und Höhe des SVG-Bilds) und sein Ursprung liegt bei (0, 0) – der oberen linken Ecke des SVG.
Durch Ändern der Werte der beiden Parameter x und y kann die Position des Ursprungs angepasst werden. Durch Ändern der Werte für Breite und Höhe kann sich die Größe des Koordinatensystems ändern. Die alleinige Verwendung des viewBox-Attributs kann Ihnen helfen, die SVG-Leinwand zu erweitern oder zuzuschneiden. Lesen Sie die Beispiele mit.
Wichtiger Hinweis: In diesem Artikel werde ich das Standardverhalten (Skalierung und Position) der ViewBox im SVG-Ansichtsfenster nicht ändern. Denn gemäß dem Standardverhalten der Eigenschaft wird der Inhalt der viewBox so weit wie möglich vollständig im Ansichtsfenster enthalten und dann in der Mitte platziert. Durch die Verwendung des Attributs „preserveAspectratio“ können Sie jedoch die Größe und Position der viewBox frei ändern. In diesem Artikel handelt es sich jedoch nicht um eine erforderliche Technik, sodass wir hier nicht näher darauf eingehen.
Verwenden Sie viewBox zum Zuschneiden von SVG, d. h. verwenden Sie das viewBox-Attribut, um Art Direction SVG zu erstellen
Vor einiger Zeit forderte einer meiner Kunden, dass der SVG-Avatar seiner Website für unterschiedliche Bildschirmgrößen auf unterschiedliche Größen eingestellt werden sollte, sodass auf kleinen Bildschirmen nur ein kleiner Teil davon sichtbar wäre, während er auf mittleren Bildschirmen in Ordnung wäre Sehen Sie sich einen größeren Teil an und sehen Sie dann den gesamten Inhalt auf dem großen Bildschirm. Der erste Gedanke, der mir damals in den Sinn kam, war, dass seine Anfrage eigentlich darin bestand, das viewBox-Attribut zum Zuschneiden des SVG-Bildes zu verwenden und dann einen bestimmten Teil des Bildes, den er sehen wollte, basierend auf verschiedenen Bildschirmgrößen anzuzeigen.
Durch Ändern der Größe und Ursprungsposition des SVG-Koordinatensystems können wir das SVG zuschneiden und den Teil des Inhalts anzeigen, den wir im Ansichtsfenster anzeigen möchten.
Mal sehen, wie es geht.
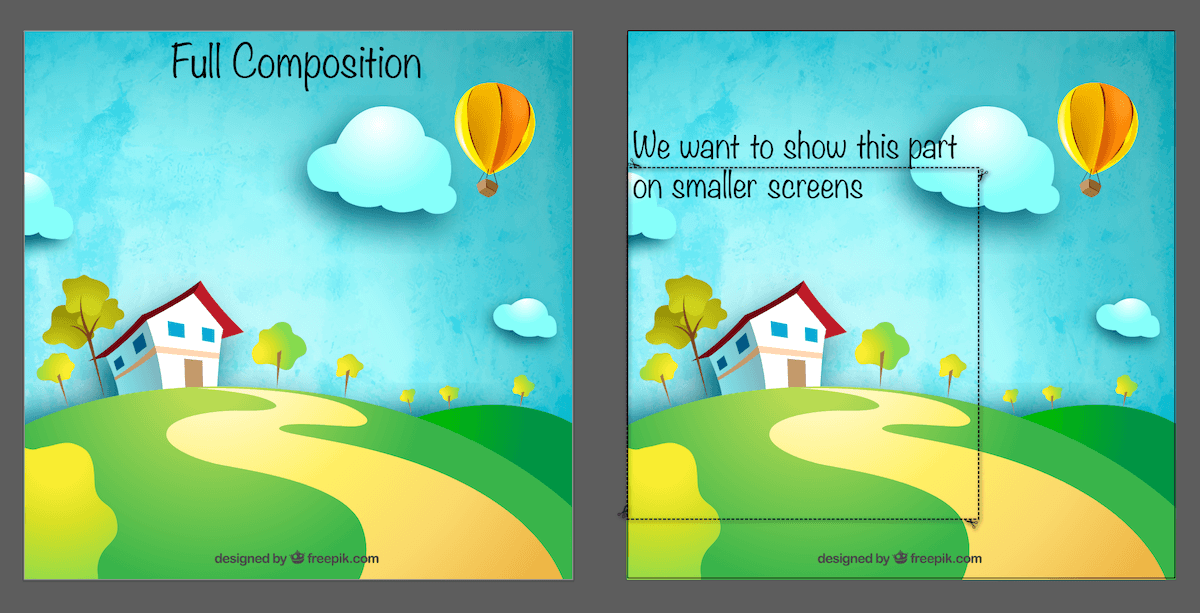
Angenommen, wir haben das folgende vollständige SVG-Bild und möchten es dann auf die Größe eines kleinen Bildschirms zuschneiden. Bei diesem Bild handelt es sich um ein frei verwendbares Haus-Vektorbild, das von Freepik entworfen wurde. Das Bild ist unter der Creative Commons Attribution 3.0 Unported-Lizenz lizenziert. Nehmen wir der Einfachheit halber an, dass das Bild nur so zugeschnitten wird, dass es auf kleinen und mittleren Bildschirmen angezeigt wird, und den vollständigen Inhalt auf großen Bildschirmen, wie unten gezeigt. 
Das Bild links ist das vollständige Bild, das wir mit dem viewBox-Attribut zuschneiden, und das Bild rechts ist der Bereich, den wir auf dem kleinen Bildschirm anzeigen möchten.
Schneiden Sie nun die SVG-Datei zu, indem Sie den Wert des viewBox-Attributs ändern. Es gibt einige Dinge zu beachten, auf die wir gleich noch eingehen werden. Aber zuerst müssen wir das Koordinatensystem ändern, damit es mit dem Inhalt des gestrichelten Rechtecks im Bild oben übereinstimmt. Durch Anpassen des Ursprungs des Systems und der Werte für Breite und Höhe können wir seinen anfänglichen Parameterwert von 0 0 800 800 ändern.
Aber woher kennen wir die neuen Koordinaten und Dimensionen? Es geht nicht darum, viele wiederholte Versuche und Irrtümer durchzugehen.
Es gibt mehrere Möglichkeiten. Da wir uns bereits in einem Grafikeditor befinden (mein Beispiel verwendet KI), können wir die Bedienfelder des Editors verwenden, um die Position und Abmessungen des Elements zu ermitteln.
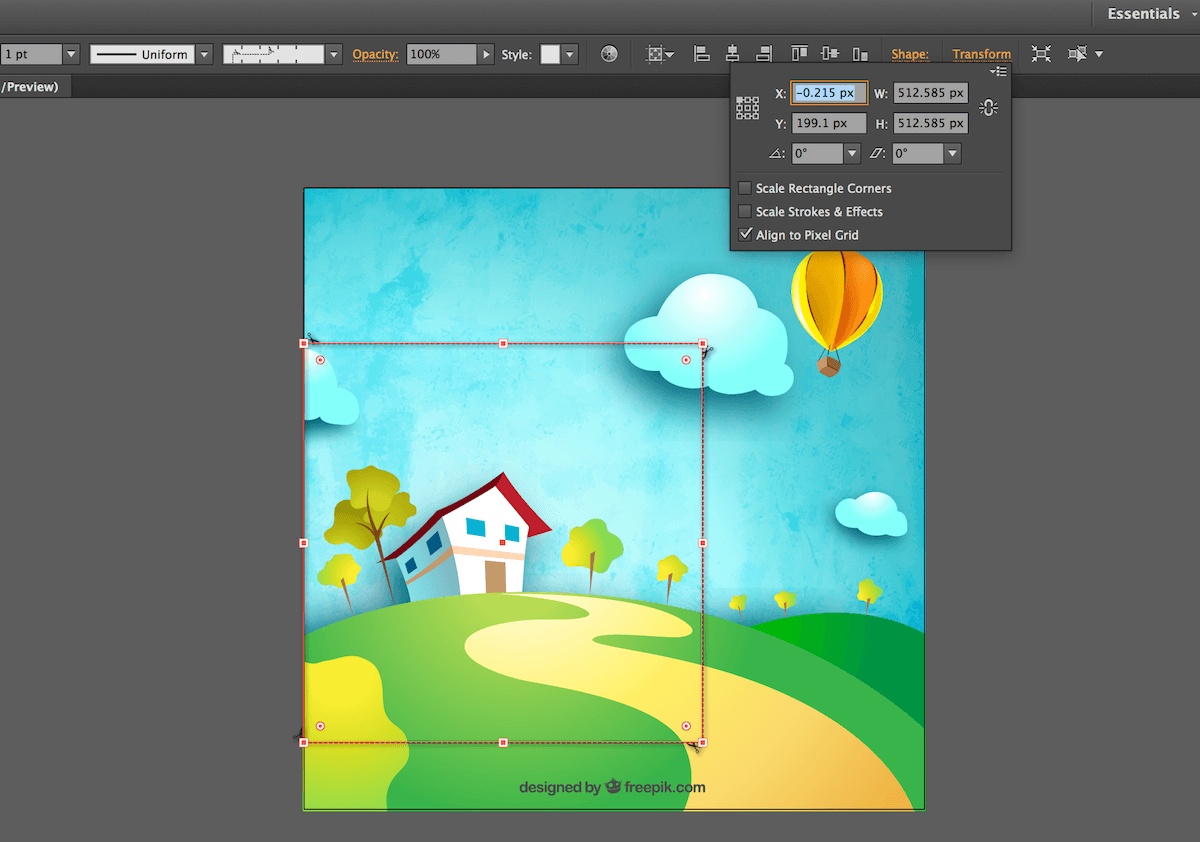
Ich zeichne dieses gepunktete rechteckige Feld nicht nur, um den Inhalt darzustellen, den ich auf dem kleinen Bildschirm anzeigen möchte, sondern auch aus einem anderen Grund: Wir können die Position und Größe dieses Rechtecks ermitteln und sie dann als Wert verwenden die viewBox-Nutzung. Mit dem Transform-Bedienfeld von AI (siehe Abbildung unten) erhalten wir die Werte, die wir benötigen. Durch Auswahl des Rechtecks und Klicken auf den Link „Transformieren“ in der oberen rechten Ecke erhalten wir das unten gezeigte Panel, einschließlich der benötigten Werte für x, y, Breite und Höhe. 
Das Transformationsfeld in dieser KI kann verwendet werden, um die Position und Größe des ausgewählten Rechtecks zu ermitteln
Möglicherweise ist Ihnen aufgefallen, dass der obige Wert keine Ganzzahl ist, daher müssen wir ihn manuell ändern. Basierend auf den obigen Informationen ändern wir den Wert von viewBox auf 0 200 512 512.
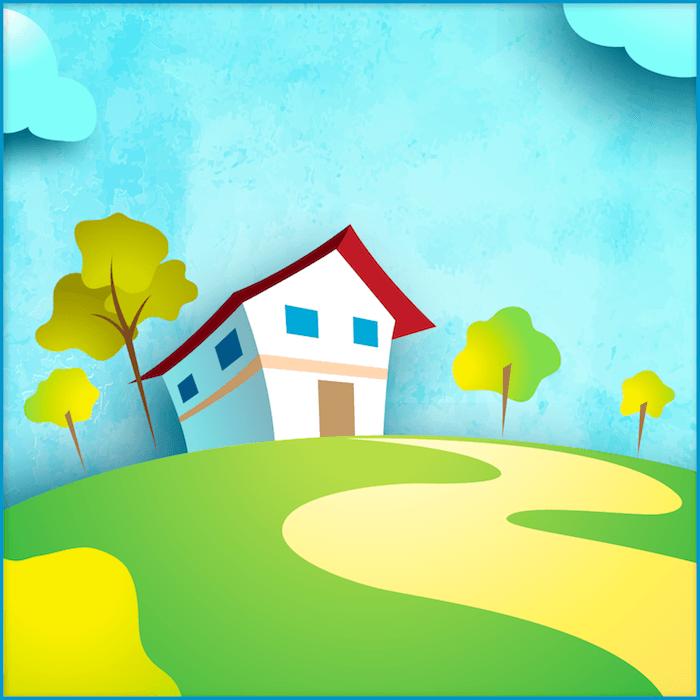
Da das Seitenverhältnis der neuen ViewBox mit dem des SVG-Ansichtsfensters übereinstimmt (beide sind quadratisch), wird der Inhalt der ViewBox erweitert und nur der ausgewählte Bereich wird im Ansichtsfenster angezeigt. Nach dem Ändern des Werts von viewBox sieht das Ergebnis wie folgt aus: 
Neues zugeschnittenes SVG. Nur der Ort, den wir mit der viewBox-Eigenschaft angeben, ist im Ansichtsfenster sichtbar. Der blaue Rand zeigt das Ansichtsfenster der SVG-Datei an.
An diesem Punkt gibt es ein Problem, das gelöst werden muss:
Was ist, wenn das Seitenverhältnis des zugeschnittenen Bereichs (d. h. ViewBox) != das Seitenverhältnis des SVG-Ansichtsfensters ist?
In diesem Fall kommt es zu einem erheblichen Überlauf. Mit offensichtlichem Überlauf meine ich nicht die Erweiterung über die Grenzen des SVG-Ansichtsfensters hinaus, sondern den durch die ViewBox relativ zum neuen Benutzerkoordinatensystem definierten Überlauf. Die folgende Abbildung verdeutlicht dies.

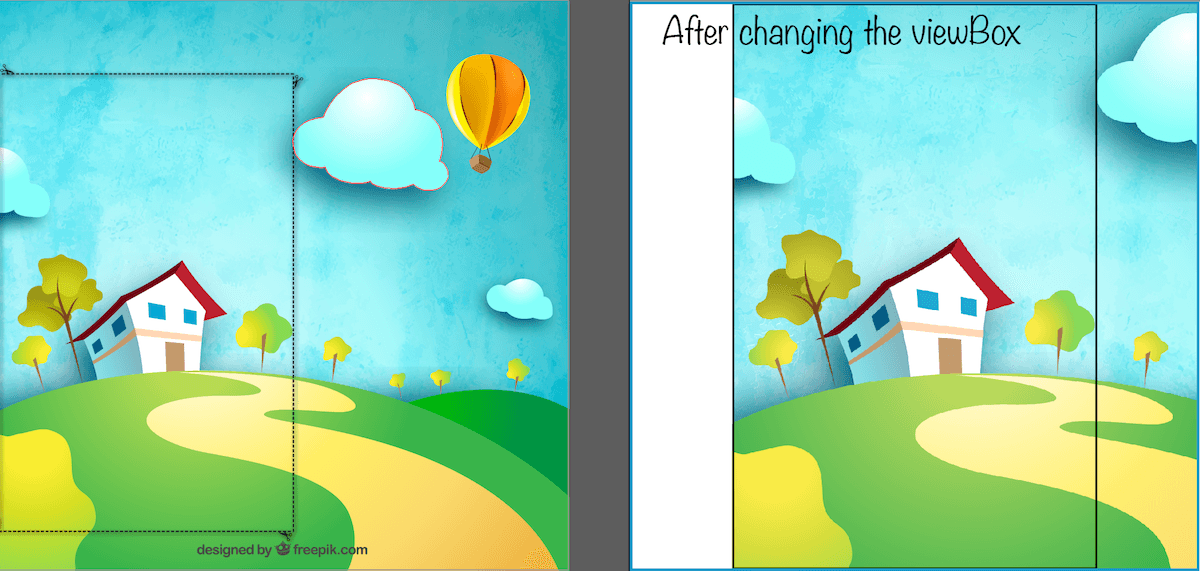
Wenn sich das Seitenverhältnis der ViewBox vom Seitenverhältnis des Ansichtsfensters unterscheidet, überläuft der Inhalt im SVG das Benutzerkoordinatensystem und das Ergebnis kann wie folgt aussehen.
Der schwarze Rand stellt das neue Benutzerkoordinatensystem dar und der blaue Rand ist das SVG-Fenster.
Der schwarze Rand im rechten Bild oben ist der durch die ViewBox definierte Bereich. Gemäß dem Standardverhalten von viewBox innerhalb des Fensters wird es so weit wie möglich zentriert und vergrößert, um sicherzustellen, dass sein Inhalt so weit wie möglich im Fenster (blauer Rand) enthalten ist.
Da die SVG-Leinwand konzeptionell in alle Richtungen unendlich ist, können Sie Grafiken außerhalb der Grenzen des Benutzerkoordinatensystems zeichnen, und der Inhalt läuft direkt über und bewegt sich, wie in der Abbildung oben gezeigt.
Wenn Sie das Seitenverhältnis des SVG-Ansichtsfensters (SVG-Breite und -Höhe) ändern, um es an das Seitenverhältnis der ViewBox anzupassen, wird der Überlauf nicht angezeigt, da die ViewBox so skaliert wird, dass sie in das Ansichtsfenster passt, und zwar wie im vorherigen Beispiel .
In einigen Fällen können oder möchten Sie jedoch möglicherweise das Seitenverhältnis Ihrer SVG-Datei nicht ändern. Wenn Sie beispielsweise SVG-Sprites als Bildsatz verwenden, um Bilder auf der Seite anzuzeigen. In den meisten Fällen haben Bilder ein festes Seitenverhältnis – und Sie möchten die Größe des Bildes nicht ändern, nur um den Inhalt eines kleinen Bildes darin unterzubringen. Oder vielleicht betten Sie ein Symbolsystem ein und möchten, dass alle Symbole gleichzeitig die gleiche Größe haben.
Um überflüssige Dinge abzuschneiden (zum Beispiel einige andere Symbole auf dem Sprite, die im Ansichtsfenster angezeigt werden), können Sie
Es gibt jedoch noch etwas zu beachten: Stellen Sie sicher, dass die x- und y-Attribute von
- height="100%" >
- // Holen Sie sich die Referenz von root var svgRoot = ...; // Hängt davon ab, wie Sie das SVG einbetten und referenzieren
- // Definieren Sie den Parameterwert von viewBox
- var vbValue =
- '0 200 512 512'; // Verwenden Sie den Medienabfrageabruf von Modernizr, um den Wert der viewBox zu ändern
- if (Modernizr.mq('(max-width: 700px)'
- )) { svgRoot.setAttribute('viewBox'
- , }
- //Andere Größen
- Das funktioniert, aber wäre es nicht schön, wenn wir CSS verwenden könnten, um diesen Effekt zu erzielen?
Natürlich bedeutet das Abschneiden des Überschusses, dass Sie immer noch ein anderes Seitenverhältnis verwenden und immer noch mit dem zusätzlichen Leerraum auf beiden Seiten des Inhalts umgehen müssen. Wenn es sich bei der SVG-Datei um eine fortlaufende Szene handelt, wie in unserem vorherigen Beispiel, ist dies nicht erforderlich, da Sie das Seitenverhältnis des Ansichtsfensters noch anpassen müssen. Wenn es sich bei der SVG-Datei um eine Reihe von Symbolen handelt und Sie sie nur einmal in einem anderen Ansichtsfenster verwenden, stellt dies möglicherweise kein Problem dar.
Eine wichtige Sache, die Sie hier beachten sollten, ist, dass das Seitenverhältnis der ViewBox am besten mit dem Seitenverhältnis des Ansichtsfensters übereinstimmt. Außerdem müssen Sie den Fix festlegen, um undefinierten zusätzlichen Leerraum im SVG zu vermeiden.
ViewBox kann also zum Zuschneiden von SVG verwendet werden und bei Bedarf nur einen bestimmten Teil des SVG anzeigen. Aber wie lässt sich das auf Instanzen anwenden?
Art Directing SVG im responsiven Design
In diesem Teil gibt es nichts hinzuzufügen, außer dem Code des eigentlichen Prozesses. Nehmen wir also an, Sie haben die oben gezeigte SVG-Datei und möchten sie als Avatar verwenden. Auf kleinen und mittelgroßen Bildschirmen möchten Sie beispielsweise nur einen beschnittenen Teil davon anzeigen und dann den vollständigen Avatar auf einem großen Bildschirm Bildschirm.
Um die Breiten- und Höhenwerte des SVG-Fensters zu ändern, können wir CSS verwenden. Aber um den Wert der viewBox zu ändern, müssen wir derzeit JavaScript verwenden.
Nicht alle SVG-Attribute und CSS-Attribute können gleichermaßen verwendet werden; in CSS kann nur ein Satz von Attributen mit derselben Wirkung wie CSS-Attribute festgelegt werden. Eine Übersicht über die SVG-Eigenschaften, die als CSS-Eigenschaften verwendet werden können, finden Sie in dieser Tabelle. In SVG2 können dieser Liste viele Attribute (wie x, y, cx, cy, r usw.) hinzugefügt werden, aber dies sind die Attribute, die wir jetzt verwenden können.
Um verschiedene Teile von SVG anzuzeigen, müssen Sie den Wert der viewBox basierend auf verschiedenen Medienabfragen ändern. Sie können Modernizr verwenden, um die Medienabfragebedingungen zu finden, und dann den Wert der viewBox entsprechend in JavaScript ändern. Ein Beispiel ist wie folgt:
Haftungsausschluss: Zum Zeitpunkt des Schreibens dieses Artikels gab es keine CSSviewBox-Eigenschaft. Dies ist nur ein Beispiel, um zu erklären, warum diese Eigenschaft nützlich ist und wie ich mir vorstelle, dass sie genutzt werden könnte.
Idealerweise würden wir es so verwenden:
CSS-CodeInhalt in die Zwischenablage kopierenDiese Stile werden in die SVG-Datei eingefügt (oder daraus entfernt), und dann passt die SVG ihren viewBox-Wert entsprechend der Größe des Ansichtsfensters an. Sei es das Seitenansichtsfenster (im Fall von Inline
Dies ist jedoch derzeit nicht möglich, da es in CSS kein viewBox-Attribut gibt.
Vor einiger Zeit habe ich einen Redakteur der SVG-Spezifikation zu diesem Problem gefragt und er sagte, dass ich SVGWG Vorschläge machen könnte, die auf der tatsächlichen Verwendung und Beispielen basieren. Nach einigen Diskussionen auf Twitter entdeckte ich, dass es vor einigen Jahren einen ähnlichen SVGWG-Vorschlagsthread gab. Der ursprüngliche Vorschlag existiert noch heute, daher hoffe ich, dass dieser Vorschlag anhand einiger praktischer Anwendungsbeispiele in naher Zukunft weiterentwickelt und umgesetzt werden kann. Wenn Sie die viewBox-Eigenschaft auch in CSS sehen möchten, helfen Sie bitte dabei, dies zu erreichen, indem Sie diesen Vorschlag vorantreiben und kommentieren.
Dinge, die Sie beachten sollten, wenn Sie viewBox zum Vervollständigen der SVG Art-Direction verwenden
Als ich am Projekt meines Kunden arbeitete, brauchte ich weniger als eine Minute, um den Avatar gemäß den Anforderungen des Kunden künstlerisch zu gestalten. Allerdings führt dies letztendlich zu einer Verzweigung in drei separate SVGs und nicht zu denselben SVG-verschiedenen ViewBoxes auf unterschiedlichen Bildschirmgrößen.
Der Grund, warum wir drei SVGs ausgewählt haben, ist, dass die Größe der vollständigen SVG-Datei zu groß ist und auf Mobilgeräten eine Größe von über 100 KB erreicht. Die ursprüngliche SVG-Datei war etwa 200 KB groß. Ich konnte die Datei durch Optimierung der SVG-Datei auf fast die Hälfte komprimieren, aber das Bild war immer noch zu groß für mobile Geräte, sodass wir am Ende drei Bilder unterschiedlicher Größe verwendeten. Bei der künstlerischen Leitung von SVG müssen Sie Folgendes bedenken: Leistungsprobleme. Wenn Ihre SVG-Datei zu groß ist, verwenden Sie viewBox nicht für die Artdirektion.
Wenn Sie sich nun dafür entscheiden, drei verschiedene SVG-Bilder zu verwenden, gibt es eine Reihe möglicher Möglichkeiten – es hängt davon ab, wie Sie das SVG einbetten und auch davon, was Sie erreichen möchten und was nicht zu erreichen.
Die Verwendung des
Aber wie bereits erwähnt, ist zum Einbetten von SVG kann SVG nicht gestylt oder animiert werden, es sei denn, der Stil und die Animation sind in der
Ich sage also immer: SVG bietet uns viele Optionen, die es uns ermöglichen, einen Kompromiss einzugehen, Prioritäten zu setzen und manchmal sogar Kompromisse einzugehen und auf dieser Grundlage die beste Entscheidung zu treffen. Aber wenn es um Leistung geht, ist es gut für die Entwicklung, keine Kompromisse einzugehen!
Da wir das Problem der Verwendung des viewBox-Attributs zum Ändern der Größe der SVG-Leinwand erwähnt haben, bevor wir zum Schluss kommen, schauen wir uns ein weiteres Beispiel an, in dem wir dieses Attribut verwenden können, um beim Umgang mit SVG etwas Zeit und Energie zu sparen.
Verwenden Sie viewBox, um die SVG-Leinwand zu erweitern
So wie das viewBox-Attribut zum Skalieren einer SVG verwendet werden kann, kann es auch zum Erweitern der SVG-Leinwand verwendet werden.
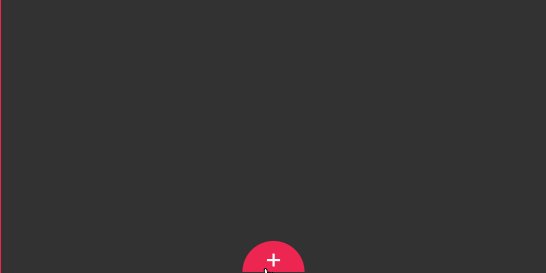
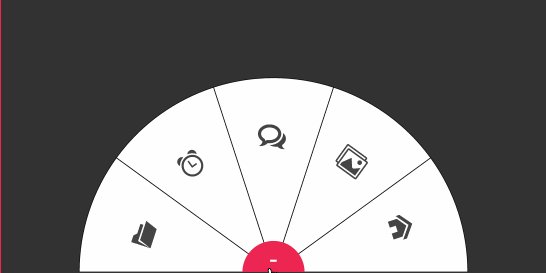
Vor ein paar Wochen habe ich ein Tool erstellt, das SVG-Radialmenüs generieren kann. Ich habe einige Beispiele erstellt, um zu demonstrieren, wie JavaScript zum Animieren der generierten Menüs verwendet wird. Die Demo wird mithilfe des
Es ist zu beachten, dass sich „außerhalb der Grenze“ auf den Inhalt in SVG bezieht. Er befindet sich immer noch auf der unendlichen SVG-Leinwand, überschreitet jedoch das durch das Ansichtsfenster definierte unendliche Rechteck.
Anmerkung des Übersetzers: Informationen zu SVG-Canvas und -Fenstern finden Sie in den entsprechenden Artikeln auf w3cplus.
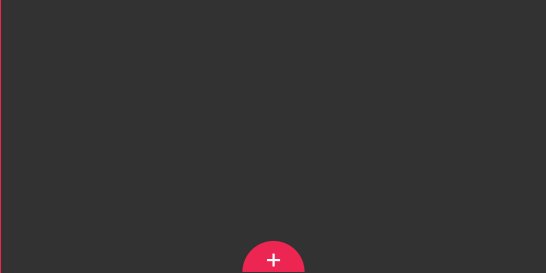
Die Größe der für das Menü erstellten SVG-Datei reicht gerade aus, um das Menü aufzunehmen, ohne es zu vergrößern. Zusätzlicher Leerraum um das Menü herum wird vermieden.
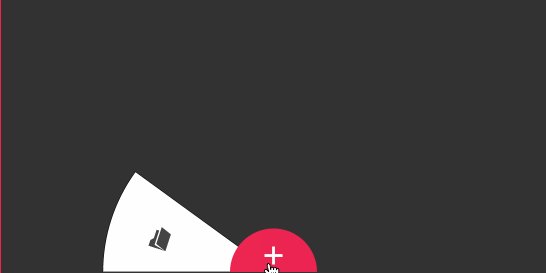
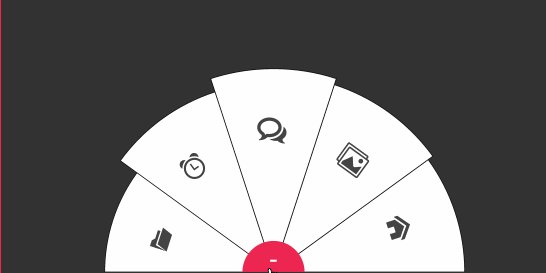
Als Beispiel für eine Menüanimation habe ich eine Bounce-Animation auf ein Menü angewendet. Dieser Sprungeffekt „dehnt“ die Menüelemente und führt auch dazu, dass die Menüelemente beim Springen einzeln ausgeschnitten werden (d. h. überlaufen). 
Da das SVG-Ansichtsfenster zunächst durch das Element
Diese niedlichen Sprunganimationen werden auf Elemente angewendet, die die Sprungzeitfunktion verwenden, um von 0 auf 100 % zu zoomen (d. h. das Element ist zunächst unsichtbar und wird verkleinert). es wieder auf 100 %. Dieser Effekt führt dazu, dass das Element überläuft, wenn es über die SVG-Grenzen hinaus springt.
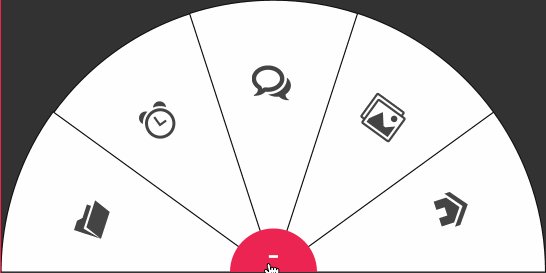
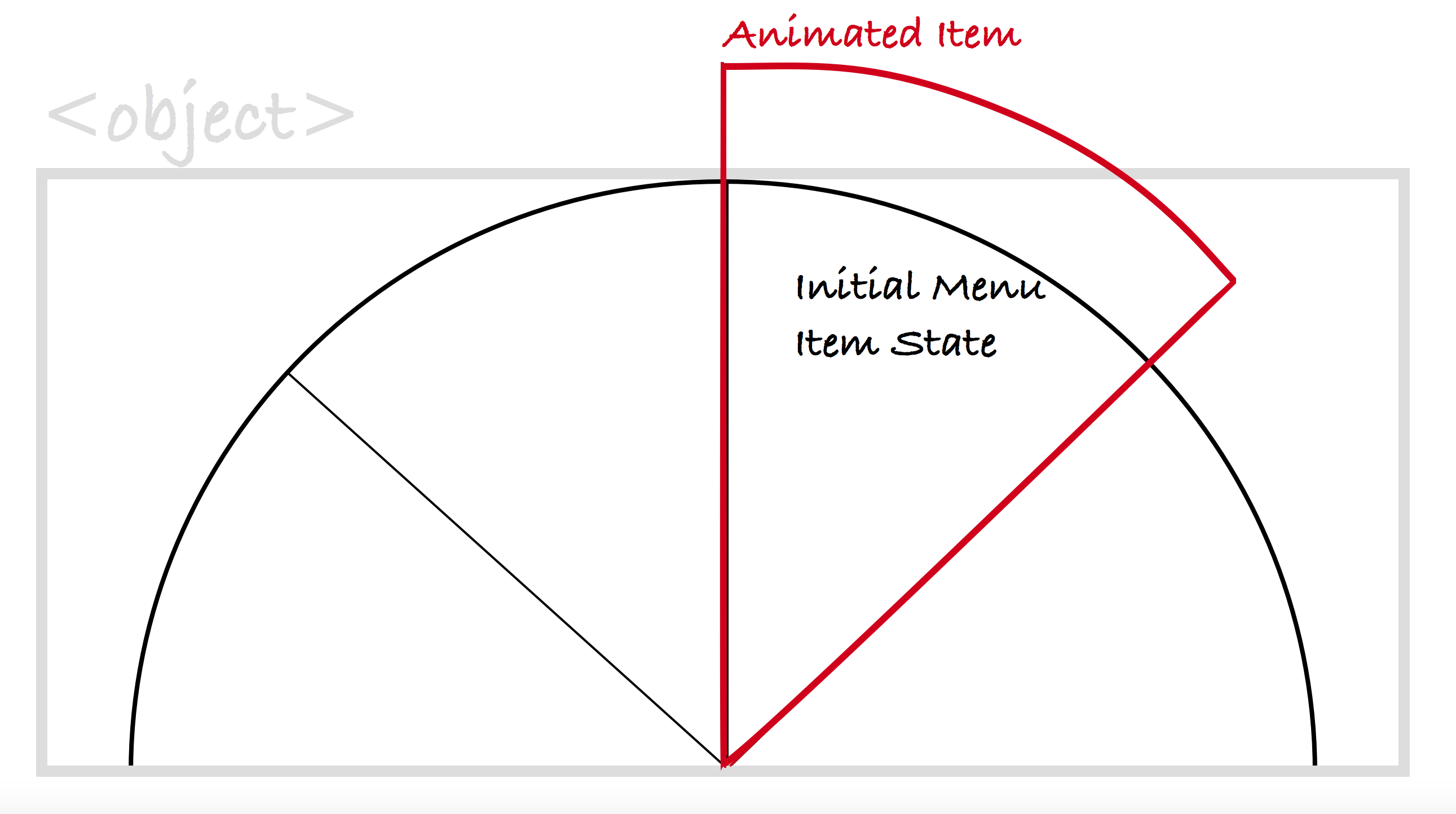
Das Bild unten zeigt die Wirkung des Zoom-Menüelements, wenn es über die Grenze von 
Das Diagramm oben zeigt den Effekt, wenn der Menüpunkt so vergrößert wird, dass er über die Grenzen des SVG-Fensters hinausgeht. Der graue Rand stellt den Rand des SVG-Fensters dar (d. h. das
Das Setzen von overflow: sichtbar auf
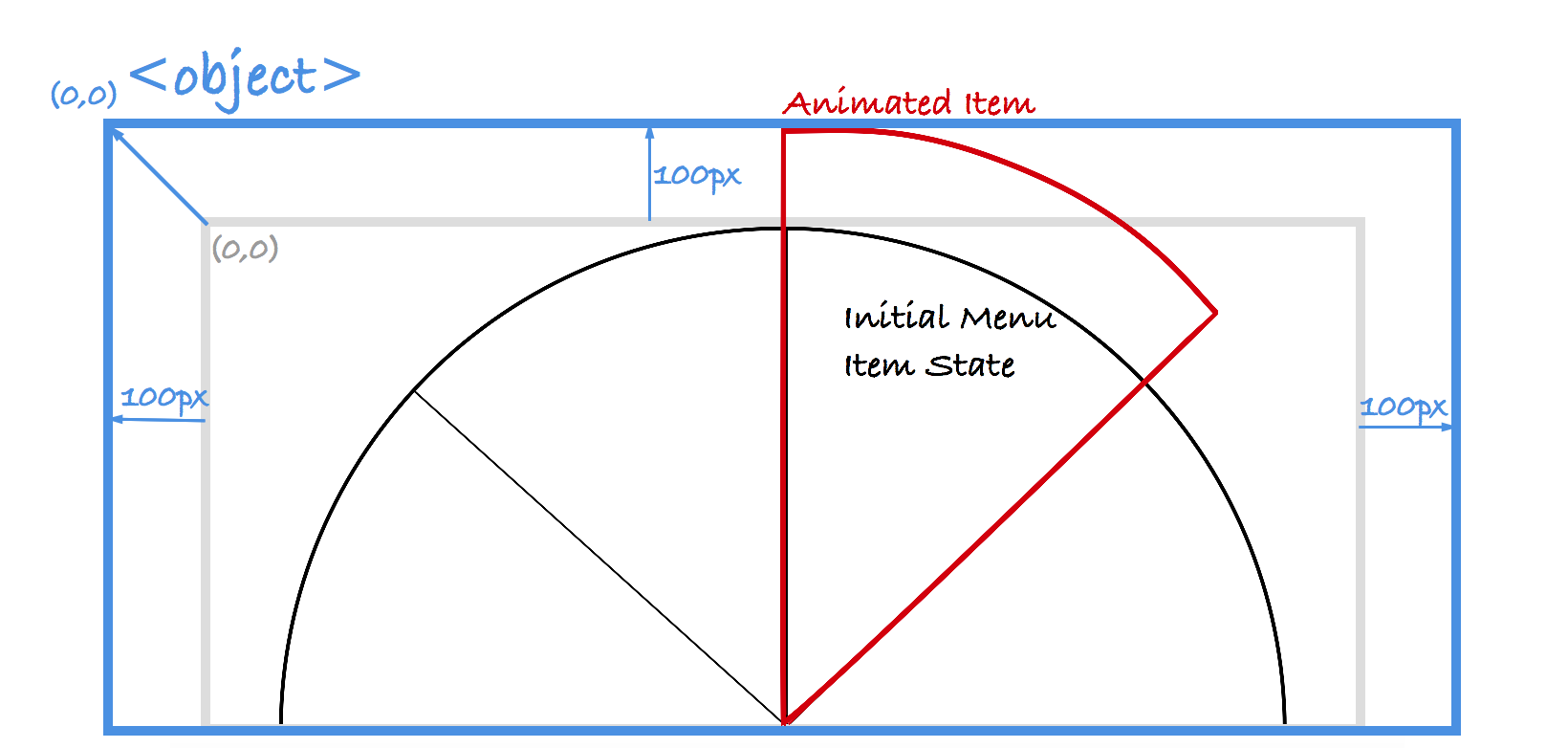
Um die SVG-Leinwand zu erweitern, vergrößern Sie einfach ihre Abmessungen. Daher verwenden wir für dieses SVG-Menü die Abmessungen 700 x 500 Pixel anstelle der Originalgröße von 500 x 250 Pixel. Dadurch wird auch die Höhe der im Ansichtsfenster angezeigten Leinwand um 100 Pixel und die Breite der Leinwand im Ansichtsfenster um 200 Pixel erhöht. Ich habe diese Werte basierend darauf ermittelt, wie viel Platz diese Menüelemente zum Erweitern für den Bounce-Effekt benötigten. Abhängig von Ihrer SVG-Datei und dem, was Sie genau erreichen möchten, müssen diese Werte nicht konsistent sein.
Um nun sicherzustellen, dass das Menü in der Mitte des Fensters platziert wird, müssen wir die Position des Koordinatensystems um 100 Pixel in die negative Richtung (d. h. nach oben und links) verschieben. Das Anwenden dieser Bewegung auf den Ursprung des Koordinatensystems ist dasselbe wie das Anwenden einer Translationstransformation auf das Menü im System. Das Ergebnis ist, dass das Menü im Ansichtsfenster zentriert bleibt. 
In dieser Abbildung stellt der blaue Rand die SVG-Fenstergrenze (d. h. das
Durch die Vergrößerung des Benutzerkoordinatensystems vergrößern Sie auch den im Ansichtsfenster sichtbaren Bereich der Leinwand. Dies hat zur Folge, dass der Inhalt der Leinwand etwas kleiner erscheint – je nachdem, wie stark Sie die Leinwand vergrößern. Aber für das Menü ist dieses Ergebnis akzeptabel.
Die Bildschirmaufnahme unten zeigt die Ergebnisse der Erweiterung der SVG-Leinwand, wobei der Menüanimationseffekt innerhalb der SVG-Grenzen liegt. 
Sobald die SVG-Leinwand erweitert ist, haben die Menüelemente genügend Platz zum Skalieren und werden nicht mehr aufgrund eines Überlaufs beim Anwenden des Bounce-Effekts abgeschnitten.
Erweitern Sie die SVG-Leinwand, indem Sie die vier Parameterwerte des viewBox-Attributs ändern, sodass alle Probleme und das Problem des Ausschneidens von Menüelementen gelöst werden können. viewBox ist wirklich großartig~~
Fazit
Das viewBox-Attribut ist großartig, es ist eine erweiterte Version von SVG. Durch die Verwendung dieses Attributs können Sie beim Arbeiten mit SVG viel Zeit sparen und SVG-Probleme schnell lösen, ohne einen Grafikeditor zu verwenden. Alles in allem ist dies sehr praktisch für die Bearbeitung von SVG.
Ich empfehle Ihnen dringend, alles über diese Immobilie zu erfahren und sie in Ihrer Arbeit zum Leuchten zu bringen. Wenn Sie es für Art-Direct-SVG verwenden möchten, vergessen Sie nicht, dass die Leistung der Schlüssel ist.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.





