Detaillierte Schritte zum Festlegen des Startmenüstils in Win10
Mit der Einführung des Win10 Professional Edition-Systems ist eine der Verbesserungen das Startmenü. Der Startmenüstil von Win10 Professional Edition kombiniert Elemente von Win1 und Win8 und ähnelt in seiner Struktur eher Win7. Lassen Sie uns darüber sprechen, wie Sie den Startmenüstil von Win10 Professional Edition ändern können. Einige Freunde finden es sehr unangenehm.
1. Zuerst müssen Sie eine klassische Software-Shell herunterladen. Überprüfen Sie nach Abschluss des Downloads und der Installation die Abschlussoberfläche, um die Nutzungsanleitungen anzuzeigen, und klicken Sie auf „Fertig stellen“, um verschiedene Nutzungsanleitungen für die Software anzuzeigen.

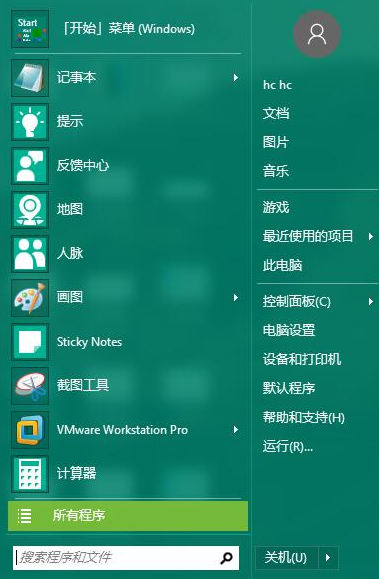
2. Nachdem Sie auf „Fertig stellen“ geklickt haben, klicken Sie auf Ihr Startmenü. Sie werden feststellen, dass es zum Win7-Startmenüstil geändert wurde.

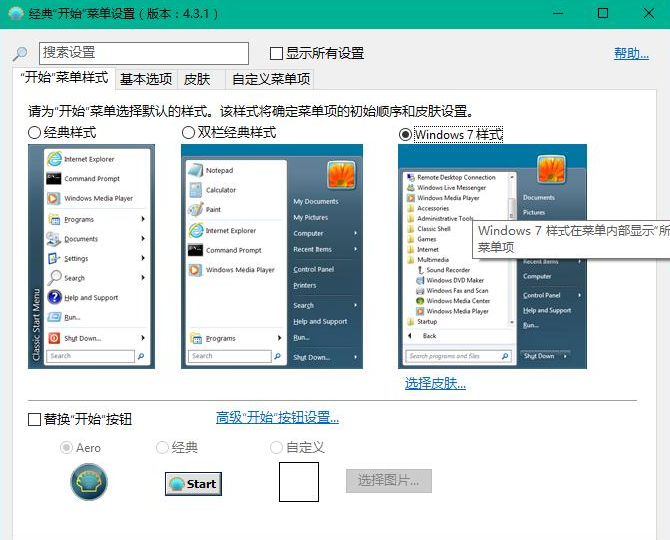
3. Dies ist die Startmenü-Einstellungsoberfläche, in der Sie das Startmenü Ihres eigenen Computersystems frei festlegen können. Schüler, die gerne herumspielen, können es selbst basteln

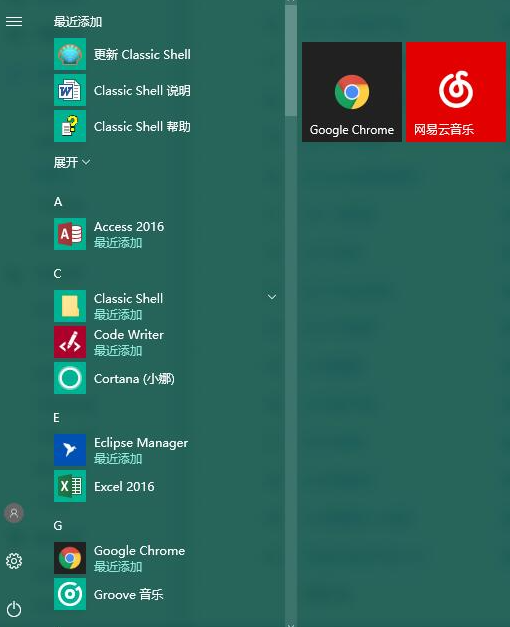
4. Das Bild unten zeigt die Win10-Startmenüoberfläche.

Oben erfahren Sie, wie Sie den Stil des Win10-Startmenüs ändern. Probieren Sie es aus, nachdem Sie dies gelesen haben.
Das obige ist der detaillierte Inhalt vonDetaillierte Schritte zum Festlegen des Startmenüstils in Win10. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 macOS: So ändern Sie die Farbe von Desktop-Widgets
Oct 07, 2023 am 08:17 AM
macOS: So ändern Sie die Farbe von Desktop-Widgets
Oct 07, 2023 am 08:17 AM
In macOS Sonoma müssen Widgets nicht wie in früheren Versionen von Apples macOS außerhalb des Bildschirms ausgeblendet oder im Benachrichtigungscenter vergessen werden. Stattdessen können sie direkt auf dem Desktop Ihres Mac platziert werden – sie sind auch interaktiv. Bei Nichtgebrauch verschwinden macOS-Desktop-Widgets in einem monochromen Stil im Hintergrund, wodurch Ablenkungen reduziert werden und Sie sich auf die aktuelle Aufgabe in der aktiven Anwendung oder im aktiven Fenster konzentrieren können. Wenn Sie jedoch auf den Desktop klicken, kehren sie zur Vollfarbe zurück. Wenn Sie ein tristes Aussehen bevorzugen und diesen Aspekt der Einheitlichkeit auf Ihrem Desktop beibehalten möchten, gibt es eine Möglichkeit, es dauerhaft zu machen. Die folgenden Schritte zeigen, wie es gemacht wird. Öffnen Sie die Systemeinstellungen-App
 Leitfaden zum Beheben von Fehlausrichtungen von WordPress-Webseiten
Mar 05, 2024 pm 01:12 PM
Leitfaden zum Beheben von Fehlausrichtungen von WordPress-Webseiten
Mar 05, 2024 pm 01:12 PM
Leitfaden zum Beheben falsch ausgerichteter WordPress-Webseiten. Bei der Entwicklung von WordPress-Websites stoßen wir manchmal auf falsch ausgerichtete Webseitenelemente. Dies kann an Bildschirmgrößen auf verschiedenen Geräten, Browserkompatibilität oder falschen CSS-Stileinstellungen liegen. Um diese Fehlausrichtung zu beheben, müssen wir das Problem sorgfältig analysieren, mögliche Ursachen finden und es Schritt für Schritt debuggen und reparieren. In diesem Artikel werden einige häufig auftretende Probleme mit der Fehlausrichtung von WordPress-Webseiten sowie entsprechende Lösungen vorgestellt und spezifische Codebeispiele bereitgestellt, die bei der Entwicklung helfen
 CSS-Webhintergrundbilddesign: Erstellen Sie verschiedene Hintergrundbildstile und -effekte
Nov 18, 2023 am 08:38 AM
CSS-Webhintergrundbilddesign: Erstellen Sie verschiedene Hintergrundbildstile und -effekte
Nov 18, 2023 am 08:38 AM
CSS-Webseiten-Hintergrundbilddesign: Erstellen Sie verschiedene Hintergrundbildstile und -effekte. Es sind spezifische Codebeispiele erforderlich. Zusammenfassung: Im Webdesign sind Hintergrundbilder ein wichtiges visuelles Element, das die Attraktivität und Lesbarkeit der Seite effektiv verbessern kann. In diesem Artikel werden einige gängige Designstile und -effekte für CSS-Hintergrundbilder vorgestellt und entsprechende Codebeispiele bereitgestellt. Leser können diese Hintergrundbildstile und -effekte entsprechend ihren eigenen Bedürfnissen und Vorlieben auswählen und anwenden, um bessere visuelle Effekte und ein besseres Benutzererlebnis zu erzielen. Schlüsselwörter: CSS, Hintergrundbild, Designstil, Effekt, Codedarstellung
 So richten Sie das Mikrofon ein, wenn kein Ton zu hören ist
Jan 02, 2024 pm 02:20 PM
So richten Sie das Mikrofon ein, wenn kein Ton zu hören ist
Jan 02, 2024 pm 02:20 PM
Wenn wir Computer benutzen, ist das Mikrofon ein notwendiges Kommunikationsmittel. Was passiert, wenn es kaputt geht und kein Ton zu hören ist? Tatsächlich können Sie einfach Änderungen an den Einstellungen vornehmen. Schauen wir uns die spezifischen Lösungen unten an. Methode zur Einstellung des Mikrofontons 1. Schalten Sie zuerst unseren Computer ein und klicken Sie dann auf die Schaltfläche „Start“ in der unteren linken Ecke des Computerdesktops. 2. Klicken Sie in der Popup-Oberfläche auf „Einstellungen“. . Dann klicken wir auf „Ton“; 5. Dann klicken wir auf „Aufnahme“, dann auf „Mikrofon“ und dann auf „Eigenschaften“. lauter, dann klicken wir auf „Übernehmen“ und dann auf „OK“, sodass „Ton“ zu hören ist.
 Verwenden Sie den Pseudoklassenselektor :nth-last-child(2), um den Stil des vorletzten untergeordneten Elements auszuwählen
Nov 20, 2023 am 11:22 AM
Verwenden Sie den Pseudoklassenselektor :nth-last-child(2), um den Stil des vorletzten untergeordneten Elements auszuwählen
Nov 20, 2023 am 11:22 AM
Verwenden Sie den Pseudoklassenselektor :nth-last-child(2), um den Stil des vorletzten untergeordneten Elements auszuwählen. In CSS ist der Pseudoklassenselektor ein sehr leistungsfähiges Werkzeug, das zur Auswahl verwendet werden kann die spezifischen Elemente. Einer davon ist der Pseudoklassenselektor :nth-last-child(2), der das vorletzte untergeordnete Element auswählt und Stile darauf anwendet. Erstellen wir zunächst ein Beispiel-HTML-Dokument, damit wir diesen Pseudoklassenselektor darin verwenden können. von
 Verwenden Sie den Pseudoklassenselektor :root, um den Stil des Stammelements des Dokuments auszuwählen
Nov 20, 2023 pm 02:18 PM
Verwenden Sie den Pseudoklassenselektor :root, um den Stil des Stammelements des Dokuments auszuwählen
Nov 20, 2023 pm 02:18 PM
Die Verwendung des Pseudoklassenselektors :root zum Auswählen des Stils des Stammelements des Dokuments erfordert bestimmte Codebeispiele. In CSS können wir den Pseudoklassenselektor :root verwenden, um das Stammelement des Dokuments auszuwählen und einen bestimmten Stil anzugeben dafür. Der :root-Pseudoklassenselektor entspricht in den meisten Fällen der Auswahl von HTML-Elementen. Wenn jedoch ein Namespace im Dokument vorhanden ist, wählt der :root-Pseudoklassenselektor das Stammelement des Standard-Namespace aus. Hier ist ein konkretes Codebeispiel, das zeigt, wie der Pseudoklassenselektor :root verwendet wird, um das Stammelement des Dokuments auszuwählen.
 CSS-Texteffekte: Fügen Sie dem Text verschiedene Spezialeffekte und Stile hinzu
Nov 18, 2023 am 10:30 AM
CSS-Texteffekte: Fügen Sie dem Text verschiedene Spezialeffekte und Stile hinzu
Nov 18, 2023 am 10:30 AM
CSS-Texteffekte: Das Hinzufügen verschiedener Spezialeffekte und Stile zu Text erfordert spezifische Codebeispiele. 1. Einführung Im Webdesign ist Text ein unverzichtbarer Bestandteil. Durch das Hinzufügen von Spezialeffekten und Stilen zum Text können Sie die Seite lebendiger und interessanter gestalten und das Leseerlebnis des Benutzers verbessern. In diesem Artikel werden einige gängige CSS-Texteffekte vorgestellt und entsprechende Codebeispiele zum Nachschlagen und Lernen der Leser bereitgestellt. 2. Textfarbe Die Textfarbe ist einer der grundlegendsten Texteffekte. Durch Festlegen der Farbeigenschaft können Sie die Farbe des Texts ändern. Hier ist ein Beispiel
 CSS-Webnavigationsleistendesign: Erstellen verschiedener Navigationsleistenstile
Nov 18, 2023 pm 04:41 PM
CSS-Webnavigationsleistendesign: Erstellen verschiedener Navigationsleistenstile
Nov 18, 2023 pm 04:41 PM
CSS-Webnavigationsleistendesign: Um verschiedene Navigationsleistenstile zu erstellen, sind spezifische Codebeispiele erforderlich. Die Navigationsleiste ist eine der wichtigsten Komponenten im Webdesign. Sie erleichtert Benutzern nicht nur das Durchsuchen verschiedener Seiten der Website klare Anleitung zur Website-Struktur. Beim Entwerfen einer Navigationsleiste stehen wir häufig vor dem Problem, eine Navigationsleiste zu erstellen, die sowohl schön als auch funktional ist. In diesem Artikel werden einige gängige Entwurfsmethoden für CSS-Navigationsleisten vorgestellt und entsprechende Codebeispiele bereitgestellt, um den Lesern zu helfen, sie besser zu verstehen und anzuwenden. Grundlegende Navigationsleiste Die grundlegende Navigationsleiste ist am gebräuchlichsten



