 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Methoden zum Erkennen der Browserunterstützung für HTML5- und CSS3_html5-Tutorial-Fähigkeiten
Methoden zum Erkennen der Browserunterstützung für HTML5- und CSS3_html5-Tutorial-Fähigkeiten
Methoden zum Erkennen der Browserunterstützung für HTML5- und CSS3_html5-Tutorial-Fähigkeiten
HTML5, CSS3 und andere verwandte Technologien wie Canvas, WebSocket usw. haben die Entwicklung von Webanwendungen auf ein neues Niveau gebracht. Diese Technologie kombiniert HTML, CSS und JavaScript, um die Effekte einer Desktop-Anwendung zu entwickeln. Obwohl HTML5 viel verspricht, sind die Browser, die HTML5 unterstützen, und der HTML5-Standard selbst in Wirklichkeit noch nicht ausgereift genug. Es ist unrealistisch, sich jetzt überhaupt keine Gedanken über die Browserunterstützung zu machen, und es wird einige Zeit dauern. Wenn wir uns daher für die Entwicklung von Webanwendungen entscheiden, müssen wir die vom Browser unterstützten Funktionen erkennen.
Modernizr kann Ihnen dabei helfen, die vom Browser unterstützten HTML5-Funktionen zu überprüfen.
Der folgende Code erkennt, ob der Browser Canvas unterstützt:
Der folgende Code erkennt, ob der Browser lokalen Speicher unterstützt:
<script><br> window.onload = function () {<br> if (localStorageSupported()) {<br> Alert('Local Storage Supported');<br> } <br> }; <br> <br> function localStorageSupported() {<br> try {<br> return ('localStorage' in window && window['localStorage'] != null);<br> }<br> Catch(e) { }<br> return false;<br> }<br></script>
In den beiden oben genannten Beispielen können wir die Browserfunktionen intuitiv überprüfen, um sicherzustellen, dass die Funktionen, die wir auf den entsprechenden Browsern anwenden, normal funktionieren.
Der Vorteil der Verwendung von Modernizr besteht darin, dass Sie nicht jeden Punkt auf diese Weise überprüfen müssen. Es gibt einen einfacheren Weg:
Als ich zum ersten Mal vom Moderizr-Projekt hörte, dachte ich, es sei eine JS-Bibliothek, die es einigen alten Browsern ermöglicht, HTML5 zu unterstützen. Tatsächlich handelt es sich jedoch nicht um eine Erkennungsfunktion.
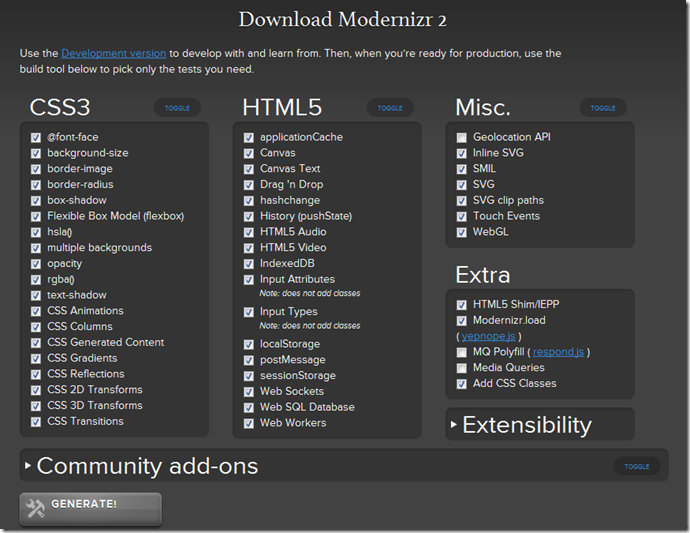
Auf Modernizr kann über die URL http://modernizr.com zugegriffen werden. Die Website bietet auch eine benutzerdefinierte Skriptfunktion. Sie können bestimmen, welche Funktionen Sie zum Erkennen und Generieren der entsprechenden JS-Dateien benötigen, wodurch unnötiger JS-Code reduziert werden kann . 
Sobald Sie die Modernizr JS-Datei heruntergeladen haben, können Sie sie über das Tag <script> in die Webseite einbinden. <br> <br><br></p> <div class="msgheader"> <div class="right"><span style="CURSOR: pointer" onclick="copycode(getid('phpcode11'));"><u>Code kopieren</u></span></div>Der Code lautet wie folgt:</div> <div class="msgborder" id="phpcode11"><script src=" Skripte/Modernizr .js" type="text/javascript"></script>
HTML-Elemente erkennen
Sobald wir Modernizr auf der Seite eingeführt haben, können wir es sofort im -Element verwenden. Diese Klassen definieren die Funktionen, die unterstützt werden müssen oder nicht Nicht unterstützt. Der Klassenname ist im Allgemeinen no-FeatureName, z. B. no-flexbox. Hier ist ein Beispiel, das auf Chrome funktioniert:
Sie können damit auch feststellen, ob der Browser JavaScript-Unterstützung aktiviert hat:
Sie können einige einführende Beispiele in HTML5 Boilerplate (http://html5boilerplate.com) oder Initializr (http://initializr.com) sehen. Gemäß den obigen Schritten kann das Hinzufügen der No-Js-Klasse den Browser bestimmen JavaScript-Unterstützung ist aktiviert.
HTML5- und CSS3-Funktionen verwenden
Die CSS-Attribute, die Sie dem -Tag hinzufügen, können die erforderlichen Stile direkt in CSS definieren, zum Beispiel:
.boxshadow #MyContainer {
border: none;
-webkit-box-shadow: #666 1px 1px 1px;
-moz-box-shadow: #666 1px 1px 1px;
}
.no-boxshadow #MyContainer {
border: 2px solid black;
}
Wenn der Browser Box-Shadows unterstützt, wird die Boxshadow-CSS-Klasse zum -Element hinzugefügt, andernfalls wird die No-Boxshadow-Klasse verwendet. Vorausgesetzt, der Browser unterstützt Box-Shadow nicht, können wir ihn mit anderen Stilen definieren.
Darüber hinaus können wir auch Modernizr-Objekte verwenden, um dieses Verhalten zu steuern. Beispielsweise wird der folgende Code verwendet, um zu erkennen, ob der Browser Canvas und lokalen Speicher unterstützt:
$(document).ready (function ( ) {
if (Modernizr.canvas) {
//Canvas-Code hinzufügen
}
if (Modernizr.localstorage) {
//Lokal hinzufügen Speichercode
}
});
Das globale Modernizr-Objekt kann auch verwendet werden, um zu testen, ob CSS3-Funktionen unterstützt werden:
$(document).ready(function () {
if (Modernizr.borderradius) {
$('#MyDiv').addClass ('borderRadiusStyle');
}
if (Modernizr.csstransforms) {
$('#MyDiv').addClass('transformsStyle');
}
});
Verwenden Sie Modernizr, um das Skript zu laden
Für den Fall, dass der Browser bestimmte Funktionen nicht unterstützt, können Sie nicht nur eine gute Backup-Lösung bereitstellen, sondern auch Shim-/Polyfill-Skripte laden, um gegebenenfalls die fehlenden Funktionen zu ergänzen (möchten Sie mehr über Shims/Polyfills erfahren, siehe https://github.com/Modernizr/Modernizr/wiki/HTML5-Cross-Browser-Polyfills. Modernizr verfügt über einen integrierten Skript-Loader, der zum Testen einer Funktion und zum Erkennen verwendet werden kann, wenn die Funktion ungültig ist Laden eines anderen Skripts. Der Skriptlader ist in Modernizr integriert und ist praktisch ein eigenständiges yepnopejs.com-Skript. Der Skriptlader ist sehr einfach zu verwenden und basiert auf der Verfügbarkeit bestimmter Browserfunktionen Vereinfachen Sie den Prozess des Ladens von Skripten wirklich.
Sie können die Methode „load()“ von Modernizr verwenden, um Skripte dynamisch zu laden. Diese Methode akzeptiert Attribute, die die zu testende Funktion definieren (Testattribut), z. B. das Skript, das nach erfolgreichem Test geladen werden soll (yep-Attribut), und das Skript, das geladen werden soll, nachdem der Test fehlschlägt (nope-Attribut), und ein Skript, das unabhängig davon geladen werden soll, ob der Test erfolgreich ist oder fehlschlägt (beide Attribut). Beispiele für die Verwendung von load() und seinen Attributen sind wie folgt:
Modernizr.load({
test: Modernizr.canvas,
yep: 'html5CanvasAvailable.js',
nein: 'excanvas.js',
beide: 'myCustomScript.js'
});
In diesem Beispiel testet Modernizr beim Laden des Skripts auch, ob die Canvas-Funktion unterstützt wird. Wenn der Zielbrowser HTML5-Canvas unterstützt, lädt er das Skript html5CanvasAvailable.js und das Skript myCustomScript.js (in diesem Fall). Verwenden Sie beispielsweise das yep-Attribut. Dies ist nur ein Beispiel dafür, wie Eigenschaften in der Methode „load()“ verwendet werden. Andernfalls würde das Polyfill-Skript „excanvas.js“ geladen, um Unterstützung für Browser vor IE9 hinzuzufügen excanvas.js wird geladen, myCustomScript .js wird ebenfalls als nächstes geladen.
Da Modernizr das Laden von Skripten übernimmt, können Sie es für andere Zwecke verwenden. Beispielsweise können Sie Modernizr zum Laden lokaler Skripte verwenden, wenn das von Google oder Microsoft bereitgestellte CDN eines Drittanbieters nicht funktioniert Die Bereitstellung eines lokalen jQuery-Fallback-Prozesses nach einem CDN-Fehler erfolgt in:
Der Code versucht zunächst, jQuery von Google CND zu laden. Sobald der Skript-Download abgeschlossen ist (oder der Download fehlschlägt), wird eine Methode aufgerufen prüft, ob das Objekt gültig ist. Wenn nicht, laden Sie das lokale jQuery-Skript und laden Sie dann ein Skript mit dem Namen „needs-jQuery.js“.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1375
1375
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



