 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Tutorial zur Verwendung von Canvas in HTML5 zum Zeichnen eines lächelnden Gesichts_HTML5-Tutorial-Tipps
Tutorial zur Verwendung von Canvas in HTML5 zum Zeichnen eines lächelnden Gesichts_HTML5-Tutorial-Tipps
Tutorial zur Verwendung von Canvas in HTML5 zum Zeichnen eines lächelnden Gesichts_HTML5-Tutorial-Tipps
 Heute erfahren Sie etwas über eine Webtechnologie namens Canvas und ihre Verbindung mit dem Document Object Model (allgemein bekannt als DOM). Diese Technologie ist sehr leistungsfähig, da sie es Webentwicklern ermöglicht, mithilfe von JavaScript auf HTML-Elemente zuzugreifen und diese zu ändern.
Heute erfahren Sie etwas über eine Webtechnologie namens Canvas und ihre Verbindung mit dem Document Object Model (allgemein bekannt als DOM). Diese Technologie ist sehr leistungsfähig, da sie es Webentwicklern ermöglicht, mithilfe von JavaScript auf HTML-Elemente zuzugreifen und diese zu ändern.
Jetzt fragen Sie sich vielleicht, warum wir mit JavaScript groß rauskommen müssen. Kurz gesagt, HTML und JavaScript sind voneinander abhängig und einige HTML-Komponenten, wie zum Beispiel das Canvas-Element, können nicht unabhängig von JavaScript verwendet werden. Denn was nützt eine Leinwand, wenn wir nicht darauf zeichnen können?
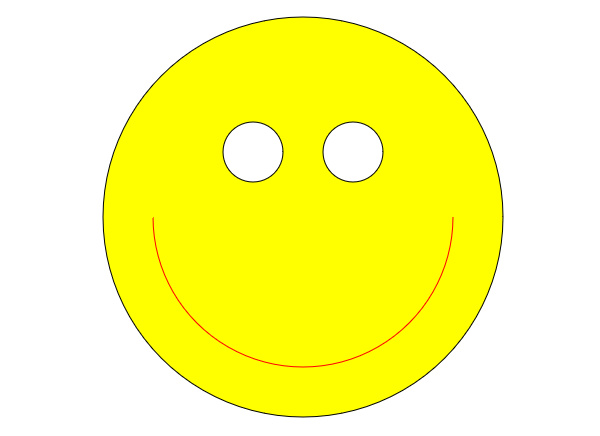
Um dieses Konzept besser zu verstehen, versuchen wir, anhand eines Beispielprojekts ein einfaches Smiley-Gesicht zu zeichnen. Fangen wir an.
Starten
Erstellen Sie zunächst ein neues Verzeichnis zum Speichern Ihrer Projektdateien und öffnen Sie dann Ihren bevorzugten Texteditor oder Ihr bevorzugtes Webentwicklungstool. Sobald Sie dies getan haben, sollten Sie eine leere index.html und eine leere script.js erstellen, die wir später weiter bearbeiten werden.

Als nächstes ändern wir die Datei index.html, was nicht viel erfordert, da der größte Teil des Codes für unser Projekt in JavaScript geschrieben wird. Was wir in HTML tun müssen, ist ein Canvas-Element zu erstellen und auf script.js zu verweisen, was ziemlich einfach ist:
- ><Körper>
- <canvas id='canvas' Breite='640' Höhe='480'>Leinwand>
- <script type='text/ javascript' src='script.js'>Skript>
- body>html>
Zur Erläuterung verwende ich eine Reihe von Tags < html >, damit wir dem Dokument weitere Elemente hinzufügen können. Ich nutzte diese Gelegenheit und vervollständigte ein 640*480 großes Canvas-Element mit dem ID-Attribut „canvas“.
Dieses Attribut fügt dem Element einfach eine Zeichenfolge zur eindeutigen Identifizierung hinzu. Wir werden dieses Attribut später verwenden, um unser Canvas-Element in der JavaScript-Datei zu finden. Als Nächstes verweisen wir auf die JavaScript-Datei mithilfe des

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.





