Wie kann ein Wert an die Vue-Komponente übergeben werden?
Komponentenwertübertragungsmethode: 1. Wert durch Routing übertragen; 2. Durch die Bindung der Unterkomponentenbezeichnung in der übergeordneten Komponente an die Daten der übergeordneten Komponente erhalten die Requisiten der Unterkomponente den von der übergeordneten Komponente übergebenen Wert , und die Requisiten der Unterkomponente empfangen den von der übergeordneten Komponente übergebenen Wert. 3. Wenn die untergeordnete Komponente den Wert an die übergeordnete Komponente übergibt, verwenden Sie „this.$emit“, um das getData-Ereignis zu durchlaufen. 4. Beim Übergeben von Werten Zwischen nicht übergeordneten Komponenten bindet eine das Ereignis „this.on“ und die andere löst das Ereignis „this.$ emit“ aus oder fügt öffentliche Daten im lokalen Speicher hinzu. Dies kann auf zwei Seiten abgerufen werden

Die Art und Weise, wie die Vue-Komponente den Wert übergibt:
1. Routenparameterübergabe
Schritte:
①Fügen Sie beim Definieren des Routingpfads einen Parameterplatzhalter hinzu: name『Verwendung: an ="'path/'+value"』
②Fügen Sie auf der Seite, zu der Sie springen, hinzu. Der obere Parameter props:['name']
③Der Name wird auf der Seite abgerufen, die zu „Verwendung: direkt this“ springt. name in js; direkte Interpolation {{ Name}} in HTML"
2. Wertübertragung von der übergeordneten Komponente zur untergeordneten Komponente
Die übergeordnete Komponente überträgt den Wert an die untergeordnete Komponente, indem sie das Tag der untergeordneten Komponente an die Daten der übergeordneten Komponente bindet und die Requisiten der untergeordneten Komponente empfangen der von der übergeordneten Komponente übergebene Wert
Schritte:
① Legen Sie die zu übertragenden Daten in der übergeordneten Komponente fest „data(){ parentid: value}“
② Binden Sie ein benutzerdefiniertes Attribut an die untergeordnete Komponente, auf die in der übergeordneten Komponente verwiesen wird Komponente und binden Sie die Daten an das benutzerdefinierte Attribut „ mybtn>』
③Fügen Sie den Parameter props:['childid'] in der untergeordneten Komponente hinzu, dann
Code:
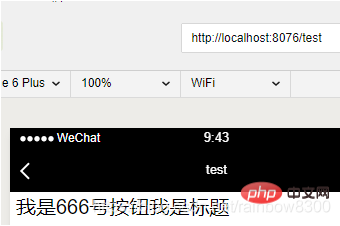
<div id="app"><br/> <mybtn :childid='parentid' title="我是标题"></mybtn><br/></div><br/><script><br/> new Vue({<br/> el:"app",<br/> data:{<br/> parentid:"88888"<br/> },<br/> components:{<br/> "mybtn" : {<br/> props: ['childid','title'],<br/> template: '<button>我是{{childid}}号按钮{{title}}</button>'<br/> }<br/> }<br/> })<br/></script><br/>Ergebnisanzeige:

3. Sub Die Art und Weise, wie die Komponente den Wert an die übergeordnete Komponente übergibt, besteht darin, this.e m i t zu verwenden, um das getData-Ereignis zu durchlaufen. Verwenden Sie zunächst die Schaltfläche, um das setData-Ereignis auszulösen this.emit in setData, um das getData-Ereignis zu durchlaufen und schließlich this.msg zurückzugeben
Schritte:
①Da die übergeordnete Komponente Parameter erfordert, definieren Sie ein benutzerdefiniertes Ereignis auf dem Etikett in der übergeordneten Komponente und rufen Sie die Parameter innerhalb des Ereignisses ab. @myEvent=" callback" empfängt Parameter in der Callback-Funktion"
② Benutzerdefinierte Ereignisse in untergeordneten Komponenten auslösen und Parameter übergeben. 『this.$emit('Benutzerdefiniertes Ereignis in der übergeordneten Komponente', Parameter)』
Code:
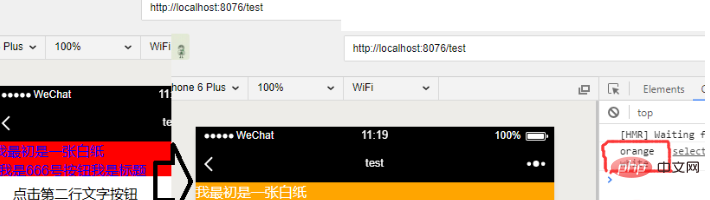
<template><br/> <div><br/> <mybtn : style="max-width:90%" @changeColorEvent="getColor" :parentid="childid" title="我是标题"></mybtn><br/> </div><br/> <br/></template><br/><script><br/> <br/> export default {<br/> name : 'test',<br/> data () {<br/> return {<br/> childid:"666",<br/> acolor:'blue',<br/> bcolor:'red'<br/> }<br/> },<br/> methods:{<br/> getColor(colors){<br/> //父组件就可以拿到子组件传过来的colors<br/> console.log(colors)<br/> this.acolor = "white";<br/> this.bcolor = colors;<br/> },<br/> //接收多个参数<br/> /*getColor(colors1,colors2){<br/> console.log(colors1,colors2)<br/> this.acolor = colors2;<br/> this.bcolor = colors1;<br/> }*/<br/> },<br/> components: {<br/> 'mybtn' : {<br/> props : ['parentid','title'],<br/> template : `<br/> <div class="box"><br/> <p>我最初是一张白纸</p><br/> <button @click="changeColor">我是{{parentid}}号按钮{{title}}</button><br/> </div><br/> `,<br/> methods: {<br/> changeColor(){<br/> //这个方法是触发父组件中的事件,第一个参数是触发的事件名称。第二个参数及以后是向changeColorEvent传的参数<br/> this.$emit('changeColorEvent',"orange")<br/> //发送多个参数可以直接跟在后面<br/> //this.$emit('changeColorEvent',"orange","white")<br/> }<br/> }<br/> }<br/> }<br/> }<br/></script><br/><style scoped><br/> <br/></style><br/> 4. Übertragen von Werten zwischen nicht übergeordneten Komponenten
4. Übertragen von Werten zwischen nicht übergeordneten Komponenten
Schritte:
(1) Methode 1.
① Erstellen Sie eine öffentliche Kommunikationskomponente (Vue) und führen Sie die Kommunikationskomponente in die Komponente ein, die den Wert übergeben muss
② Binden Sie ein Ereignis this.on('eventname', this. id) in einem
③ In Ein anderes Ein Ereignis wird in einer Komponente ausgelöst this.$ emit('eventname',( options)=>{})
(2) Methode 2,
Fügen Sie öffentliche Daten im lokalen Speicher hinzu, die abgerufen und geändert werden können zwei Seiten
Das obige ist der detaillierte Inhalt vonWie kann ein Wert an die Vue-Komponente übergeben werden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Implementieren Sie Marquee/Text-Scrolling-Effekte in VUE unter Verwendung von CSS-Animationen oder Bibliotheken von Drittanbietern. In diesem Artikel wird die Verwendung von CSS -Animation vorgestellt: Bildlauftext erstellen und Text mit & lt; div & gt;. Definieren Sie CSS -Animationen und setzen Sie Überlauf: Versteckt, Breite und Animation. Definieren Sie Keyframes, setzen Sie Transformation: Translatex () am Anfang und am Ende der Animation. Passen Sie die Animationseigenschaften wie Dauer, Bildlaufgeschwindigkeit und Richtung an.
 Was bedeutet es für faule Ladungsvue?
Apr 07, 2025 pm 11:54 PM
Was bedeutet es für faule Ladungsvue?
Apr 07, 2025 pm 11:54 PM
In Vue.js können Komponenten oder Ressourcen bei Bedarf dynamisch geladen werden, wodurch die Ladezeit der Anfangsseite dynamisch geladen und die Leistung verbessert wird. Die spezifische Implementierungsmethode umfasst die Verwendung & lt; Keep-Alive & GT; und & lt; Komponente ist & gt; Komponenten. Es ist zu beachten, dass fauler Laden FOUC -Probleme (Splace Screen) verursachen kann und nur für Komponenten verwendet werden sollte, die eine faule Belastung erfordern, um unnötige Leistungsaufwand zu vermeiden.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.



