 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Drag-and-Drop implementiert Bildbrowser-Vorschau_Javascript-Fähigkeiten
Drag-and-Drop implementiert Bildbrowser-Vorschau_Javascript-Fähigkeiten
Drag-and-Drop implementiert Bildbrowser-Vorschau_Javascript-Fähigkeiten
Ich habe heute gerade die Drag-and-Drop-API von Chrome ausprobiert. Es ist sehr einfach, lokale Bilder zur Vorschau in den Browser zu laden. Stellen Sie sich vor, was passiert, wenn wir ein Textbild per Drag & Drop in den Browser ziehen. Ihr Browser versucht, eine neue Seite zu öffnen und das Bild zu laden. Jetzt möchte ich nicht, dass der Browser mir bei der Verarbeitung solcher Bilder hilft. Ich möchte, dass das Bild, das ich ziehe, sofort an der vorgegebenen Position platziert und schnell wiedergegeben wird. Dazu sind die beiden Funktionen stopPropergation() und präventDefault() des Ereignisobjekts erforderlich in JavaScript. Ersteres verhindert, dass das Ereignis sprudelt, und letzteres verhindert das Standardverhalten des Browsers.
Hier definieren wir eine „ignoreDrag“-Funktion, um die oben genannten Funktionen zu implementieren:
Html-Code
var ignoreDrag = function(e){
e.originalEvent.stopPropagation();
e.originalEvent.preventDefault();
}
Verwenden Sie dann JQuery, um das Ereignis zu binden
Html-Code
$('#drop')
.bind('dragenter',dragenter)
.bind('dragover',dragover)
.bind('drop',drop);
Hier verwenden Sie am besten jquery zum Binden von Ereignissen, da uns jquery dabei hilft, das Ereignisobjekt sehr gut zu kapseln, sodass wir die Funktionen stopPropagation und präventDefault ohne Skrupel verwenden können.
Definieren Sie gleichzeitig Dragover- und Dragenter-Ereignisfunktionen
Html-Code
var dragover = function(e){
ignoreDrag(e);
}
var dragenter = function(e){
ignoreDrag(e);
}
Dies muss definiert werden, sonst wird das Standardverhalten des Browsers trotzdem nicht verhindert.
Definieren Sie abschließend die Drop-Funktion. Dies ist die Funktion, die ausgelöst wird, wenn wir das Bild an der angegebenen Stelle platzieren
HTML-Code
var drop = function(e){
ignoreDrag(e);
var dt = e.originalEvent.dataTransfer;
var files = dt.files;
var fr = new FileReader();
fr.onload = function(e){
var image = new Image();
image.src = e.target.result;
$('#drop').append(image)
}
fr.readAsDataURL(files[0]);
}
Diese Funktion ist der Schlüssel zur gesamten Funktion. Hier werden einige Funktionen von HTML5, DataTransfer und FileReader verwendet.
dataTransfer ist ein Attribut des Ereignisparameters des Drop-Ereignisses. Das Array von Dateien kann über das Dateiattribut von dataTransfer abgerufen werden Der Name, der Typ und die Größe der Datei müssen jeweils mit FileReader gelesen werden. Die Instanz des FileReader-Objekts verfügt über 3 Methoden, um die Datei zu lesen Die andere wird verwendet, um den Lesevorgang zu unterbrechen. Beachten Sie, dass die Funktion unabhängig davon, ob der Lesevorgang erfolgreich ist, das Ergebnis im Ergebnisattribut speichert :
 |
readAsText: Diese Methode hat zwei Parameter, der zweite Parameter ist die Kodierungsmethode des Textes und der Standardwert ist UTF-8. Diese Methode ist sehr einfach zu verstehen. Die Datei wird im Textmodus gelesen und das Leseergebnis ist der Inhalt der Textdatei.
readAsBinaryString: Die Datei wird als Binärzeichenfolge gelesen. Normalerweise übertragen wir sie an das Backend, und das Backend kann die Datei über diese Zeichenfolge speichern.
readAsDataURL: Dies ist die im Beispielprogramm verwendete Methode, um die Datei als Zeichenfolge zu lesen, die mit data: beginnt Einbetten von Dokumenten. Mit kleinen Dateien sind hier normalerweise Dateien in Formaten wie Bildern und HTML gemeint.
FileReader enthält auch eine Reihe von Ereignismodellen, wie in der folgenden Tabelle gezeigt:

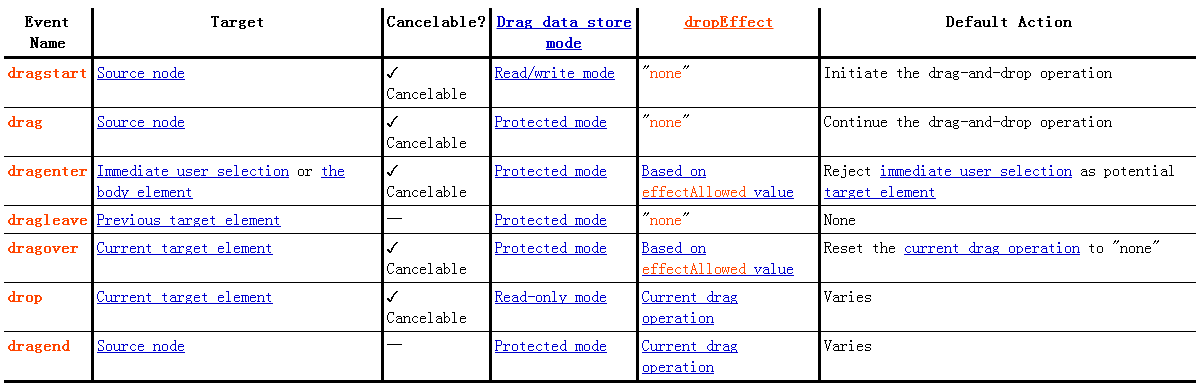
Hier finden Sie eine zusätzliche Einführung in das Drag-and-Drop-Ereignis. Die Tabelle lautet wie folgt:
 |
Zurück zum Thema: Lesen Sie das Bild über die Funktion readAsDataURL von FileReader und definieren Sie die Onload-Funktion für das FileReader-Objekt. Wenn das Bild geladen ist, rufen Sie den base64-codierten Inhalt der Datei über event.target.result ab. Ich habe bereits im vorherigen Blog darüber gesprochen. Die Datentyp-URL kann direkt in den src des img-Tags geschrieben werden, und der Browser analysiert sie, ohne sie von außen zu laden. Durch diese Funktion wird der erhaltene Bildinhalt zugewiesen Die Quelle des IMG-Tags und das Bildobjekt werden hinzugefügt. Im angegebenen Bereich können die erforderlichen Funktionen ausgeführt werden.
Html-Code
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<style type="text/css">
#drop{
width:500px;
height:300px;
border:1px solid grey;
line-height:300px;
text-align:center;
overflow:auto;
}
</style>
<script type="text/javascript" src="jquery-1.7.1.min.js"></script>
<script type="text/javascript">
var ignoreDrag = function(e){
e.originalEvent.stopPropagation();
e.originalEvent.preventDefault();
}
var dragover = function(e){
ignoreDrag(e);
}
var dragenter = function(e){
ignoreDrag(e);
}
var drop = function(e){
ignoreDrag(e);
var dt = e.originalEvent.dataTransfer;
var files = dt.files;
var fr = new FileReader();
fr.onload = function(e){
var image = new Image();
image.src = e.target.result;
$('#drop').append(image)
}
fr.readAsDataURL(files[0]);
}
$( function(){
$('#drop').bind('dragenter',dragenter).bind('dragover',dragover).bind('drop',drop);
});
</script>
</head>
<body>
<div id="drop" >
请将图片放到这里!
</div>
</body>
</html> Im obigen Inhalt dreht sich alles um die Verwendung von Drag-and-Drop zur Realisierung der Bildbrowservorschau. Ich hoffe, es gefällt Ihnen.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...
 TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
Sobald Sie das Typscript-Tutorial für Einstiegsklasse gemeistert haben, sollten Sie in der Lage sein, Ihren eigenen Code in eine IDE zu schreiben, die TypeScript unterstützt und in JavaScript zusammenfasst. Dieses Tutorial wird in verschiedenen Datentypen in TypeScript eingetaucht. JavaScript hat sieben Datentypen: NULL, UNDEFINED, BOOLEAN, NUMMER, STRING, SYMBOL (durch ES6 eingeführt) und Objekt. TypeScript definiert mehr Typen auf dieser Grundlage, und dieses Tutorial wird alle ausführlich behandelt. Null -Datentyp Wie JavaScript, null in TypeScript
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Kann PowerPoint JavaScript ausführen?
Apr 01, 2025 pm 05:17 PM
Kann PowerPoint JavaScript ausführen?
Apr 01, 2025 pm 05:17 PM
JavaScript kann in PowerPoint ausgeführt werden und durch Aufrufen externer JavaScript -Dateien oder der Einbettung von HTML -Dateien über VBA implementiert werden. 1. Um VBA zu verwenden, um JavaScript -Dateien aufzurufen, müssen Sie Makros aktivieren und VBA -Programmierkenntnisse haben. 2. Einbetten Sie HTML -Dateien ein, die JavaScript enthalten, die einfach und einfach zu bedienen sind, aber Sicherheitsbeschränkungen unterliegen. Zu den Vorteilen zählen erweiterte Funktionen und Flexibilität, während Nachteile Sicherheit, Kompatibilität und Komplexität beinhalten. In der Praxis sollte die Aufmerksamkeit auf Sicherheit, Kompatibilität, Leistung und Benutzererfahrung geschenkt werden.



