 Betrieb und Instandhaltung
Betrieb und Instandhaltung
 Nginx
Nginx
 Super einfaches Nginx-Tutorial. Lesen Sie einfach diesen Artikel, um loszulegen
Super einfaches Nginx-Tutorial. Lesen Sie einfach diesen Artikel, um loszulegen
Super einfaches Nginx-Tutorial. Lesen Sie einfach diesen Artikel, um loszulegen
Eine Einführung in Nginx
1.1 Was ist Nginx?
Die Leistung ist der wichtigste Aspekt. Es gibt Berichte darüber Es kann bis zu 50.000 gleichzeitige Verbindungen unterstützen.Nginx是一个高性能的http和反向代理服务器,其特点是占用内存小,并发能力强。Nginx
Forward Proxy: Konfigurieren Sie den Proxyserver im Browser und greifen Sie über den Proxyserver auf das Internet zu.
Reverse-Proxy: Senden Sie die Anfrage an den Reverse-Proxy-Server. Der Reverse-Proxy-Server wählt den Zielserver aus, um die Daten abzurufen, und gibt sie dann an den Client zurück. Zu diesem Zeitpunkt sind der Reverse-Proxy-Server und der Zielserver eins Der Server wird der Außenwelt zugänglich gemacht, wodurch das Leck die Proxy-Server-Adresse offenlegt.
1.3 LastausgleichWenn die Anzahl der Anfragen zu groß ist und nicht von einem einzelnen Server bearbeitet werden kann, erhöhen wir die Anzahl der Server und verteilen die Anfragen dann auf jeden Server. Die ursprüngliche Situation besteht darin, die Anfragen zu konzentrieren Ein einzelner Server wird auf die Anforderungsverteilung auf mehrere Server umgestellt, es handelt sich um einen Lastausgleich.
1.4 Trennung von dynamisch und statisch
Um die Parsing-Geschwindigkeit des Servers zu beschleunigen, können dynamische Seiten und statische Seiten zum Parsen an verschiedene Server übergeben werden, wodurch die Parsing-Geschwindigkeit beschleunigt und der Druck verringert wird der ursprüngliche Einzelserver.
Zweite Nginx-Installation
Nginx erfordert mehrere Abhängigkeitspakete, die pcre,openssl ,zlib, nach der Installation von nginx muss diese Abhängigkeiten zuerst installieren. Nginx需要几个依赖包,分别是pcre,openssl,zlib,在安装nginx之前需要先安装这几个依赖。
2.1 安装pcre依赖
使用命令下载
pcre压缩包
1wget http://downloads.sourceforge.net/project/pcre/pcre/8.37/pcre-8.37.tar.gz
解压压缩文件
1tar -xvf pcre-8.37.tar.gz
进入解压后的名录,执行以下命令
1./configure
使用以下命令进行编译安装
1make && make install
查看安装的
🎜2.1 PCRE-Abhängigkeiten installieren 🎜🎜 🎜🎜pcre- < li style="font-size: inherit;color: inherit;line-height: inherit;margin-bottom: 0.5em;">
Verwenden Sie den Befehl zum Herunterladen
pcreKomprimiertes Paket🎜
1pcre-config --version
🎜Entpacken Sie die komprimierte Datei🎜🎜
1yum -y install make zlib zlib-devel gcc-c++ libtool openssl openssl-devel
🎜Geben Sie das dekomprimierte Verzeichnis ein und führen Sie es aus den folgenden Befehl 🎜🎜
1./nginx
🎜Verwenden Sie zum Kompilieren und Installieren den folgenden Befehl🎜 🎜
1./nginx -v
- < li style="font-size: inherit;color: inherit;line-height: inherit;margin-bottom: 0.5em;">
Installierte anzeigenpcreVersionsnummer🎜
1pcre-config --version
2.2 安装openssl,zlib等依赖
1yum -y install make zlib zlib-devel gcc-c++ libtool openssl openssl-devel
2.3 安装nginx
nginx官网下载nginx,官网地址:https://nginx.org/download/;将压缩包拖到服务器上;
使用命令
tar -xvf nginx-1.12.2.tar.gz解压压缩包;使用命令
./configure检查;使用命令
make && make isntall编译安装;
安装成功后,在usr会多出来一个文件夹,local/nginx,在nginx的sbin文件夹下有启动脚本。
2.4 启动nginx
在/usr/local/nginx/sbin文件夹下,使用以下命令启动
1./nginx
然后浏览器访问服务器ip,nginx默认端口是80,出现以下页面则证明nginx安装成功;

2.5 Nginx常用的命令
使用这些命令时需要进入/usr/local/nginx/sbin文件夹
查看
nginx的版本号
1./nginx -v
启动
nginx
1./nginx
关闭
nginx
1./nginx -s stop
重新加载
nginx
1./nginx -s reload
2.6 Nginx的配置文件
nginx的配置文件在/usr/local/nginx/conf中的nginx.conf。我们将nginx.conf中注释的内容删除一下。
1#user nobody;
2worker_processes 1;
3
4#pid logs/nginx.pid;
5
6events {
7 worker_connections 1024;
8}
9
10http {
11 include mime.types;
12 default_type application/octet-stream;
13
14 sendfile on;
15 #tcp_nopush on;
16
17 #keepalive_timeout 0;
18 keepalive_timeout 65;
19
20 #gzip on;
21
22 server {
23 listen 80;
24 server_name localhost;
25
26 location / {
27 root html;
28 index index.html index.htm;
29 }
30 }
31}nginx的配置文件包含三部门。
1.全局块
从配置文件开始到events块之间的内容,主要会设置一些nginx服务器整体运行的配置指令。
1worker_processes 1;
这个代表nginx处理并发的关键配置,值越大,处理并发能力越强。但是会受到硬件、软件等约束。
2.events块
events块涉及的指令主要影响nginx服务器与用户网络的连接。
1worker_connections 1024;
这个代表nginx支持的最大连接数。
3.http全局块
nginx服务器配置最频繁的部分。http全局块包含http://和server块。nginx服务器配置最频繁的部分。http全局块包含http块和server块。
三 Nginx配置反向代理
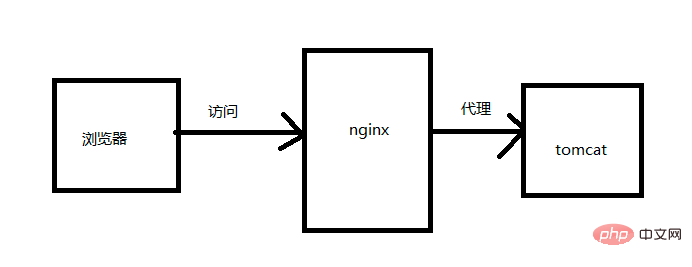
3.1 ngix代理流程

本地浏览器访问nginx服务器,nginx服务器反向代理tomcat服务器,当我们请求nginx的时候直接访问到tomcat。tomcat的安装这里就不在讲了,我将tomcat和nginx
3.1 ngix代理流程 < /span>
本地浏览器访问nginx服务器,nginx服务器反向代理tomcat服务器,当我们请求nginx的时候直接访问到tomcat。tomcat的安装这里就不在讲了,我将tomcat und nginx< /code>安装在了同一台服务器上。🎜🎜<h3 id="span-style-font-size-inherit-line-height-inherit-display-inline-block-font-weight-normal-background-rgb-color-rgb-padding-px-px-px-border-top-right-radius-px-border-top-left-radius-px-margin-right-px-配置ip和域名的绑定关系-span-span-style-display-inline-block-vertical-align-bottom-border-bottom-px-solid-rgb-border-right-px-solid-transparent-span"><span style="font-size: inherit;line-height: inherit;display: inline-block;font-weight: normal;background: rgb(239, 112, 96);color: rgb(255, 255, 255);padding: 3px 10px 1px;border-top-right-radius: 3px;border-top-left-radius: 3px;margin-right: 3px;">3.2 配置ip和域名的绑定关系</span><span style="display: inline-block;vertical-align: bottom;border-bottom: 36px solid rgb(239, 235, 233);border-right: 20px solid transparent;"> </span></h3><p style="font-size: inherit;color: inherit;line-height: inherit;margin-top: 1.7em;margin-bottom: 1.7em;">由于我们的<code style="font-size: inherit;line-height: inherit;overflow-wrap: break-word;padding: 2px 4px;border-radius: 4px;margin-right: 2px;margin-left: 2px;color: rgb(248, 35, 117);background: rgb(248, 248, 248);">nginx没有域名,为了演示,因此我们在本地host文件中配置nginx服务器ip和域名进行绑定。这个host文件的具体位置在C:\Windows\System32\drivers\etc。在host文件中增加一句配置:147.104.xxx.xxx www.javatrip.com
Nach dem Login kopieren前面的ip是服务器的ip地址,后面的域名是我随便起的用于绑定这个ip的一个域名。配置好之后,我们使用域名访问一下tomcat,如果能请求到tomcat默认页面,则配置成功。

3.3 在nginx配置请求转发
1 server {
2 listen 80;
3 server_name localhost;
4
5 location / {
6 root html;
7 index index.html index.htm;
8 }
9 }Nach dem Login kopieren我们将以上默认的配置文件做个修改:
1server {
2 listen 80;
3 server_name 47.104.xxx.xxx;
4
5 location / {
6 root html;
7 proxy_pass http://127.0.0.1:8080;
8 index index.html index.htm;
9 }
10}Nach dem Login kopieren以上这段配置的意思就是请求是47.104.xxx.xxx:80,都会转发至47.104.xxx.xxx:8080。
现在浏览器访问www.javatrip.com,发现直接转发到了tomcat上了,这样简单的反向代理就完成了。
3.4 根据请求后缀分发
我们再解压一个tomcat,端口号设置为8081,分别在两个tomcat下webapps目录下面新建dev和prod目录,然后在该目录下写一个文件。
将请求www.javatrip.com:7001/dev转发到tomcat8080,将请求www.javatrip.com:7001/prod转发到tomcat8081。现在我们的nginx监听的端口号是7001。打开nginx的配置文件,新建一个server如下:
1server {
2 listen 7001;
3 server_name 47.104.xxx.xxx;
4
5 location ~ /dev/ {
6 proxy_pass http://127.0.0.1:8080;
7 }
8
9 location ~ /prod/ {
10 proxy_pass http://127.0.0.1:8081;
11 }
12}Nach dem Login kopieren然后试试效果,分别访问www.javatrip.com:7001/dev/a.html和www.javatrip.com:7001/prod/a.html,效果如下:


其中,配置转发的时候用到了~,其含义内容如下:
= 严格匹配。如果这个查询匹配,那么将停止搜索并立即处理此请求。
~ ist ein Abgleich, bei dem die Groß- und Kleinschreibung beachtet wird (reguläre Ausdrücke sind verfügbar)
!~ ist ein Abgleich, bei dem die Groß- und Kleinschreibung beachtet wird
~* ist ein Abgleich, bei dem die Groß- und Kleinschreibung nicht berücksichtigt wird (reguläre Ausdrücke sind verfügbar)
!~* unterscheidet nicht zwischen Groß- und Kleinschreibung und stimmt nicht mit
^~ überein. Wenn dieses Präfix für eine reguläre Zeichenfolge verwendet wird, teilen Sie dies nginxTestet den regulären Ausdruck nicht, wenn der Pfad übereinstimmt. nginx如果路径匹配那么不测试正则表达式。
四 Nginx配置负载均衡
4.1 什么是负载均衡
负载均衡(Load Balance),意思是将负载(工作任务,访问请求)进行平衡、分摊到多个操作单元(服务器,组件)上进行执行。是解决高性能,单点故障(高可用),扩展性(水平伸缩)的终极解决方案。
现在我们想实现的效果是通过访问www.javatrip.com:7001/prod/a.html,将请求分别分发到两个tomcat上面去,首先我们在tomcat8080上新建一个prod的文件夹,里面放一个a.html的文件。这样tomcat8081和tomcat8080两个上就都有了一个prod的文件加且里面有一个a.html
🎜Vier Nginx-Konfigurationslastausgleich🎜
🎜
Load Balance (Load Balance) bedeutet, die Last (Arbeitsaufgaben, Zugriffsanfragen) auf mehrere zu verteilen und zu verteilen. Die Ausführung erfolgt beim Betrieb Einheiten (Server, Komponenten). Es ist die ultimative Lösung für hohe Leistung, Single Point of Failure (hohe Verfügbarkeit) und Skalierbarkeit (horizontale Skalierung). 🎜
Jetzt ist der Effekt, den wir erreichen wollen durch Besuchen Sie www.javatrip.com:7001/prod/a.html und verteilen Sie die Anforderungen jeweils an zwei Tomcats. Zuerst prods Ordner, legen Sie einen a.html Datei. Auf diese Weisetomcat8081 und tomcat8080Es gibt einen auf beiden prods Datei plus eine a.html Datei. 🎜
4.2 配置nginx.conf
首先,在http块中配置两个tomcat的服务列表
1upstream myserver{
2 server 127.0.0.1:8080;
3 server 127.0.0.1:8081;
4}Nach dem Login kopierenNach dem Login kopieren其次,在server块中配置规则:
1server {
2 listen 80;
3 server_name 47.104.xxx.xxx;
4
5 location / {
6 root html;
7 proxy_pass http://myserver;
8 index index.html index.htm;
9 }
10}Nach dem Login kopieren4.3 测试效果
访问地址:www.javatrip.com:7001/prod/a.html,多刷新几次。发现有的请求到tomcat8080上,有的请求到tomcat8081上。


4.4 nginx支持的几种负载策略
轮询(默认):每个请求按时间顺序逐一分配到不同的服务器,如果服务器down了,会自动剔除。
1upstream myserver{
2 server 127.0.0.1:8080;
3 server 127.0.0.1:8081;
4}Nach dem Login kopierenNach dem Login kopierenweight(权重):默认为1,权重越高,分配的请求越多。
1upstream myserver{
2 server 127.0.0.1:8080 weight=1;
3 server 127.0.0.1:8081 weight=2;
4}Nach dem Login kopierenip hash:每个请求按访问ip的hash结果分配,这样每个访客固定访问一个后台服务器,可以解决session的问题。
1upstream myserver{
2 ip_hash;
3 server 127.0.0.1:8080;
4 server 127.0.0.1:8081;
5}Nach dem Login kopierenfair(第三方):按后端响应时间进行分配,响应时间越短分配的请求越多。
1upstream myserver{
2 server 127.0.0.1:8080;
3 server 127.0.0.1:8081;
4 fair;
5}Nach dem Login kopieren由于动静分离在实际开发中也不常用,就不再写了。本篇文章做为一个nginx入门,到这里就基本完结了。最后留给大家一个问题思考一下:如何保证nginx的高可用?

147.104.xxx.xxx www.javatrip.com
tomcat默认页面,则配置成功。
1 server {
2 listen 80;
3 server_name localhost;
4
5 location / {
6 root html;
7 index index.html index.htm;
8 }
9 } 1server {
2 listen 80;
3 server_name 47.104.xxx.xxx;
4
5 location / {
6 root html;
7 proxy_pass http://127.0.0.1:8080;
8 index index.html index.htm;
9 }
10}47.104.xxx.xxx:80,都会转发至47.104.xxx.xxx:8080。tomcat上了,这样简单的反向代理就完成了。tomcat,端口号设置为8081,分别在两个tomcat下webapps目录下面新建dev和prod目录,然后在该目录下写一个文件。www.javatrip.com:7001/dev转发到tomcat8080,将请求www.javatrip.com:7001/prod转发到tomcat8081。现在我们的nginx监听的端口号是7001。打开nginx的配置文件,新建一个server如下: 1server {
2 listen 7001;
3 server_name 47.104.xxx.xxx;
4
5 location ~ /dev/ {
6 proxy_pass http://127.0.0.1:8080;
7 }
8
9 location ~ /prod/ {
10 proxy_pass http://127.0.0.1:8081;
11 }
12}

= 严格匹配。如果这个查询匹配,那么将停止搜索并立即处理此请求。
~ ist ein Abgleich, bei dem die Groß- und Kleinschreibung beachtet wird (reguläre Ausdrücke sind verfügbar)
!~ ist ein Abgleich, bei dem die Groß- und Kleinschreibung beachtet wird
~* ist ein Abgleich, bei dem die Groß- und Kleinschreibung nicht berücksichtigt wird (reguläre Ausdrücke sind verfügbar)
!~* unterscheidet nicht zwischen Groß- und Kleinschreibung und stimmt nicht mit
^~ überein. Wenn dieses Präfix für eine reguläre Zeichenfolge verwendet wird, teilen Sie dies nginxTestet den regulären Ausdruck nicht, wenn der Pfad übereinstimmt. nginx如果路径匹配那么不测试正则表达式。
tomcat8080上新建一个prod的文件夹,里面放一个a.html的文件。这样tomcat8081和tomcat8080两个上就都有了一个prod的文件加且里面有一个a.htmlprods Ordner, legen Sie einen a.html Datei. Auf diese Weisetomcat8081 und tomcat8080Es gibt einen auf beiden prods Datei plus eine a.html Datei. 🎜http块中配置两个tomcat的服务列表1upstream myserver{
2 server 127.0.0.1:8080;
3 server 127.0.0.1:8081;
4}server块中配置规则: 1server {
2 listen 80;
3 server_name 47.104.xxx.xxx;
4
5 location / {
6 root html;
7 proxy_pass http://myserver;
8 index index.html index.htm;
9 }
10}tomcat8080上,有的请求到tomcat8081上。

轮询(默认):每个请求按时间顺序逐一分配到不同的服务器,如果服务器down了,会自动剔除。
1upstream myserver{
2 server 127.0.0.1:8080;
3 server 127.0.0.1:8081;
4}weight(权重):默认为1,权重越高,分配的请求越多。
1upstream myserver{
2 server 127.0.0.1:8080 weight=1;
3 server 127.0.0.1:8081 weight=2;
4}ip hash:每个请求按访问ip的hash结果分配,这样每个访客固定访问一个后台服务器,可以解决session的问题。
1upstream myserver{
2 ip_hash;
3 server 127.0.0.1:8080;
4 server 127.0.0.1:8081;
5}fair(第三方):按后端响应时间进行分配,响应时间越短分配的请求越多。
1upstream myserver{
2 server 127.0.0.1:8080;
3 server 127.0.0.1:8081;
4 fair;
5}Das obige ist der detaillierte Inhalt vonSuper einfaches Nginx-Tutorial. Lesen Sie einfach diesen Artikel, um loszulegen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 So überprüfen Sie, ob Nginx gestartet wird
Apr 14, 2025 pm 01:03 PM
So überprüfen Sie, ob Nginx gestartet wird
Apr 14, 2025 pm 01:03 PM
So bestätigen Sie, ob Nginx gestartet wird: 1. Verwenden Sie die Befehlszeile: SystemCTL Status Nginx (Linux/Unix), Netstat -ano | FindStr 80 (Windows); 2. Überprüfen Sie, ob Port 80 geöffnet ist; 3. Überprüfen Sie die Nginx -Startmeldung im Systemprotokoll. 4. Verwenden Sie Tools von Drittanbietern wie Nagios, Zabbix und Icinga.
 So starten Sie Nginx unter Linux
Apr 14, 2025 pm 12:51 PM
So starten Sie Nginx unter Linux
Apr 14, 2025 pm 12:51 PM
Schritte zum Starten von Nginx unter Linux: Überprüfen Sie, ob Nginx installiert ist. Verwenden Sie SystemCTL Start Nginx, um den Nginx -Dienst zu starten. Verwenden Sie SystemCTL aktivieren NGINX, um das automatische Start von NGINX beim Systemstart zu aktivieren. Verwenden Sie den SystemCTL -Status NGINX, um zu überprüfen, ob das Startup erfolgreich ist. Besuchen Sie http: // localhost in einem Webbrowser, um die Standard -Begrüßungsseite anzuzeigen.
 So konfigurieren Sie Nginx in Windows
Apr 14, 2025 pm 12:57 PM
So konfigurieren Sie Nginx in Windows
Apr 14, 2025 pm 12:57 PM
Wie konfiguriere ich Nginx in Windows? Installieren Sie NGINX und erstellen Sie eine virtuelle Hostkonfiguration. Ändern Sie die Hauptkonfigurationsdatei und geben Sie die Konfiguration der virtuellen Host ein. Starten oder laden Nginx neu. Testen Sie die Konfiguration und sehen Sie sich die Website an. Aktivieren Sie selektiv SSL und konfigurieren Sie SSL -Zertifikate. Stellen Sie die Firewall selektiv fest, damit Port 80 und 443 Verkehr.
 Wie kann ich überprüfen, ob Nginx begonnen wird?
Apr 14, 2025 pm 12:48 PM
Wie kann ich überprüfen, ob Nginx begonnen wird?
Apr 14, 2025 pm 12:48 PM
Verwenden Sie unter Linux den folgenden Befehl, um zu überprüfen, ob Nginx gestartet wird: SystemCTL -Status Nginx Richter basierend auf der Befehlsausgabe: Wenn "aktiv: aktiv (lief) angezeigt wird, wird Nginx gestartet. Wenn "Active: Inactive (Dead)" angezeigt wird, wird Nginx gestoppt.
 So lösen Sie das Problem der Nginx Cross-Domain
Apr 14, 2025 am 10:15 AM
So lösen Sie das Problem der Nginx Cross-Domain
Apr 14, 2025 am 10:15 AM
Es gibt zwei Möglichkeiten, das Problem mit dem Cross-Domain-Problem mit dem NGINX-Problem zu lösen: Änderungen der Cross-Domänen-Antwort-Header: Fügen Sie Anweisungen hinzu, um Cross-Domain-Anforderungen zu ermöglichen, zulässigen Methoden und Header anzugeben und die Cache-Zeit festzulegen. Verwenden Sie das CORS-Modul: Aktivieren Sie Module und konfigurieren Sie die CORS-Regeln, um Cross-Domain-Anforderungen, Methoden, Header und Cache-Zeit zu ermöglichen.
 So überprüfen Sie den laufenden Status von Nginx
Apr 14, 2025 am 11:48 AM
So überprüfen Sie den laufenden Status von Nginx
Apr 14, 2025 am 11:48 AM
Die Methoden zum Anzeigen des laufenden Status von Nginx sind: Verwenden Sie den Befehl ps, um den Prozessstatus anzuzeigen; Zeigen Sie die nginx -Konfigurationsdatei /etc/nginx/nginx.conf an; Verwenden Sie das Nginx -Statusmodul, um den Statusendpunkt zu aktivieren. Verwenden Sie Überwachungstools wie Prometheus, Zabbix oder Nagios.
 So starten Sie den Nginx -Server
Apr 14, 2025 pm 12:27 PM
So starten Sie den Nginx -Server
Apr 14, 2025 pm 12:27 PM
Das Starten eines Nginx-Servers erfordert unterschiedliche Schritte gemäß verschiedenen Betriebssystemen: Linux/UNIX-System: Installieren Sie das NGINX-Paket (z. B. mit APT-Get oder Yum). Verwenden Sie SystemCTL, um einen Nginx -Dienst zu starten (z. B. sudo systemctl start nginx). Windows -System: Laden Sie Windows -Binärdateien herunter und installieren Sie sie. Starten Sie Nginx mit der ausführbaren Datei nginx.exe (z. B. nginx.exe -c conf \ nginx.conf). Unabhängig davon, welches Betriebssystem Sie verwenden, können Sie auf die Server -IP zugreifen
 So lösen Sie Nginx403 -Fehler
Apr 14, 2025 pm 12:54 PM
So lösen Sie Nginx403 -Fehler
Apr 14, 2025 pm 12:54 PM
Der Server verfügt nicht über die Berechtigung, auf die angeforderte Ressource zuzugreifen, was zu einem NGINX 403 -Fehler führt. Zu den Lösungen gehören: Überprüfung der Dateiberechtigungen. Überprüfen Sie die Konfiguration .htaccess. Überprüfen Sie die Nginx -Konfiguration. Konfigurieren Sie Selinux -Berechtigungen. Überprüfen Sie die Firewall -Regeln. Fehlerbehebung bei anderen Ursachen wie Browserproblemen, Serverausfällen oder anderen möglichen Fehlern.



