Zeichnen von Bezier-Kurven mit den Tutorial-Tipps von canvas_html5
1. Quadratische Bézier-Kurve
QuadraticCurveTo(cpx,cpy,x,y) //cpx, cpy repräsentiert die Koordinaten des Kontrollpunkts, x, y repräsentiert die Endpunktkoordinaten;
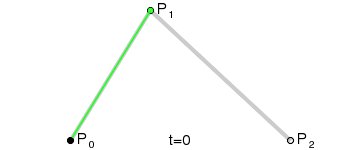
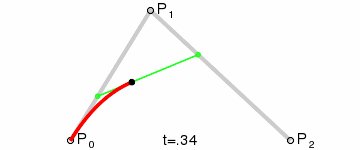
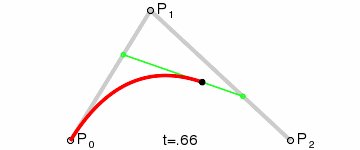
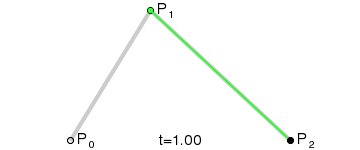
Die mathematische Formel wird wie folgt ausgedrückt:Der Pfad der quadratischen Bezier-Kurve wird durch die Funktion B (
t) anhand der Punkte P0, P1, P2 verfolgt:


< ;script>
function draw() {
var canvas=document.getElementById('canvas');
var context=canvas.getContext('2d');
//Zeichnungsstartpunkt , Kontrollpunkt, Endpunkt
context.beginPath();
context.moveTo(20,170);
context.lineTo(180,150); .Stroke();
//Eine quadratische Bezier-Kurve zeichnen
context.beginPath();
context.moveTo(20,170);
context.StrokeStyle = " red";
context.Stroke();
}
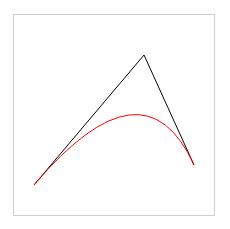
Codeeffekt:
2. Kubische Bézier-Kurve
 BezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y) //cp1x, cp1y repräsentiert die Koordinaten des ersten Kontrollpunkts, cp2x, cp2y repräsentiert die Koordinaten des zweiten Kontrollpunkts, x, y repräsentiert die Koordinaten von der Endpunkt ;
BezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y) //cp1x, cp1y repräsentiert die Koordinaten des ersten Kontrollpunkts, cp2x, cp2y repräsentiert die Koordinaten des zweiten Kontrollpunkts, x, y repräsentiert die Koordinaten von der Endpunkt ;
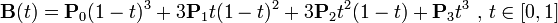
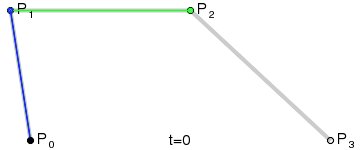
Die mathematische Formel wird wie folgt ausgedrückt:
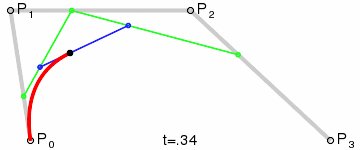
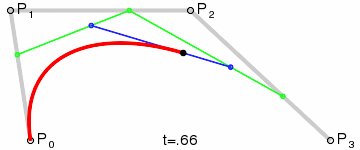
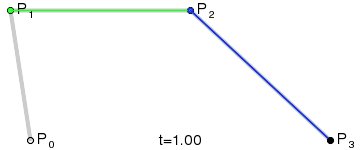
Die vier Punkte P0, P1, P2 und P3 definieren eine kubische Bezier-Kurve auf einer Ebene oder in einem dreidimensionalen Raum. Die Kurve beginnt bei P0 und geht zu P1 und von P2 nach P3. Im Allgemeinen passiert es weder P1 noch P2; diese beiden Punkte dienen lediglich der Bereitstellung von Richtungsinformationen. Der Abstand zwischen P0 und P1 bestimmt, „wie lange“ die Kurve in Richtung P2 geht, bevor sie in Richtung P3 abbiegt.


Code kopieren
< h1>dreifache Bezier-Kurve
< script> ;
function draw() {
var canvas=document.getElementById('canvas');
var context=canvas.getContext('2d');
//Startpunkt zeichnen, steuern point , end point
context.beginPath();
context.moveTo(25,175);
context.lineTo(150,30); context. lineTo(170,150);
context.stroke();
//Zeichne eine kubische Bezier-Kurve
context.beginPath();
context.moveTo(25,175);
context .StrokeStyle = "red";
context.Stroke();
}
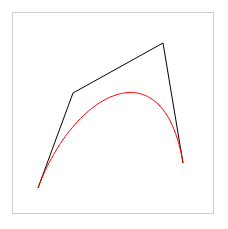
Rendu du code :

N'est-ce pas un effet sympa ? . . Le canevas HTML5 est vraiment une chose amusante et addictive.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Welche Schulen verwenden Leinwand?
Aug 18, 2023 pm 05:59 PM
Welche Schulen verwenden Leinwand?
Aug 18, 2023 pm 05:59 PM
Zu den Schulen, die Leinwand verwenden, gehören die Stanford University, das MIT, die Columbia University, die University of California, Berkeley usw. Ausführliche Einführung: 1. Die Stanford University nutzt Canvas als ihre wichtigste Online-Lernplattform. Lehrer und Studenten der Stanford University nutzen Canvas, um Kursinhalte zu verwalten und zu kommunizieren und durch Funktionen wie Online-Diskussionen, Abgabe von Aufgaben und Prüfungen zu lernen Das Polytechnic Institute und das MIT nutzen Canvas ebenfalls als Online-Lernmanagementsystem und führen die Kursverwaltung über die Canvas-Plattform durch. 3. Columbia University usw.
 Was sind die Canvas-Pfeil-Plug-ins?
Aug 21, 2023 pm 02:14 PM
Was sind die Canvas-Pfeil-Plug-ins?
Aug 21, 2023 pm 02:14 PM
Zu den Canvas-Pfeil-Plugins gehören: 1. Fabric.js, das über eine einfache und benutzerfreundliche API verfügt und benutzerdefinierte Pfeileffekte erstellen kann. 2. Konva.js, das die Funktion zum Zeichnen von Pfeilen bietet und verschiedene Pfeile erstellen kann 3. Pixi.js, das umfangreiche Grafikverarbeitungsfunktionen bietet und verschiedene Pfeileffekte erzielen kann; 4. Two.js, das auf einfache Weise Pfeilstile und Animationen erstellen und steuern kann; 6. Grobe .js, Sie können handgezeichnete Pfeile usw. erstellen.
 Welche Versionen von html2canvas gibt es?
Aug 22, 2023 pm 05:58 PM
Welche Versionen von html2canvas gibt es?
Aug 22, 2023 pm 05:58 PM
Zu den Versionen von html2canvas gehören html2canvas v0.x, html2canvas v1.x usw. Detaillierte Einführung: 1. html2canvas v0.x, eine frühe Version von html2canvas. Die neueste stabile Version ist v0.5.0-alpha1. Es handelt sich um eine ausgereifte Version, die in vielen Projekten weit verbreitet und verifiziert wurde. 2. html2canvas v1.x, dies ist eine neue Version von html2canvas.
 Was sind die Details der Leinwanduhr?
Aug 21, 2023 pm 05:07 PM
Was sind die Details der Leinwanduhr?
Aug 21, 2023 pm 05:07 PM
Zu den Details der Leinwanduhr gehören das Aussehen der Uhr, Teilstriche, Digitaluhr, Stunden-, Minuten- und Sekundenzeiger, Mittelpunkt, Animationseffekte, andere Stile usw. Ausführliche Einführung: 1. Erscheinungsbild der Uhr: Sie können mit Canvas ein kreisförmiges Zifferblatt als Erscheinungsbild der Uhr zeichnen und die Größe, Farbe, den Rand und andere Stile des Zifferblatts festlegen. 2. Skalenlinien: Zeichnen Sie Skalenlinien ein 3. Digitaluhr: Sie können eine Digitaluhr auf das Zifferblatt zeichnen, um die aktuelle Stunde und Minute anzuzeigen.
 uniapp implementiert die Verwendung von Canvas zum Zeichnen von Diagrammen und Animationseffekten
Oct 18, 2023 am 10:42 AM
uniapp implementiert die Verwendung von Canvas zum Zeichnen von Diagrammen und Animationseffekten
Oct 18, 2023 am 10:42 AM
Für die Verwendung von Canvas zum Zeichnen von Diagrammen und Animationseffekten in Uniapp sind bestimmte Codebeispiele erforderlich. 1. Einführung Mit der Beliebtheit mobiler Geräte müssen immer mehr Anwendungen verschiedene Diagramme und Animationseffekte auf dem mobilen Endgerät anzeigen. Als plattformübergreifendes Entwicklungsframework auf Basis von Vue.js bietet uniapp die Möglichkeit, Canvas zum Zeichnen von Diagrammen und Animationseffekten zu verwenden. In diesem Artikel wird vorgestellt, wie Uniapp Canvas verwendet, um Diagramm- und Animationseffekte zu erzielen, und es werden spezifische Codebeispiele gegeben. 2. Leinwand
 Welche Eigenschaften hat Tkinter Canvas?
Aug 21, 2023 pm 05:46 PM
Welche Eigenschaften hat Tkinter Canvas?
Aug 21, 2023 pm 05:46 PM
Zu den Tkinter-Canvas-Attributen gehören BG, BD, Relief, Breite, Höhe, Cursor, Highlightbackground, Highlightcolor, Highlightthickness, Insertbackground, Insertwidth, Selectbackground, Selectforeground, XScrollcommand-Attribute usw. Ausführliche Einführung
 Für welche Stile ist html2canvas ungültig?
Nov 24, 2023 pm 03:25 PM
Für welche Stile ist html2canvas ungültig?
Nov 24, 2023 pm 03:25 PM
Zu den ungültigen Stilen gehören CSS3-Animationen und -Übergänge, CSS-Filtereffekte, komplexe CSS3-Grafiken und -Pfade, einige CSS3-Funktionen, Pseudoelemente und einige CSS-Funktionen, Z-Index, Hintergrundbilder und Verläufe usw. Ausführliche Einführung: 1. CSS3-Animation und -Übergang: html2canvas erfasst CSS3-Animations- und Übergangseffekte möglicherweise nicht vollständig. Obwohl versucht wird, den endgültigen Stil zu erfassen, können diese Animationen und Übergänge während des Konvertierungsprozesses verloren gehen. 2. CSS-Filtereffekte: Filter wie Unschärfe und Schatten bleiben während des Konvertierungsprozesses möglicherweise nicht erhalten.
 Lernen Sie das Canvas-Framework kennen und erklären Sie das häufig verwendete Canvas-Framework im Detail
Jan 17, 2024 am 11:03 AM
Lernen Sie das Canvas-Framework kennen und erklären Sie das häufig verwendete Canvas-Framework im Detail
Jan 17, 2024 am 11:03 AM
Entdecken Sie das Canvas-Framework: Um die häufig verwendeten Canvas-Frameworks zu verstehen, sind spezifische Codebeispiele erforderlich. Einführung: Canvas ist eine in HTML5 bereitgestellte Zeichen-API, mit der wir umfangreiche Grafik- und Animationseffekte erzielen können. Um die Effizienz und den Komfort des Zeichnens zu verbessern, haben viele Entwickler verschiedene Canvas-Frameworks entwickelt. In diesem Artikel werden einige häufig verwendete Canvas-Frameworks vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern ein tieferes Verständnis für die Verwendung dieser Frameworks zu vermitteln. 1. EaselJS-Framework Ea






