 Web-Frontend
Web-Frontend
 View.js
View.js
 Integration von Vue.js und Shell-Skript zur Realisierung eines automatisierten Workflows
Integration von Vue.js und Shell-Skript zur Realisierung eines automatisierten Workflows
Integration von Vue.js und Shell-Skript zur Realisierung eines automatisierten Workflows
Integration von Vue.js- und Shell-Skripten zur Erzielung eines automatisierten Workflows
Übersicht:
Im Softwareentwicklungsprozess kann ein automatisierter Workflow die Entwicklungseffizienz und -qualität erheblich verbessern. Vue.js ist ein beliebtes Front-End-Framework und Shell-Scripting ist ein Tool zum Ausführen von Befehlszeilenaufgaben. In diesem Artikel wird erläutert, wie Sie Vue.js in Shell-Skripte integrieren, um automatisierte Arbeitsabläufe zu realisieren und Entwicklern ein komfortableres Entwicklungserlebnis zu bieten.
Hintergrund:
Vue.js ist ein mit JavaScript entwickeltes Front-End-Framework, das durch Datenbindung und Komponentisierung eine reaktionsfähige und modulare Entwicklungsmethode bietet. Shell-Skript ist eine Skriptsprache, die unter Betriebssystemen wie Linux, Unix und MacOS ausgeführt werden kann. Durch das Schreiben einer Reihe von Shell-Befehlen können verschiedene Aufgaben automatisiert werden.
Integrationsprozess:
Um die Integration von Vue.js und Shell-Skripten zu erreichen, können wir einige Entwicklungstools und -technologien verwenden. Im Folgenden wird eine gängige Implementierungsmethode vorgestellt.
-
Vue.js-Projekt erstellen:
Zuerst müssen wir ein Vue.js-Projekt als Grundlage für die Entwicklung erstellen. Mithilfe der Vue-CLI können Sie schnell ein Vue.js-Projektgerüst erstellen. Es verfügt über zahlreiche integrierte Entwicklungstools und Konfigurationsoptionen, die unsere Entwicklung erleichtern.$ vue create my-project
Nach dem Login kopieren Schreiben Sie ein Shell-Skript:
Im Projektstammverzeichnis können wir ein Shell-Skript schreiben, das die Shell-Befehle enthält, die automatisch ausgeführt werden müssen. Beispielsweise können wir ein Skript mit dem Namendeploy.shschreiben, um die Bereitstellung von Projekten zu automatisieren.deploy.sh的脚本,用于自动化部署项目。#!/bin/bash echo "Start deploying..." # 执行一系列部署命令 npm run build # ... echo "Deployment complete."
Nach dem Login kopieren配置脚本启动命令:
在package.json文件中,我们可以新增一条脚本命令,用于启动Shell脚本。例如,我们可以将上述的deploy.sh脚本配置为deploy命令。{ "scripts": { "deploy": "sh deploy.sh" } }Nach dem Login kopierenNach dem Login kopieren- 执行自动化任务:
现在,我们可以通过执行npm run deploy命令来执行我们编写的Shell脚本。这个命令将自动执行deploy.sh脚本中定义的一系列命令,并完成自动化任务。
示例场景:
下面以一个实际的示例场景来说明Vue.js与Shell脚本的集成过程。假设我们需要开发一个基于Vue.js的Web应用,并在部署时自动打包和上传到服务器。
创建Vue.js项目:
我们通过Vue CLI创建一个名为my-app的Vue.js项目。$ vue create my-app
Nach dem Login kopieren编写Shell脚本:
在项目根目录下,我们创建一个名为deploy.sh的Shell脚本,用于自动化打包和部署。#!/bin/bash echo "Start deploying..." # 执行打包命令 npm run build # 将打包结果上传到服务器 scp -r dist/ user@server:/path/to/destination echo "Deployment complete."
Nach dem Login kopieren配置脚本启动命令:
在package.json文件中,我们新增一个名为deploy的脚本命令,配置为启动deploy.sh脚本。{ "scripts": { "deploy": "sh deploy.sh" } }Nach dem Login kopierenNach dem Login kopieren- 执行自动化任务:
现在,我们可以通过执行npm run deployrrreee
Skript-Startbefehl konfigurieren:
In der Datei package.json können wir einen Skriptbefehl hinzufügen, um das Shell-Skript zu starten. Beispielsweise können wir das obige deploy.sh-Skript als deploy-Befehl konfigurieren.
npm runploy ausführen. Dieser Befehl führt automatisch eine Reihe von Befehlen aus, die im Skript deploy.sh definiert sind, und schließt die Automatisierungsaufgabe ab. 🎜🎜🎜Beispielszenario:🎜Im Folgenden wird anhand eines praktischen Beispielszenarios der Integrationsprozess von Vue.js und Shell-Skript veranschaulicht. Angenommen, wir müssen eine Webanwendung basierend auf Vue.js entwickeln und diese während der Bereitstellung automatisch verpacken und auf den Server hochladen. 🎜🎜🎜🎜Vue.js-Projekt erstellen: 🎜Wir erstellen ein Vue.js-Projekt mit dem Namen my-app über die Vue-CLI. 🎜rrreee🎜🎜🎜Schreiben Sie ein Shell-Skript: 🎜Im Stammverzeichnis des Projekts erstellen wir ein Shell-Skript mit dem Namen deploy.sh für die automatisierte Paketierung und Bereitstellung. 🎜rrreee🎜🎜🎜Startbefehl für das Konfigurationsskript: 🎜In der Datei package.json fügen wir einen neuen Skriptbefehl mit dem Namen deploy hinzu, der zum Starten von deploy .sh konfiguriert ist Skript. 🎜rrreee🎜🎜Automatisierte Aufgaben ausführen:🎜Jetzt können wir das Shell-Skript ausführen, indem wir den Befehl npm runploy ausführen, um den automatisierten Paketierungs- und Bereitstellungsprozess zu realisieren. 🎜🎜🎜Zusammenfassung: 🎜Durch die Integration von Vue.js mit Shell-Skripten können wir einen automatisierten Workflow erreichen und die Entwicklungseffizienz und -qualität verbessern. In diesem Artikel wird eine gängige Implementierungsmethode zum Implementieren automatisierter Aufgaben vorgestellt, indem ein Vue.js-Projekt erstellt, ein Shell-Skript geschrieben und der Skript-Startbefehl konfiguriert wird. Ich hoffe, dieser Artikel kann den Lesern Hinweise geben und dabei helfen, Vue.js- und Shell-Skripte besser zu nutzen, um automatisierte Arbeitsabläufe zu entwickeln. 🎜Das obige ist der detaillierte Inhalt vonIntegration von Vue.js und Shell-Skript zur Realisierung eines automatisierten Workflows. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie führe ich eine .sh-Datei im Linux-System aus?
Mar 14, 2024 pm 06:42 PM
Wie führe ich eine .sh-Datei im Linux-System aus?
Mar 14, 2024 pm 06:42 PM
Wie führe ich eine .sh-Datei im Linux-System aus? In Linux-Systemen ist eine .sh-Datei eine Datei, die als Shell-Skript bezeichnet wird und zum Ausführen einer Reihe von Befehlen verwendet wird. Das Ausführen von .sh-Dateien ist ein sehr häufiger Vorgang. In diesem Artikel wird erläutert, wie .sh-Dateien in Linux-Systemen ausgeführt werden, und es werden spezifische Codebeispiele bereitgestellt. Methode 1: Verwenden Sie einen absoluten Pfad, um eine .sh-Datei auszuführen. Um eine .sh-Datei in einem Linux-System auszuführen, können Sie einen absoluten Pfad verwenden, um den Speicherort der Datei anzugeben. Im Folgenden sind die spezifischen Schritte aufgeführt: Öffnen Sie das Terminal
 So konvertieren Sie ESD-Dateien in das ISO-Format
Feb 19, 2024 am 08:37 AM
So konvertieren Sie ESD-Dateien in das ISO-Format
Feb 19, 2024 am 08:37 AM
Eine ESD-Datei ist ein Komprimierungsformat, das in Windows-Betriebssystemen verwendet wird, während eine ISO-Datei eine Disc-Image-Datei ist, die zum Erstellen einer Disc-Kopie oder eines virtuellen optischen Laufwerks verwendet wird. Wenn wir ESD-Dateien in ISO-Dateien konvertieren müssen, liegt das möglicherweise daran, dass ISO-Dateien häufiger verwendet werden und einfacher zu verwenden sind. Im Folgenden werden einige gängige Methoden zum Abschließen dieses Konvertierungsprozesses vorgestellt. Methode 1: ESDDecrypter verwenden ESDDecrypter ist ein Programm, das speziell zum Entschlüsseln und Konvertieren von ESD-Dateien in ISO-Dateien verwendet wird.
 Geheimnisse des Linux-Root-Dateisystems
Feb 15, 2024 pm 01:42 PM
Geheimnisse des Linux-Root-Dateisystems
Feb 15, 2024 pm 01:42 PM
Linux ist ein Open-Source-, portables und anpassbares Betriebssystem, das in verschiedenen Bereichen wie Servern, Desktops, eingebetteten Geräten usw. weit verbreitet ist. Der Kern von Linux ist der Kernel, der für die Verwaltung der Hardwareressourcen und die Bereitstellung grundlegender Dienste verantwortlich ist. Der Kernel ist jedoch keine unabhängige Einheit und benötigt ein Dateisystem, um verschiedene Daten und Programme zu speichern und darauf zuzugreifen. Ein Dateisystem ist eine Methode zum Organisieren und Verwalten von Dateien. Es definiert den Namen, den Speicherort, die Attribute, Berechtigungen und andere Informationen der Datei. Unter Linux gibt es viele verschiedene Arten von Dateisystemen, wie z. B. ext4, xfs, btrfs usw., von denen jedes seine eigenen Eigenschaften und Vorteile hat. Unter allen Dateisystemen gibt es jedoch ein spezielles Dateisystem, das die Grundlage und den Kern des Linux-Systems bildet
 Warum kann ich die Bat-Datei unter Windows 7 nicht ausführen?
Feb 19, 2024 pm 03:19 PM
Warum kann ich die Bat-Datei unter Windows 7 nicht ausführen?
Feb 19, 2024 pm 03:19 PM
Warum kann win7 keine Bat-Dateien ausführen? In letzter Zeit haben viele Benutzer, die das Betriebssystem Windows 7 verwenden, berichtet, dass sie keine .bat-Dateien ausführen können. Dies löste weitreichende Diskussionen und Verwirrung aus. Warum kann ein gut funktionierendes Betriebssystem keine einfache .bat-Datei ausführen? Zuerst müssen wir den Hintergrund der .bat-Datei verstehen. Eine .bat-Datei, auch Batchdatei genannt, ist eine reine Textdatei, die eine Reihe von Befehlen enthält, die vom Windows-Befehlsinterpreter (cmd.ex) verwendet werden können
 Windows PowerShell-Skript-Tutorial für Anfänger
Mar 13, 2024 pm 10:55 PM
Windows PowerShell-Skript-Tutorial für Anfänger
Mar 13, 2024 pm 10:55 PM
Wir haben dieses Windows PowerShell-Skript-Tutorial für Anfänger entwickelt, egal ob Sie ein Technikbegeisterter oder ein Profi sind, der seine Skriptfähigkeiten verbessern möchte. Wenn Sie keine Vorkenntnisse in PowerShell-Skripting haben, beginnt dieser Artikel mit den Grundlagen und ist auf Sie zugeschnitten. Wir helfen Ihnen, die Installationsschritte für eine PowerShell-Umgebung zu meistern und führen Sie durch die wichtigsten Konzepte und Funktionen von PowerShell-Skripten. Wenn Sie bereit sind, mehr über PowerShell-Skripting zu erfahren, begeben wir uns gemeinsam auf diese spannende Lernreise! Was ist WindowsPowerShell? PowerShell ist ein von Microsoft entwickeltes hybrides Befehlssystem
 So automatisieren Sie Aufgaben mit PowerShell
Feb 20, 2024 pm 01:51 PM
So automatisieren Sie Aufgaben mit PowerShell
Feb 20, 2024 pm 01:51 PM
Wenn Sie ein IT-Administrator oder Technologieexperte sind, müssen Sie sich der Bedeutung der Automatisierung bewusst sein. Insbesondere für Windows-Benutzer ist Microsoft PowerShell eines der besten Automatisierungstools. Microsoft bietet eine Vielzahl von Tools für Ihre Automatisierungsanforderungen, ohne dass Sie Anwendungen von Drittanbietern installieren müssen. In diesem Leitfaden erfahren Sie, wie Sie PowerShell zur Automatisierung von Aufgaben nutzen können. Was ist ein PowerShell-Skript? Wenn Sie Erfahrung mit PowerShell haben, haben Sie möglicherweise Befehle zum Konfigurieren Ihres Betriebssystems verwendet. Ein Skript ist eine Sammlung dieser Befehle in einer .ps1-Datei. .ps1-Dateien enthalten von PowerShell ausgeführte Skripte, z. B. grundlegende Get-Help
 So öffnen Sie eine URL-Datei
Mar 28, 2024 pm 06:27 PM
So öffnen Sie eine URL-Datei
Mar 28, 2024 pm 06:27 PM
Zu den Methoden zum Verwenden von URL-Dateien zum Öffnen von Internetressourcen gehören: Doppelklick zum Öffnen mit einem Webbrowser. Öffnen Sie es mit einem Texteditor, kopieren Sie die Linkadresse und fügen Sie sie in die Adressleiste des Browsers ein. Verwenden Sie über die Befehlszeile den Befehl „start“ oder „open“, um den URL-Dateipfad anzugeben. Erstellen Sie eine Skriptdatei mit dem Befehl zum Öffnen der URL-Datei.
 Wie wird die CPU-Auslastung unter Linux berechnet?
Feb 15, 2024 am 11:15 AM
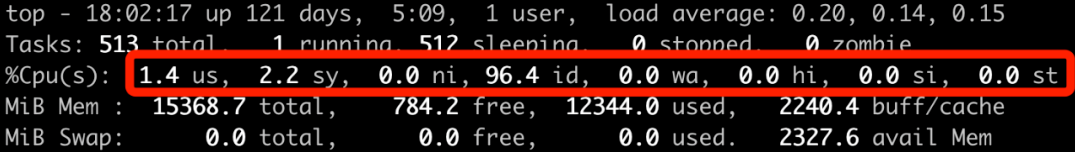
Wie wird die CPU-Auslastung unter Linux berechnet?
Feb 15, 2024 am 11:15 AM
Beim Beobachten des Betriebsstatus von Onlinediensten auf einem Onlineserver verwenden die meisten Benutzer zunächst den Befehl top, um die Gesamt-CPU-Auslastung des aktuellen Systems anzuzeigen. Für eine Zufallsmaschine lauten die vom Befehl top angezeigten Nutzungsinformationen beispielsweise wie folgt: Dieses Ausgabeergebnis ist einfach zu sagen, aber komplex, es ist nicht so einfach, alles zu verstehen. Beispiel: Frage 1: Wie werden die von top ausgegebenen Nutzungsinformationen berechnet? Frage 2: Die ni-Spalte gibt den CPU-Overhead bei der Verarbeitung aus? Frage 3: wa steht für Iowait. Ist die CPU also während dieser Zeit beschäftigt oder im Leerlauf? Heute werden wir eine eingehende Untersuchung der CPU-Auslastungsstatistiken durchführen. Durch die heutige Studie werden Sie nicht nur c verstehen



