 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 JavaScript verwendet encodeURI() und decodeURI(), um String-Werte_Javascript-Tipps zu erhalten
JavaScript verwendet encodeURI() und decodeURI(), um String-Werte_Javascript-Tipps zu erhalten
JavaScript verwendet encodeURI() und decodeURI(), um String-Werte_Javascript-Tipps zu erhalten
Das Beispiel in diesem Artikel beschreibt, wie JavaScript encodeURI() und decodeURI() verwendet, um Zeichenfolgenwerte zu erhalten. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
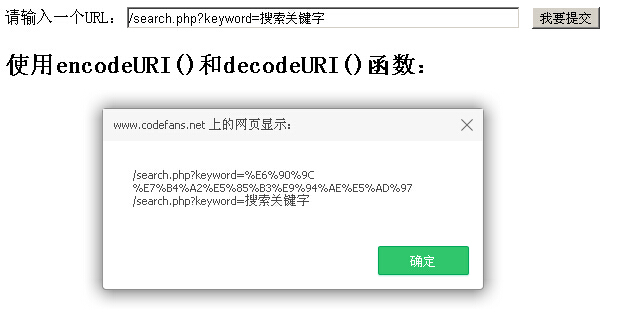
JavaScript verwendet encodeURI() und decodeURI(), um den String-Wert zu erhalten, der in der Adressleiste angezeigt wird. Ich habe ihn schon oft online gesehen Was Sie wollen, sehen wir uns zunächst den Effekt an.
Werfen wir zunächst einen Blick auf den Laufeffekt:

Der spezifische Code lautet wie folgt:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>使用系统函数</title>
<script language="JavaScript">
<!--
function showMsg()
{
var strURL= url.value;
var encodeStr = encodeURI(strURL);
var temp = encodeStr+"\n";
temp += decodeURI(encodeStr);
alert(temp);
}
-->
</script>
</head>
<body>
<div>
请输入一个URL:<input name="url" type="text" id="url" value="/search.php?keyword=搜索关键字" size="60" />
<input type="submit" name="button" id="button" value="我要提交" onclick="showMsg();" /></div>
<dIV class="vc" style="margin: 20px auto" >
<h2>使用encodeURI()和decodeURI()函数:</h2>
</dIV>
</body>
</html>Ich hoffe, dass dieser Artikel für das JavaScript-Programmierdesign aller hilfreich sein wird.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1371
1371
 52
52
 Detaillierte Erläuterung der Methode zum Konvertieren des Typs „int' in „string' in PHP
Mar 26, 2024 am 11:45 AM
Detaillierte Erläuterung der Methode zum Konvertieren des Typs „int' in „string' in PHP
Mar 26, 2024 am 11:45 AM
Ausführliche Erläuterung der Methode zum Konvertieren des Typs int in einen String in PHP. Bei der PHP-Entwicklung stoßen wir häufig auf die Notwendigkeit, den Typ int in einen String-Typ zu konvertieren. Diese Konvertierung kann auf verschiedene Weise erreicht werden. In diesem Artikel werden verschiedene gängige Methoden im Detail vorgestellt, mit spezifischen Codebeispielen, um den Lesern das Verständnis zu erleichtern. 1. Verwenden Sie die integrierte Funktion strval() von PHP. PHP bietet eine integrierte Funktion strval(), die Variablen verschiedener Typen in String-Typen konvertieren kann. Wenn wir den Typ int in den Typ string konvertieren müssen,
 So ermitteln Sie, ob eine Golang-Zeichenfolge mit einem bestimmten Zeichen endet
Mar 12, 2024 pm 04:48 PM
So ermitteln Sie, ob eine Golang-Zeichenfolge mit einem bestimmten Zeichen endet
Mar 12, 2024 pm 04:48 PM
Titel: So ermitteln Sie, ob eine Zeichenfolge in Golang mit einem bestimmten Zeichen endet. In der Go-Sprache müssen wir manchmal feststellen, ob eine Zeichenfolge mit einem bestimmten Zeichen endet. In diesem Artikel wird erläutert, wie Sie diese Funktion mithilfe der Go-Sprache implementieren, und es werden Codebeispiele als Referenz bereitgestellt. Schauen wir uns zunächst an, wie Sie in Golang feststellen können, ob eine Zeichenfolge mit einem bestimmten Zeichen endet. Die Zeichen in einer Zeichenfolge in Golang können durch Indizierung ermittelt werden, und die Länge der Zeichenfolge kann ermittelt werden
 So wiederholen Sie eine Zeichenfolge in Python_Tutorial zum Wiederholen von Zeichenfolgen in Python
Apr 02, 2024 pm 03:58 PM
So wiederholen Sie eine Zeichenfolge in Python_Tutorial zum Wiederholen von Zeichenfolgen in Python
Apr 02, 2024 pm 03:58 PM
1. Öffnen Sie zuerst Pycharm und rufen Sie die Pycharm-Homepage auf. 2. Erstellen Sie dann ein neues Python-Skript, klicken Sie mit der rechten Maustaste – klicken Sie auf „Neu“ – klicken Sie auf „Pythondatei“. 3. Geben Sie eine Zeichenfolge ein, Code: s="-". 4. Dann müssen Sie die Symbole in der Zeichenfolge 20 Mal wiederholen, Code: s1=s*20 5. Geben Sie den Druckausgabecode ein, Code: print(s1). 6. Führen Sie abschließend das Skript aus und Sie sehen unten unseren Rückgabewert: - 20 Mal wiederholt.
 Wie kann man in Golang überprüfen, ob eine Zeichenfolge mit einem bestimmten Zeichen beginnt?
Mar 12, 2024 pm 09:42 PM
Wie kann man in Golang überprüfen, ob eine Zeichenfolge mit einem bestimmten Zeichen beginnt?
Mar 12, 2024 pm 09:42 PM
Wie kann man in Golang überprüfen, ob eine Zeichenfolge mit einem bestimmten Zeichen beginnt? Beim Programmieren in Golang kommt es häufig vor, dass Sie prüfen müssen, ob eine Zeichenfolge mit einem bestimmten Zeichen beginnt. Um diese Anforderung zu erfüllen, können wir die vom Strings-Paket in Golang bereitgestellten Funktionen verwenden, um dies zu erreichen. Als Nächstes stellen wir anhand spezifischer Codebeispiele ausführlich vor, wie Sie mit Golang überprüfen können, ob eine Zeichenfolge mit einem bestimmten Zeichen beginnt. In Golang können wir HasPrefix aus dem Strings-Paket verwenden
 So lösen Sie das Problem verstümmelter chinesischer Zeichen bei der Konvertierung von Hexadezimalzahlen in Zeichenfolgen in PHP
Mar 04, 2024 am 09:36 AM
So lösen Sie das Problem verstümmelter chinesischer Zeichen bei der Konvertierung von Hexadezimalzahlen in Zeichenfolgen in PHP
Mar 04, 2024 am 09:36 AM
Methoden zur Lösung des Problems verstümmelter chinesischer Zeichen beim Konvertieren von Hexadezimalzeichenfolgen in PHP. Bei der PHP-Programmierung stoßen wir manchmal auf Situationen, in denen wir Hexadezimalzeichenfolgen in normale chinesische Zeichen konvertieren müssen. Bei dieser Konvertierung treten jedoch manchmal Probleme mit verstümmelten chinesischen Zeichen auf. In diesem Artikel finden Sie eine Methode zur Lösung des Problems verstümmelter chinesischer Zeichen bei der Konvertierung von Hexadezimalzahlen in Zeichenfolgen in PHP sowie spezifische Codebeispiele. Verwenden Sie die Funktion hex2bin() für die Hexadezimalkonvertierung. Die in PHP integrierte Funktion hex2bin() kann 1 konvertieren
 PHP-String-Manipulation: eine praktische Möglichkeit, Leerzeichen effektiv zu entfernen
Mar 24, 2024 am 11:45 AM
PHP-String-Manipulation: eine praktische Möglichkeit, Leerzeichen effektiv zu entfernen
Mar 24, 2024 am 11:45 AM
PHP-String-Operation: Eine praktische Methode zum effektiven Entfernen von Leerzeichen Bei der PHP-Entwicklung kommt es häufig vor, dass Sie Leerzeichen aus einem String entfernen müssen. Das Entfernen von Leerzeichen kann die Zeichenfolge sauberer machen und die nachfolgende Datenverarbeitung und -anzeige erleichtern. In diesem Artikel werden mehrere effektive und praktische Methoden zum Entfernen von Leerzeichen vorgestellt und spezifische Codebeispiele angehängt. Methode 1: Verwenden Sie die in PHP integrierte Funktion trim(). Die in PHP integrierte Funktion trim() kann Leerzeichen an beiden Enden der Zeichenfolge entfernen (einschließlich Leerzeichen, Tabulatoren, Zeilenumbrüche usw.), was sehr praktisch und einfach ist benutzen.
 Tipps zum PHP-String-Matching: Vermeiden Sie mehrdeutige eingeschlossene Ausdrücke
Feb 29, 2024 am 08:06 AM
Tipps zum PHP-String-Matching: Vermeiden Sie mehrdeutige eingeschlossene Ausdrücke
Feb 29, 2024 am 08:06 AM
Tipps zum PHP-String-Matching: Vermeiden Sie mehrdeutige eingeschlossene Ausdrücke. In der PHP-Entwicklung ist der String-Matching eine häufige Aufgabe, die normalerweise verwendet wird, um bestimmte Textinhalte zu finden oder das Eingabeformat zu überprüfen. Manchmal müssen wir jedoch die Verwendung mehrdeutiger Einschlussausdrücke vermeiden, um die Übereinstimmungsgenauigkeit sicherzustellen. In diesem Artikel werden einige Techniken zur Vermeidung mehrdeutiger Einschlussausdrücke beim String-Matching in PHP vorgestellt und spezifische Codebeispiele bereitgestellt. Verwenden Sie die Funktion preg_match() für den exakten Abgleich. In PHP können Sie preg_mat verwenden
 So fangen Sie eine Zeichenfolge in der Go-Sprache ab
Mar 13, 2024 am 08:33 AM
So fangen Sie eine Zeichenfolge in der Go-Sprache ab
Mar 13, 2024 am 08:33 AM
Die Go-Sprache ist eine leistungsstarke und flexible Programmiersprache, die umfangreiche Funktionen zur Zeichenfolgenverarbeitung bietet, einschließlich des Abfangens von Zeichenfolgen. In der Go-Sprache können wir Slices verwenden, um Zeichenfolgen abzufangen. Als Nächstes stellen wir anhand spezifischer Codebeispiele ausführlich vor, wie Zeichenfolgen in der Go-Sprache abgefangen werden. 1. Verwenden Sie Slicing, um eine Zeichenfolge abzufangen. In der Go-Sprache können Sie Slicing-Ausdrücke verwenden, um einen Teil einer Zeichenfolge abzufangen. Die Syntax des Slice-Ausdrucks lautet wie folgt: Slice:=str[Start:End]wo, s



