 Backend-Entwicklung
Backend-Entwicklung
 Python-Tutorial
Python-Tutorial
 Optimieren Sie die Zugriffsgeschwindigkeit der Python-Website und verwenden Sie statische Ressourcenbeschleunigungsmethoden wie CDN und Browser-Caching.
Optimieren Sie die Zugriffsgeschwindigkeit der Python-Website und verwenden Sie statische Ressourcenbeschleunigungsmethoden wie CDN und Browser-Caching.
Optimieren Sie die Zugriffsgeschwindigkeit der Python-Website und verwenden Sie statische Ressourcenbeschleunigungsmethoden wie CDN und Browser-Caching.
Optimieren Sie die Zugriffsgeschwindigkeit von Python-Websites, verwenden Sie CDN, Browser-Cache und andere Methoden zur statischen Ressourcenbeschleunigung.
Im heutigen Internetzeitalter stellen Benutzer immer höhere Anforderungen an die Zugriffsgeschwindigkeit von Websites. Eine responsive Website kann ein besseres Benutzererlebnis bieten und dadurch die Bindung und Zufriedenheit der Benutzer erhöhen. Bei der Python-Website-Entwicklung kann durch den Einsatz statischer Ressourcenbeschleunigungsmethoden wie CDN (Content Delivery Network) und Browser-Caching die Zugriffsgeschwindigkeit der Website erheblich verbessert werden.
CDN ist ein verteiltes Servernetzwerk, das statische Ressourcen auf Servern speichert, die näher an den Benutzern liegen. Durch die Bereitstellung eines Zugriffs in der Nähe werden Verzögerungen bei der Netzwerkübertragung reduziert und die Zugriffsgeschwindigkeit verbessert. Python-Entwickler können CDN verwenden, um das Laden statischer Ressourcen auf der Website wie CSS, JavaScript, Bilder usw. zu beschleunigen.
Hier ist ein Beispielcode, der CDN verwendet, um statische Ressourcen zu beschleunigen:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://cdn.example.com/style.css">
<script src="https://cdn.example.com/script.js"></script>
</head>
<body>
<!-- 网站内容 -->
</body>
</html>Im obigen Beispiel werden CDN-Links für CSS- und JavaScript-Dateien verwendet. Durch die Verwendung von CDN werden diese statischen Ressourcen von dem Server bereitgestellt, der dem Benutzer am nächsten ist, wodurch die Ladezeit der Ressourcen verkürzt und dadurch die Zugriffsgeschwindigkeit der Website verbessert wird.
Neben der Verwendung von CDN ist Browser-Caching auch eine der wichtigen Methoden zur Verbesserung der Zugriffsgeschwindigkeit auf Websites. Wenn ein Benutzer eine Website zum ersten Mal besucht, speichert der Browser die statischen Ressourcen der Website (wie CSS- und JavaScript-Dateien) im lokalen Cache. Wenn der Benutzer dieselbe Website erneut besucht, lädt der Browser diese Ressourcen direkt aus dem lokalen Cache, ohne erneut mit dem Server zu kommunizieren.
Das Folgende ist ein Beispielcode zum Hinzufügen eines Browser-Caching-Mechanismus:
@app.route('/static/<path:filename>')
def serve_static(filename):
response = make_response(send_from_directory(app.static_folder, filename))
response.cache_control.max_age = 3600 # 设置缓存失效时间为1小时
return responseIm obigen Beispiel können wir durch Festlegen des Attributs response.cache_control.max_age die Gültigkeitszeit statischer Ressourcen im Browser-Cache angeben. Wenn eine statische Ressource vom Browser zwischengespeichert wird, wird sie nicht mehr innerhalb der angegebenen effektiven Zeit über das Netzwerk neu geladen, sondern direkt aus dem lokalen Cache gelesen, wodurch die Ladegeschwindigkeit der Website verbessert wird.
Neben CDN- und Browser-Caching gibt es noch einige andere Methoden zur Optimierung der Zugriffsgeschwindigkeit von Python-Websites, z. B. die Verwendung von Komprimierungstechnologie (z. B. Gzip-Komprimierung) zur Reduzierung der Dateigröße, die Verwendung des HTTP/2-Protokolls zur Verbesserung der Übertragungseffizienz, usw.
Zusammenfassend lässt sich sagen, dass die Optimierung der Zugriffsgeschwindigkeit der Python-Website eine komplexe und wichtige Aufgabe ist. Durch den Einsatz statischer Ressourcenbeschleunigungsmethoden wie CDN und Browser-Caching können wir die Ladegeschwindigkeit der Website effektiv verbessern und Benutzern ein besseres Zugriffserlebnis bieten. Gleichzeitig können wir auch andere Optimierungstechnologien kombinieren, um die Leistung und Reaktionsgeschwindigkeit der Website weiter zu verbessern.
Das obige ist der detaillierte Inhalt vonOptimieren Sie die Zugriffsgeschwindigkeit der Python-Website und verwenden Sie statische Ressourcenbeschleunigungsmethoden wie CDN und Browser-Caching.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Welches ist die beste CDN-Beschleunigung ohne Registrierung?
Jun 28, 2023 pm 04:42 PM
Welches ist die beste CDN-Beschleunigung ohne Registrierung?
Jun 28, 2023 pm 04:42 PM
Die beste registrierungsfreie CDN-Beschleunigung ist Cloudflare. Cloudflare bietet globalen Schutz vor DDoS-Angriffen und Sicherheitsdienste für Webanwendungen, die Ihre Website vor böswilligen Angriffen schützen können.
 So konfigurieren und verwenden Sie CDN zur Beschleunigung in Vue
Oct 15, 2023 pm 02:31 PM
So konfigurieren und verwenden Sie CDN zur Beschleunigung in Vue
Oct 15, 2023 pm 02:31 PM
So konfigurieren und verwenden Sie CDN zur Beschleunigung in Vue. Im Vue-Projekt kann die Verwendung von CDN (ContentDeliveryNetwork) das Laden von Webseiten effektiv beschleunigen und die Benutzererfahrung verbessern. Die CDN-Technologie verteilt statische Ressourcendateien an Server an verschiedenen Standorten auf der ganzen Welt, sodass Benutzer schnell Ressourcen von dem Server abrufen können, der dem Benutzer am nächsten liegt, wodurch Datenübertragungszeiten und Verzögerungen reduziert werden. Im Folgenden wird detailliert beschrieben, wie Sie CDN für die Beschleunigung in Vue konfigurieren und verwenden. Zuerst müssen wir einen finden
 Das Problem mit dem Absturz der Baidu-Netzwerkfestplatte wurde behoben. Bitte versuchen Sie erneut, sich anzumelden.
Aug 10, 2023 pm 02:25 PM
Das Problem mit dem Absturz der Baidu-Netzwerkfestplatte wurde behoben. Bitte versuchen Sie erneut, sich anzumelden.
Aug 10, 2023 pm 02:25 PM
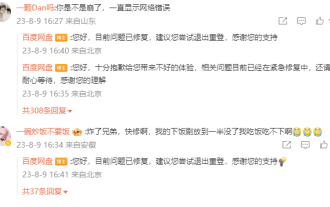
Laut dem Bericht dieser Website vom 9. August um 16:00 Uhr kam es bei Baidu-Produkten zu erheblichen Ausfällen. Beispielsweise konnte Baidu Netdisk während der Nutzung keine Videos abspielen. Benutzer anderer Unternehmen berichteten ebenfalls, dass sie nicht geöffnet werden konnten oder abstürzten. Nach einer Untersuchung durch diese Website wurde festgestellt, dass das Problem durch eine Anomalie im Baidu-CDN-Dienst verursacht wurde. Baidu Netdisk antwortete, dass das Problem sehr bedauere und es dringend behoben werde. Vielen Dank für Ihr Verständnis Minuten später antwortete Baidu Netdisk, dass das Problem behoben sei. Bitte versuchen Sie erneut, sich anzumelden. Vielen Dank für Ihre Unterstützung. CDN (Content Distribution Network) verteilt den Inhalt der Ursprungsseite an Beschleunigungsknoten auf der ganzen Welt, damit Benutzer eingeplant werden können Der nächstgelegene Beschleunigungsknoten beim Anfordern von Website-Ressourcen. So erhalten Sie direkt die benötigten Inhalte und verbessern den Benutzerzugriff auf Website-Ressourcen
 Methoden und Anwendungen der CDN-Beschleunigung mit PHP
Jun 18, 2023 pm 06:42 PM
Methoden und Anwendungen der CDN-Beschleunigung mit PHP
Jun 18, 2023 pm 06:42 PM
Mit der rasanten Entwicklung des Internets hat die Geschwindigkeit des Website-Zugriffs immer mehr Aufmerksamkeit erhalten, und CDN (ContentDeliveryNetwork) ist derzeit eine der am häufigsten verwendeten Technologien zur Beschleunigung des Website-Zugriffs. Bei der CDN-Beschleunigung werden mehrere an verschiedenen Standorten verteilte Server verwendet, um Benutzeranfragen an Server weiterzuleiten, die näher am Benutzer liegen, um den Website-Zugriff zu beschleunigen. PHP ist eine häufig verwendete Entwicklungssprache bei der Implementierung der CDN-Beschleunigung. In diesem Artikel wird erläutert, wie Sie mit PHP die CDN-Beschleunigung implementieren und auf die tatsächliche Anwendung anwenden
 Optimieren Sie die Zugriffsgeschwindigkeit der Python-Website und verwenden Sie statische Ressourcenbeschleunigungsmethoden wie CDN und Browser-Caching.
Aug 04, 2023 pm 05:09 PM
Optimieren Sie die Zugriffsgeschwindigkeit der Python-Website und verwenden Sie statische Ressourcenbeschleunigungsmethoden wie CDN und Browser-Caching.
Aug 04, 2023 pm 05:09 PM
Optimieren Sie die Zugriffsgeschwindigkeit von Python-Websites und verwenden Sie statische Ressourcenbeschleunigungsmethoden wie CDN und Browser-Caching. Im heutigen Internetzeitalter stellen Benutzer immer höhere Anforderungen an die Zugriffsgeschwindigkeit von Websites. Eine responsive Website kann ein besseres Benutzererlebnis bieten und dadurch die Bindung und Zufriedenheit der Benutzer erhöhen. Bei der Python-Website-Entwicklung kann durch den Einsatz statischer Ressourcenbeschleunigungsmethoden wie CDN (Content Delivery Network) und Browser-Caching die Zugriffsgeschwindigkeit der Website erheblich verbessert werden. CDN ist ein verteiltes Servernetzwerk, das statische Ressourcen außerhalb der Reichweite der Benutzer speichert.
 Java-Codebeispiel: Verwendung der Alibaba Cloud CDN-Schnittstelle zur Beschleunigung von Webseiten
Jul 06, 2023 am 08:09 AM
Java-Codebeispiel: Verwendung der Alibaba Cloud CDN-Schnittstelle zur Beschleunigung von Webseiten
Jul 06, 2023 am 08:09 AM
Java-Codebeispiel: Verwendung der Alibaba Cloud CDN-Schnittstelle zur Realisierung der Webseitenbeschleunigung Einführung: In der aktuellen Ära der rasanten Entwicklung des Internets ist die Ladegeschwindigkeit von Webseiten zu einem wichtigen Bewertungsindikator für Benutzer zur Bewertung einer Website geworden. Um die Geschwindigkeit des Website-Zugriffs und das Benutzererlebnis zu verbessern, entscheiden sich viele Websites für die Nutzung von Webseitenbeschleunigungsdiensten. Alibaba Cloud bietet eine Vielzahl von CDN-Diensten und das entsprechende JavaSDK, mit dem wir die Alibaba Cloud CDN-Schnittstelle problemlos in Java integrieren können, um eine Webseitenbeschleunigung zu erreichen. In diesem Artikel wird die Verwendung von Alibaba Cloud CDN vorgestellt
 Was ist CDN?
Aug 10, 2023 pm 04:28 PM
Was ist CDN?
Aug 10, 2023 pm 04:28 PM
CDN ist die Abkürzung für Content Delivery Network, eine verteilte Netzwerkarchitektur, die Inhalte an Serverknoten auf der ganzen Welt verteilt, um die Übertragungsgeschwindigkeit von Inhalten zu erhöhen, die Netzwerklatenz zu verringern, die Serverlast zu verringern, die Website-Zuverlässigkeit zu verbessern und Angriffen durch CDN-Benutzer zu widerstehen können schneller auf die benötigten Inhalte zugreifen, was das Benutzererlebnis verbessert und auch die Leistung und Sicherheit der Website verbessert.
 So verwenden Sie den Nginx-Reverse-Proxy und den Proxy_cache-Cache zum Erstellen eines CDN-Servers
May 12, 2023 pm 05:43 PM
So verwenden Sie den Nginx-Reverse-Proxy und den Proxy_cache-Cache zum Erstellen eines CDN-Servers
May 12, 2023 pm 05:43 PM
Es ist ein Problem aufgetreten: Für mobile Benutzer ist der Zugriff auf den Webserver www.osyunwei.com sehr langsam. Lösung: 1. Platzieren Sie einen Nginx-Reverse-Proxy-Server im mobilen Computerraum. 2. Intelligente Auflösung über Domänennamen-DNS Benutzer greifen auf www.osyunwei.com zu. Auflösen zum Nginx-Reverse-Proxy-Server 3. Dedizierte Leitungsverbindung zwischen Nginx-Reverse-Proxy-Server und Webserver. Anweisungen: 1. Webserver-Leitung: Telecom IP: 192.168.21.129 Domainname: www.osyunwei.com 2 . Nginx-Reverse-Proxy-Server-Zeile: Mobilsystem: Centos6.2ip: 192.168.21.164vi/e



