 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 JS implementiert Spezialeffektcode für rotierende Zufallszahlen-Lotterie_Javascript-Fähigkeiten
JS implementiert Spezialeffektcode für rotierende Zufallszahlen-Lotterie_Javascript-Fähigkeiten
JS implementiert Spezialeffektcode für rotierende Zufallszahlen-Lotterie_Javascript-Fähigkeiten
Jeder hat schon einmal Lotteriespiele gespielt oder davon geträumt, große Preise zu gewinnen, aber haben Sie jemals darüber nachgedacht, wie Lotteriespiele umgesetzt werden? Heute teile ich mit Ihnen einen JS-Spezialeffektcode zum Rotieren von Zufallszahlen, um eine Lotterie zu ziehen.
Der Implementierungscode lautet wie folgt
<!Doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
<script src="http://code.jquery.com/jquery-1.7.1.js" type="text/javascript"></script>
<style type="text/css">
body,h1,h2,h3,h4,h5,h6,p,ul,ol,li,form,img,dl,dt,dd,table,th,td,blockquote,fieldset,div,strong,label,em{margin:0;padding:0;border:0;}
ul,ol,li{list-style:none;}
input,button{margin:0;font-size:12px;vertical-align:middle;}
body{font-size:12px;font-family:Arial, Helvetica, sans-serif; text-align:center; margin:0 auto; background:url(../images/BG.jpg) repeat-y;}
table{border-collapse:collapse;border-spacing:0;}
.box{ padding:9px 0 0 11px; width:759px; height:611px; background:#ccc; margin:20px auto; }
.inbox{ width:751px; height:596px;position:relative;}
#random_box li{ position:absolute; width:144px; overflow:hidden; height:144px; border:3px solid #c7c5ca; background:#fff;}
#random_box li img{ width:144px; display:block; height:144px;}
.ok{ display:block; width:442px; height:294px; background:#c00; color:#fff; font-size:48px; position:absolute; top:149px; left:148px; cursor:pointer; text-align:center; line-height:280px;}
#random_1{ left:0; top:0;}
#random_2{ left:148px;top:0;}
#random_3{ left:296px;top:0;}
#random_4{ left:444px;top:0;}
#random_5{ left:592px;top:0; }
#random_6{ left:592px;top:148px;}
#random_7{ left:592px; top:298px;}
#random_8{ left:592px; top:446px;}
#random_9{ left:444px; top:446px;}
#random_10{ left:296px; top:446px;}
#random_11{ left:148px; top:446px;}
#random_12{ left:0; top:446px;}
#random_13{ left:0; top:298px;}
#random_14{ left:0; top:148px;}
#random_box li.random_current{border:1px solid red;}
</style>
</head>
<body>
<div class="box">
<div class="inbox">
<ul id="random_box">
<li id="random_1">1</li>
<li id="random_2">2</li>
<li id="random_3">3</li>
<li id="random_4">4</li>
<li id="random_5">5</li>
<li id="random_6">6</li>
<li id="random_7">7</li>
<li id="random_8">8</li>
<li id="random_9">9</li>
<li id="random_10">10</li>
<li id="random_11">11</li>
<li id="random_12">12</li>
<li id="random_13">13</li>
<li id="random_14">14</li>
</ul>
<b class="ok" onClick="StartGame()">抽奖</b>
</div>
</div>
<script>
var index=1, //当前亮区位置
prevIndex=14, //前一位置
Speed=300, //初始速度
Time, //定义对象
arr_length = 14; //GetSide(5,5), //初始化数组
EndIndex=1, //决定在哪一格变慢
cycle=0, //转动圈数
EndCycle=3, //计算圈数
flag=false, //结束转动标志
random_num=1, //中奖数
quick=0; //加速
function StartGame(){
$("#random_box li").removeClass("random_current"); //取消选中
//random_num = parseInt($("#txtnum").val());//
random_num = Math.floor(Math.random()*13+2); //产出随机中奖数2--12之间
index=1; //再来一次,从1开始
cycle=0;
flag=false;
//EndIndex=Math.floor(Math.random()*12);
if(random_num>5) {
EndIndex = random_num - 5; //前5格开始变慢
} else {
EndIndex = random_num + 14 - 5; //前5格开始变慢
}
//EndCycle=Math.floor(Math.random()*3);
Time = setInterval(Star,Speed);
}
function Star(num){
//跑马灯变速
if(flag==false){
//走五格开始加速
if(quick==5){
clearInterval(Time);
Speed=50;
Time=setInterval(Star,Speed);
}
//跑N圈减速
if(cycle==EndCycle+1 && index-1==EndIndex){
clearInterval(Time);
Speed=300;
flag=true; //触发结束
Time=setInterval(Star,Speed);
}
}
if(index>arr_length){
index=1;
cycle++;
}
//结束转动并选中号码
if(flag==true && index==parseInt(random_num)){
quick=0;
clearInterval(Time);
}
$("#random_"+index).addClass('random_current'); //设置当前选中样式
if(index>1)
prevIndex=index-1;
else{
prevIndex=arr_length;
}
$("#random_"+prevIndex).removeClass('random_current'); //取消上次选择样式
index++;
quick++;
}
</script>
</body>
</html>
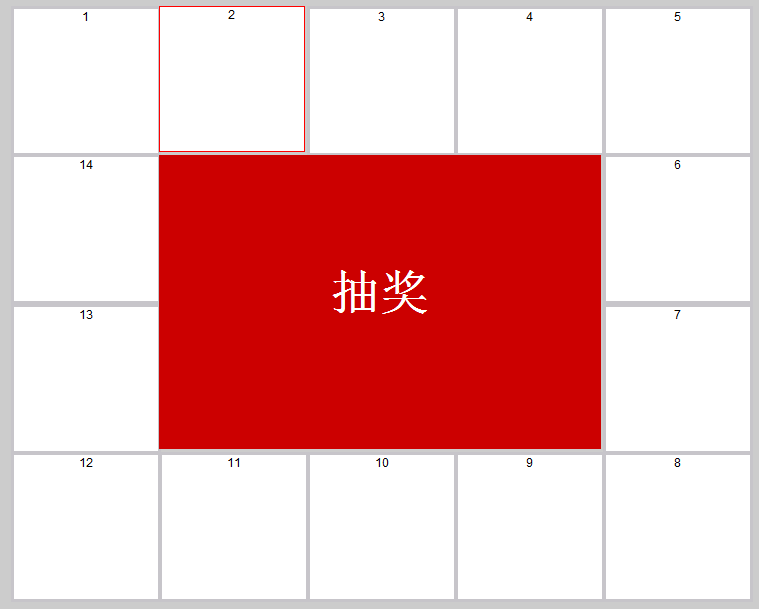
Rendering erreicht:

Heutzutage sind Lotteriespiele weit verbreitet und jeder von uns wird ihnen ausgesetzt sein. Vor allem in den Ferien organisieren große Einkaufszentren diese Art von Spielaktivitäten, um Kunden anzulocken Code, den ich oben geteilt habe, ist reich an Orten, zum Beispiel können wir die Benutzeroberfläche verschönern, sie funktionaler gestalten, und wir können die Geschwindigkeit der rotierenden Zufallszahlen zum Zeichnen berücksichtigen und entscheiden, welches Raster langsamer wird usw.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er gefällt Ihnen und Sie können ihn üben.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 Kann PowerPoint JavaScript ausführen?
Apr 01, 2025 pm 05:17 PM
Kann PowerPoint JavaScript ausführen?
Apr 01, 2025 pm 05:17 PM
JavaScript kann in PowerPoint ausgeführt werden und durch Aufrufen externer JavaScript -Dateien oder der Einbettung von HTML -Dateien über VBA implementiert werden. 1. Um VBA zu verwenden, um JavaScript -Dateien aufzurufen, müssen Sie Makros aktivieren und VBA -Programmierkenntnisse haben. 2. Einbetten Sie HTML -Dateien ein, die JavaScript enthalten, die einfach und einfach zu bedienen sind, aber Sicherheitsbeschränkungen unterliegen. Zu den Vorteilen zählen erweiterte Funktionen und Flexibilität, während Nachteile Sicherheit, Kompatibilität und Komplexität beinhalten. In der Praxis sollte die Aufmerksamkeit auf Sicherheit, Kompatibilität, Leistung und Benutzererfahrung geschenkt werden.



