
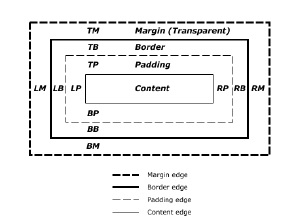
Jedes Element in einem HTML-Dokument wird vom Browser als rechteckiges Feld dargestellt. Breite, Höhe, Abstand und Ränder bestimmen den Abstand um ein Element. Das folgende Diagramm veranschaulicht das Konzept des Box-Modells −

Quelle: w3.org
Inhalt
Dazu gehören tatsächliche Daten in Form von Text, Bildern oder anderen Medieninhalten. Die Eigenschaften width und height ändern die Abmessungen dieses Felds.
Padding
Der Abstand zwischen der Außenkante des Inhalts und seinem Rand wird als Padding bezeichnet. Die Größe dieses Feldes kann über die Auffülleigenschaften geändert werden. Kantenspezifische Eigenschaften wie padding-left, padding-bottom usw. helfen dabei, benutzerdefinierte Abstände zu erreichen.
Rand
Der Abstand zwischen der Außenkante der Polsterung und der Innenkante des Randes definiert den Rand des Elements. Standardmäßig ist die Breite auf 0 eingestellt. Das Border-Attribut wird verwendet, um den Rand eines Elements zu definieren. Auch das Stylen einzelner Kanten ist möglich.
Ränder
Der Abstand zwischen der Box eines Elements und den Boxen seiner umgebenden Elemente wird als Rand definiert. Dies ähnelt Seitenrändern, die als Abstand zwischen dem Rand der Seite und ihrem Inhalt definiert sind. Seine Farbe ist transparent und simuliert die Eigenschaften einer Polsterung, außer dass der Bereich außerhalb des Elementrands freigeräumt wird. Ähnlich wie beim Auffüllen können einzelne Kanten so definiert werden, dass sie benutzerdefinierte Ränder haben.示 Beispiel
<!DOCTYPE html>
<html>
<head>
<style>
body * {
outline: solid;
}
#demo {
margin: auto;
width: 50%;
padding: 1em;
border: 1px outset;
display: flex;
box-shadow: inset 0 0 15px mediumvioletred;
box-sizing: border-box;
}
#demo div {
padding: 2em;
box-shadow: inset 0 0 9px orange;
}
</style>
</head>
<body>
<div id="demo">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
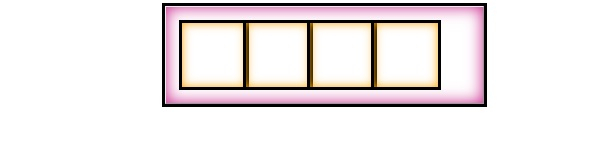
</html> Demonstration
Demonstration
<!DOCTYPE html>
<html>
<head>
<style>
body * {
outline: thin dotted;
}
#demo {
margin: auto;
width: 120px;
height: 120px;
padding: 1em;
border: 1px outset;
display: flex;
box-shadow: inset 0 0 15px indianred;
}
#demo div {
width: 40px;
height: 40px;
}
div:nth-child(odd) {
border: inset lightgreen;
border-bottom-right-radius: 100px;
border-bottom-left-radius: 100px;
}
div:nth-child(even) {
border: inset lightblue;
padding: 0.5em;
}
</style>
</head>
<body>
<div id="demo">
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>Dadurch wird die folgende Ausgabe erzeugt −
Das obige ist der detaillierte Inhalt vonWas ist das Box-Modell in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die chinesischen Programmiersprachen?
Was sind die chinesischen Programmiersprachen?
 Java-basierte Methoden und Praktiken zur Audioverarbeitung
Java-basierte Methoden und Praktiken zur Audioverarbeitung
 So zeigen Sie HTML in der Mitte an
So zeigen Sie HTML in der Mitte an
 Was ist die Mikrocontroller-Programmiersoftware?
Was ist die Mikrocontroller-Programmiersoftware?
 So erhalten Sie die Eingabenummer in Java
So erhalten Sie die Eingabenummer in Java
 So löschen Sie eine Datei unter Linux
So löschen Sie eine Datei unter Linux
 Python-Thread-Pool und seine Prinzipien und Verwendungen
Python-Thread-Pool und seine Prinzipien und Verwendungen
 Lösung für das Problem, dass das Win7-System nicht starten kann
Lösung für das Problem, dass das Win7-System nicht starten kann
 So erhalten Sie die Länge eines Arrays in js
So erhalten Sie die Länge eines Arrays in js




