Welche Technologie kann Iframe ersetzen?
Zu den Technologien, die Iframe ersetzen können, gehören Ajax, JavaScript-Bibliotheken oder -Frameworks, Webkomponententechnologie, Front-End-Routing und serverseitiges Rendering usw. Ausführliche Einführung: 1. Ajax ist eine Technologie zur Erstellung dynamischer Webseiten. Durch den Datenaustausch mit dem Server im Hintergrund kann eine asynchrone Aktualisierung der Seite erreicht werden, ohne dass die gesamte Seite aktualisiert werden muss. Mit Ajax können Inhalte flexibler geladen und angezeigt werden, und es ist nicht erforderlich, andere Seiten mit iFrame einzubetten oder Framework wie React usw.

Das Betriebssystem dieses Tutorials: Windows 10-System, Dell G3-Computer.
Mit der Entwicklung von Webseiten und dem technologischen Fortschritt gibt es viele Technologien, die Iframes ersetzen können. Im Folgenden werde ich einige Hauptalternativen vorstellen.
Ajax-Technologie:
Ajax (Asynchrones JavaScript und XML) ist eine Technologie zur Erstellung dynamischer Webseiten. Durch den Datenaustausch mit dem Server im Hintergrund kann eine asynchrone Aktualisierung der Seite erreicht werden, ohne dass die gesamte Seite aktualisiert werden muss. Durch die Verwendung von Ajax können Sie Inhalte flexibler laden und anzeigen, sodass Sie keine Iframes zum Einbetten anderer Seiten verwenden müssen.
Verwenden Sie JavaScript-Bibliotheken oder -Frameworks:
Mittlerweile gibt es viele beliebte JavaScript-Bibliotheken und -Frameworks wie React, Vue.js und Angular usw., die leistungsstarke Komponentenisierungs- und Seitenrenderingfunktionen bieten. Durch die Verwendung dieser Bibliotheken oder Frameworks können wir jeden Teil der Seite in unabhängige Komponenten aufteilen und eine dynamische Aktualisierung der Seite durch Datenübertragung zwischen Komponenten erreichen.
Web Component-Technologie:
Web Component ist eine Technologie zum Erstellen wiederverwendbarer benutzerdefinierter HTML-Elemente. Es ermöglicht uns, verschiedene Teile der Seite als unabhängige Komponenten zu kapseln, die dann überall verwendet werden können. Die Verwendung von Webkomponenten ermöglicht eine modularere und erweiterbare Seitenstruktur ohne Verwendung von Iframes.
Front-End-Routing:
Front-End-Routing ist eine Technologie zur Verwaltung von Seitennavigation und URLs. Es kann verschiedene URLs verschiedenen Seiten oder Komponenten zuordnen und eine Umschaltung der Seitenaktualisierung erreichen. Durch die Verwendung des Front-End-Routings können wir ohne Verwendung von Iframes zwischen Seiten springen und wechseln.
Verwendung von Server Side Rendering (SSR):
Server Side Rendering ist eine Technologie, die serverseitig eine vollständige HTML-Seite generiert und an den Client sendet. Im Vergleich zum browserseitigen Rendering kann das serverseitige Rendering eine bessere Leistung und SEO-Optimierung bieten. Durch die Verwendung von SSR können wir die Verwendung von Iframes zum Einbetten anderer Seiten vermeiden und stattdessen die erforderlichen Inhalte direkt auf der Serverseite generieren.
Zusammenfassend lässt sich sagen, dass wir mit der kontinuierlichen Weiterentwicklung der Front-End-Technologie viele Alternativen zu Iframe haben. Durch den Einsatz von Technologien wie Ajax, JavaScript-Bibliotheken oder -Frameworks, Webkomponenten, Front-End-Routing und serverseitigem Rendering können wir Seiteninhalte flexibler verwalten und anzeigen, ohne auf Iframes angewiesen zu sein.
Das obige ist der detaillierte Inhalt vonWelche Technologie kann Iframe ersetzen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Das Stable Diffusion 3-Papier wird endlich veröffentlicht und die architektonischen Details werden enthüllt. Wird es helfen, Sora zu reproduzieren?
Mar 06, 2024 pm 05:34 PM
Das Stable Diffusion 3-Papier wird endlich veröffentlicht und die architektonischen Details werden enthüllt. Wird es helfen, Sora zu reproduzieren?
Mar 06, 2024 pm 05:34 PM
Der Artikel von StableDiffusion3 ist endlich da! Dieses Modell wurde vor zwei Wochen veröffentlicht und verwendet die gleiche DiT-Architektur (DiffusionTransformer) wie Sora. Nach seiner Veröffentlichung sorgte es für großes Aufsehen. Im Vergleich zur Vorgängerversion wurde die Qualität der von StableDiffusion3 generierten Bilder erheblich verbessert. Es unterstützt jetzt Eingabeaufforderungen mit mehreren Themen, und der Textschreibeffekt wurde ebenfalls verbessert, und es werden keine verstümmelten Zeichen mehr angezeigt. StabilityAI wies darauf hin, dass es sich bei StableDiffusion3 um eine Reihe von Modellen mit Parametergrößen von 800 M bis 8 B handelt. Durch diesen Parameterbereich kann das Modell direkt auf vielen tragbaren Geräten ausgeführt werden, wodurch der Einsatz von KI deutlich reduziert wird
 Beherrschen Sie die Koordinatensystemkonvertierung wirklich? Multisensorik-Themen, die für das autonome Fahren unverzichtbar sind
Oct 12, 2023 am 11:21 AM
Beherrschen Sie die Koordinatensystemkonvertierung wirklich? Multisensorik-Themen, die für das autonome Fahren unverzichtbar sind
Oct 12, 2023 am 11:21 AM
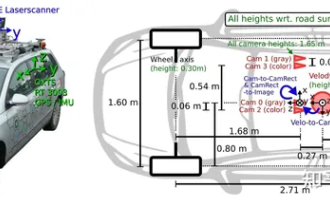
Der erste Pilot- und Schlüsselartikel stellt hauptsächlich mehrere häufig verwendete Koordinatensysteme in der autonomen Fahrtechnologie vor und erläutert, wie die Korrelation und Konvertierung zwischen ihnen abgeschlossen und schließlich ein einheitliches Umgebungsmodell erstellt werden kann. Der Schwerpunkt liegt hier auf dem Verständnis der Umrechnung vom Fahrzeug in den starren Kamerakörper (externe Parameter), der Kamera-in-Bild-Konvertierung (interne Parameter) und der Bild-in-Pixel-Einheitenkonvertierung. Die Konvertierung von 3D in 2D führt zu entsprechenden Verzerrungen, Verschiebungen usw. Wichtige Punkte: Das Fahrzeugkoordinatensystem und das Kamerakörperkoordinatensystem müssen neu geschrieben werden: Das Ebenenkoordinatensystem und das Pixelkoordinatensystem. Schwierigkeit: Sowohl die Entzerrung als auch die Verzerrungsaddition müssen auf der Bildebene kompensiert werden. 2. Einführung Insgesamt gibt es vier visuelle Systeme Koordinatensystem: Pixelebenenkoordinatensystem (u, v), Bildkoordinatensystem (x, y), Kamerakoordinatensystem () und Weltkoordinatensystem (). Es gibt eine Beziehung zwischen jedem Koordinatensystem,
 Dieser Artikel reicht aus, um etwas über autonomes Fahren und Flugbahnvorhersage zu lesen!
Feb 28, 2024 pm 07:20 PM
Dieser Artikel reicht aus, um etwas über autonomes Fahren und Flugbahnvorhersage zu lesen!
Feb 28, 2024 pm 07:20 PM
Die Trajektorienvorhersage spielt eine wichtige Rolle beim autonomen Fahren. Unter autonomer Fahrtrajektorienvorhersage versteht man die Vorhersage der zukünftigen Fahrtrajektorie des Fahrzeugs durch die Analyse verschiedener Daten während des Fahrvorgangs. Als Kernmodul des autonomen Fahrens ist die Qualität der Trajektorienvorhersage von entscheidender Bedeutung für die nachgelagerte Planungssteuerung. Die Trajektorienvorhersageaufgabe verfügt über einen umfangreichen Technologie-Stack und erfordert Vertrautheit mit der dynamischen/statischen Wahrnehmung des autonomen Fahrens, hochpräzisen Karten, Fahrspurlinien, Fähigkeiten in der neuronalen Netzwerkarchitektur (CNN&GNN&Transformer) usw. Der Einstieg ist sehr schwierig! Viele Fans hoffen, so schnell wie möglich mit der Flugbahnvorhersage beginnen zu können und Fallstricke zu vermeiden. Heute werde ich eine Bestandsaufnahme einiger häufiger Probleme und einführender Lernmethoden für die Flugbahnvorhersage machen! Einführungsbezogenes Wissen 1. Sind die Vorschaupapiere in Ordnung? A: Schauen Sie sich zuerst die Umfrage an, S
 DualBEV: BEVFormer und BEVDet4D deutlich übertreffen, öffnen Sie das Buch!
Mar 21, 2024 pm 05:21 PM
DualBEV: BEVFormer und BEVDet4D deutlich übertreffen, öffnen Sie das Buch!
Mar 21, 2024 pm 05:21 PM
In diesem Artikel wird das Problem der genauen Erkennung von Objekten aus verschiedenen Blickwinkeln (z. B. Perspektive und Vogelperspektive) beim autonomen Fahren untersucht, insbesondere wie die Transformation von Merkmalen aus der Perspektive (PV) in den Raum aus der Vogelperspektive (BEV) effektiv ist implementiert über das Modul Visual Transformation (VT). Bestehende Methoden lassen sich grob in zwei Strategien unterteilen: 2D-zu-3D- und 3D-zu-2D-Konvertierung. 2D-zu-3D-Methoden verbessern dichte 2D-Merkmale durch die Vorhersage von Tiefenwahrscheinlichkeiten, aber die inhärente Unsicherheit von Tiefenvorhersagen, insbesondere in entfernten Regionen, kann zu Ungenauigkeiten führen. Während 3D-zu-2D-Methoden normalerweise 3D-Abfragen verwenden, um 2D-Features abzutasten und die Aufmerksamkeitsgewichte der Korrespondenz zwischen 3D- und 2D-Features über einen Transformer zu lernen, erhöht sich die Rechen- und Bereitstellungszeit.
 Das erste Weltmodell zur Erzeugung autonomer Fahrszenen mit mehreren Ansichten | DrivingDiffusion: Neue Ideen für BEV-Daten und Simulation
Oct 23, 2023 am 11:13 AM
Das erste Weltmodell zur Erzeugung autonomer Fahrszenen mit mehreren Ansichten | DrivingDiffusion: Neue Ideen für BEV-Daten und Simulation
Oct 23, 2023 am 11:13 AM
Einige persönliche Gedanken des Autors Im Bereich des autonomen Fahrens sind mit der Entwicklung BEV-basierter Teilaufgaben/End-to-End-Lösungen hochwertige Multi-View-Trainingsdaten und der entsprechende Aufbau von Simulationsszenen immer wichtiger geworden. Als Reaktion auf die Schwachstellen aktueller Aufgaben kann „hohe Qualität“ in drei Aspekte zerlegt werden: Long-Tail-Szenarien in verschiedenen Dimensionen: z. B. Nahbereichsfahrzeuge in Hindernisdaten und präzise Kurswinkel beim Schneiden von Autos sowie Spurliniendaten . Szenen wie Kurven mit unterschiedlichen Krümmungen oder Rampen/Zusammenführungen/Zusammenführungen, die schwer zu erfassen sind. Diese basieren häufig auf der Sammlung großer Datenmengen und komplexen Data-Mining-Strategien, die kostspielig sind. Echter 3D-Wert – hochkonsistentes Bild: Die aktuelle BEV-Datenerfassung wird häufig durch Fehler bei der Sensorinstallation/-kalibrierung, hochpräzisen Karten und dem Rekonstruktionsalgorithmus selbst beeinträchtigt. das hat mich dazu geführt
 GSLAM |. Eine allgemeine SLAM-Architektur und ein Benchmark
Oct 20, 2023 am 11:37 AM
GSLAM |. Eine allgemeine SLAM-Architektur und ein Benchmark
Oct 20, 2023 am 11:37 AM
Plötzlich wurde ein 19 Jahre altes Papier namens GSLAM: A General SLAM Framework and Benchmark mit offenem Quellcode entdeckt: https://github.com/zdzhaoyong/GSLAM Gehen Sie direkt zum Volltext und spüren Sie die Qualität dieser Arbeit~1 Zusammenfassung der SLAM-Technologie hat in letzter Zeit viele Erfolge erzielt und die Aufmerksamkeit vieler High-Tech-Unternehmen auf sich gezogen. Es bleibt jedoch eine Frage, wie eine Schnittstelle zu bestehenden oder neuen Algorithmen hergestellt werden kann, um ein Benchmarking hinsichtlich Geschwindigkeit, Robustheit und Portabilität effizient durchzuführen. In diesem Artikel wird eine neue SLAM-Plattform namens GSLAM vorgeschlagen, die nicht nur Evaluierungsfunktionen bietet, sondern Forschern auch eine nützliche Möglichkeit bietet, schnell ihre eigenen SLAM-Systeme zu entwickeln.
 Überwachen Sie das Scrollverhalten von Iframes
Feb 18, 2024 pm 08:40 PM
Überwachen Sie das Scrollverhalten von Iframes
Feb 18, 2024 pm 08:40 PM
Um das Scrollen eines Iframes zu überwachen, sind bestimmte Codebeispiele erforderlich. Wenn wir das Iframe-Tag verwenden, um andere Webseiten in eine Webseite einzubetten, müssen wir manchmal bestimmte Vorgänge für den Inhalt im Iframe ausführen. Eine der häufigsten Anforderungen besteht darin, auf das Scroll-Ereignis des Iframes zu warten, damit der entsprechende Code beim Scrollen ausgeführt werden kann. Im Folgenden wird die Verwendung von JavaScript zum Überwachen des Scrollens eines Iframes vorgestellt und spezifische Codebeispiele als Referenz bereitgestellt. Holen Sie sich zuerst das iframe-Element
 „Minecraft' verwandelt sich in eine KI-Stadt und NPC-Bewohner spielen Rollenspiele wie echte Menschen
Jan 02, 2024 pm 06:25 PM
„Minecraft' verwandelt sich in eine KI-Stadt und NPC-Bewohner spielen Rollenspiele wie echte Menschen
Jan 02, 2024 pm 06:25 PM
Bitte beachten Sie, dass dieser kantige Mann die Stirn runzelt und über die Identität der „ungebetenen Gäste“ vor ihm nachdenkt. Es stellte sich heraus, dass sie sich in einer gefährlichen Situation befand, und als ihr dies klar wurde, begann sie schnell mit der mentalen Suche nach einer Strategie zur Lösung des Problems. Letztendlich entschloss sie sich, vom Unfallort zu fliehen, dann so schnell wie möglich Hilfe zu suchen und sofort Maßnahmen zu ergreifen. Gleichzeitig dachte die Person auf der Gegenseite das Gleiche wie sie... In „Minecraft“ gab es eine solche Szene, in der alle Charaktere von künstlicher Intelligenz gesteuert wurden. Jeder von ihnen hat eine einzigartige Identität. Das zuvor erwähnte Mädchen ist beispielsweise eine 17-jährige, aber kluge und mutige Kurierin. Sie haben die Fähigkeit, sich zu erinnern und zu denken und in dieser kleinen Stadt in Minecraft wie Menschen zu leben. Was sie antreibt, ist ein brandneues,



