 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Was ist die ScrollView-Komponente und wie wird sie in React Native verwendet?
Was ist die ScrollView-Komponente und wie wird sie in React Native verwendet?
Was ist die ScrollView-Komponente und wie wird sie in React Native verwendet?
Aug 24, 2023 pm 06:01 PMScrollView ist ein Scroll-Container, der mehrere Komponenten und Ansichten enthalten kann. Es ist eine der Kernkomponenten in React Native und nutzt es, um vertikales und horizontales Scrollen zu erreichen.
ScrollView wird entsprechend der laufenden Plattform der entsprechenden nativen Komponente zugeordnet. Unter Android wird die Ansicht also zu <ScrollView>, unter iOS zu <UIScrollView> und in einer Webumgebung zu <div>.
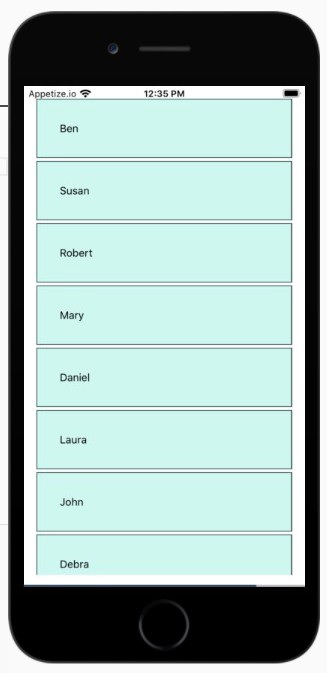
Beispiel 1: Vertikales Scrollen mit ScrollView
In diesem Beispiel enthält ScrollView eine Ansichts- und eine Textkomponente, die in eine Ansicht eingeschlossen sind.
Um ScrollView verwenden zu können, müssen Sie zunächst die Komponente importieren: −
import { Text, View, StyleSheet, ScrollView} from 'react-native';Die in ScrollView anzuzeigenden Daten werden in den Namen des Statusobjekts gespeichert, wie unten gezeigt −
state = {
names: [
{'name': 'Ben', 'id': 1},
{'name': 'Susan', 'id': 2},
{'name': 'Robert', 'id': 3},
{'name': 'Mary', 'id': 4},
{'name': 'Daniel', 'id': 5},
{'name': 'Laura', 'id': 6},
{'name': 'John', 'id': 7},
{'name': 'Debra', 'id': 8},
{'name': 'Aron', 'id': 9},
{'name': 'Ann', 'id': 10},
{'name': 'Steve', 'id': 11},
{'name': 'Olivia', 'id': 12}
]
}Die Daten sind z. B. dieser.Zustand. „names“ ist ein Array. Die Methode „map()“ wird für das Array verwendet und der Name wird in der View->Text-Komponente angezeigt, wie unten gezeigt. −
<ScrollView>
{this.state.names.map((item, index) => (<View key = {item.id} style = {styles.item}><Text>{item.name}</Text></View>))
}
</ScrollView>ScrollView funktioniert am besten für statische Daten, die klein sind.Aber wenn Sie möchten mit Dynamik umgehen, die eine riesige Liste sein kann, und nutzen am besten die FlatList-Komponente.
Hier ist der vollständige Code für ScrollView.
import React, { Component } from "react";
import { Text, View, StyleSheet, ScrollView} from 'react-native';
class ScrollViewExample extends Component {
state = {
names: [
{'name': 'Ben', 'id': 1},
{'name': 'Susan', 'id': 2},
{'name': 'Robert', 'id': 3},
{'name': 'Mary', 'id': 4},
{'name': 'Daniel', 'id': 5},
{'name': 'Laura', 'id': 6},
{'name': 'John', 'id': 7},
{'name': 'Debra', 'id': 8},
{'name': 'Aron', 'id': 9},
{'name': 'Ann', 'id': 10},
{'name': 'Steve', 'id': 11},
{'name': 'Olivia', 'id': 12}
]
}
render(props) {
return (
<View style={{flex :1, justifyContent: 'center', margin: 15 }}>
<ScrollView>
{this.state.names.map((item, index) => (<View key = {item.id} style = {styles.item}><Text>{item.name}</Text></View>))
}
</ScrollView>
</View>
);
}
}
export default ScrollViewExample;
const styles = StyleSheet.create ({
item: {
flexDirection: 'row',
justifyContent: 'space-between',
alignItems: 'center',
padding: 30,
margin: 2,
borderColor: '#2a4944',
borderWidth: 1,
backgroundColor: '#d2f7f1'
}
})Output

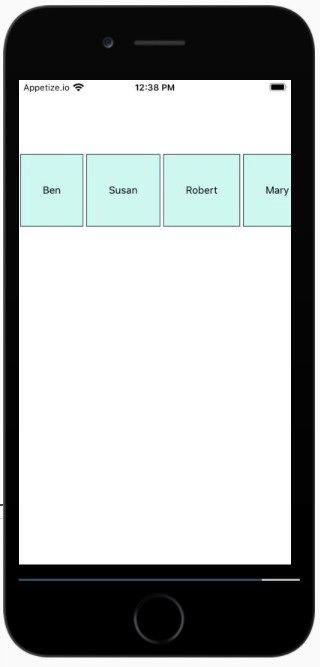
Beispiel 2: Horizontales Scrollen mit ScrollView
Standardmäßig zeigt ScrollView Daten vertikal an. Um die Daten horizontal anzuzeigen, verwenden Sie das folgende Attribut
horizontal={true} wie unten gezeigt: -
<ScrollView horizontal={true}>
{this.state.names.map((item, index) => (<View key = {item.id} style = {styles.item}><Text>{item.name}</Text></View>))
}
</ScrollView>import React, { Component } from "react";
import { Text, View, StyleSheet, ScrollView} from 'react-native';
class ScrollViewExample extends Component {
state = {
names: [
{'name': 'Ben', 'id': 1},
{'name': 'Susan', 'id': 2},
{'name': 'Robert', 'id': 3},
{'name': 'Mary', 'id': 4},
{'name': 'Daniel', 'id': 5},
{'name': 'Laura', 'id': 6},
{'name': 'John', 'id': 7},
{'name': 'Debra', 'id': 8},
{'name': 'Aron', 'id': 9},
{'name': 'Ann', 'id': 10},
{'name': 'Steve', 'id': 11},
{'name': 'Olivia', 'id': 12}
]
}
render(props) {
return (
<View style={{flex :1, justifyContent: 'center', marginTop: 100 }}>
<ScrollView horizontal={true}>
{this.state.names.map((item, index) => (<View key = {item.id} style = {styles.item}><Text>{item.name}</Text></View>))
}
</ScrollView>
</View>
);
}
}
export default ScrollViewExample;
const styles = StyleSheet.create ({
item: {
flexDirection: 'row',
justifyContent: 'space-between',
alignItems: 'center',
padding: 30,
margin: 2,
borderColor: '#2a4944',
borderWidth: 1,
height:100,
backgroundColor: '#d2f7f1'
}
})output

Das obige ist der detaillierte Inhalt vonWas ist die ScrollView-Komponente und wie wird sie in React Native verwendet?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
 Benutzerdefinierte Google -Search -API -Setup -Tutorial
Mar 04, 2025 am 01:06 AM
Benutzerdefinierte Google -Search -API -Setup -Tutorial
Mar 04, 2025 am 01:06 AM
Benutzerdefinierte Google -Search -API -Setup -Tutorial
 8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
8 atemberaubende JQuery -Seiten -Layout -Plugins
 Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -Webanwendungen
 10 JavaScript & JQuery MVC -Tutorials
Mar 02, 2025 am 01:16 AM
10 JavaScript & JQuery MVC -Tutorials
Mar 02, 2025 am 01:16 AM
10 JavaScript & JQuery MVC -Tutorials









