
Ich habe zuvor ein Tutorial zum Vorladen von Bildern auf einer Webseite mit HTML, CSS oder JavaScript geschrieben. Der Grund, warum wir uns die Mühe machen, Bilder vorab zu laden, besteht darin, den Benutzern ein besseres Surferlebnis zu bieten, damit sie nicht auf das Laden der Bilder warten müssen.
Derselbe Gedanke zur Verbesserung der Benutzererfahrung gilt auch für das verzögerte Laden von Bildern. Wenn wir eine Website durchsuchen, sind Bilder einer der größten Faktoren, die das Seitengewicht beeinflussen. Durch optimales Laden wird die Leistung verbessert und Bandbreite gespart.
In diesem Tutorial lernen wir verschiedene Möglichkeiten zum verzögerten Laden von Bildern kennen.
Wir beginnen dieses Tutorial damit, dass wir verstehen, warum Sie sich mit dem verzögerten Laden von Bildern herumschlagen sollten. Nehmen wir an, Sie erstellen eine Portfolio-Website für einen Fotografen und dieser präsentiert alle seine besten Bilder auf einer Seite.
Nicht jeder scrollt zum Ende der Seite, um alle Bilder zu sehen. Das Bild wird jedoch weiterhin vom Browser des Benutzers heruntergeladen. Dies wird in der CodePen-Demo unten deutlich:
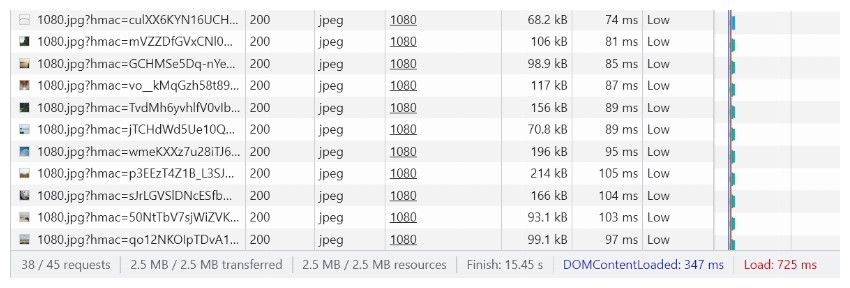
Auch wenn Sie in der Demo oben nicht über das erste Bild hinausscrollen, werden Sie sehen, dass der Browser alle Bilder geladen hat. Der folgende Screenshot von der Registerkarte „Netzwerk“ in den Entwicklertools des Browsers zeigt, dass 38 Anfragen gestellt wurden und etwa 2,5 MB Daten übertragen wurden. Der Browser hat insgesamt 19 Bilder heruntergeladen und die Weiterleitung verdoppelte die Anzahl der Anfragen.
 Wir werden nun versuchen, das Laden von Bildern zu verbessern bzw. zu optimieren, um Ressourcen zu sparen.
Wir werden nun versuchen, das Laden von Bildern zu verbessern bzw. zu optimieren, um Ressourcen zu sparen.
Verzögertes Laden von Bildern mit HTML
loading 属性。所有现代浏览器都支持图像上的 loading p>, wodurch der Browser angewiesen wird, das Bild sofort zu laden, auch wenn es sich gerade nicht im Ansichtsfenster befindet. Dies ist das Standardverhalten des Browsers.
loading 属性可以接受两个可能的值。第一个值是 eagerDer zweite Wert ist
lazy,它告诉浏览器推迟加载图像,直到它到达距视口的特定距离。该距离由浏览器定义。将 loading 属性的值设置为 lazyEs ist wichtig zu bedenken, dass Browser nur das Laden von Bildern verzögern, die derzeit nicht im Ansichtsfenster sichtbar sind. Oftmals werden Bilder auf Webseiten neben anderen Texten platziert, wodurch diese aus dem Darstellungsbereich verschoben werden. In diesem Fall müssen Sie nichts Besonderes tun, um sicherzustellen, dass die Bilder verzögert geladen werden.
Betrachten Sie jedoch das Beispiel in diesem Tutorial, bei dem die Webseite nur Bilder enthält. Wenn Sie in diesem Fall ein verzögertes Laden von Bildern wünschen, ist es wichtig, die Größe der Bilder anzugeben. Andernfalls haben alle Bilder zunächst eine Breite und Höhe von Null. Dadurch geht der Browser davon aus, dass alle Bilder im Ansichtsfenster sichtbar sind, und alle Bilder werden sofort geladen.
In diesem Fall werden durch die explizite Angabe der Bildbreite und -höhe einige Bilder aus dem Ansichtsfenster verschoben. Sie können die Bildabmessungen mithilfe von
HTML-Attributen oder in CSS frei festlegen.
width 和 heightDies ist das Markup für Lazy Loading-Bilder:
<img loading="lazy" src="https://picsum.photos/id/628/1080/1080" width="600" height="600">
Wie ich bereits sagte, können Sie die Bildabmessungen auch in CSS angeben und das Attribut
aus dem Markup entfernen:
<img loading="lazy" src="https://picsum.photos/id/628/1080/1080">
width 和 heightDas entsprechende CSS lautet:
img {
width: 600px;
height: 600px;
}
Die folgende CodePen-Demo zeigt Lazy Loading in Aktion:
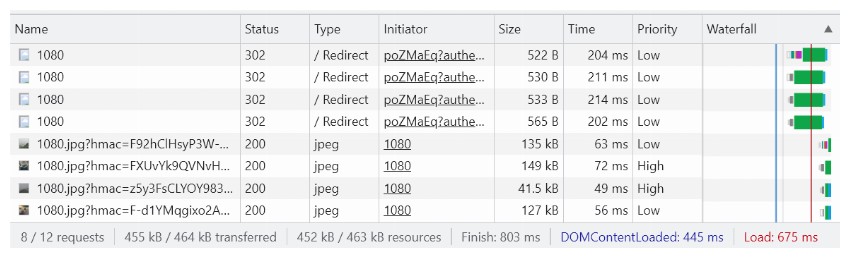
Auf der Registerkarte „Netzwerk“ in den Entwicklertools meines Browsers wird angezeigt, dass dieses Mal nur vier Bilder heruntergeladen wurden und die übertragene Datenmenge etwa 450 kB betrug. Es gibt insgesamt 19 Bilder auf der Seite, was bedeutet, dass der Download weiterer 15 Bilder verzögert wird. Bezogen auf die Bandbreite bedeutet dies eine Einsparung von ca. 80 %.
Eine wichtige Sache, die Sie hier beachten sollten, ist, dass das verzögerte Laden von Bildern nur funktioniert, wenn JavaScript aktiviert ist, auch wenn kein Skript beteiligt ist. Dies geschieht, um zu verhindern, dass die Scrollposition des Benutzers durch strategisch platzierte Bilder verfolgt wird.
 Wie bestimmt der Browser, wann er Bilder herunterladen soll, die verzögert geladen werden sollen? Die genauen Bedingungen, die einen Lazy-Loaded-Bilddownload auslösen, variieren von Browser zu Browser. Die beiden Hauptfaktoren scheinen jedoch die Entfernung zum Ansichtsfenster und die Netzwerkgeschwindigkeit zu sein.
Wie bestimmt der Browser, wann er Bilder herunterladen soll, die verzögert geladen werden sollen? Die genauen Bedingungen, die einen Lazy-Loaded-Bilddownload auslösen, variieren von Browser zu Browser. Die beiden Hauptfaktoren scheinen jedoch die Entfernung zum Ansichtsfenster und die Netzwerkgeschwindigkeit zu sein.
Wenn Sie die Downloadzeit verzögert geladener Bilder genau steuern möchten, müssen Sie JavaScript verwenden.
现在我们将学习如何使用 JavaScript 延迟加载图像。这将使我们能够更好地控制整个过程。如果您认为默认的延迟加载不够激进,您可以使用 Intersection Observer API 创建自己的延迟加载脚本。
在编写任何 JavaScript 之前,我们需要对标记进行一些更改:
<img class="lazy-load" data-src="https://picsum.photos/id/628/1080/1080">
我们的 img 标签现在将包含一个名为 lazy-load 的类,以帮助我们识别哪些图像需要延迟加载。 img 标签将使用 data-src 属性来跟踪图像路径,而不是 src 属性。这会阻止图像立即开始下载。
Intersection Observer API 允许我们检测目标元素是否与其任何祖先元素或文档的视口相交。我们将使用 IntersectionObserver() 构造函数来创建 IntersectionObserver 对象。该构造函数接受回调函数作为其第一个参数,并接受一个用于自定义观察者行为的可选对象作为第二个参数。
我们传递给构造函数的回调函数接收两个参数。第一个是相交元素的数组,第二个是观察者本身。自定义选项允许您指定要检查交集的根元素、向根元素添加额外偏移值的根边距以及确定浏览器何时开始报告交集的阈值。
这是我们的交叉点观察者对象的代码:
function preload_image(img) {
img.src = img.dataset.src;
console.log(`Loading ${img.src}`);
}
const config_opts = {
rootMargin: '200px 200px 200px 200px'
};
let observer = new IntersectionObserver(function(entries, self) {
for(entry of entries) {
if(entry.isIntersecting) {
let elem = entry.target;
preload_image(elem);
self.unobserve(elem);
}
}
}, config_opts);
我在根元素(本例中为视口)的所有边上提供了 200 像素的边距。只要任何图像位于视口 200 像素范围内,我们的交叉点观察器就会激活。默认情况下,阈值设置为 0。值为零意味着只要图像的一小部分位于我们指定的范围内,就会调用 preload_image() 函数。 unobserve() 方法告诉浏览器停止观察该特定图像以进行进一步的交叉。
preload_image() 函数获取图像的 data-src 属性的值,并将其应用于 src 属性。这会触发我们图像的下载。
我们现在需要做的就是查询文档中的所有图像,然后告诉观察者观察它们是否有交集。这是为我们实现这一目标的代码。
let images = document.querySelectorAll('img.lazy-load');
for(image of images) {
observer.observe(image);
}
您是否注意到我们正在使用 img.lazy-load 选择器来查询我们的图像?这个类可以帮助我们轻松识别所有想要延迟加载的图像。没有此类的图像将正常加载。
这是一个 CodePen 演示,用于查看我们的图像是否确实延迟加载。
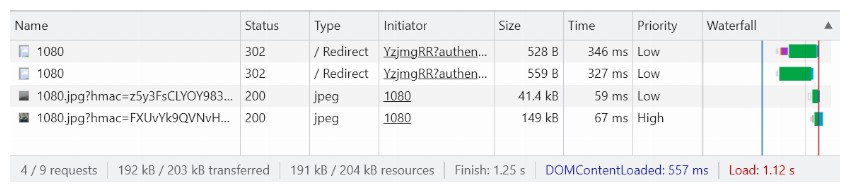
这次,我的浏览器开发者工具中的网络选项卡显示,之前只下载了两张图片,总共传输的数据量约为 192 kB。与原始演示相比,我们的带宽节省现已高达 92%。

我承认我已经让交叉观察者变得非常激进,只加载非常接近视口的图像。然而,这就是您自己实现该功能的美妙之处。
延迟加载图像对每个人来说都是双赢的。它将减少服务器的负载,同时节省用户的带宽。请记住,数据,尤其是移动数据,在世界上的某些地方非常昂贵。
现在浏览器原生支持延迟加载图像,只需对标记进行微小更改即可充分利用该功能。浏览器还足够智能,可以根据网络速度和图像位置确定延迟加载图像的理想时间。您还可以使用 Intersection Observer API 相对轻松地自行实现该功能。
这里要记住的一件重要事情是,如果用户端禁用 JavaScript,这些技术都将不起作用。
Das obige ist der detaillierte Inhalt vonLaden Sie Bilder effizient mit HTML und JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So starten Sie den MySQL-Dienst
So starten Sie den MySQL-Dienst
 So überspringen Sie die Netzwerkverbindung während der Win11-Installation
So überspringen Sie die Netzwerkverbindung während der Win11-Installation
 So lösen Sie das Problem, dass der PHPStudy-Port belegt ist
So lösen Sie das Problem, dass der PHPStudy-Port belegt ist
 So reparieren Sie das Win7-System, wenn es beschädigt ist und nicht gestartet werden kann
So reparieren Sie das Win7-System, wenn es beschädigt ist und nicht gestartet werden kann
 xenserver
xenserver
 Ist Code Red ein Computervirus?
Ist Code Red ein Computervirus?
 stackoverflowatline1
stackoverflowatline1
 So kündigen Sie ein Douyin-Konto bei Douyin
So kündigen Sie ein Douyin-Konto bei Douyin
 Was sind die Unterschiede zwischen den Eclipse-Versionsnummern?
Was sind die Unterschiede zwischen den Eclipse-Versionsnummern?




