Gestalten Sie Ihr Formular mithilfe von CSS-Eigenschaftsselektoren
Wenden Sie mithilfe von Attributselektoren in CSS Stile auf HTML-Elemente mit bestimmten Attributen an. Die folgenden Regeln gelten für Attributselektoren.
p[lang] – Wählt alle Absatzelemente mit dem lang-Attribut aus.
p[lang="fr"] – Wählt alle Absatzelemente aus, deren lang-Attributwert genau „fr“ ist.
p[lang~="fr"] – Wählt alle Absatzelemente aus, deren lang-Attributwert das Wort „fr“ enthält.
p[lang|="en"] – Wählt alle Absatzelemente aus, deren lang-Attributwert vollständig „en“ ist oder mit „en-“ beginnt.
Hier ist der Code zum Gestalten eines Formulars mithilfe von CSS-Attributselektoren:
Beispiel
Demonstration
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
input[type="text"] {
width: 300px;
display: block;
margin-bottom: 10px;
background-color: rgb(195, 250, 247);
font-size: 18px;
padding: 15px;
border: none;
}
input[type="submit"] {
padding: 10px;
font-size: 18px;
border: none;
outline: none;
background-color: rgb(75, 163, 16);
color: white;
}
input[type="password"] {
width: 300px;
padding: 10px;
background-color: red;
color: white;
border: none;
}
</style>
</head>
<body>
<h1>Css attribute selector example</h1>
<form>
<label for="fname">First name:</label><br />
<input type="text" id="fname" name="fname" value="Ron" />
<label for="lname">Last name:</label><br />
<input type="text" id="lname" name="lname" value="Shaw" />
<label for="pass">Password:</label><br />
<input type="password" id="pass" name="pass" value="password" />
<input type="submit" value="Submit" />
</form>
</body>
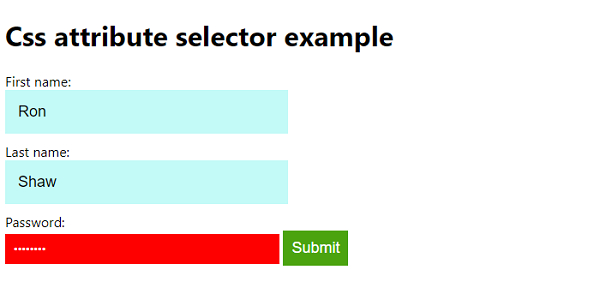
</html>Ausgabe
Der obige Code erzeugt die folgende Ausgabe: -

Das obige ist der detaillierte Inhalt vonGestalten Sie Ihr Formular mithilfe von CSS-Eigenschaftsselektoren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Wenn wir dem Benutzer direkt im WordPress -Editor Dokumentation anzeigen müssen, wie können Sie dies am besten tun?
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.




