
Angular ist in den letzten Jahren sehr beliebt geworden. Mit diesem Open-Source-JavaScript-Framework können Sie Web- und Mobilanwendungen erstellen. Wenn Sie darüber nachgedacht haben, Angular zu lernen, aber nicht wissen, wo Sie anfangen sollen, ist es möglicherweise eine gute Idee, dieser Serie zu folgen.
Der Zweck dieser Serie besteht darin, die Grundlagen von Angular zu vermitteln und gleichzeitig eine sehr einfache Anwendung zu erstellen, die Informationen über verschiedene Länder anzeigt. Angular ist in TypeScript geschrieben, sodass Sie auch Ihren eigenen Code in TypeScript schreiben können.
Wenn Sie bereits mit TypeScript vertraut sind, können Sie mit der Erstellung Ihrer ersten Angular-Anwendung beginnen. Beachten Sie, dass es zwei Hauptversionen des Angular-Frameworks gibt. Eine davon ist AngularJS, Version 1, und dann gibt es Angular 2+, Version 2. AngularJS wird nicht mehr unterstützt und es gibt viele Unterschiede zwischen den beiden Versionen.
Das ist die erste Frage, die Sie stellen müssen, und die Antwort lautet: Es kommt darauf an. Einige Entwickler werden argumentieren, dass React besser ist. Aber React hat auch Probleme! Der Vorteil von Angular besteht darin, dass es sich um ein integriertes Framework handelt, mit dem Sie Projekte erstellen können, ohne viel über Bibliotheken nachdenken zu müssen.
Wenn Sie Angular ausprobieren möchten, ist der erste Schritt die Installation von Node.js. Anschließend können Sie auf die offizielle Website gehen und die entsprechende Version herunterladen. Der Node-Paketmanager npm wird als Teil von Node.js installiert.
Der nächste Schritt besteht darin, TypeScript zu installieren, indem Sie den folgenden Befehl ausführen. Wenn Sie neu bei TypeScript sind, machen Sie sich keine Sorgen. Ein wenig JavaScript-Kenntnisse reichen aus. Einfach ausgedrückt ist TypeScript lediglich typisiertes JavaScript mit zusätzlicher Funktionalität. Viele moderne Editoren sind nützlich, um Ihnen bei der Beherrschung von TypeScript zu helfen. Ich habe auch eine Reihe zu Envato Tuts+ mit dem Titel „TypeScript für Anfänger“ geschrieben, in der Sie mit dem Erlernen der Grundlagen von TypeScript beginnen können.
npm install -g typescript
Angular Framework verfügt über eine eigene Befehlszeilenschnittstelle (CLI). Die CLI erledigt die meisten täglichen Aufgaben für Sie. Deshalb müssen Sie die CLI installieren, um Angular zu starten. Sie können Angular CLI installieren, indem Sie den folgenden Befehl ausführen.
npm install -g @angular/cli
Jetzt können Sie eine neue Angular-Anwendung erstellen, indem Sie den folgenden Befehl im Terminal ausführen. Stellen Sie vor dem Ausführen des Befehls sicher, dass Sie in das Verzeichnis gewechselt sind, in dem Sie die Anwendung erstellen möchten.
ng new country-app
Es wird einige Zeit dauern, alle Abhängigkeiten des Projekts zu installieren. Bitte haben Sie etwas Geduld, während die Angular-CLI Ihre App einrichtet. Sobald die Installation abgeschlossen ist, sehen Sie im aktuellen Verzeichnis einen Ordner mit dem Namen country-app country-app 的文件夹。您可以立即运行您的应用,只需将目录更改为 country-app,然后运行 ngserve. Sie können Ihre App sofort ausführen. Wechseln Sie einfach in das Verzeichnis country-app und führen Sie
ngserve Control Tower aus. --open
cd country-app ng serve --open
Durch das Hinzufügen von 4200 wird Ihre Anwendung automatisch in Ihrem Browser geöffnet: https://localhost:4200/.
Wenn Sie die Anwendung zum ersten Mal ausführen, wird der folgende Bildschirm ohne Änderungen am Code angezeigt. Was ist also gerade passiert? Angular CLI führt den Webpack-Entwicklungsserver aus. Webpack Dev Server rendert die Anwendung auf Port  . Es überwacht auch Änderungen im Quellcode des Projekts. Bei jeder Änderung wird der Code neu kompiliert und der Browser neu geladen. Da Sie die Angular-CLI verwenden, arbeiten Sie bereits in einer ordnungsgemäß konfigurierten Entwicklungsumgebung. Sie müssen also nichts tun, starten Sie einfach das Projekt.
. Es überwacht auch Änderungen im Quellcode des Projekts. Bei jeder Änderung wird der Code neu kompiliert und der Browser neu geladen. Da Sie die Angular-CLI verwenden, arbeiten Sie bereits in einer ordnungsgemäß konfigurierten Entwicklungsumgebung. Sie müssen also nichts tun, starten Sie einfach das Projekt.
HomeComponent 将显示人口、GDP 和面积等各种类别下排名前三的国家。您将能够单击每个国家/地区的名称以了解有关该国家/地区的更多信息。有关国家/地区的附加信息是使用另一个组件列出的,我们将其称为 CountryDetailComponentÜbersicht über nationale Informationsanwendungen
Die von uns erstellte Länderinformations-App wird drei Komponenten enthalten.
. Außerdem wird es in unserer App eine Komponente geben, die dazu dient, eine Liste aller Länder anzuzeigen, die wir in der App hinterlegt haben.
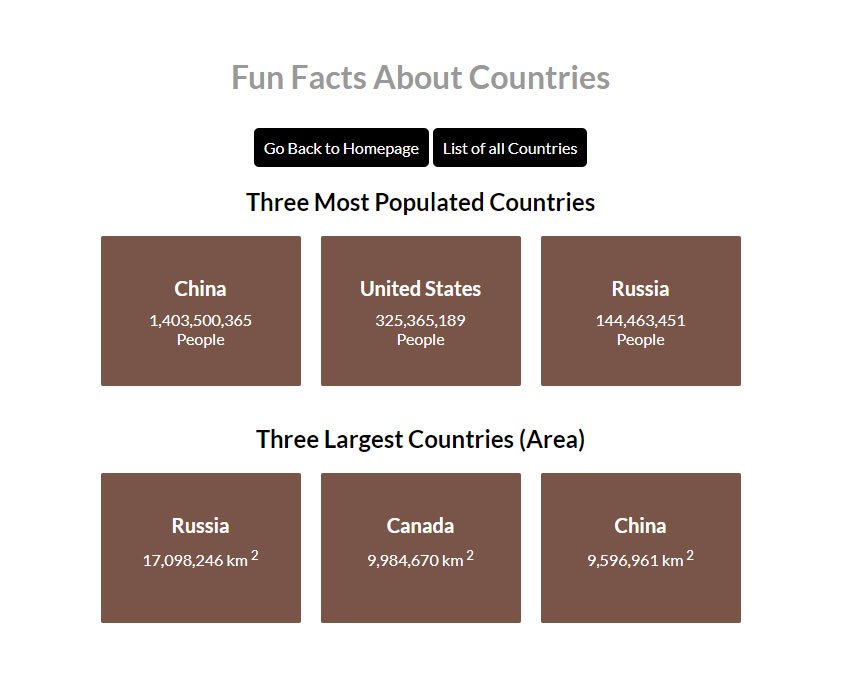
HomeComponent。正如您所看到的,每个类别下有三个国家,并且它们已按降序排列。在创建 HomeComponentDa dies Ihre erste Angular-Anwendung ist, besteht unser Hauptziel darin, die Dinge einfach zu halten, ohne komplexe Funktionen hinzuzufügen. Sobald Sie die Grundlagen gut verstanden haben, scheint die Erstellung komplexerer Anwendungen keine so entmutigende Aufgabe zu sein.
Das Bild unten ist die Startseite unserer Länderinformations-App oder  Sie erfahren, wie Sie verschiedene Länder sortieren, bevor Sie sie in der Vorlage anzeigen.
Sie erfahren, wie Sie verschiedene Länder sortieren, bevor Sie sie in der Vorlage anzeigen.
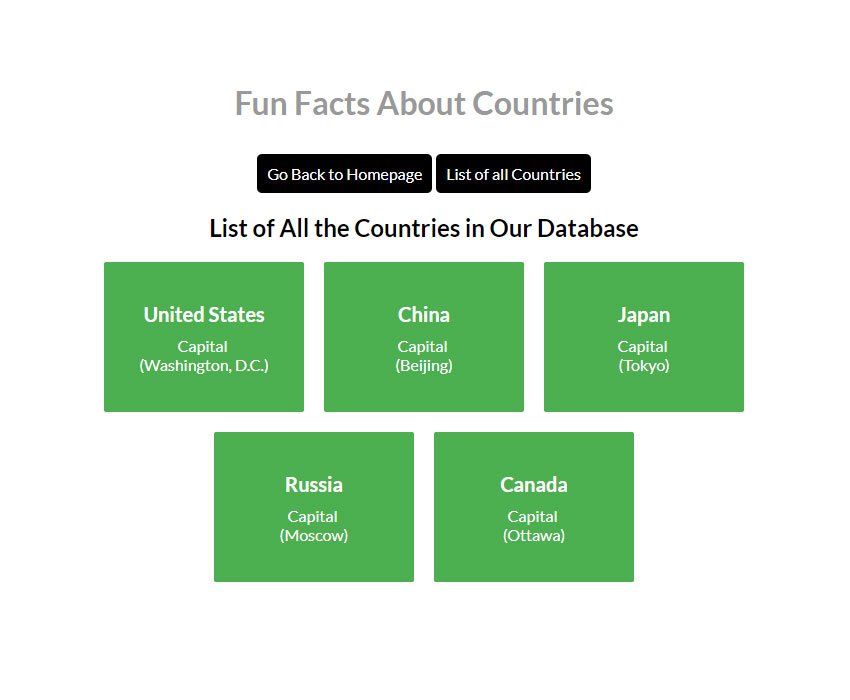
下图显示了我们应用的“所有国家/地区页面”或 AllCountriesComponent 。该组件的布局与 HomeComponent非常相似。唯一的区别是,这次我们列出了所有国家及其首都。

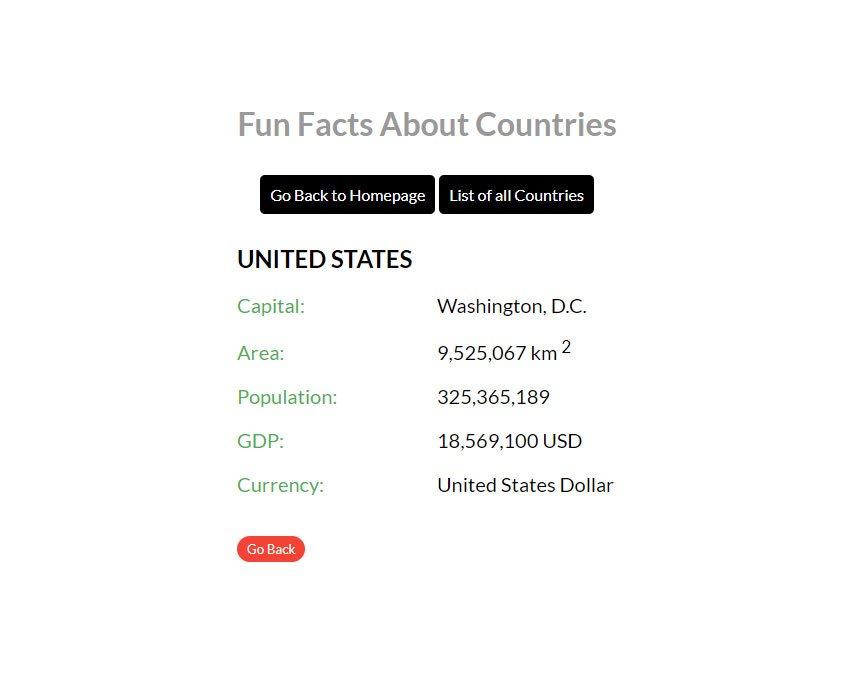
如果您点击 HomeComponent 或 AllCountriesComponent 内呈现的任何国家/地区的框,您将被带到国家/地区详细信息页面或 CountryDetailComponent。所提供的有关国家/地区的信息不可编辑。
在每个国家/地区的详细信息之后,有一个后退按钮,可带您返回上一个组件或页面。如果您从 HomeComponent 来到 CountryDetailComponent,您将被带回到 HomeComponent。如果您从 AllCountriesComponent 到达 CountryDetailComponent,您将被带回到 AllCountriesComponent。

将我们创建的不同组件引用为页面在技术上是不正确的。然而,我交替使用像 homepage 或 HomeComponent 这样的术语,因为看到很多不熟悉的术语,比如路由、组件和装饰器,对于从未创建过 Angular 的读者来说可能会感到害怕。之前的应用程序。在本系列中宽松地使用这些术语可以帮助您快速学习,而不是被术语所困惑。
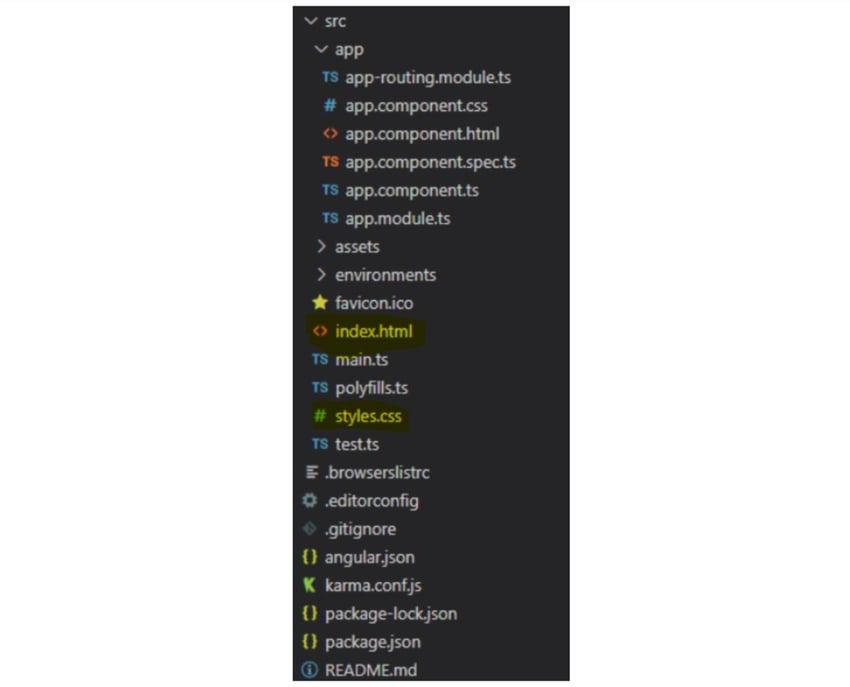
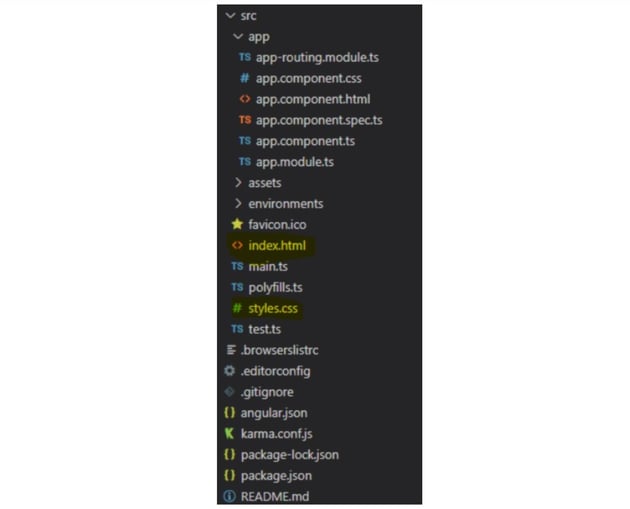
运行 ng new Country-app 命令后,Angular CLI 会为您创建一堆文件和文件夹。对于初学者来说,看到如此多的文件可能会令人生畏,但您不需要处理所有这些文件。创建国家/地区应用程序时,我们只会修改 src/app 文件夹中已存在的文件,并在同一目录中创建新文件。现在, src/app 文件夹中应该有五个不同的文件。这些文件创建一个应用程序 shell,用于将我们的应用程序的其余部分组合在一起。在 Angular 12 中,文件夹结构如下所示。
Angular 文件夹的结构方式很重要。良好的文件夹结构使代码维护变得简单、无缝。我们有一个很棒的免费课程来帮助您理解和实现更好的文件夹结构。



在我们开始创建应用程序之前,您需要熟悉 Angular 的基本概念。本节将非常简要地介绍组件和模板等重要主题。这篇文章的目标是帮助您习惯这些!
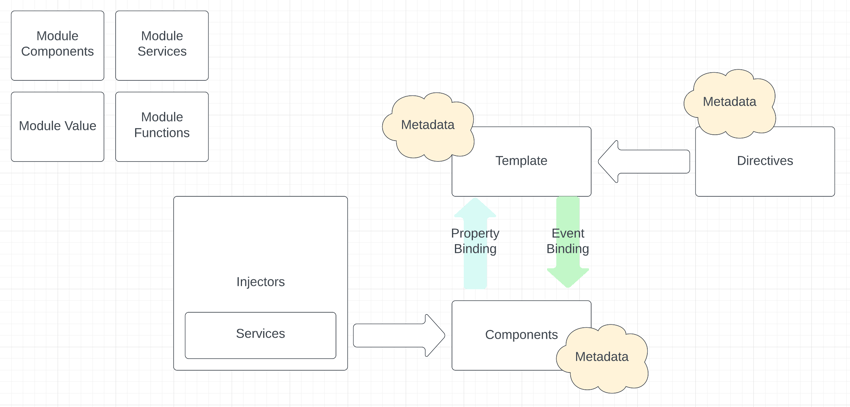
在 Angular 中,无论版本如何,您都有一些主要的构建块:
您可以在下面看到 Angular 12 架构的这些部分如何组合在一起:

自 Angular 2+ 以来,Angular 一直专注于维护模块化。这就是为什么我们有 Angular 模块,也称为 NgModules。您创建的每个 Angular 应用程序都将至少有一个 Angular 模块:根模块。一般来说,这些被称为 AppModule。首先,您的应用程序将只有根模块。随着时间的推移,您最终将创建多个模块来定义特定应用程序域的工作流程或功能。
记住,每个 Angular 模块都是一个包含 @NgModule 装饰器的类。
装饰器是为修改 JavaScript 中的类而编写的函数。装饰器用于将元数据链接到类。此元数据提供了有关类应如何工作以及应如何配置的详细信息。
以下是 AppModule 的元数据示例:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
组件是 Angular 应用程序的构建块。它们允许您控制应用的用户界面。一个基本组件由两部分组成:装饰器和类定义。您可以为类内的组件指定应用程序逻辑。
组件装饰器用于指定诸如用于标识组件的自定义选择器、HTML 模板的路径以及要应用于组件的样式规则等信息。
这是一个设置所有三个值的基本组件装饰器:
@Component({
selector: 'app-country-detail',
templateUrl: './country-detail.component.html',
styleUrls: ['./country-detail.component.css']
})
我们创建的所有组件都将有一个自定义选择器,它指定在浏览器中呈现组件的标签。这些自定义标签可以具有您想要的任何名称。例如,我们将在本系列的第三个教程中创建一个 countryDetailComponent ,并且我们将使用我们自己的自定义标记,名为app-country-detail 在浏览器中呈现此组件。
这只是一个开始——我们还有 Angular 组件的深入指南。
模板是 Angular 组件的配套产品。简单来说,该模板只不过是一个 HTML 片段。它告诉我们应该如何渲染组件。在我们的 HomeComponent 中,模板如下所示。
<div class="container">
<h2>Three Most Populated Countries</h2>
<div class="group">
<a *ngFor="let country of populatedCountries" class="country-unit" routerLink="/detail/{{country.name}}">
<div class="country-block">
<h4>{{country.name}}</h4>
<p>{{country.population | number}}</p>
<p>People</p>
</div>
</a>
</div>
<br>
<h2>Three Largest Countries (Area)</h2>
<div class="group">
<a *ngFor="let country of largestCountries" class="country-unit" routerLink="/detail/{{country.name}}">
<div class="country-block">
<h4>{{country.name}}</h4>
<p>{{country.area | number}} km
<sup>2</sup>
</p>
</div>
</a>
</div>
<br>
<h2>Countries with Highest GDP</h2>
<div class="group">
<a *ngFor="let country of gdpCountries" class="country-unit" routerLink="/detail/{{country.name}}">
<div class="country-block">
<h4>{{country.name}}</h4>
<p>{{country.gdp | number}} USD</p>
</div>
</a>
</div>
</div>
它是常规 HTML,但有一些差异。例如,我们使用 *ngFor 循环数组并在视图中渲染。
<a *ngFor="let country of populatedCountries" class="country-unit" routerLink="/detail/{{country.name}}">
<div class="country-block">
<h4>{{country.name}}</h4>
<p>{{country.population | number}}</p>
<p>People</p>
</div>
</a>
如果没有框架,只要用户响应操作或值,就应将数据值推送到 HTML 控件中。这种推或拉逻辑容易出错且乏味。最重要的是,手动处理这一切可能是一场噩梦。这就是 Angular 框架提供数据绑定的原因。
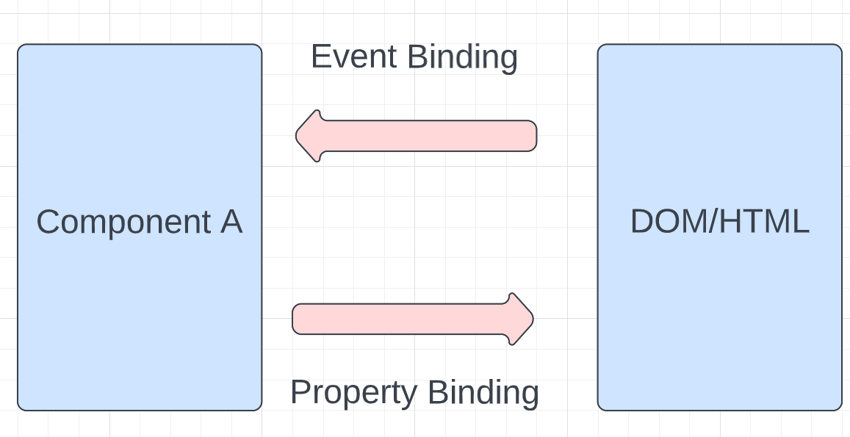
根据定义,数据绑定是一种协调模板和组件的机制。 DOM 和组件之间的整体控制流程如下所示:

当您进入国家/地区应用程序时,您将看到几个捕获按钮单击事件的位置,并且视图中的更改反映了业务逻辑。您将找到以下代码片段:
事件绑定的示例:
<button (click)="goBack()">Go Back</button>
属性绑定的示例:
<country-detail [country]="selectedCountry"></country-detail>
同样,他 app.component.ts 文件包含用 TypeScript 编写的组件的逻辑。您可以打开此文件并将 title 属性 AppComponent 类更新为“关于国家的有趣事实” '. app.component.ts 文件现在应该包含以下代码。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Fun Facts About Countries';
}
app.component.html 文件包含我们的 AppComponent 类的模板。打开 app.component.html 文件并将其中的样板 HTML 代码替换为以下行:
<h1>{{title}}</h1>
通过将 title 放在大括号内,我们告诉 Angular 将 title 类的 AppComponent 属性的值放入h1 标签。
双向数据绑定是至关重要的部分,因为它将事件和属性绑定结合到一个符号中。这只不过是 ngModel 指令。这是双向数据绑定的简单示例。
<input [(ngModel)]="country.name" placeholder="name"/>
在双向绑定中,数据从具有属性绑定的组件流向输入框。当用户更改值时,数据通过事件绑定流回组件。在 Angular 中,所有数据绑定在每个 JavaScript 事件周期仅处理一次。
数据绑定在 Angular 表单中起着至关重要的作用。无论是反应式表单还是模板驱动表单,您都需要双向数据绑定。我们有一个教程,您可以在其中了解有关双向绑定和 Angular 表单的更多信息。
我们应用程序的不同组件需要检索数据以在屏幕上显示。我们将创建一个服务类,其中包含帮助我们检索此数据并以某种方式对其进行排序或修改的功能。然后,我们将使用不同组件类的功能向用户显示这些数据。
您可以将 Service 视为您的应用程序所需的任何值、函数或功能。获取存储在我们的应用程序中的所有国家/地区是一项服务,对它们进行排序和显示也是一项服务。我们类中的所有三个组件都将使用我们服务中的函数来检索数据。
这是我们将要创建的 服务和依赖注入是 Angular 框架中的关键主题。当您构建国家/地区应用程序时,在我们即将推出的教程中,您将了解它们的重要性。如果您想了解 Angular 服务的所有内部结构,请查看我们的 Angular 服务初学者指南。 对此文件所做的更改将自动反映在浏览器中:http://localhost:4200/。只需确保控制台仍处于打开状态,并且您已经在教程开头输入了 应用程序的不同功能和特性将由我们稍后创建的多个更简单的组件控制。您可以将此应用程序 shell 视为一辆汽车,以及我们将创建的不同组件作为该汽车的一部分,例如发动机和车轮。每个组件都会执行特定的功能,您可以将它们组合在一起来创建整个汽车。 本教程的目的是帮助您安装创建 Angular 应用程序所需的所有必要工具,并快速了解一些基本的 Angular 概念。 总而言之,您需要先了解 TypeScript 的基础知识,然后才能创建 Angular 应用。然后您需要安装 Node.js、TypeScript 和 Angular CLI。之后,您只需运行本教程的入门部分中的 npm 命令,您的第一个 Angular 应用程序就会启动并运行。 我们的国家/地区应用程序将不仅仅显示标题。在下一个教程中,您将创建一些类和服务,用于存储和检索有关不同国家/地区的数据。这些类和服务将在第三和第四教程中有用,我们将在其中创建应用程序的不同组件。 这篇文章已根据 Divya Dev 的贡献进行了更新。 Divya 是一位拥有超过 5 年经验的前端开发人员。她是安娜大学的毕业生和金牌获得者。 Das obige ist der detaillierte Inhalt vonErste Schritte mit Angular: Die Grundlagen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!country-app 的代码片段。如您所见,我们正在从 OnInit ">@Angular/core。同样,我们从我们自己创建的文件中导入 Country 和 CountryService 。
import { Component, OnInit } from '@angular/core';
import { Country } from '../country';
import { CountryService } from '../country.service';
运行应用程序
ngserve 命令。 最终想法
 So erstellen Sie einen Index in Word
So erstellen Sie einen Index in Word
 PS Farbeimer-Tastenkombinationen
PS Farbeimer-Tastenkombinationen
 Was soll ich tun, wenn ich mein Breitband-Passwort vergesse?
Was soll ich tun, wenn ich mein Breitband-Passwort vergesse?
 Die Rolle von Serverlet in Java
Die Rolle von Serverlet in Java
 Was ist der Unterschied zwischen CSS-Framework und Komponentenbibliothek?
Was ist der Unterschied zwischen CSS-Framework und Komponentenbibliothek?
 Automatisches Windows-Update
Automatisches Windows-Update
 Anhand welcher Dateitypen können Sie diese identifizieren?
Anhand welcher Dateitypen können Sie diese identifizieren?
 So öffnen Sie PSD-Dateien
So öffnen Sie PSD-Dateien




