
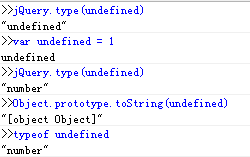
Verwenden Sie typeof, um den Datentyp zu erkennen
Javascript verfügt über zwei Arten von Typen: grundlegende Datentypen (undefiniert, Zeichenfolge, Null, Boolescher Wert, Funktion, Objekt) und Objekttypen.
Wenn Sie jedoch versuchen, typeof zum Erkennen des Objekttyps zu verwenden, wird immer „Objekt“ zurückgegeben und kann nicht unterschieden werden
typeof null // "object" typeof [] // "object" typeof document.childNodes //"object" typeof /\d/ //"object" typeof new Number() //"object"
Verwenden Sie das Konstruktorattribut, um den Konstruktor des Typs zu erkennen
[].constructor === Array //true
document.childNodes === NodeList //true
/\d/.constructor === RegExp //true
function isRegExp(obj) {
return obj && typeof obj === "object" && obj.constructor === RegExp;
} //检测正则表达式对象
function isNull(obj){
return obj === null;
}Mit der Konstrukterkennung können die meisten Typerkennungen abgeschlossen werden, und Null wird speziell direkt verglichen. Der korrekte Typ des Array-Typs im IFrame kann jedoch nicht erkannt werden. Gleichzeitig ist das Konstrukt von DOM und BOM unter der alten Version von IE nicht zugänglich
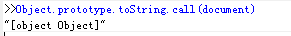
Verwenden Sie Object.prototype.toString, um zu bestimmen
Object.prototype.toString.call([]) //"[object Array]" Object.prototype.toString.call(/\d/) // "[object RegExp]" Object.prototype.toString.call(1)//"[object Number]"
Wie man die toString-Methode im jQuery-Quellcode verwendet
/*
* jQuery JavaScript Library v1.11.2
*/
var class2type = {}; //用来保存js数据类型
jQuery.each("Boolean Number String Function Array Date RegExp Object Error".split(" "), function(i, name) {//构造class2type存储常用类型的映射关系,遍历基本类型并赋值,键值为 [object 类型]
class2type[ "[object " + name + "]" ] = name.toLowerCase();
});
type: function( obj ) {
if ( obj == null ) {//首先如果是null则返回null字符串
return obj + "";
}
//接着判断给定参数类型是否为object或者function,是的话在映射表中寻找 toString后的键值名称并返回,不是的话利用typeof就可以得到正确类型。
return typeof obj === "object" || typeof obj === "function" ?
class2type[ toString.call(obj) ] || "object" :
typeof obj;
},
/****************************/
jQuery.type(/\d/) //"regexp"
jQuery.type(new Number()) //"number"
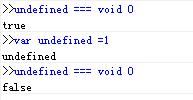
Lassen Sie uns über einige spezielle Arten der Erkennung sprechen

verwenden



Erfahren Sie mehr über spezielle jQuery-Erkennungstypen
isWindow: function( obj ) {//ECMA规定window为全局对象global,且global.window === global
return obj != null && obj == obj.window;
},
isPlainObject: function( obj ) {
var key;
if ( !obj || jQuery.type(obj) !== "object" || obj.nodeType || jQuery.isWindow( obj ) ) {
return false;
}
try {//判断它最近的原形对象是否含有isPrototypeOf属性
if ( obj.constructor &&
!hasOwn.call(obj, "constructor") &&
!hasOwn.call(obj.constructor.prototype, "isPrototypeOf") ) {
return false;
}
} catch ( e ) {
return false;
}
if ( support.ownLast ) {
for ( key in obj ) {
return hasOwn.call( obj, key );
}
}
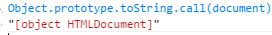
Die Verbesserungen des Mass Framework im Vergleich zu jQuery
var class2type = {//将可能出现的类型都映射在了class2type对象中,从而减少isXXX函数
"[object HTMLDocument]": "Document",
"[object HTMLCollection]": "NodeList",
"[object StaticNodeList]": "NodeList",
"[object DOMWindow]": "Window",
"[object global]": "Window",
"null": "Null",
"NaN": "NaN",
"undefined": "Undefined"
};
type: function(obj, str) {
var result = class2type[(obj == null || obj !== obj) ? obj : serialize.call(obj)] || obj.nodeName || "#"; //serialize == class2type.toString
if (result.charAt(0) === "#") { //兼容旧式浏览器与处理个别情况,如window.opera
//利用IE678 window == document为true,document == window竟然为false的神奇特性
if (obj == obj.document && obj.document != obj) {//对DOM,BOM对象采用nodeType(单一)和item(节点集合)进行判断
result = "Window"; //返回构造器名字
} else if (obj.nodeType === 9) {
result = "Document"; //返回构造器名字
} else if (obj.callee) {
result = "Arguments"; //返回构造器名字
} else if (isFinite(obj.length) && obj.item) {
result = "NodeList"; //处理节点集合
} else {
result = serialize.call(obj).slice(8, -1);
}
}
if (str) {
return str === result;
}
return result;
}Array-artig
Gemeinsame Klassenarrays: Argumente, document.forms, document.getElementsByClassName (z. B. eine Reihe von Knotensammlungen NodeList, HTMLCollection) oder einige spezielle Objekte, wie unten gezeigt:
var arrayLike={
0:"a",
1:"b",
2:"c",
length:3
}
Wie jQuery mit Array-ähnlichen Elementen umgeht
makeArray: function( arr, results ) {
var ret = results || [];
if ( arr != null ) {
if ( isArraylike( Object(arr) ) ) {
jQuery.merge( ret,
typeof arr === "string" ?
[ arr ] : arr
); //jQuery.merge 合并数组 ,若是字符串则封装成数组河滨,不是则世界合并
} else {
push.call( ret, arr );
}
}
return ret;
}Wie Ext.js mit Arrays umgeht
toArray: function(iterable, start, end) {
if (!iterable || !iterable.length) {
return []; //非类数组类型直接返回[]
}
if (typeof iterable === 'string') {
iterable = iterable.split(''); //分解字符串
}
if (supportsSliceOnNodeList) {
return slice.call(iterable, start || 0, end || iterable.length); //对于NodeList支持
}
var array = [],
i;
start = start || 0;
end = end ? ((end < 0) ? iterable.length + end : end) : iterable.length;
for (i = start; i < end; i++) {
array.push(iterable[i]);
}
return array;
}Wie Mass Framework.js mit Klassenarrays umgeht
slice: W3C ? function(nodes, start, end) { //var W3C = DOC.dispatchEvent; IE9开始支持W3C的事件模型
return factorys.slice.call(nodes, start, end);
} : function(nodes, start, end) {
var ret = [],
n = nodes.length;
if (end === void 0 || typeof end === "number" && isFinite(end)) {
start = parseInt(start, 10) || 0;
end = end == void 0 ? n : parseInt(end, 10);
if (start < 0) {
start += n;
}
if (end > n) {
end = n;
}
if (end < 0) {
end += n;
}
for (var i = start; i < end; ++i) {
ret[i - start] = nodes[i];
}
}
return ret;




