 Backend-Entwicklung
Backend-Entwicklung
 PHP-Tutorial
PHP-Tutorial
 Diagnostizieren Sie WordPress-Leistungsprobleme mit neuen Relikten
Diagnostizieren Sie WordPress-Leistungsprobleme mit neuen Relikten
Diagnostizieren Sie WordPress-Leistungsprobleme mit neuen Relikten

Dieses Tutorial setzt fort, was wir mit der Überwachung der WordPress-Leistung mit New Relic begonnen haben. Hier gebe ich Ihnen einen konzeptionellen Überblick über die Leistung von WordPress und führe Sie durch die Verwendung von New Relic, um die Leistung Ihrer eigenen Website zu untersuchen.
Wenn Sie vom Tutorial „WordPress mit Varnish und W3 Total Cache optimieren“ hierher gekommen sind, dann verfügen Sie bereits über eine sehr optimierte WordPress-Grundlage. Wenn nicht, möchten Sie vielleicht noch einmal zurückgehen und den Artikel lesen.
Verwendung von New Relic in WordPress
WordPress ist ein leistungsstarkes Open-Source-Blogging-System, das kleine persönliche Blogs und große Websites großer Medienorganisationen unterstützen kann. Doch WordPress tatsächlich gut laufen zu lassen und es erfolgreich und kosteneffektiv zu skalieren, erfordert eine Menge Komplexität.
Der Leistungsüberwachungsdienst von New Relic bietet eine hervorragende Möglichkeit, sicherzustellen, dass Ihre WordPress-Konfiguration weiterhin reibungslos und effizient läuft.
Hinweis: New Relic warnt davor, dass sein Dienst am besten zur Optimierung von WordPress auf einem dedizierten Server und nicht auf einem virtuellen oder gemeinsam genutzten Server (wie ihn viele Cloud-basierte Anbieter anbieten) verwendet wird. Wenn Sie WordPress auf Shared Hosting betreiben, ist New Relic für Sie möglicherweise nicht so nützlich wie für eine Website, die auf einem dedizierten Server läuft.
Wenn Sie mehr über New Relic erfahren möchten, bevor Sie in diesen Leistungsleitfaden eintauchen, bietet Tuts+ eine Vielzahl von Artikeln über ihre Dienste an.
Was macht WordPress schnell oder langsam?
Im Jahr 2013 schrieb Frederick Townes, der Erfinder des kostenlosen W3 Total Cache WordPress-Plugins, einen Blogbeitrag für New Relic, in dem er die Leistungsaspekte beschrieb, die wir berücksichtigen müssen: Optimierung der WordPress-Leistung mit New Relic. Das ist eine gute Zusammenfassung und ich werde sie überprüfen.
Townes hebt die Kernbereiche hervor, auf die wir uns konzentrieren müssen:
1. Festplattenleistung. Nicht gemeinsam genutzte lokale Festplatten bieten immer die konsistenteste und zuverlässigste Leistung. Ideal ist beispielsweise die Verwendung einer Konsole mit SSD-Laufwerk oder einer Hochgeschwindigkeitsfestplatte.
2. MySQL-Abfragecache. Der Abfragecache speichert die Ergebnisse häufiger Datenbankabfragen und kann Ergebnisse sofort zurückgeben, ohne dass eine wiederholte Ausführung erforderlich ist. Townes empfiehlt, MySQLTuner auszuführen, um die Datenbankkonfiguration zu optimieren.
3. Verwendung von Abfragen durch WordPress-Themes und Plugins. WordPress funktioniert sofort mit der Konfiguration, aber wenn wir Plugins und Themes von Drittanbietern hinzufügen, können verschiedene Fehlercodes auftreten, die zu Leistungsproblemen führen.
4. Dateigröße von WordPress-Themes und Plugins. Die Reduzierung der Dateigröße und der Anzahl der Dateien (und damit der HTTP-Transaktionen) kann einen großen Einfluss auf das Website-Erlebnis des Benutzers haben. Leider lassen sich nicht alle Cascading Style Sheets (CSS) oder JavaScript (JS) problemlos integrieren und minimieren.
5. Optimiertes PHP, relativ langsam. Eine schnellere Version von PHP (wie HHVM) könnte in Zukunft für WordPress funktionieren, aber ich verstehe, dass sie für diese Aufgabe noch nicht stabil ist. In der Zwischenzeit bietet Townes eine Reihe von Vorschlägen an: Reduzieren Sie den Speicherbedarf Ihres Skripts, verwenden Sie Autoloading, nutzen Sie Speicher, vermeiden Sie Schleifen, reduzieren Sie die Ausführungszeit, minimieren Sie die Anzahl geöffneter Dateien, um Festplattenaufrufe und Speichernutzung zu reduzieren, und verwenden Sie include 和 require 而不是 include_once 和 require_once.
6. Verwenden Sie Opcode-Caching wie APC, ein Open-Source-Caching-Framework für PHP-Code. „APC behält eine interpretierte (ausführbare) Version des Codes im Speicher, sodass Anfragen daran nicht neu interpretiert werden müssen“, sagte Townes
"Im Objekt-Cache von WordPress geschieht ein Großteil der Magie. WordPress generiert bei der Verarbeitung von Seitenanfragen verschiedene Objektgruppen. Diese Gruppen dienen mehreren Zwecken und sind sehr wichtig, je nachdem, wie Sie WordPress verwenden. Zum Beispiel durch die Verwendung von Memcached- oder APC-Backend-Speicher Behält Objekte bei, um Leistungsverbesserungen zu erzielen.“Townes' W3 Total Cache implementiert dies auf Seiten-Cache-Ebene, sodass PHP weiterhin Teile des Inhalts einer bestimmten Seite generieren kann, während größere Teile der Seite, die sich nicht geändert haben, zwischengespeichert und nicht neu generiert werden.
„W3TC ermöglicht Ihnen die Auswahl eines anderen Datenspeichers als MySQL, z. B. Memcached, der für den Hochgeschwindigkeitszugriff von mehreren Anwendungsservern ausgelegt ist. Daher müssen bei jeder Seitenanforderung keine Informationen über den Besucher oder andere entsprechende Personen eingeholt werden Informationen zu dynamischen Elementen, MySQL kann sich jetzt nur auf die dynamischen Teile der Vorlage konzentrieren (und diese anpassen).
Townes sagt: „Fragment-Caching wird Ihre Ausführungszeit um Größenordnungen verkürzen.“
7. Verwenden Sie Seiten-Caching.
Die nützlichste Technik zum Skalieren einer typischen Website ist das Seiten-Caching. Anstatt bei jeder Seitenanforderung auf den gesamten Stapel (WordPress, Themes, Plugins, HTML und MySQL) zuzugreifen, rufen wir statisches HTML aus dem Web-Cache (normalerweise aus dem Speicher) ab. Durch die Skalierung des Datenverkehrs auf einer nicht zwischengespeicherten WordPress-Site kann diese in Sekundenschnelle heruntergefahren werden, während die Skalierung des Datenverkehrs auf vorab geschriebenen HTML-Dateien in einem In-Memory-Cache massiv skaliert.Townes sagt: „Ein Reverse-Proxy stellt normalerweise einen Cache zwischen einer Webanwendung und dem öffentlichen Internet bereit. Sein Ziel ist es, den dahinter liegenden Webserver zu entlasten. Nginx und sogar Apache können so konfiguriert werden, dass sie Reverse-Proxy-Funktionalität bereitstellen
Am häufigsten verwende ich Varnish mit Apache und W3 Total Cache, um WordPress zu erweitern. Wenn Sie an diesen Konfigurationen interessiert sind, schauen Sie sich Folgendes an: Optimierung von WordPress mit Varnish und W3 Total Cache (Tuts+).
8. Content Delivery Networks (CDNs) sind cloudbasierte Caching-Dienste für häufig verwendete Dateien und Medien. Townes sagt: „Bei einem CDN spielt es keine Rolle, wo Ihre Website gehostet wird. Wenn sich Ihre Besucher an einem anderen Ort auf der Welt befinden, speichert das CDN den Inhalt in ihrer Nähe zwischen, wodurch die Gesamtladezeit Ihrer Website verkürzt wird.“
Da wir nun einige Schlüsselkonzepte für den reibungslosen Betrieb von WordPress verstanden haben, wollen wir sehen, wie New Relic uns helfen kann.WordPress mit New Relic überwachen
New Relic ist ein Leistungsüberwachungsdienst, der mit einer Vielzahl von Server- und Sprachtechnologien, einschließlich PHP, läuft und sich perfekt zur Optimierung von WordPress eignet.
New Relic bietet eine vollständige Stack-Leistungsüberwachung (Endbenutzererfahrung) und eine detaillierte Serverüberwachung. „New Relic macht es einfach zu kommunizieren, was in Ihrer Umgebung passiert“, sagte Townes
Wenn Sie New Relic auf einem Server ausführen, können Sie detaillierte Leistungsüberwachungsdiagramme und Statistiken über den Server und PHP erhalten, einschließlich: Antwortzeit, Apdex-Score (Verhältnis von zufriedenstellender Antwortzeit zu nicht zufriedenstellender Antwortzeit), Durchsatz (Anfragen) pro Minute ), Netzwerktransaktionen wie API-Anfragen Dritter, Fehlerraten, aktuelle Ereignisse und Serverinformationen.
Der New Relic Browser geht noch einen Schritt weiter und überwacht die Lebenszyklusdaten der gesamten Seite – weit über den anfänglichen Seitenladevorgang hinaus. Für jeden Seitenaufruf eines Endbenutzers erfasst New Relic Browser Folgendes:

Im Browser ausgeführter Code und Ereignisse (JavaScript, Ajax und Endbenutzerinteraktion)
- Zeitaufwand für Backend (Web und Web-Apps)
- Geografische Herkunft
- Browsertyp und -version und Betriebssystem
- Sie können Daten für alle Benutzer weltweit anzeigen und Datenausschnitte nach Seite, Browser, Benutzersitzung und Standort anzeigen.
Ich beschreibe New Relic Browser ausführlicher im Abschnitt Frontend-Überwachung mit New Relic Browser (Tuts+).
Mit New Relic Synthetics können Sie Ihre Website regelmäßig von überall auf der Welt testen und werden sofort benachrichtigt, wenn etwas schief geht. Ich werde Synthetics in einem kommenden Tutorial behandeln. Besuchen Sie also meine Tuts+ Instructor-Seite, um zu sehen, wann es veröffentlicht wird.
Verwenden Sie New Relic mit W3 Total Cache
Ich erkläre den Registrierungs- und Installationsprozess der W3 Total Cache New Relic-Dienstintegration in diesem Tutorial: Überwachen der WordPress-Leistung mit New Relic (Tuts+).
Klicken Sie in der WordPress-Administratorkonsole auf
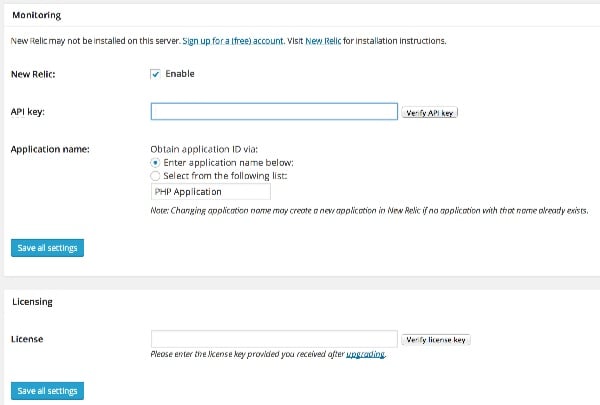
Leistung > Überwachung. Klicken Sie hier, um sich für ein kostenloses Konto zu registrieren. Kopieren Sie die API- und Lizenzschlüsseldetails in das W3 Total Cache-Einstellungsfeld unten:
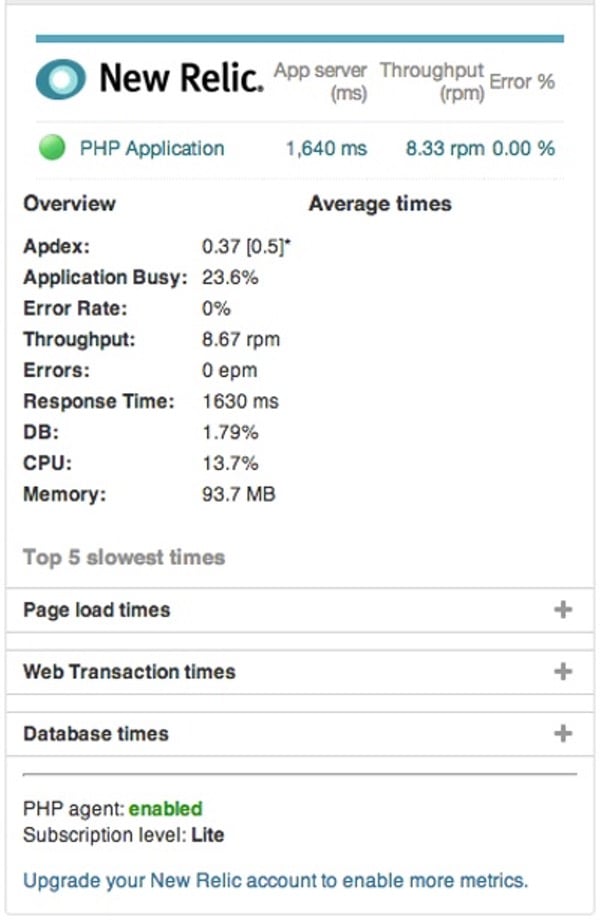
Die Aktivierung von New Relic auf dem Server kann wie unten gezeigt über das W3TC-Dashboard überwacht werden:

 Überwachen Sie Ihre WordPress-Leistung
Überwachen Sie Ihre WordPress-Leistung
Bewerten Sie die Serverleistung
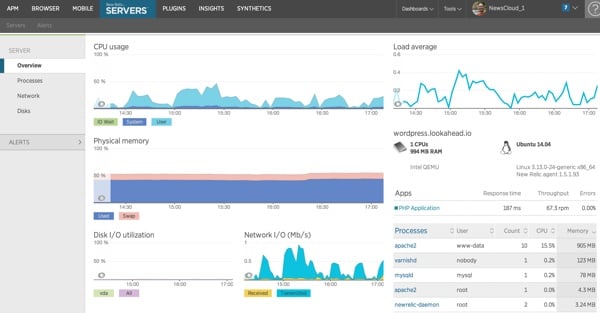
Auf hoher Ebene bietet Ihnen die New Relic Server-Überwachung einen Überblick über CPU-Auslastung, Speichernutzung, Festplatten- und Netzwerk-E/A sowie Informationen über Ihre Hardware und die aktivsten Prozesse. Dadurch erhalten Sie einen Überblick über Ihre Konfiguration aus der Vogelperspektive und werden auf größere Probleme aufmerksam gemacht:


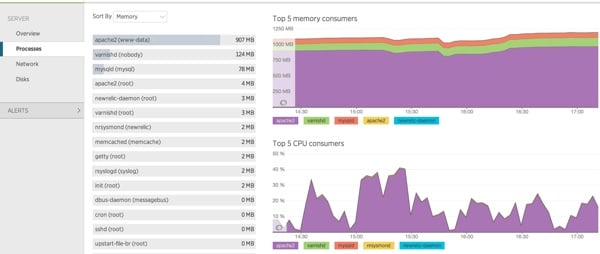
 Auf der Registerkarte „Prozesse“ werden die Speicher- und CPU-Auslastung für jeden Prozess angezeigt:
Auf der Registerkarte „Prozesse“ werden die Speicher- und CPU-Auslastung für jeden Prozess angezeigt:

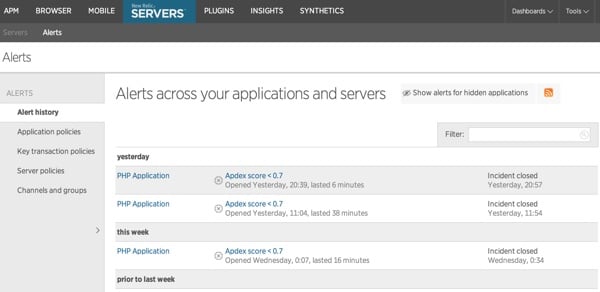
Sie können auch den Alarmverlauf anzeigen, der auf Warnsignale für die Leistung Ihrer Website hinweist:

WordPress-Leistung bewerten
New Relic bietet drei Hauptmethoden zur Bewertung der WordPress-Leistung:
1. Apdex. New Relic verwendet Apdex-Scoring, um Ihnen dabei zu helfen, die Leistung Ihrer Wordpress-Anwendung für Endbenutzer anhand branchenüblicher Messungen zu bewerten. Dies hilft Ihnen, bessere Daten für die Fehlerbehebung bereitzustellen und ein klareres Verständnis des Prozentsatzes der Benutzer zu erhalten, die frustriert oder zufrieden sind. Apdex-Bewertungen bieten außerdem einen spezifischeren Kontext als eine allgemeine Beschwerde über eine „langsame Website“, die Sie möglicherweise erst Stunden nach dem Vorfall benachrichtigt. Apdex bietet Ihnen außerdem eine objektivere Möglichkeit, zu messen, wie echte Benutzer über Leistungsverbesserungen denken.
2. MySQL-Leistung. Wordpress-Plugins und Themes können Ihre MySQL-Datenbank missbrauchen. Sie können herausfinden, was das Problem verursacht, indem Sie sich Slow SQL in New Relic ansehen. Beispielsweise stellen Sie möglicherweise fest, dass die Auswahl von Kategorien und Tags auf wp_terms bis zu 20 % der gesamten Datenbankzeit in Anspruch nehmen kann. Alternativ stellen Sie möglicherweise fest, dass langsame INSERT-Anweisungen durch richtig platzierte Indizes oder verfeinerte Abfragen verbessert werden könnten.
3. Überwachen Sie die Leistung von Plug-Ins und APIs von Drittanbietern. Es ist sehr einfach, Social-Media-Plugins, Überwachungs-Plugins und andere coole Widgets in WordPress zu verwenden, aber es ist möglicherweise nicht offensichtlich, wie sich diese Abhängigkeiten von Drittanbietern auf Ihr Blog oder Ihre Blog-Marketing-Website auswirken. Mit New Relic können Sie externe Serviceanrufe „zusammenfassen“, um einen umfassenderen Überblick zu erhalten, und Sie können außerdem die Reaktionszeiten dieser Drittanbieter innerhalb jeder von New Relic erfassten Webtransaktion überwachen.
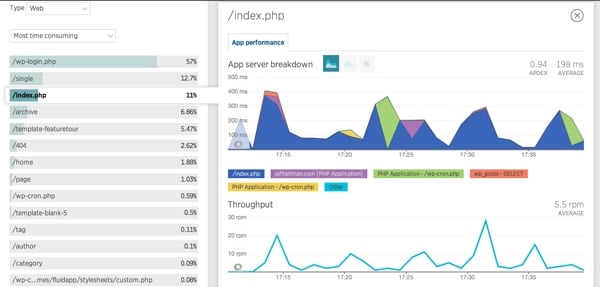
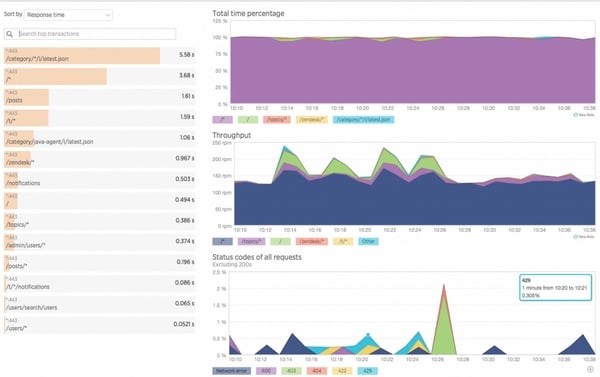
Wir können den Browser von New Relic verwenden, um die Leistung von WordPress genauer zu untersuchen. Sie sollten gezielt nach Code aus unseren Themes und Plugins suchen, der sich möglicherweise negativ auf die Leistung auswirkt.
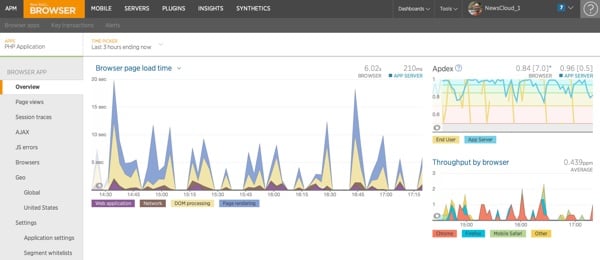
Das Dashboard gibt Ihnen einen Überblick über die Seitenladezeiten, aufgeschlüsselt nach Apdex und Durchsatz:

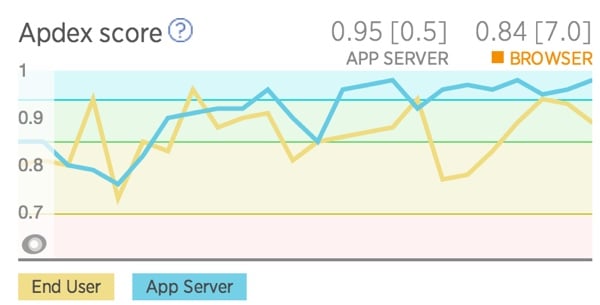
Hier ist eine vergrößerte Ansicht meines Apdex-Scores der letzten 24 Stunden:

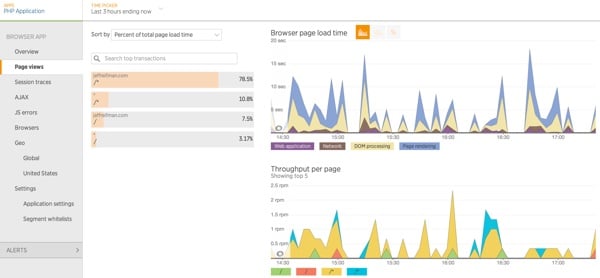
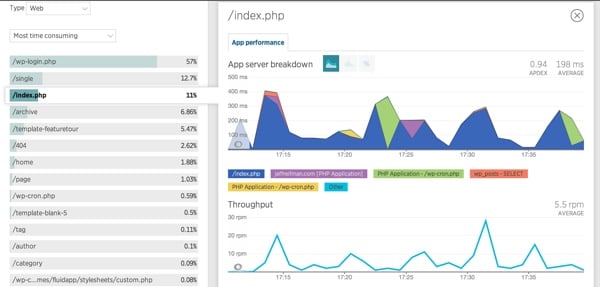
Sie können die Leistung auch nach Seitenaufrufen anzeigen:

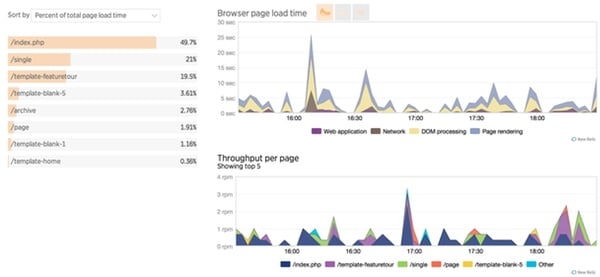
Wenn Sie einen Drilldown in die Analyse durchführen, können Sie die Leistung einzelner Dateien sehen, die von Ihrer Website geladen werden. Sie müssen nach Theme- oder Plugin-Dateien suchen, die verdächtig viel Zeit in Anspruch nehmen:


MySQL-Analyse
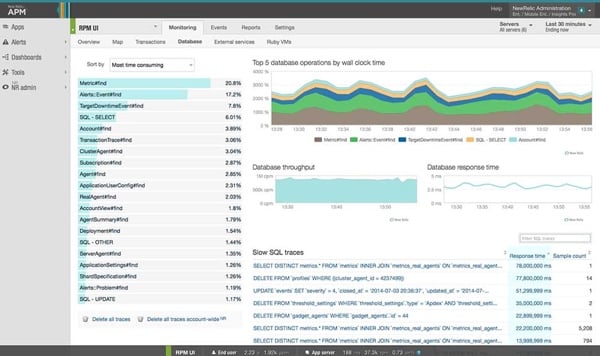
New Relic Server Monitoring kann auch die Leistung von MySQL-Abfragen verfolgen:

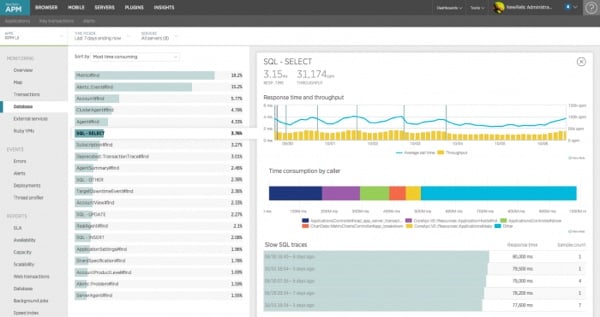
Sie können einen Drilldown für weitere Details durchführen:

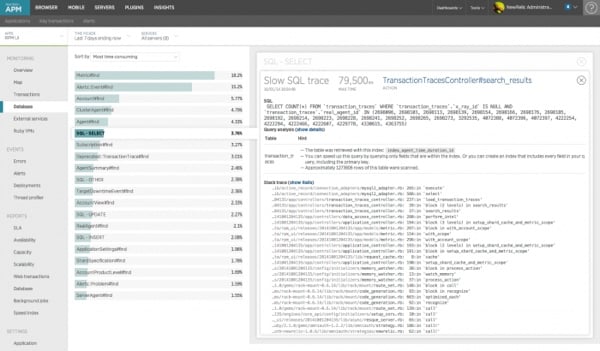
Und diagnostizieren Sie die langsamsten Abfragen:

Dies ist besonders nützlich, um langsame Abfragen zu identifizieren, die durch fehlerhaften Plugin-Code verursacht werden.
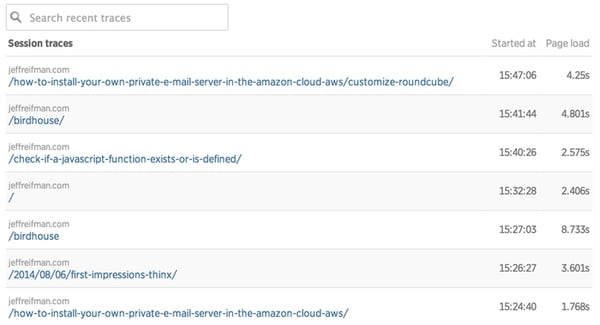
Sitzungsverfolgung
Mit der Sitzungsverfolgung können Sie den gesamten Lebenszyklus einer Webseite nachvollziehen, einschließlich Benutzerinteraktionen, Ressourcenladung, Iframes, Wartezeit auf Ajax-Aufrufe, Fehler und mehr, und so die tatsächliche Erfahrung echter Benutzer von Anfang bis Ende verfolgen.
Tracing identifiziert nicht nur das Problem, sondern zeigt Ihnen auch, welche Aktionen der Benutzer vor und nach dem Auftreten des Fehlers durchgeführt hat.

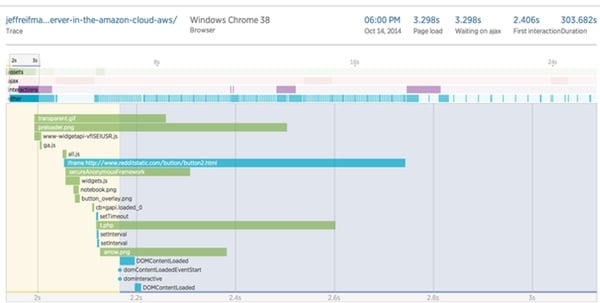
Nachfolgend finden Sie eine detaillierte und ausführliche Analyse Ihrer Sitzung. Dies hilft, die Leistung von Code in Themes und Plugins zu bewerten:

Die Sitzungsverfolgung hilft Ihnen zu verstehen:
- Wie Benutzer das Laden von Seiten erleben, einschließlich DOM-Ladezeit, Wartezeit auf den Abschluss von Ajax-Anfragen und Benutzerinteraktion mit der Seite
- Die Reihenfolge von JavaScript- und Browser-Ereignissen (dauert länger als andere Ereignisse) und wann jedes Ereignis auftritt
- Wo der Engpass auftritt und was ihn verursachen könnte
- Warum eine Seite möglicherweise langsamer lädt als andere, indem Kontext für einzelne Ereignisse während einer Sitzung bereitgestellt wird
Sie können jederzeit genau sehen, was im Browser eines bestimmten Benutzers passiert. Durch die Sitzungsverfolgung erhalten Sie eine detaillierte, intuitive Visualisierung aller Ereignisse in einer Benutzersitzung, die dabei helfen kann, Problembereiche zu lokalisieren und leicht Lösungen zu finden. Erfahren Sie mehr über die Verwendung der Sitzungsverfolgung.
Ajax und JavaScript
Mit Ajax-Seiten können Sie sehen, was bei jedem interaktiven Anruf auf dieser Seite passiert, und so Probleme mit der Benutzererfahrung erkennen, wenn Anrufe Zeit in Anspruch nehmen oder fehlschlagen:

Bitte beachten Sie, dass der New Relic-Browser Ajax-Daten nicht automatisch protokolliert. Sie müssen es für jede Anwendung im New Relic-Einstellungsbereich aktivieren. Erfahren Sie mehr über das Ajax-Dashboard.
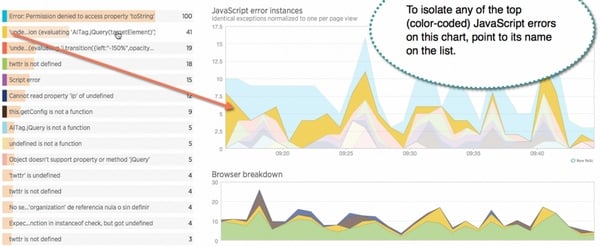
Mit dem Browser-JavaScript-Fehler-Dashboard können Sie schnell sehen, welche Fehler in welchen Browsern im Laufe der Zeit in Echtzeit-JavaScript-Produktion auftreten. Sie können Fehler anhand der Häufigkeit des Auftretens jedes Fehlers und der Anzahl der einzelnen Seitenladevorgänge untersuchen, bei denen der Fehler auftritt.
Damit können Sie Fehler identifizieren, die sich auf die tatsächliche Benutzererfahrung auf Ihrer Website auswirken. Dies ist eine besonders wirkungsvolle Möglichkeit, mehr über JavaScript-Fehler zu erfahren, die in Ihren eigenen Tests oder in Browsern, die Sie möglicherweise von Ihrem Testbench ausgeschlossen haben, nicht auftreten.

Blick in die Zukunft
Selbst gehostetes WordPress erfordert ein hohes Maß an technischen Fähigkeiten. Wenn Sie dies nicht möchten, ist Managed Hosting die bessere Option. Viele von ihnen nutzen intern New Relic, um ihre Websites zu optimieren, beispielsweise Page.ly.
Es braucht Zeit, sich mit New Relic auseinanderzusetzen, aber die Ergebnisse sind es wert. Mit diesem Tool können Sie einen Blick in Ihren WordPress-Stack werfen, um schnell Problembereiche zu identifizieren, die behoben werden müssen.
Wenn Sie sich selbst hosten, bieten die Dienste von New Relic eine unglaublich leistungsstarke Möglichkeit, mehr über Ihre eigene Hosting-Umgebung sowie Ihren WordPress-Stack, Themes und Plugins zu erfahren und das Leistungsmonster zu zähmen.
Während Ihres Rollout-Prozesses (und Ihres Entwicklungsprozesses, wenn Sie Ihre eigenen Themes und Plugins erstellen) möchten Sie auf jeden Fall New Relic verwenden, um ein tieferes Verständnis Ihrer Website zu erlangen.
Während Sie New Relic Lite für immer nutzen können, müssen Sie nach Ablauf der zweiwöchigen Testversion möglicherweise ein Upgrade auf den Pro-Plan (149 $/Monat) durchführen, um das gleiche Serviceniveau aufrechtzuerhalten. New Relic Browser, Synthetics und Insight haben alle ihre eigenen Preisstrukturen – um mehr zu erfahren, besuchen Sie die New Relic-Website.
Wenn Sie Fragen oder Korrekturen haben, hinterlassen Sie diese bitte in den Kommentaren. Wenn Sie meinen zukünftigen Tuts+-Tutorials und anderen Serien weiterhin folgen möchten, besuchen Sie bitte meine Lehrerseite oder folgen Sie @reifman.
Verwandte Links
- Überwachen Sie die WordPress-Leistung mit New Relic (Tuts+)
- WordPress mit Varnish und W3 Total Cache (Tuts+) optimieren
- Verwenden Sie den neuen Relic-Browser für die Front-End-Überwachung (Tuts+)
- Melden Sie sich auf der W3 Total Cache-Partnerseite für NewRelic an
- Optimieren Sie die WordPress-Leistung mit New Relic
Das obige ist der detaillierte Inhalt vonDiagnostizieren Sie WordPress-Leistungsprobleme mit neuen Relikten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1206
1206
 24
24
 So stellen Sie die WordPress -Artikelliste an
Apr 20, 2025 am 10:48 AM
So stellen Sie die WordPress -Artikelliste an
Apr 20, 2025 am 10:48 AM
Es gibt vier Möglichkeiten, die WordPress -Artikelliste anzupassen: Verwenden Sie Themenoptionen, verwenden Plugins (z. B. die Bestellung von Post -Typen, WP -Postliste, Boxy -Sachen), Code (Einstellungen in der Datei functions.php hinzufügen) oder die WordPress -Datenbank direkt ändern.
 Was sind die Plugins für WordPress blockieren IP?
Apr 20, 2025 am 08:27 AM
Was sind die Plugins für WordPress blockieren IP?
Apr 20, 2025 am 08:27 AM
WordPress IP -Blocking -Plugin -Auswahl ist entscheidend. Die folgenden Typen können berücksichtigt werden: basierend auf .htaccess: effizienter, aber komplexer Betrieb; Datenbankbetrieb: Flexible, aber geringe Effizienz; Firewall: hohe Sicherheitsleistung, aber komplexe Konfiguration; Selbstgeschrieben: höchste Kontrolle, erfordert aber mehr technisches Niveau.
 Was tun, wenn ein Fehler in WordPress vorhanden ist
Apr 20, 2025 am 11:57 AM
Was tun, wenn ein Fehler in WordPress vorhanden ist
Apr 20, 2025 am 11:57 AM
WordPress-Fehlerlösungshandbuch: 500 Interner Serverfehler: Deaktivieren Sie das Plug-In oder überprüfen Sie das Serverfehlerprotokoll. 404 Seite nicht gefunden: Permalink überprüfen und sicherstellen, dass der Seitenlink korrekt ist. Weißer Todesbildschirm: Erhöhen Sie das Server -PHP -Speichergrenze. Datenbankverbindungsfehler: Überprüfen Sie den Datenbankserverstatus und die WordPress -Konfiguration. Weitere Tipps: Aktivieren Sie den Debug -Modus, überprüfen Sie Fehlerprotokolle und suchen Sie Unterstützung. Fehler verhindern: Aktualisieren Sie regelmäßig WordPress, installieren Sie nur die erforderlichen Plugins, sichern Sie regelmäßig Ihre Website und optimieren Sie die Leistung der Website.
 WordPress -Website -Konto Anmeldung
Apr 20, 2025 am 09:06 AM
WordPress -Website -Konto Anmeldung
Apr 20, 2025 am 09:06 AM
So melden Sie sich bei einem WordPress-Website-Konto an: Besuchen Sie die Anmeldeseite: Geben Sie die Website von URL Plus "/wp-login.php" ein. Geben Sie Ihren Benutzernamen und Ihr Passwort ein. Klicken Sie auf "Login". Überprüfung der Überprüfung zweistufiger Verifizierung (optional). Nachdem Sie sich erfolgreich angemeldet haben, sehen Sie das Dashboard der Website.
 So zeigen Sie WordPress -Kommentare an
Apr 20, 2025 pm 12:06 PM
So zeigen Sie WordPress -Kommentare an
Apr 20, 2025 pm 12:06 PM
Aktivieren Sie Kommentare in der WordPress -Website: 1. Melden Sie sich im Administratorbereich an, wenden Sie sich zu "Einstellungen" - "Diskussionen" und überprüfen Sie "Kommentare zulassen". 2. Wählen Sie einen Ort aus, um Kommentare anzuzeigen. 3.. Anpassen Kommentare; V. 5. verwenden & lt;? Php commenter_template (); ? & gt; Tags zum Anzeigen von Kommentaren; 6. Verschachtelte Kommentare aktivieren; 7. Kommentarform einstellen; 8. Verwenden Sie Plugins und Verifizierungscodes, um Spam -Kommentare zu verhindern. 9. Ermutigen Sie Benutzer, Gravatar Avatar zu verwenden; 10. Erstellen Sie Kommentare, auf die Sie sich beziehen können
 So ändern Sie das Kopfbild des WordPress -Themas
Apr 20, 2025 am 10:00 AM
So ändern Sie das Kopfbild des WordPress -Themas
Apr 20, 2025 am 10:00 AM
Eine Schritt-für-Schritt-Anleitung zum Ersetzen eines Headerbildes von WordPress: Melden Sie sich beim WordPress-Dashboard an und navigieren Sie zum Aussehen & GT; Thema. Wählen Sie das Thema aus, das Sie bearbeiten möchten, und klicken Sie auf Anpassen. Öffnen Sie das Panel der Themenoptionen und suchen Sie nach den Optionen für die Website -Header- oder Header -Bild -Bildung. Klicken Sie auf die Schaltfläche Bild und laden Sie ein neues Kopfbild hoch. Erstellen Sie das Bild und klicken Sie auf Speichern und Ernte. Klicken Sie auf die Schaltfläche Speichern und veröffentlichen, um die Änderungen zu aktualisieren.
 Empfohlener Produktregistrierungs-Plug-In für benutzerfreundliche WordPress
Apr 20, 2025 am 08:15 AM
Empfohlener Produktregistrierungs-Plug-In für benutzerfreundliche WordPress
Apr 20, 2025 am 08:15 AM
Es gibt kein perfektes WordPress -Produktregistrierungs -Plugin, die Auswahl sollte auf den tatsächlichen Anforderungen und der Größe der Website basieren. Empfohlene Plug-Ins umfassen: Memberpress: leistungsstarke, aber hochpreisige, komplexe Konfiguration Einschränkung Inhalt.
 Wie man einen Kopfball eines WordPress schreibt
Apr 20, 2025 pm 12:09 PM
Wie man einen Kopfball eines WordPress schreibt
Apr 20, 2025 pm 12:09 PM
Die Schritte zum Erstellen eines benutzerdefinierten Headers in WordPress sind wie folgt: Bearbeiten Sie die Themendatei "Header.php". Fügen Sie Ihren Website -Namen und Ihre Beschreibung hinzu. Erstellen Sie ein Navigationsmenü. Fügen Sie eine Suchleiste hinzu. Speichern Sie Änderungen und sehen Sie sich Ihren benutzerdefinierten Header an.



