 PHP-Framework
PHP-Framework
 Workerman
Workerman
 Nutzen Sie die WebMan-Technologie, um eine hochwertige Online-Lernplattform zu erstellen
Nutzen Sie die WebMan-Technologie, um eine hochwertige Online-Lernplattform zu erstellen
Nutzen Sie die WebMan-Technologie, um eine hochwertige Online-Lernplattform zu erstellen

Nutzen Sie die WebMan-Technologie, um eine hochwertige Online-Lernplattform zu erstellen
Mit der rasanten Entwicklung des Internets werden Online-Lernmethoden immer beliebter. Allerdings sind die Online-Lernplattformen auf dem Markt sehr unterschiedlich und Unterschiede in der Benutzererfahrung und Funktionalität bereiten oft Schwierigkeiten. Um dieses Problem zu lösen, können wir die WebMan-Technologie nutzen, um eine bessere Online-Lernplattform zu schaffen.
WebMan ist eine auf Web-Technologie basierende Anwendungsentwicklungsmethode, mit der wir schnell leistungsstarke Webanwendungen erstellen können. Im Folgenden wird erläutert, wie Sie mithilfe der WebMan-Technologie eine hochwertige Online-Lernplattform erstellen und Codebeispiele bereitstellen.
Zunächst müssen wir die von der Plattform geforderten Funktionalitäten und Benutzeranforderungen ermitteln. Im Allgemeinen sollte eine hochwertige Online-Lernplattform über die folgenden Funktionen verfügen:
- Benutzerregistrierung und -anmeldung: Benutzer können Konten erstellen und sich zum Lernen anmelden.
- Kursverwaltung: Administratoren können Kurse veröffentlichen und Benutzer können Kurse über den Browser durchsuchen und lernen.
- Diskussionsforum: Benutzer können im Diskussionsforum kommunizieren und Lernerfahrungen austauschen.
- Quiz und Aufgaben: Die Plattform kann Online-Quiz und Aufgaben bereitstellen, und Benutzer können Antworten und Aufgaben einreichen und dann Feedback erhalten.
- Benutzerverwaltung: Administratoren können Benutzerinformationen verwalten, einschließlich Kurslernstatus und Noten usw.
Als nächstes verwenden wir die WebMan-Technologie, um diese Funktionen zu implementieren. Unter der Annahme, dass die von uns verwendeten Programmiersprachen JavaScript und HTML/CSS sind, können wir gemäß den folgenden Schritten entwickeln:
- Erstellen Sie einen grundlegenden Webseitenrahmen, einschließlich Navigationsleiste, Fußzeile und Hauptinhaltsbereich. Wir können diese Grundelemente mit HTML und CSS erstellen.
HTML-Codebeispiel:
<!DOCTYPE html>
<html>
<head>
<title>在线学习平台</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<header>
<nav>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">讨论区</a></li>
<li><a href="#">登录</a></li>
</ul>
</nav>
</header>
<main>
<!-- 主要内容区域 -->
</main>
<footer>
<!-- 页脚内容 -->
</footer>
</body>
</html>- Benutzerregistrierungs- und Anmeldefunktionen hinzufügen. Wir können JavaScript verwenden, um die Logik der Benutzerregistrierung und -anmeldung zu verwalten und den entsprechenden Code in die Webseite einzubetten.
JavaScript-Codebeispiel:
// 注册函数
function register(username, password) {
// 处理用户注册逻辑
}
// 登录函数
function login(username, password) {
// 处理用户登录逻辑
}
// 监听注册按钮点击事件
document.getElementById("register-button").addEventListener("click", function() {
var username = document.getElementById("username").value;
var password = document.getElementById("password").value;
register(username, password);
});
// 监听登录按钮点击事件
document.getElementById("login-button").addEventListener("click", function() {
var username = document.getElementById("username").value;
var password = document.getElementById("password").value;
login(username, password);
});- Entwickeln Sie Kursverwaltungsfunktionen. Wir können Ajax verwenden, um die Kursdaten auf dem Back-End-Server abzurufen und dann die Kursliste dynamisch auf der Webseite anzuzeigen.
JavaScript-Codebeispiel:
// 获取课程数据函数
function getCourses() {
// 使用Ajax异步请求课程数据
}
// 显示课程列表函数
function displayCourses(courses) {
// 将课程列表动态显示在网页上
}
// 调用获取课程数据函数
getCourses();- Implementieren Sie die Diskussionsforum-Funktion. Wir können eine Datenbank verwenden, um die Diskussionsinformationen der Benutzer zu speichern und serverseitigen Code verwenden, um die Anfragen der Benutzer zum Posten von Nachrichten zu bearbeiten.
Serverseitiges Codebeispiel (mit Node.js und Express-Framework):
// 处理发布消息请求的路由
app.post("/message", function(req, res) {
var message = req.body.message;
// 处理存储消息的逻辑
});- Erstellen Sie Quiz- und Aufgabenfunktionen. Wir können JavaScript verwenden, um die Logik der Benutzer zu verwalten, die Antworten und Aufgaben einreichen, und serverseitigen Code für die Bewertung verwenden.
JavaScript-Codebeispiel:
// 处理测验逻辑
function submitQuiz(answers) {
// 处理用户提交答案的逻辑
}
// 处理作业逻辑
function submitHomework(file) {
// 处理用户提交作业的逻辑
}Serverseitiges Codebeispiel (mit Node.js und Express-Framework):
// 处理测验评分请求的路由
app.post("/quiz", function(req, res) {
var answers = req.body.answers;
// 处理测验评分的逻辑
});
// 处理作业评分请求的路由
app.post("/homework", function(req, res) {
var file = req.body.file;
// 处理作业评分的逻辑
});- Schließlich brauchen wir auch die Benutzerverwaltung. Wir können eine Datenbank zum Speichern von Benutzerinformationen verwenden und serverseitigen Code verwenden, um das Hinzufügen, Löschen, Ändern und Abfragen von Benutzerinformationen zu verwalten.
Oben haben wir die WebMan-Technologie und zugehörige Codebeispiele verwendet, um erfolgreich eine hochwertige Online-Lernplattform zu erstellen. Durch den flexiblen Einsatz von Front-End- und serverseitigen Technologien können wir umfangreiche Funktionen implementieren, die Benutzererfahrung verbessern und Benutzeranforderungen erfüllen. Ich hoffe, dieser Artikel kann Ihnen als Referenz und Inspiration dienen und wünsche Ihnen eine erfolgreiche Entwicklung!
Das obige ist der detaillierte Inhalt vonNutzen Sie die WebMan-Technologie, um eine hochwertige Online-Lernplattform zu erstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Beherrschen Sie die Koordinatensystemkonvertierung wirklich? Multisensorik-Themen, die für das autonome Fahren unverzichtbar sind
Oct 12, 2023 am 11:21 AM
Beherrschen Sie die Koordinatensystemkonvertierung wirklich? Multisensorik-Themen, die für das autonome Fahren unverzichtbar sind
Oct 12, 2023 am 11:21 AM
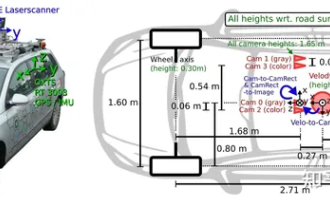
Der erste Pilot- und Schlüsselartikel stellt hauptsächlich mehrere häufig verwendete Koordinatensysteme in der autonomen Fahrtechnologie vor und erläutert, wie die Korrelation und Konvertierung zwischen ihnen abgeschlossen und schließlich ein einheitliches Umgebungsmodell erstellt werden kann. Der Schwerpunkt liegt hier auf dem Verständnis der Umrechnung vom Fahrzeug in den starren Kamerakörper (externe Parameter), der Kamera-in-Bild-Konvertierung (interne Parameter) und der Bild-in-Pixel-Einheitenkonvertierung. Die Konvertierung von 3D in 2D führt zu entsprechenden Verzerrungen, Verschiebungen usw. Wichtige Punkte: Das Fahrzeugkoordinatensystem und das Kamerakörperkoordinatensystem müssen neu geschrieben werden: Das Ebenenkoordinatensystem und das Pixelkoordinatensystem. Schwierigkeit: Sowohl die Entzerrung als auch die Verzerrungsaddition müssen auf der Bildebene kompensiert werden. 2. Einführung Insgesamt gibt es vier visuelle Systeme Koordinatensystem: Pixelebenenkoordinatensystem (u, v), Bildkoordinatensystem (x, y), Kamerakoordinatensystem () und Weltkoordinatensystem (). Es gibt eine Beziehung zwischen jedem Koordinatensystem,
 Das Stable Diffusion 3-Papier wird endlich veröffentlicht und die architektonischen Details werden enthüllt. Wird es helfen, Sora zu reproduzieren?
Mar 06, 2024 pm 05:34 PM
Das Stable Diffusion 3-Papier wird endlich veröffentlicht und die architektonischen Details werden enthüllt. Wird es helfen, Sora zu reproduzieren?
Mar 06, 2024 pm 05:34 PM
Der Artikel von StableDiffusion3 ist endlich da! Dieses Modell wurde vor zwei Wochen veröffentlicht und verwendet die gleiche DiT-Architektur (DiffusionTransformer) wie Sora. Nach seiner Veröffentlichung sorgte es für großes Aufsehen. Im Vergleich zur Vorgängerversion wurde die Qualität der von StableDiffusion3 generierten Bilder erheblich verbessert. Es unterstützt jetzt Eingabeaufforderungen mit mehreren Themen, und der Textschreibeffekt wurde ebenfalls verbessert, und es werden keine verstümmelten Zeichen mehr angezeigt. StabilityAI wies darauf hin, dass es sich bei StableDiffusion3 um eine Reihe von Modellen mit Parametergrößen von 800 M bis 8 B handelt. Durch diesen Parameterbereich kann das Modell direkt auf vielen tragbaren Geräten ausgeführt werden, wodurch der Einsatz von KI deutlich reduziert wird
 Dieser Artikel reicht aus, um etwas über autonomes Fahren und Flugbahnvorhersage zu lesen!
Feb 28, 2024 pm 07:20 PM
Dieser Artikel reicht aus, um etwas über autonomes Fahren und Flugbahnvorhersage zu lesen!
Feb 28, 2024 pm 07:20 PM
Die Trajektorienvorhersage spielt eine wichtige Rolle beim autonomen Fahren. Unter autonomer Fahrtrajektorienvorhersage versteht man die Vorhersage der zukünftigen Fahrtrajektorie des Fahrzeugs durch die Analyse verschiedener Daten während des Fahrvorgangs. Als Kernmodul des autonomen Fahrens ist die Qualität der Trajektorienvorhersage von entscheidender Bedeutung für die nachgelagerte Planungssteuerung. Die Trajektorienvorhersageaufgabe verfügt über einen umfangreichen Technologie-Stack und erfordert Vertrautheit mit der dynamischen/statischen Wahrnehmung des autonomen Fahrens, hochpräzisen Karten, Fahrspurlinien, Fähigkeiten in der neuronalen Netzwerkarchitektur (CNN&GNN&Transformer) usw. Der Einstieg ist sehr schwierig! Viele Fans hoffen, so schnell wie möglich mit der Flugbahnvorhersage beginnen zu können und Fallstricke zu vermeiden. Heute werde ich eine Bestandsaufnahme einiger häufiger Probleme und einführender Lernmethoden für die Flugbahnvorhersage machen! Einführungsbezogenes Wissen 1. Sind die Vorschaupapiere in Ordnung? A: Schauen Sie sich zuerst die Umfrage an, S
 DualBEV: BEVFormer und BEVDet4D deutlich übertreffen, öffnen Sie das Buch!
Mar 21, 2024 pm 05:21 PM
DualBEV: BEVFormer und BEVDet4D deutlich übertreffen, öffnen Sie das Buch!
Mar 21, 2024 pm 05:21 PM
In diesem Artikel wird das Problem der genauen Erkennung von Objekten aus verschiedenen Blickwinkeln (z. B. Perspektive und Vogelperspektive) beim autonomen Fahren untersucht, insbesondere wie die Transformation von Merkmalen aus der Perspektive (PV) in den Raum aus der Vogelperspektive (BEV) effektiv ist implementiert über das Modul Visual Transformation (VT). Bestehende Methoden lassen sich grob in zwei Strategien unterteilen: 2D-zu-3D- und 3D-zu-2D-Konvertierung. 2D-zu-3D-Methoden verbessern dichte 2D-Merkmale durch die Vorhersage von Tiefenwahrscheinlichkeiten, aber die inhärente Unsicherheit von Tiefenvorhersagen, insbesondere in entfernten Regionen, kann zu Ungenauigkeiten führen. Während 3D-zu-2D-Methoden normalerweise 3D-Abfragen verwenden, um 2D-Features abzutasten und die Aufmerksamkeitsgewichte der Korrespondenz zwischen 3D- und 2D-Features über einen Transformer zu lernen, erhöht sich die Rechen- und Bereitstellungszeit.
 Das erste Weltmodell zur Erzeugung autonomer Fahrszenen mit mehreren Ansichten | DrivingDiffusion: Neue Ideen für BEV-Daten und Simulation
Oct 23, 2023 am 11:13 AM
Das erste Weltmodell zur Erzeugung autonomer Fahrszenen mit mehreren Ansichten | DrivingDiffusion: Neue Ideen für BEV-Daten und Simulation
Oct 23, 2023 am 11:13 AM
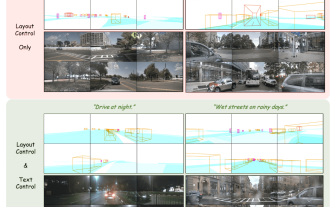
Einige persönliche Gedanken des Autors Im Bereich des autonomen Fahrens sind mit der Entwicklung BEV-basierter Teilaufgaben/End-to-End-Lösungen hochwertige Multi-View-Trainingsdaten und der entsprechende Aufbau von Simulationsszenen immer wichtiger geworden. Als Reaktion auf die Schwachstellen aktueller Aufgaben kann „hohe Qualität“ in drei Aspekte zerlegt werden: Long-Tail-Szenarien in verschiedenen Dimensionen: z. B. Nahbereichsfahrzeuge in Hindernisdaten und präzise Kurswinkel beim Schneiden von Autos sowie Spurliniendaten . Szenen wie Kurven mit unterschiedlichen Krümmungen oder Rampen/Zusammenführungen/Zusammenführungen, die schwer zu erfassen sind. Diese basieren häufig auf der Sammlung großer Datenmengen und komplexen Data-Mining-Strategien, die kostspielig sind. Echter 3D-Wert – hochkonsistentes Bild: Die aktuelle BEV-Datenerfassung wird häufig durch Fehler bei der Sensorinstallation/-kalibrierung, hochpräzisen Karten und dem Rekonstruktionsalgorithmus selbst beeinträchtigt. das hat mich dazu geführt
 GSLAM |. Eine allgemeine SLAM-Architektur und ein Benchmark
Oct 20, 2023 am 11:37 AM
GSLAM |. Eine allgemeine SLAM-Architektur und ein Benchmark
Oct 20, 2023 am 11:37 AM
Plötzlich wurde ein 19 Jahre altes Papier namens GSLAM: A General SLAM Framework and Benchmark mit offenem Quellcode entdeckt: https://github.com/zdzhaoyong/GSLAM Gehen Sie direkt zum Volltext und spüren Sie die Qualität dieser Arbeit~1 Zusammenfassung der SLAM-Technologie hat in letzter Zeit viele Erfolge erzielt und die Aufmerksamkeit vieler High-Tech-Unternehmen auf sich gezogen. Es bleibt jedoch eine Frage, wie eine Schnittstelle zu bestehenden oder neuen Algorithmen hergestellt werden kann, um ein Benchmarking hinsichtlich Geschwindigkeit, Robustheit und Portabilität effizient durchzuführen. In diesem Artikel wird eine neue SLAM-Plattform namens GSLAM vorgeschlagen, die nicht nur Evaluierungsfunktionen bietet, sondern Forschern auch eine nützliche Möglichkeit bietet, schnell ihre eigenen SLAM-Systeme zu entwickeln.
 „Minecraft' verwandelt sich in eine KI-Stadt und NPC-Bewohner spielen Rollenspiele wie echte Menschen
Jan 02, 2024 pm 06:25 PM
„Minecraft' verwandelt sich in eine KI-Stadt und NPC-Bewohner spielen Rollenspiele wie echte Menschen
Jan 02, 2024 pm 06:25 PM
Bitte beachten Sie, dass dieser kantige Mann die Stirn runzelt und über die Identität der „ungebetenen Gäste“ vor ihm nachdenkt. Es stellte sich heraus, dass sie sich in einer gefährlichen Situation befand, und als ihr dies klar wurde, begann sie schnell mit der mentalen Suche nach einer Strategie zur Lösung des Problems. Letztendlich entschloss sie sich, vom Unfallort zu fliehen, dann so schnell wie möglich Hilfe zu suchen und sofort Maßnahmen zu ergreifen. Gleichzeitig dachte die Person auf der Gegenseite das Gleiche wie sie... In „Minecraft“ gab es eine solche Szene, in der alle Charaktere von künstlicher Intelligenz gesteuert wurden. Jeder von ihnen hat eine einzigartige Identität. Das zuvor erwähnte Mädchen ist beispielsweise eine 17-jährige, aber kluge und mutige Kurierin. Sie haben die Fähigkeit, sich zu erinnern und zu denken und in dieser kleinen Stadt in Minecraft wie Menschen zu leben. Was sie antreibt, ist ein brandneues,
 Rezension! Tiefe Modellfusion (LLM/Basismodell/Verbundlernen/Feinabstimmung usw.)
Apr 18, 2024 pm 09:43 PM
Rezension! Tiefe Modellfusion (LLM/Basismodell/Verbundlernen/Feinabstimmung usw.)
Apr 18, 2024 pm 09:43 PM
Am 23. September wurde das Papier „DeepModelFusion:ASurvey“ von der National University of Defense Technology, JD.com und dem Beijing Institute of Technology veröffentlicht. Deep Model Fusion/Merging ist eine neue Technologie, die die Parameter oder Vorhersagen mehrerer Deep-Learning-Modelle in einem einzigen Modell kombiniert. Es kombiniert die Fähigkeiten verschiedener Modelle, um die Verzerrungen und Fehler einzelner Modelle zu kompensieren und so eine bessere Leistung zu erzielen. Die tiefe Modellfusion bei groß angelegten Deep-Learning-Modellen (wie LLM und Basismodellen) steht vor einigen Herausforderungen, darunter hohe Rechenkosten, hochdimensionaler Parameterraum, Interferenzen zwischen verschiedenen heterogenen Modellen usw. Dieser Artikel unterteilt bestehende Methoden zur Tiefenmodellfusion in vier Kategorien: (1) „Musterverbindung“, die Lösungen im Gewichtsraum über einen verlustreduzierenden Pfad verbindet, um eine bessere anfängliche Modellfusion zu erzielen





