Maximieren Sie Ihren Umsatz mit Google DFP: Einführung

Optimieren Sie Ihre Google-Werbeeinnahmen
Dies ist das achte Tutorial in einer Reihe über Google DoubleClick for Publishers. Für Uneingeweihte ist DFP ein sehr komplexer Dienst, weshalb diese Serie darauf abzielt, ihn zu vereinfachen und Sie über einige der wichtigsten Szenarien aufzuklären.
In Episode 6, „Hausanzeigen verwenden“, beschreibe ich detailliert, wie Sie Ihre eigenen Hausanzeigen erstellen und einen Preis dafür festlegen, um AdSense zum Wettbewerb mit ihnen zu zwingen. In diesem Tutorial werde ich mir genauer ansehen, wie Sie Ihre Website für höhere Einnahmen konfigurieren. DFP bietet hierfür einige Methoden und Einstellungen, auf die wir näher eingehen.
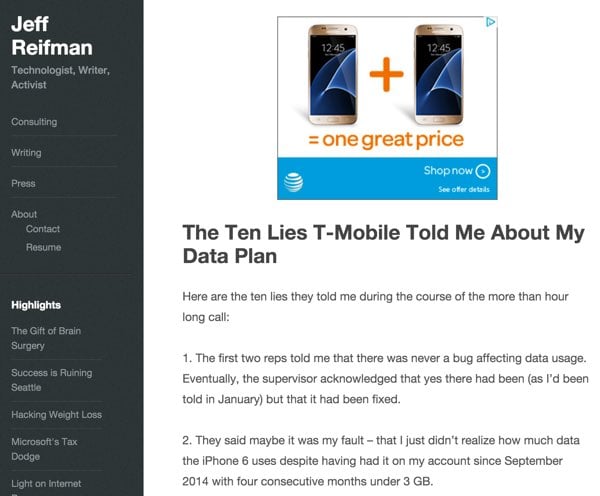
Eines der besten Ergebnisse sehen Sie im oben abgebildeten Bild. Darin war eine AT&T-Anzeige in einem beliebten Artikel zu sehen, den ich über die Kundendienstprobleme von T-Mobile geschrieben habe.
Wenn Sie neu in dieser Serie sind, sehen Sie sich bitte einige unserer vorherigen Episoden an, bevor Sie fortfahren: Einführung in Google DFP Small Business, erste Schritte mit der Anzeigenintegration in Ihre Website und Platzierungen.
Ich habe versucht, mich an der Diskussion unten zu beteiligen. Wenn Sie Fragen oder Themenvorschläge für zukünftige Episoden haben, hinterlassen Sie bitte unten einen Kommentar oder kontaktieren Sie mich auf Twitter @reifman.
Optimierungsmethode
Heute erkunden wir einige wichtige Möglichkeiten zur Optimierung Ihres Umsatzes:
- Wählen Sie die leistungsstärksten Anzeigengrößen von Google für maximalen Umsatz
- Konfigurieren Sie das aktualisierte Anzeigenblockinventar auf unserer Website neu
- Bestellen Sie unsere internen Hausanzeigen, um Ihre AdSense-Platzierungen zu verbessern
In einer zukünftigen Folge besprechen wir eine weitere Möglichkeit, Ihren Umsatz durch die Integration alternativer Werbenetzwerke zu steigern, um mit AdSense zu konkurrieren.
Beginnen wir mit einem Blick auf unsere Hauptmethode.
Wählen Sie die Anzeigengrößen mit der besten Leistung bei Google
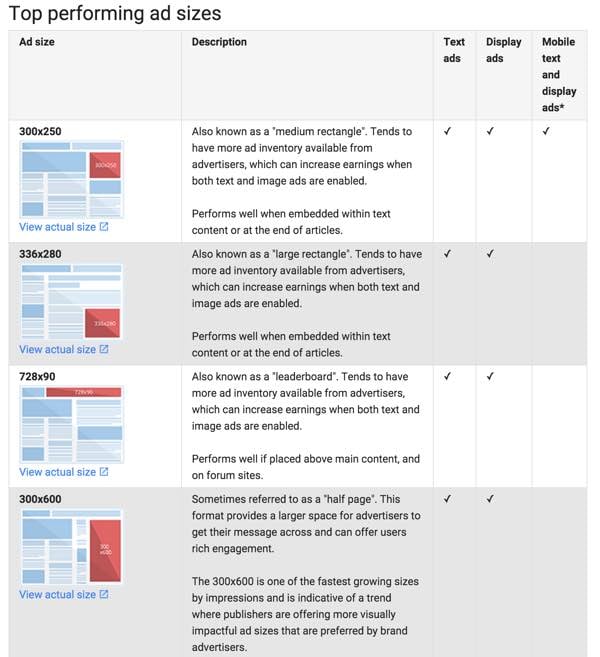
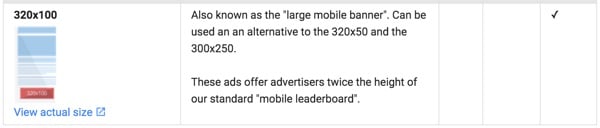
Nachfolgend finden Sie die von Google am häufigsten empfohlenen Anzeigengrößen und die Anzeigengrößen mit der besten Leistung. Wie Sie sehen, beeinflusst die Anzeigengröße das Interesse des Werbetreibenden und die Klickraten. Beides wird zu höheren Einnahmen führen. Größere Anzeigen beeinträchtigen das Nutzererlebnis stärker, haben aber auch einen höheren Bestand, weil Werbetreibende sie mögen. Durch die Größe größerer Anzeigen haben Werbetreibende die besten Chancen, Klicks zu generieren, was zu mehr Klicks und höheren Einnahmen führt.

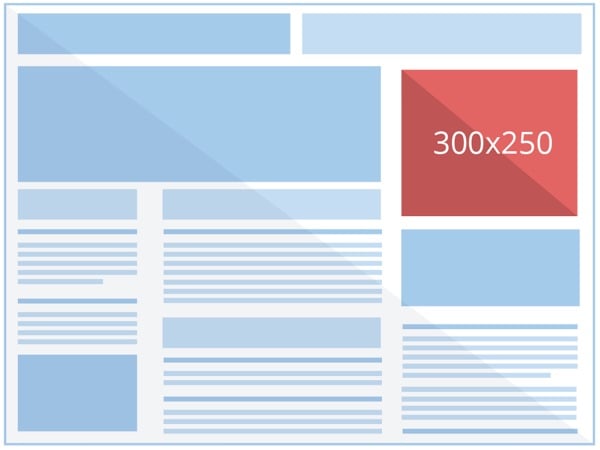
Bestimmte Anzeigengrößen funktionieren auf mobilen Websites besser, z. B. 300 x 250 und 320 x 100 unten. Allerdings wird die Größe 320 x 100 unten nicht auf dem Desktop-Layout angezeigt, wodurch das Risiko leerer, verschwendeter Anzeigenimpressionen besteht.

Anfangs habe ich mich auf die Größen 300 x 250, 320 x 100 und 320 x 50 konzentriert. Allerdings sind mit der Integration mehrerer Anzeigengrößen auf mobilen und Desktop-Plattformen viele Herausforderungen verbunden. Das hat am Ende nicht funktioniert :

Die Integration einer dynamischen Auswahl der Anzeigengröße basierend auf der Reaktionsfähigkeit Ihres WordPress-Themes ist keine leichte Aufgabe. Es gibt mehrere Möglichkeiten, dieses Problem zu lösen, aber für mein aktuelles Thema und die Methode zum Generieren von DFP-Anzeigen-Tags sind mehr Serverprogrammierung und JavaScript erforderlich, als ich in diesem Tutorial ausführen kann.
Ich habe festgestellt, dass Google sich bei der Verwendung von drei Größen nicht an die Größe des Anzeigefensters des Lesers anpasst und die Anzeige oft leer auf dem Desktop lässt.
Letztendlich habe ich mich dafür entschieden, ausschließlich 300 x 250 zu verwenden, was auf allen Plattformgrößen funktioniert:

Aktualisierte Anzeigenblöcke anzeigen und konfigurieren
In der vorherigen Folge „Verwenden hausinterner Anzeigen“ haben wir einen Anzeigenblock in unsere Seitenleiste eingebaut, um ihn mit WordPress zu veröffentlichen. Heute wollte ich einen Anzeigenblock für ein neues Thema auf meiner Website jeffreifman.com entwerfen. Ich habe hier zwei Tutorials zur Optimierung dieser Website für Google Page Speed geschrieben. In der zweiten Folge habe ich das Thema gewechselt, um eine Seitengeschwindigkeit von 100 zu erreichen. Allerdings musste ich dabei die Art und Weise, wie ich auf der Website Werbung machte, auf ein Minimum beschränken.
Letztendlich habe ich mich wegen der Reaktionsfähigkeit und Geschwindigkeit für das Array-Theme für Medium entschieden. Aber ich möchte das Menü und die Seitenleiste übersichtlich halten und sehr kleine statische Hausanzeigen enthalten. Dies wirft die Frage auf, wie Anzeigenblöcke innerhalb des Hauptinhalts platziert werden.
Obwohl sie einfach im Code zu platzieren sind, bin ich kein großer Fan davon, Bannerwerbung über dem Inhalt zu platzieren. Sie lenken den Leser ab. Ich habe mich dafür entschieden, einen niedrigeren Anzeigenblock über den Kommentaren zu platzieren. Dies wird auch durch das Thema auf jeder Seite gewährleistet.
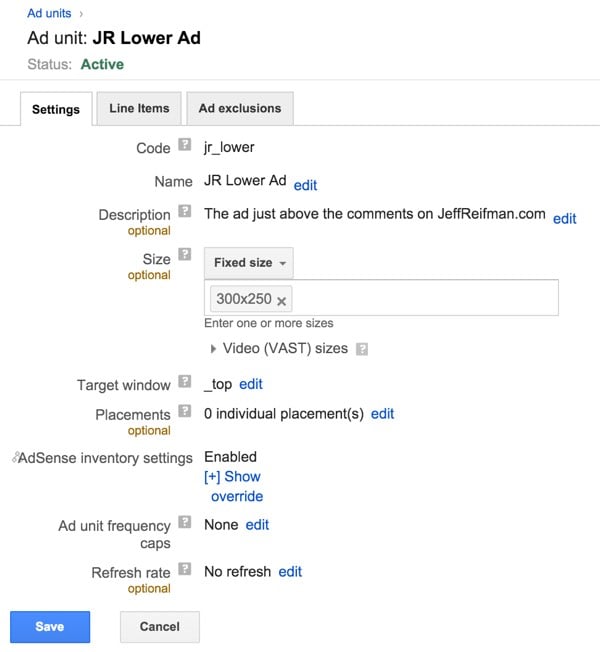
So erstelle ich einen Anzeigenblock in Google DFP – wenn Sie eine Schritt-für-Schritt-Anleitung wünschen, schauen Sie sich Hausanzeigen verwenden an:

Ich werde hier keine Zeit aufwenden, aber Sie können die Wiederholung der Darstellung Ihrer Anzeigen in diesen Bereichen reduzieren, indem Sie die Frequenzobergrenze und die Aktualisierungsrate anpassen. Dies passt möglicherweise besser zu Ihrer Website und lockt mehr einzigartige Anzeigen und Werbetreibende an.
Nachdem ich die unteren Anzeigenblöcke erstellt hatte, entschied ich mich für die Erstellung eines Anzeigenblocks für Top-Content und Mid-Level-Content, den ich manuell auf den Seiten mit dem meisten Traffic platzieren musste. Für Publisher mit großen Websites mit Tausenden von Seiten ist dies möglicherweise nicht interessant. Größere Publisher möchten möglicherweise Anzeigenblöcke erstellen und diese über Themen automatisch in mehreren Inhaltsbereichen platzieren. (Natürlich können sie dies tun, indem sie es in ihr Theme oder CMS programmieren.)
Dies ist einer der Gründe, warum Seitenleisten beliebt sind – sie sind einfach zu programmieren.
Mein Anzeigenblock heißt jetzt:
- jr_top
- jr_medium
- jr_bottom
Sie werden alle als Anzeigeneinheit in der Größe 300 x 250 gerendert. Dies ist mein neues Anzeigeninventar und mein neues Thema. Schauen Sie sich die Website an, um es in Aktion zu sehen: Jeff Reifman.
Bestellen Sie unsere Inhouse-Hausanzeigen
Als Nächstes begleite ich Sie durch den Bestellvorgang für unsere eigenen Hausanzeigen. In diesem Fall meine ich mit interner Werbung Affiliate-Werbung, die Einnahmen oder private Verkäufe generiert. Wir werden auch einige Einstellungen für Auftragspositionen untersuchen, die die Leistung verbessern können.
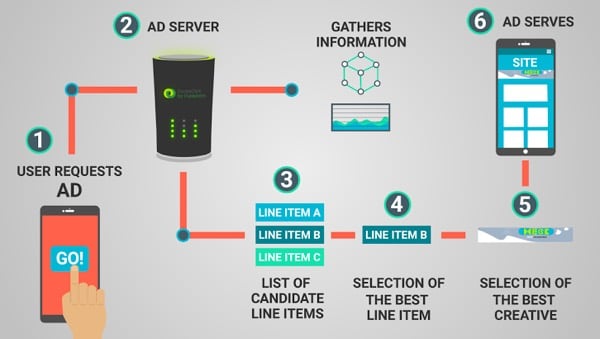
Hier ist ein Diagramm aus dem Whitepaper zur Anzeigenauswahl von Google DFP, das zeigt, wie DFP auswählt, welche Anzeigen angezeigt werden:

Die Optimierung der Auftrags- und Werbebuchungseinstellungen ist für die Optimierung unseres Umsatzes sehr wichtig.
Wenn Sie noch einmal wissen möchten, wie Sie einen Auftrag erstellen und Werbebuchungen hinzufügen, habe ich dies ausführlich in meinem vorherigen Beitrag zur Verwendung hausinterner Anzeigen behandelt.
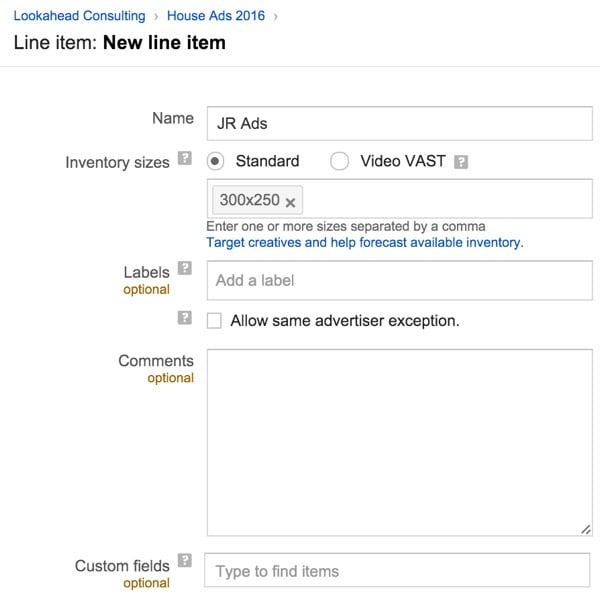
Zuerst habe ich dem zuvor erstellten Auftrag House Ads 2016 eine Werbebuchung hinzugefügt, die ich JR Ads genannt habe:

Werbebuchungstyp und seine Lieferpriorität
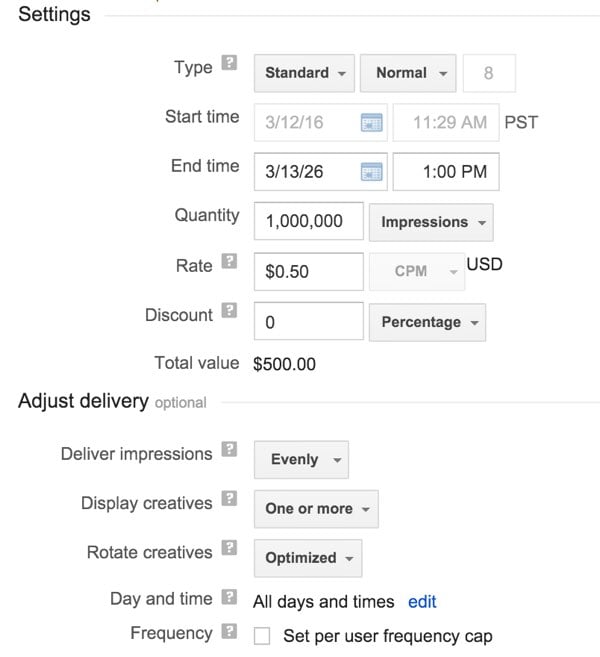
Werfen wir einen Blick auf die Werbebuchungseinstellungen:

Bitte beachten Sie, dass ich den Cost-per-1000-Impressions (CPM) auf 0,50 Cent festgelegt habe, um eine Wettbewerbsuntergrenze gegenüber zu günstigen AdSense-Anzeigen festzulegen. Ich würde lieber meine Affiliate-Anzeigen schalten als Untergrund-DFP-Anzeigen. Lassen Sie uns jedoch die Werbebuchungstypen genauer besprechen.
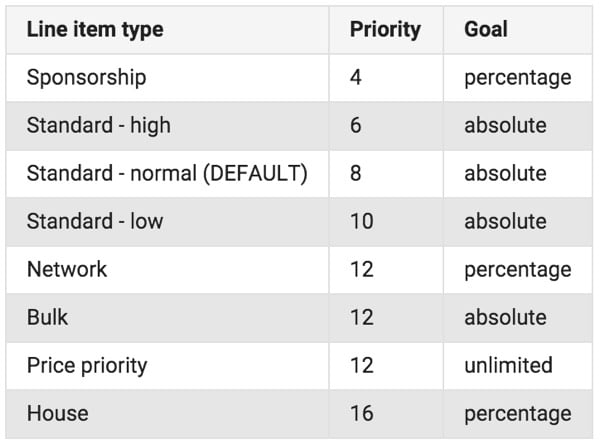
Sie können eine der folgenden Lieferprioritäten auf Werbebuchungen anwenden (über Google):
- Sponsoring: Sponsoring-Werbebuchungen haben die höchste Auslieferungspriorität und generieren in der Regel Einnahmen. Sponsoring-Werbebuchungen werden am häufigsten in zeitbasierten Kampagnen wie Sponsorings oder Festplatzierungen verwendet.
- Standard (Standard): Standardwerbebuchungen werden am häufigsten in Direktverkaufskampagnen verwendet, bei denen die Anzahl der Impressionen mit dem Werbetreibenden ausgehandelt wird.
- Netzwerk: Ein Werbebuchungstyp, der häufig zur Bereitstellung von Werbenetzwerken verwendet wird. Sie können den Prozentsatz der verbleibenden Impressionen angeben, die abgeschlossen werden sollen.
- Bulk: Ein Werbebuchungstyp, der zum Auffüllen des nicht verkauften Inventars einer Website durch Angabe einer festen Anzahl von Impressionen verwendet wird.
- Preispriorität: Ein Werbebuchungstyp, mit dem das nicht verkaufte Inventar Ihrer Website mit den bestbezahlten verfügbaren Werbebuchungen gefüllt wird.
- Hauswerbebuchungen: Hauswerbebuchungen werden normalerweise verwendet, um Anzeigen für von Ihnen ausgewählte Produkte und Dienstleistungen zu bewerben. Hausanzeigen generieren in der Regel keinen Umsatz und haben immer die niedrigste Schaltungspriorität.
Je nachdem, wie Sie Ihr Hausinventar liefern lassen möchten, stehen Ihnen verschiedene Möglichkeiten zur Verfügung, dies auf unterschiedliche Weise zu tun. Ich verwende die standardmäßige Preiswettbewerbsfähigkeit, aber Sie können dies auch mit der Preispriorität tun. Alternativ können Sie dies nach Priorität über Sponsoring oder nach Prozentsatz über Netzwerk oder Masse tun. Wenn bei Ihnen keine Hausanzeigen eingehen, können Sie natürlich den Hausplan nutzen, der nur erscheint, wenn keine bezahlten Anzeigen vorliegen.
Hier ist eine visuelle Darstellung der Lieferpriorität für jeden Werbebuchungstyp:

Dies hilft Ihnen, die Gesamtpriorität der in Aufträgen und bestimmten Werbebuchungstypen platzierten Anzeigen zu verstehen.
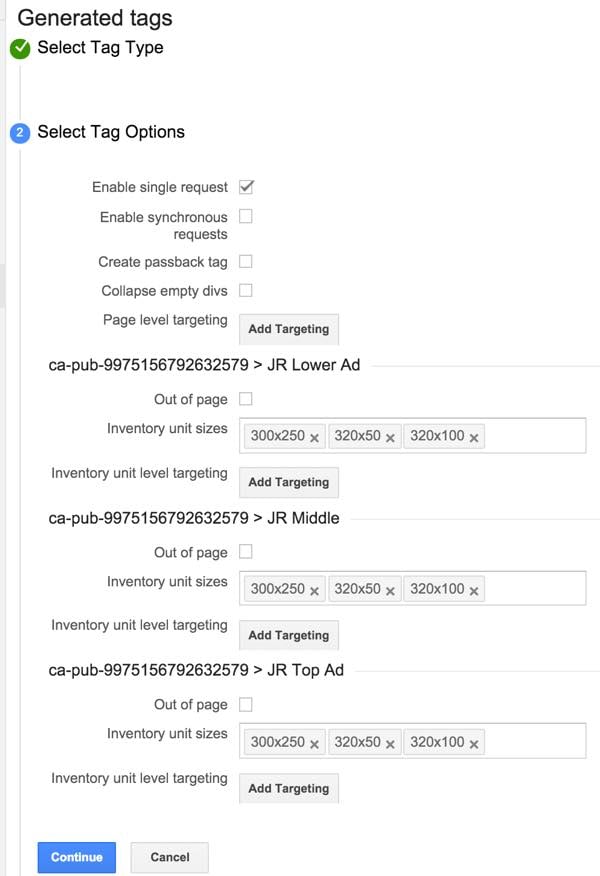
Generieren Sie Tags für Ihre Website
Während ich im Abschnitt „Hausanzeigen verwenden“ ausführlich auf das Generieren und Platzieren von DFP-Code auf Ihrer Website eingegangen bin, wollte ich in diesem Prozess noch ein paar weitere Details hervorheben.
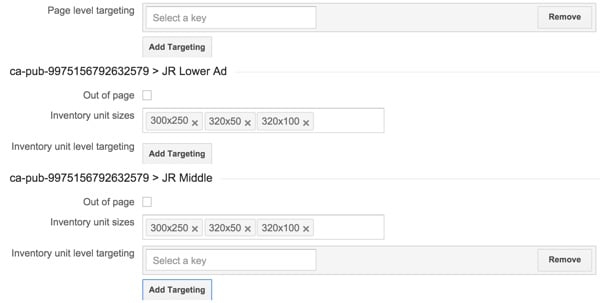
Wenn Sie Tags für diese Werbebuchungen generieren, bemerken Sie möglicherweise Targeting auf Seitenebene und Targeting auf Inventareinheitsebene:

Obwohl ich nicht auf die Details des DFP-Targetings eingehen werde, können Sie mehr darüber erfahren, damit Werbetreibende mithilfe von Schlüsselwörtern Anzeigen zu Ihren Inhalten schalten können, die Ihre Anzeigen besser verbinden und möglicherweise die Nachfrage und das Einkommen steigern. Sie könnten beispielsweise Schlüsselwörter für Seiten und Werbetreibende verwenden, die sich auf „Snowboards“ oder „Gesundheitsfürsorge“ beziehen.
Platzieren Sie den DFP-Anzeigenblockcode
Wie bei Hausanzeigen fügen wir den Title-Tag zu meinem Theme-Titelcode hinzu. Für JeffReifman.com verwende ich GitHub, um Updates für das Theme bereitzustellen.
Für die jr-lower-Anzeige habe ich sie im Themencode im Inhaltsseitenbereich über den Kommentaren wie folgt platziert:
</div><!-- post content -->
<?php if( is_page() ) {} else { ?>
<ul class="meta">
<li ><span><?php _e( 'Category: ', 'medium' ); ?></span><span><?php the_category( ', ' ); ?></span><br /></li>
<?php if (!wp_is_mobile()) { ?>
<!-- not mobile -->
<?php $posttags = get_the_tags(); if ( $posttags ) { ?>
<li><span><?php _e( 'Tag: ', 'medium' ); ?></span> <?php the_tags( '', ', ', '' ); ?></li>
<?php } ?>
<?php } ?> <!-- end not mobile -->
<?php if( is_single() ) { ?>
<li><?php previous_post_link( '%link', __( '<strong>Previous Post: </strong>', 'medium' ) . '%title' ); ?></li>
<li><?php next_post_link( '%link', __( '<strong>Next Post: </strong>', 'medium' ) . '%title' ); ?></li>
<?php } ?>
</ul>
<?php } ?>
<center>
<!-- /1056613/jr_lower -->
<div id='div-gpt-ad-1457895390973-0' style='height:250px; width:300px;'>
<script type='text/javascript'>
googletag.cmd.push(function() { googletag.display('div-gpt-ad-1457895390973-0'); });
</script>
</div>
</center>
</div><!-- box -->
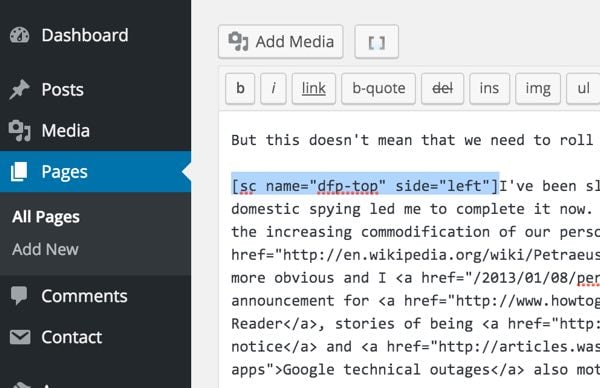
Bei jr-top- und jr-middle-Anzeigen würde ich diese Anzeigen jedoch manuell durch beliebte Inhalte wiederholen. Da sich Anzeigen-Tags in DFP im Laufe der Zeit ändern können, verwende ich das Shortcoder-Plugin, das ich zuvor in den Vorteilen der Verwendung des kostenlosen Shortcoder-Plugins beschrieben habe.
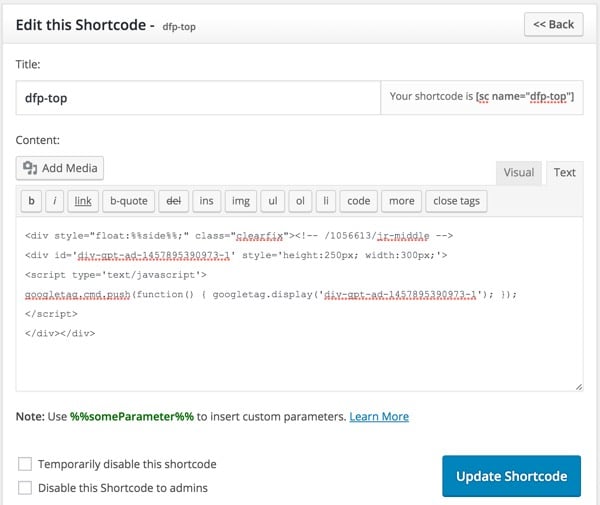
Hier habe ich im Shortcode-Editor Shortcodes wie dfp-top und dfp-middle erstellt. Beachten Sie, dass ich einen Parameter namens %%side%%:

Wenn ich dann Anzeigen in meinen Inhalt einfüge, kann ich den Shortcode wiederverwenden und sie links oder rechts positionieren. Andernfalls kann es sein, dass ich die Anzeige zentriere. Hier ist ein Beispiel für die Platzierung einer Anzeige auf der linken Seite:

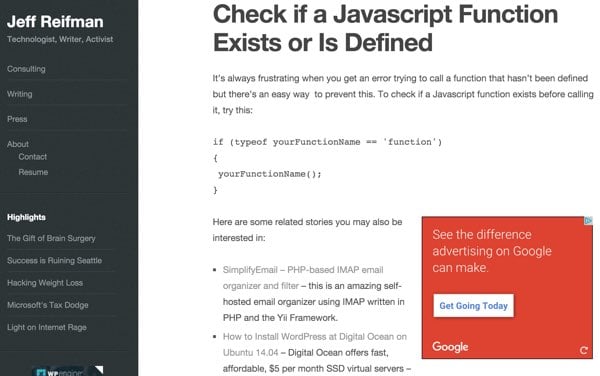
Ich kann Shortcodes in den Inhalt meiner Website einfügen und sie bei Bedarf ganz einfach über den Shortcode-Editor ändern. Möchten Sie die Ergebnisse sehen? In einem meiner beliebten JavaScript-Beiträge gibt es diese ergreifende Anzeige „Sehen Sie sich an, welchen Unterschied Google Ads machen kann“:

Was kommt als nächstes?
Ich hoffe, dies hilft Ihnen dabei, ein tieferes Verständnis dafür zu erlangen, wie Sie Ihren Umsatz durch Website-Werbung optimieren können.
Im weiteren Verlauf dieser Serie würden wir gerne mehr Feedback von Ihnen zu den DFP-Themen hören, mit denen wir uns befassen sollen. Bitte zögern Sie nicht, Ihre Fragen und Kommentare unten zu posten. Sie können mich auch auf Twitter @reifman kontaktieren. Weitere von mir geschriebene Tutorials finden Sie auf meiner Envato Tuts+-Lehrerseite.
Verwandte Links
- Website des Google DFP-Werbeverwaltungssystems
- Whitepaper zur Google DFP-Anzeigenauswahl (PDF)
Das obige ist der detaillierte Inhalt vonMaximieren Sie Ihren Umsatz mit Google DFP: Einführung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Der Artikel erörtert den HTML & lt; Progress & gt; Element, Absicht, Styling und Unterschiede vom & lt; Meter & gt; Element. Das Hauptaugenmerk liegt auf der Verwendung & lt; Fortschritt & gt; Für Aufgabenabschluss und & lt; Meter & gt; für stati
 Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
In Artikel werden Best Practices zur Gewährleistung der HTML5-Cross-Browser-Kompatibilität erörtert und sich auf die Erkennung von Merkmalen, die progressive Verbesserung und die Testmethoden konzentriert.
 Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Der Artikel erörtert den HTML & lt; Datalist & gt; Element, das die Formulare verbessert, indem automatische Vorschläge bereitgestellt, die Benutzererfahrung verbessert und Fehler reduziert werden.Character Count: 159
 Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
In dem Artikel werden unter Verwendung von HTML5 -Formularvalidierungsattributen wie Erforderlich, Muster, Min, MAX und Längengrenzen erörtert, um die Benutzereingabe direkt im Browser zu validieren.
 Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Der Artikel erörtert das HTML & lt; Meter & gt; Element, verwendet zur Anzeige von Skalar- oder Bruchwerten innerhalb eines Bereichs und seine gemeinsamen Anwendungen in der Webentwicklung. Es differenziert & lt; Meter & gt; von & lt; Fortschritt & gt; und Ex
 Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
In dem Artikel wird das Ansichtsfenster -Meta -Tag erörtert, das für das reaktionsschnelle Webdesign auf mobilen Geräten unerlässlich ist. Es wird erläutert, wie die ordnungsgemäße Verwendung eine optimale Skalierung von Inhalten und Benutzerinteraktion gewährleistet, während Missbrauch zu Design- und Zugänglichkeitsproblemen führen kann.
 Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Der Artikel erörtert das & lt; iframe & gt; Der Zweck von Tag, externe Inhalte in Webseiten, seine gemeinsamen Verwendungen, Sicherheitsrisiken und Alternativen wie Objekt -Tags und APIs einzubetten.
 Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
HTML ist für Anfänger geeignet, da es einfach und leicht zu lernen ist und schnell Ergebnisse sehen kann. 1) Die Lernkurve von HTML ist glatt und leicht zu beginnen. 2) Beherrschen Sie einfach die grundlegenden Tags, um Webseiten zu erstellen. 3) hohe Flexibilität und kann in Kombination mit CSS und JavaScript verwendet werden. 4) Reiche Lernressourcen und moderne Tools unterstützen den Lernprozess.




