 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Wie kann ich mithilfe von JavaScript überprüfen, ob ein Browser eine CSS-Eigenschaft unterstützt?
Wie kann ich mithilfe von JavaScript überprüfen, ob ein Browser eine CSS-Eigenschaft unterstützt?
Wie kann ich mithilfe von JavaScript überprüfen, ob ein Browser eine CSS-Eigenschaft unterstützt?
Übersicht
In der heutigen Welt stehen auf dem System verschiedene Browser zur Verfügung. Daher funktionieren manchmal einige Cascading Style Sheets (C.S.S.)-Eigenschaften in diesem Browser nicht. Um zu überprüfen, welche CSS-Eigenschaften von einem bestimmten Browser unterstützt werden, verfügt JavaScript über die integrierte Methode CSS.supports(), die prüft, ob der Browser diese bestimmte Eigenschaft unterstützt. Die Methode supports() wird in allen Browsern unterstützt: Opera, Edge, Chrome und Firefox.
Grammatik
Die MethodeCSS.supports() verwendet Schlüssel-Wert-Paare als Eingabe, die im String-Format vorliegen. Die verwendete Grundsyntax ist -
1 |
|
supports() – Dies ist eine Methode des CSS-Objekts, die prüft, ob der Browser die im Support-Parameter übergebene Eigenschaft unterstützt.
propertyName – Dies enthält den Namen der CSS-Eigenschaft wie Anzeige, Position, Rand, Abstand, Z-Index, Textausrichtung usw.
Wert – Nimmt den Wert einer bestimmten Eigenschaft an, z. B. Flex, absolut, relativ, 20 px, links, rechts usw.
Um mehr über die Methode CSS.Supports() zu erfahren, gehen wir einige Beispiele durch.
Methode 1 – In diesem Beispiel übergeben wir den Schlüsselwert des CSS-Stils direkt als Parameter an die Methode CSS.supports(), die dann bestimmt, ob die angegebene CSS-Eigenschaft von diesem Browser unterstützt wird.
Algorithmus
Schritt 1 – Verwenden Sie die im CSS-Objekt als CSS.supports() vorhandene Methode „supports()“.
Schritt 2 – Übergeben Sie alle Cascading Style Sheets (CSS)-Eigenschaften als Parameter.
Schritt 3 – Drucken Sie die CSS.supports()-Methode in der Konsole mit console.log() aus.
Schritt 4 – Wenn bei der Übergabe eines Attributs „true“ zurückgegeben wird, wird dieses bestimmte Attribut unterstützt, andernfalls wird es vom Browser nicht unterstützt.
Beispiel
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
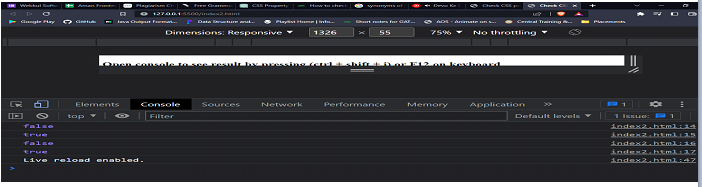
Ausgabe
Die Ausgabe des obigen Codes ist in der folgenden Abbildung dargestellt. Da die Eigenschaften „float:top“ und „float:bottom“ ungültig sind, geben sie in der Konsole „false“ zurück, während die Eigenschaften „float:right“ und „float:left“ „true“ zurückgeben, wenn sie gültig sind und von unterstützt werden Der Browser.

Methode 2 – Bei dieser Methode erstellen wir eine Benutzeroberfläche, in der Benutzer CSS-Eigenschaften in die angegebenen Felder eingeben und prüfen können, ob ihr Browser oder ihre Browser diese CSS-Eigenschaften unterstützen. NEIN.
Algorithmus
Schritt 1 – Erstellen Sie ein Suchfeld mit zwei Suchfeldern, eines für den Schlüssel und eines für den Wert, da CSS-Eigenschaften in Schlüssel-Wert-Form vorliegen. Weisen Sie ihre spezifischen IDs als „propertyName“ bzw. „pval“ zu. Erstellen Sie ein weiteres Ausgabefeld und eine HTML-Schaltfläche.
Schritt 2 – Erstellen Sie eine Funktion namens checkCss() in JavaScript. Es werden Pfeilfunktionen verwendet.
Schritt 3 – Greifen Sie auf die beiden Eingabefelder zu und speichern Sie sie in Variablen. Verketten Sie die Werte dieser Felder in den Variablen.
Schritt 4 – Übergeben Sie diese Verkettungsvariable in CSS.supports() und überprüfen Sie die if-else-Bedingung.
Schritt 5 – Wenn „true“ zurückgegeben wird, wird die CSS-Eigenschaft unterstützt, andernfalls wird „false“ zurückgegeben und die Eigenschaft wird nicht unterstützt.
Beispiel
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
|
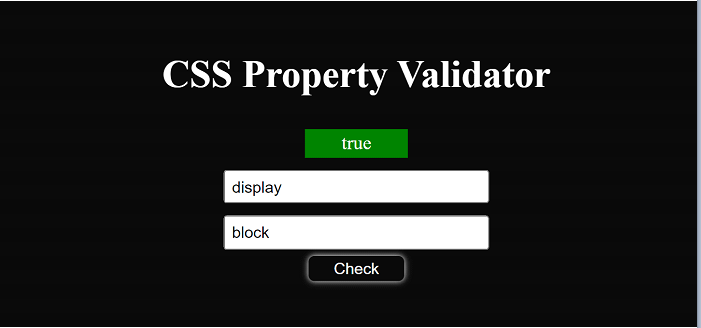
Ausgabe
Die Ausgabe des obigen Codes ist wie in der Abbildung unten dargestellt. Benutzer können CSS-Eigenschaften in das angegebene Eingabefeld eingeben und prüfen, ob Ihr Browser diese Eigenschaften unterstützt. Wie in der Abbildung unten gezeigt, wird das Attribut „display:block“ unterstützt vom Browser und ist gültig, es gibt true zurück.

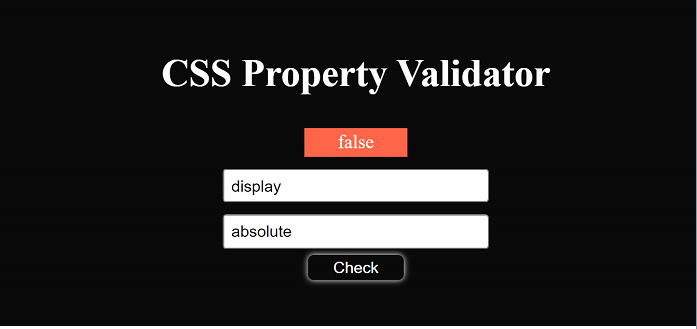
Die Ausgabe ist wie in der folgenden Abbildung dargestellt und es wird false zurückgegeben, sodass die im Eingabefeld eingegebenen Attribute ungültig sind und vom Browser nicht unterstützt werden.

Fazit
Der Rückgabetyp dersupports()-Methode ist Boolean, da er true oder false zurückgibt, je nachdem, ob der aktuelle Browser die CSS-Eigenschaft unterstützt. Die Benutzeroberfläche von Beispiel 2 ist besonders nützlich für Entwickler, da sie die wiederholte Überprüfung der Konsole überflüssig macht. Geben Sie einfach den Namen und Wert Ihrer CSS-Eigenschaft in die Eingabefelder ein und Sie werden darüber informiert, ob der aktuelle Browser dies unterstützt.
Das obige ist der detaillierte Inhalt vonWie kann ich mithilfe von JavaScript überprüfen, ob ein Browser eine CSS-Eigenschaft unterstützt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Detaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
Nutzen Sie JQuery für mühelose Webseiten -Layouts: 8 Essential Plugins JQuery vereinfacht das Webseitenlayout erheblich. In diesem Artikel werden acht leistungsstarke JQuery -Plugins hervorgehoben, die den Prozess optimieren, insbesondere nützlich für die manuelle Website -Erstellung
 Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Hier sind Sie also bereit, alles über dieses Ding namens Ajax zu lernen. Aber was genau ist das? Der Begriff AJAX bezieht sich auf eine lose Gruppierung von Technologien, mit denen dynamische, interaktive Webinhalte erstellt werden. Der Begriff Ajax, ursprünglich von Jesse J geprägt
 10 Mobile Cheat Sheets für die mobile Entwicklung
Mar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets für die mobile Entwicklung
Mar 05, 2025 am 12:43 AM
Dieser Beitrag erstellt hilfreiche Cheat -Blätter, Referenzführer, schnelle Rezepte und Code -Snippets für die Entwicklung von Android-, Blackberry und iPhone -App. Kein Entwickler sollte ohne sie sein! Touch Gesten -Referenzhandbuch (PDF) Eine wertvolle Ressource für Desig
 Verbessern Sie Ihr JQuery -Wissen mit dem Quell Betrachter
Mar 05, 2025 am 12:54 AM
Verbessern Sie Ihr JQuery -Wissen mit dem Quell Betrachter
Mar 05, 2025 am 12:54 AM
JQuery ist ein großartiges JavaScript -Framework. Wie in jeder Bibliothek ist es jedoch manchmal notwendig, unter die Motorhaube zu gehen, um herauszufinden, was los ist. Vielleicht liegt es daran, dass Sie einen Fehler verfolgen oder nur neugierig darauf sind, wie JQuery eine bestimmte Benutzeroberfläche erreicht
 10 JQuery Fun- und Games -Plugins
Mar 08, 2025 am 12:42 AM
10 JQuery Fun- und Games -Plugins
Mar 08, 2025 am 12:42 AM
10 Fun JQuery Game -Plugins, um Ihre Website attraktiver zu machen und die Stickinität der Benutzer zu verbessern! Während Flash immer noch die beste Software für die Entwicklung von lässigen Webspielen ist, kann JQuery auch überraschende Effekte erzielen und zwar nicht mit reinen Action -Flash -Spielen vergleichbar sind, aber in einigen Fällen können Sie auch einen unerwarteten Spaß in Ihrem Browser haben. JQuery Tic Toe Game Die "Hello World" der Game -Programmierung hat jetzt eine Jquery -Version. Quellcode JQuery Crazy Word Kompositionsspiel Dies ist ein Spiel mit der Füllung, und es kann einige seltsame Ergebnisse erzielen, da das Wort nicht kennt. Quellcode JQuery Mine Sweeping Game
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 JQuery Parallax Tutorial - Animated Header Hintergrund
Mar 08, 2025 am 12:39 AM
JQuery Parallax Tutorial - Animated Header Hintergrund
Mar 08, 2025 am 12:39 AM
Dieses Tutorial zeigt, wie ein faszinierender Parallaxen -Hintergrundeffekt mit JQuery erstellt wird. Wir werden ein Header -Banner mit geschichteten Bildern bauen, die eine atemberaubende visuelle Tiefe erzeugen. Das aktualisierte Plugin funktioniert mit JQuery 1.6.4 und später. Laden Sie die herunter





