 Backend-Entwicklung
Backend-Entwicklung
 PHP-Tutorial
PHP-Tutorial
 Gewährleistung einer wartbaren WordPress-Metabox: Vervollständigung des Frontend-Teils
Gewährleistung einer wartbaren WordPress-Metabox: Vervollständigung des Frontend-Teils
Gewährleistung einer wartbaren WordPress-Metabox: Vervollständigung des Frontend-Teils
In dieser Artikelserie besprechen wir einige Tipps und Strategien, mit denen Sie ein wartbareres WordPress-Plugin erstellen können, und zwar im Kontext eines Plugins, das die Metabox mit Registerkarten nutzt
Im vorherigen Artikel haben wir Funktionen speziell für unsere Registerkarten implementiert und auch die erste implementiert textarea, die zum Erfassen einiger Benutzereingaben verwendet wird. Für diejenigen unter Ihnen, die es verfolgt haben, wissen Sie, dass wir gerade Folgendes getan haben:
- Damit Tabs funktionieren
- Führen Sie ein einzelnes UI-Element ein, mit dem Benutzer interagieren können
Wir haben weder den eigentlichen Prozess der Bereinigung, Validierung und Speicherung der Daten durchlaufen, noch haben wir uns die Mühe gemacht, den Inhalt der verbleibenden Registerkarten abzudecken. In den nächsten beiden Artikeln werden wir genau das tun.
In diesem Artikel werden wir uns insbesondere mit dem Rest der Benutzeroberfläche befassen und dann mit dem eigentlichen Schreiben des Codes fortfahren, der für die Validierung der Benutzereingaben und deren Verknüpfung mit einem bestimmten Beitrag verantwortlich ist.
Das alles liegt vor uns, fangen wir an.
Tab-Vorlagen überarbeitet
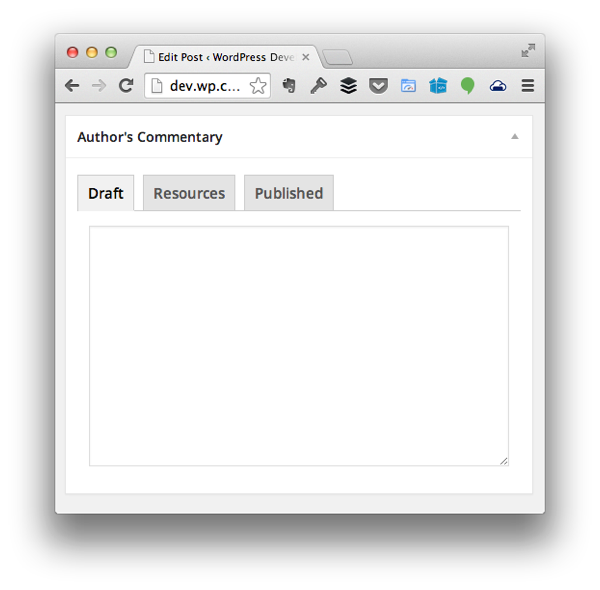
Wie bereits erwähnt, haben wir im vorherigen Artikel in der Registerkarte Entwürfetextarea eingeführt. Wenn Sie den Tutorials gefolgt sind und/oder den Code aus den verfügbaren Repositorys verwendet haben, sollten Sie etwa Folgendes sehen:



Drafts-Tag ist einfach: Es ist ein Ort, an dem Benutzer Notizen machen und Ideen sammeln können und im Grunde einen Notizblock haben, der ihnen hilft, ihre Gedanken zu sammeln, bevor sie einen Beitrag schreiben.
Ressourcen
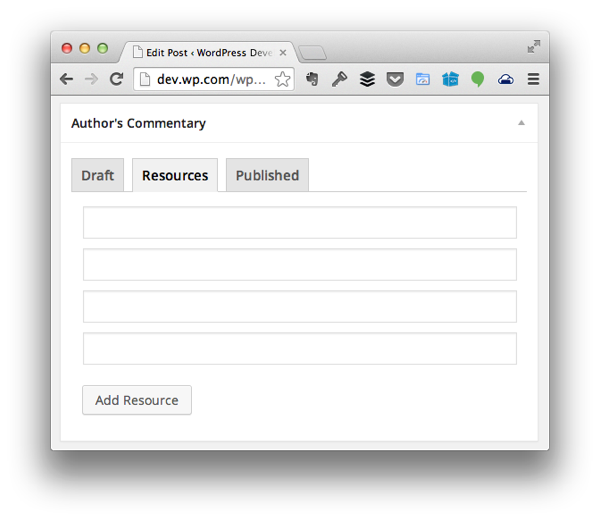
Wie wäre es mitRessourcens-Tags? Die Idee hinter dieser Registerkarte besteht darin, dass Benutzer verschiedene URLs von Seiten, Tweets, Bildern und anderen Informationen sammeln können, die für den Inhalt, über den sie schreiben möchten, relevant sind, damit sie diese in Beiträge einbetten, verlinken und/oder referenzieren können.
Es funktioniert wie folgt:
- Es wird eine Schaltfläche geben, mit der Benutzer zusätzliche Felder hinzufügen können
- Wenn auf die Schaltfläche geklickt wird, wird über der Schaltfläche ein Eingabefeld hinzugefügt, um die Eingaben des Benutzers zu erfassen.
- Wenn der Nutzer Angaben macht, werden diese beim Speichern des Beitrags ebenfalls gespeichert.
- Wenn der Nutzer keine Angaben macht, werden die Angaben nicht gespeichert.
Was die letzten beiden Punkte betrifft, gehen wir im nächsten Artikel darauf ein. Nun fügen wir Eingabefelder dynamisch hinzu.
Suchen Sie admin/views/partials/resources.php und aktualisieren Sie den Code so, dass er wie folgt aussieht:
<?php
/**
* Provides the 'Resources' view for the corresponding tab in the Post Meta Box.
*
* @link https://code.tutsplus.com/tutorials/creating-maintainable-wordpress-meta-boxes-the-front-end--cms-22383
* @since 0.3.0
*
* @package Authors_Commentary
* @subpackage Authors_Commentary/admin/partials
*/
?>
<div class="inside hidden">
<div id="authors-commentary-resources"></div><!-- #authors-commentary-resources -->
<p><input type="submit" id="authors-commentary-add-resource" value="Add Resource" />
</div>
Als nächstes sind wir bei admin/assets/js 中创建一个文件,并将其命名为 resources.js. Löschen Sie die Datei, sodass sie so aussieht:
(function( $ ) {
'use strict';
$(function() {
});
})( jQuery );
Als nächstes müssen wir einen Ereignishandler einrichten, damit der Benutzer, wenn er auf die Schaltfläche Ressource hinzufügen klickt, Folgendes tut:
- Erstellen Sie ein neues Eingabeelement.
- Geben Sie die korrekten ID- und Namensattribute an, damit die Informationen serialisiert werden können.
- Fügen Sie es an die vorhandene Liste der Eingabeelemente an.
Hier ist der vollständig kommentierte Code, der erklärt, wie dies erreicht wird, mit weiteren Informationen unten:
/**
* Creates a new input element to be appended to the DOM that's used to represent a single
* resource (be it an address, tweet, image URL, etc.) to be referenced in the post.
*
* @since 0.4.0
* @param object $ A reference to the jQuery object
* @return object An input element to be appended to the DOM.
*/
function createInputElement( $ ) {
var $inputElement, iInputCount;
/* First, count the number of input fields that already exist. This is how we're going to
* implement the name and ID attributes of the element.
*/
iInputCount = $( '#authors-commentary-resources' ).children().length;
iInputCount++;
// Next, create the actual input element and then return it to the caller
$inputElement =
$( '<input />' )
.attr( 'type', 'text' )
.attr( 'name', 'authors-commentary-resource-' + iInputCount )
.attr( 'id', 'authors-commentary-resource-' + iInputCount )
.attr( 'value', '' );
return $inputElement;
}
(function( $ ) {
'use strict';
$(function() {
var $inputElement;
$( '#authors-commentary-add-resource' ).on( 'click', function( evt ) {
evt.preventDefault();
/* Create a new input element that will be used to capture the users input
* and append it to the container just above this button.
*/
$( '#authors-commentary-resources' ).append ( createInputElement( $ ) );
});
});
})( jQuery );
Im obigen Code gibt es eine Funktion, die speziell dazu dient, das Eingabeelement zu erstellen und die Anzahl der bereits vorhandenen Elemente zu verwenden, um ihm einen eindeutigen Namen und eine eindeutige ID zu geben.
Es gibt auch einen DOM-Bereitschaftshandler, der eine Funktion einrichtet, die ausgelöst wird, wenn der Benutzer auf die Schaltfläche Ressource hinzufügen klickt. Wenn auf die Schaltfläche geklickt wird, wird die obige Funktion aufgerufen und anschließend das Eingabeelement an den übergeordneten Container angehängt.
Um sicherzustellen, dass es optimal aussieht, müssen wir einige Stile schreiben. Suchen Sie genau wie beim JavaScript-Quellcode nach admin/assets/css/admin.css und fügen Sie den folgenden Code am Ende der Datei hinzu:
#authors-commentary-resources input[type="text"] {
width: 100%;
margin-bottom: 10px;
}
Dadurch wird sichergestellt, dass jedes Eingabeelement 100 % breit ist, sodass sie sich jeweils in einer eigenen Zeile befinden.
Schließlich müssen wir das in WordPress geschriebene JavaScript in die Warteschlange stellen, damit es richtig auf die Elemente reagiert, die wir im Abschnitt anzeigen. Aktualisieren Sie dazu innerhalb der admin/class-authors-commentary.php 中找到 enqueue_admin_scripts-Funktion die Funktion, sodass sie wie folgt aussieht:
<?php
/**
* Includes the JavaScript necessary to control the toggling of the tabs in the
* meta box that's represented by this class.
*
* @since 0.2.0
*/
public function enqueue_admin_scripts() {
if ( 'post' === get_current_screen()->id ) {
wp_enqueue_script(
$this->name . '-tabs',
plugin_dir_url( __FILE__ ) . 'authors-commentary/admin/assets/js/tabs.js',
array( 'jquery' ),
$this->version
);
wp_enqueue_script(
$this->name . '-resources',
plugin_dir_url( __FILE__ ) . 'authors-commentary/admin/assets/js/resources.js',
array( 'jquery' ),
$this->version
);
}
}
An diesem Punkt sollten Sie in der Lage sein, den Post-Editor in Ihren Browser zu laden, auf das Tag Ressourcen zu klicken und mit dem dynamischen Hinzufügen mehrerer Eingabefelder zur Seite zu beginnen.

请记住,我们实际上还没有在服务器端执行任何操作,因此我们还没有进行清理、验证,或保存此信息。我们将在下一篇文章中执行此操作。
已发布
现在我们已经可以收集要在整个帖子中使用的各种注释和资源,那么已发布标签将包含哪些元素?
- 它是否包含一个类似于草稿标签的区域,我们可以在其中留下自己的评论和注释?也许吧。
- 是否包含一个位置来保存评论链接和其他有助于后续跟进的资源?
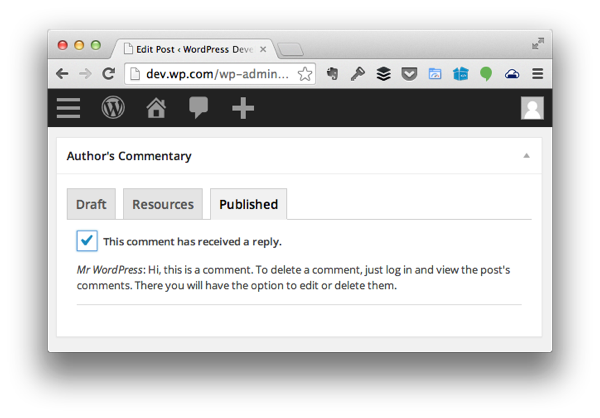
- 也许它只包含帖子中所有评论的列表,以及指向所述评论的链接以及用于指示该评论是否已收到回复的复选框。
这三个内容都是完全可以接受的,可以引入到已发布标签中;但是,为了不重新发明轮子并继续引入新功能以及使用 WordPress API 的其他方式,我们将采用最终选项。
具体来说,我们将加载帖子中存在的所有评论的列表。每条评论旁边都会有一个复选框。如果评论已收到回复,则会进行查看;否则,它将被取消选中。
我们不会为此添加 pingback,因为作者通常不会回复 pingback。
话虽如此,加载 admin/views/partials/published.php 并添加以下代码:
<?php
/**
* Provides the 'Published' view for the corresponding tab in the Post Meta Box.
*
* @link http://code.tutsplus.com/tutorials/creating-maintainable-wordpress-meta-boxes-the-front-end--cms-22383
* @since 0.3.0
*
* @package Authors_Commentary
* @subpackage Authors_Commentary/admin/partials
*/
?>
<div class="inside hidden">
<?php $comments = $this->load_post_comments(); ?>
<ul id="author-commentary-comments">
<?php foreach ( $comments as $comment ) { ?>
<li>
<label for="authors-commentary-comment-<?php echo $comment->comment_ID ?>">
<input type="checkbox" id="authors-commentary-comment-<?php echo $comment->comment_ID ?>" name="authors-commentary-comment-<?php echo $comment->comment_ID ?>" />
This comment has received a reply.
</label>
<p>
<em><?php echo $comment->comment_author; ?></em>:
<?php echo $comment->comment_content; ?>
</p>
<hr />
</li>
<?php } ?>
</ul>
</div>
请注意,我们正在调用一个名为 load_post_comments 的函数。由于我们还没有定义它,所以让我们跳到 admin/class-authors-commentary-meta-box.php 并添加以下代码:
<?php
/**
* Loads all of the comments for the given post along with checkboxes used to
* indicate whether or not they've received a reply or not.
*
* @since 0.4.0
* @access private
*/
private function load_post_comments() {
$args = array(
'post_id' => get_the_ID(),
'status' => 'approve'
);
$comments = get_comments( $args );
return $comments;
}
此函数将检索给定帖子的所有已批准评论的集合。上面列出的部分将遍历评论,然后创建一个标签和一个复选框,允许用户选择评论是否收到回复。
在标签下方,您会注意到评论作者和评论。这主要是为了轻松识别留下的评论。
最后,我们需要在样式表中添加一件事:
#author-commentary-comments label {
font-weight: bold;
}
我们就完成了。

最终,您应该看到一个与上面看到的非常相似的屏幕。
移至服务器端
在下一篇文章中,我们将回到服务器端并开始编写代码,用于验证、清理、序列化和检索与我们刚刚创建的用户界面相关的所有代码。
同时,请记得查看 GitHub 上的代码(可在本文右侧找到),并随时在下面的提要中留下任何及所有问题和评论。
Das obige ist der detaillierte Inhalt vonGewährleistung einer wartbaren WordPress-Metabox: Vervollständigung des Frontend-Teils. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Verwendung von Middleware zur Verbesserung der Fehlerbehandlung in Golang-Funktionen
Apr 24, 2024 pm 06:57 PM
Verwendung von Middleware zur Verbesserung der Fehlerbehandlung in Golang-Funktionen
Apr 24, 2024 pm 06:57 PM
Verwenden Sie Middleware, um die Fehlerbehandlung in Go-Funktionen zu verbessern: Einführung in das Konzept der Middleware, die Funktionsaufrufe abfangen und bestimmte Logik ausführen kann. Erstellen Sie eine Fehlerbehandlungs-Middleware, die die Fehlerbehandlungslogik in eine benutzerdefinierte Funktion einbindet. Verwenden Sie Middleware, um Handlerfunktionen so zu umschließen, dass die Fehlerbehandlungslogik ausgeführt wird, bevor die Funktion aufgerufen wird. Gibt den entsprechenden Fehlercode basierend auf dem Fehlertyp zurück
 Wie kann man Fehlerszenarien in C++ durch Ausnahmebehandlung effektiv behandeln?
Jun 02, 2024 pm 12:38 PM
Wie kann man Fehlerszenarien in C++ durch Ausnahmebehandlung effektiv behandeln?
Jun 02, 2024 pm 12:38 PM
In C++ behandelt die Ausnahmebehandlung Fehler ordnungsgemäß über Try-Catch-Blöcke. Zu den häufigsten Ausnahmetypen gehören Laufzeitfehler, Logikfehler und Fehler außerhalb der Grenzen. Nehmen Sie als Beispiel die Fehlerbehandlung beim Öffnen einer Datei. Wenn das Programm eine Datei nicht öffnen kann, löst es eine Ausnahme aus, gibt die Fehlermeldung aus und gibt den Fehlercode über den Catch-Block zurück, wodurch der Fehler behandelt wird, ohne das Programm zu beenden. Die Ausnahmebehandlung bietet Vorteile wie die Zentralisierung der Fehlerbehandlung, Fehlerweitergabe und Code-Robustheit.
 Wie führe ich eine Fehlerbehandlung und Protokollierung im C++-Klassendesign durch?
Jun 02, 2024 am 09:45 AM
Wie führe ich eine Fehlerbehandlung und Protokollierung im C++-Klassendesign durch?
Jun 02, 2024 am 09:45 AM
Die Fehlerbehandlung und -protokollierung im C++-Klassendesign umfasst: Ausnahmebehandlung: Ausnahmen abfangen und behandeln, wobei benutzerdefinierte Ausnahmeklassen verwendet werden, um spezifische Fehlerinformationen bereitzustellen. Fehlercode: Verwenden Sie eine Ganzzahl oder Aufzählung, um die Fehlerbedingung darzustellen und im Rückgabewert zurückzugeben. Behauptung: Überprüfen Sie Vor- und Nachbedingungen und lösen Sie eine Ausnahme aus, wenn sie nicht erfüllt sind. Protokollierung der C++-Bibliothek: Grundlegende Protokollierung mit std::cerr und std::clog. Externe Protokollierungsbibliotheken: Integrieren Sie Bibliotheken von Drittanbietern für erweiterte Funktionen wie Ebenenfilterung und Protokolldateirotation. Benutzerdefinierte Protokollklasse: Erstellen Sie Ihre eigene Protokollklasse, abstrahieren Sie den zugrunde liegenden Mechanismus und stellen Sie eine gemeinsame Schnittstelle zum Aufzeichnen verschiedener Informationsebenen bereit.
 Beste Tools und Bibliotheken für die PHP-Fehlerbehandlung?
May 09, 2024 pm 09:51 PM
Beste Tools und Bibliotheken für die PHP-Fehlerbehandlung?
May 09, 2024 pm 09:51 PM
Zu den besten Tools und Bibliotheken zur Fehlerbehandlung in PHP gehören: Integrierte Methoden: set_error_handler() und error_get_last() Toolkits von Drittanbietern: Whoops (Debugging und Fehlerformatierung) Dienste von Drittanbietern: Sentry (Fehlermeldung und -überwachung) Drittanbieter Bibliotheken: PHP-error-handler (benutzerdefinierte Fehlerprotokollierung und Stack-Traces) und Monolog (Fehlerprotokollierungshandler)
 Wie verwende ich den Fehler-Wrapper von Golang?
Jun 03, 2024 pm 04:08 PM
Wie verwende ich den Fehler-Wrapper von Golang?
Jun 03, 2024 pm 04:08 PM
In Golang können Sie mit Fehler-Wrappern neue Fehler erstellen, indem Sie Kontextinformationen an den ursprünglichen Fehler anhängen. Dies kann verwendet werden, um die von verschiedenen Bibliotheken oder Komponenten ausgelösten Fehlertypen zu vereinheitlichen und so das Debuggen und die Fehlerbehandlung zu vereinfachen. Die Schritte lauten wie folgt: Verwenden Sie die Funktion „errors.Wrap“, um die ursprünglichen Fehler in neue Fehler umzuwandeln. Der neue Fehler enthält Kontextinformationen zum ursprünglichen Fehler. Verwenden Sie fmt.Printf, um umschlossene Fehler auszugeben und so mehr Kontext und Umsetzbarkeit bereitzustellen. Wenn Sie verschiedene Fehlertypen behandeln, verwenden Sie die Funktion „errors.Wrap“, um die Fehlertypen zu vereinheitlichen.
 Fehlerbehandlungsstrategien für Go-Funktionseinheitentests
May 02, 2024 am 11:21 AM
Fehlerbehandlungsstrategien für Go-Funktionseinheitentests
May 02, 2024 am 11:21 AM
Beim Testen von Go-Funktionseinheiten gibt es zwei Hauptstrategien für die Fehlerbehandlung: 1. Stellen Sie den Fehler als einen bestimmten Wert des Fehlertyps dar, der zur Bestätigung des erwarteten Werts verwendet wird. 2. Verwenden Sie Kanäle, um Fehler an die Testfunktion zu übergeben. Dies eignet sich zum Testen von gleichzeitigem Code. In einem praktischen Fall wird die Fehlerwertstrategie verwendet, um sicherzustellen, dass die Funktion bei negativer Eingabe 0 zurückgibt.
 Best Practices für die Fehlerbehandlung in Golang-Funktionen
Apr 24, 2024 pm 05:24 PM
Best Practices für die Fehlerbehandlung in Golang-Funktionen
Apr 24, 2024 pm 05:24 PM
Zu den Best Practices für die Fehlerbehandlung in Go gehören: Verwendung des Fehlertyps, immer die Rückgabe eines Fehlers, Prüfung auf Fehler, Verwendung mehrwertiger Rückgaben, Verwendung von Sentinel-Fehlern und Verwendung von Fehler-Wrappern. Praktisches Beispiel: Wenn ReadDataFromDatabase im HTTP-Anforderungshandler einen Fehler zurückgibt, geben Sie eine 500-Fehlerantwort zurück.
 Asynchrone Verarbeitung bei der Fehlerbehandlung von Golang-Funktionen
May 03, 2024 pm 03:06 PM
Asynchrone Verarbeitung bei der Fehlerbehandlung von Golang-Funktionen
May 03, 2024 pm 03:06 PM
In Go-Funktionen verwendet die asynchrone Fehlerbehandlung Fehlerkanäle, um Fehler von Goroutinen asynchron weiterzuleiten. Die spezifischen Schritte sind wie folgt: Erstellen Sie einen Fehlerkanal. Starten Sie eine Goroutine, um Vorgänge auszuführen und Fehler asynchron zu senden. Verwenden Sie eine Select-Anweisung, um Fehler vom Kanal zu empfangen. Behandeln Sie Fehler asynchron, z. B. das Drucken oder Protokollieren von Fehlermeldungen. Dieser Ansatz verbessert die Leistung und Skalierbarkeit von gleichzeitigem Code, da die Fehlerbehandlung den aufrufenden Thread nicht blockiert und die Ausführung abgebrochen werden kann.



