Arbeiten mit JSON-formatierten Daten in Snack
Mit Snack Expo erstellte Apps können Daten auf verschiedene Arten nutzen. Manchmal werden Daten als JSON, JavaScript Object Notation, gespeichert. In diesem Format können Daten problemlos als Schlüssel-Wert-Paare gespeichert oder in eine CSV-Datei konvertiert werden. In diesem Artikel wird unter Verwendung von Javascript in Snack eine Methode zur Verwendung von JSON-Daten angegeben. In Beispiel 1 wird eine Methode gezeigt, um diese Daten auszulesen und als Tabelle anzuzeigen. Im zweiten Beispiel wird eine Methode gezeigt, um die JSON-Daten als CSV-Datei zu speichern und herunterzuladen.
Algorithmus-1
Schritt 1 – Ansichten aus „react-native“ importieren. Sie können JSON-Daten auch aus einer JSON-Datei importieren. Hier kommt beispielsweise products.json
zum EinsatzSchritt 2 – Erstellen Sie App.js und schreiben Sie den Code.
Schritt 3 – ID als Schlüssel verwenden und alle Produkte aus der JSON-Datei abrufen.
Schritt 4 – Zeigen Sie zuerst den Titel an und verwenden Sie dann die Zuordnungsfunktion, um jeden Produktartikel abzurufen. Wählen Sie die anzuzeigenden Spalten aus.
Schritt 5 – Zeigen Sie die Daten in Tabellenform mit den Tags
| an.
Schritt 6 – Überprüfen Sie die Ergebnisse. JSON-Datei, die im Beispiel verwendet wird: Dateiname – products.jsonBeispiel{
"products": [
{
"id": 68,
"title": "School shoes",
"price": 122,
"quantity": 3,
"total": 160,
"discount%": 50,
"discountedRate": 80
},
{
"id": 82,
"title": "Washing Gloves",
"price": 50,
"quantity": 2,
"total": 60,
"discount%": 10,
"discountedRate": 45
},
{
"id": 28,
"title": "Moisturizer 100ml",
"price": 45,
"quantity": 2,
"total": 90,
"discount%": 13.1,
"discountedRate": 70
},
{
"id": 92,
"title": "Leather Belt",
"price": 900,
"quantity": 1,
"total": 950,
"discount%": 19.77,
"discountedRate": 766
},
{
"id": 49,
"title": "Woollen Shawl",
"price": 800,
"quantity": 2,
"total": 1300,
"discount%": 20,
"discountedRate": 994
}
]
}
Nach dem Login kopieren Beispiel 1: JSON-Daten lesen und als Tabelle anzeigen.Die im Projekt verwendeten wichtigen Dateien sind
App.js: Dies ist die Haupt-JavaScript-Datei des Projekts. Beispielimport productData from './products.json'
import {Component} from "react";
import {View} from "react-native";
export default class JSONEXAMPLE extends Component {
render(){
return (
<View style={{padding: 10}}>
<h2>Products Ordered</h2>
<table>
<thead>
<tr>
<th>ID</th>
<th>Title</th>
<th>Price</th>
<th>Quantity</th>
</tr>
</thead>
<tbody>
{productData.products.map(products => {
const { id, title, price, quantity } = products
return (
<tr key={id}>
<td>{id}</td>
<td>{title}</td>
<td>{price}</td>
<td>{quantity}</td>
</tr>
)
})}
</tbody>
</table>
</View>
)
}
}
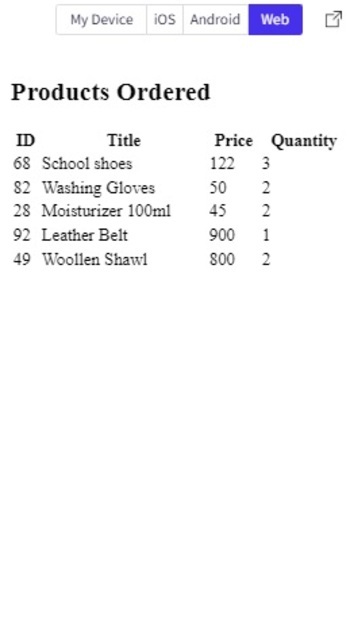
Nach dem Login kopieren Ergebnisse anzeigenErgebnisse können online eingesehen werden. Während der Benutzer Code eingibt, wird standardmäßig die Webansicht ausgewählt und die Ergebnisse werden sofort angezeigt. 
JSON-Daten werden als Tabelle in der Webansicht von Snack angezeigt Algorithmus-2Schritt 1 − Importieren Sie die Ansicht aus „react-native“. Sie können JSON-Daten auch aus einer JSON-Datei importieren. Hier zum Beispiel mit products.json Schritt 2 – App.js erstellen und den Code schreiben. Schritt 3 – Holen Sie sich alle Produkte aus der JSON-Datei mit der ID als Schlüssel und zeigen Sie die Produktinformationen in Tabellenform an. Schritt 4 - Funktion downldFl() mit Parameterdaten, Dateinamen und Dateityp schreiben. Verwenden Sie Blob(), um den Dateityp anzugeben, und window.URL.createObjectURL(blob), um die Datei herunterzuladen. Schritt 5 − Verbinden Sie den Header mit „,“ und verbinden Sie dann den JSON-Inhalt, getrennt durch „ “. Schritt 6 - Klicken Sie auf CSV herunterladen und überprüfen Sie die heruntergeladene Datei und ihre Ergebnisse. Beispiel 2: JSON-Daten in CSV konvertieren und die Datei herunterladen.Die im Projekt verwendeten wichtigen Dateien sind
App.js: Dies ist die Haupt-JavaScript-Datei des Projekts. Beispielimport productData from './products.json'
import {View} from "react-native";
const downldFl = ({ data, fl_name, fl_type }) => {
const blobb = new Blob([data], { type: fl_type })
const lnk = document.createElement('a');
lnk.download = fl_name;
lnk.href = window.URL.createObjectURL(blobb);
lnk.click();
URL.revokeObjectURL(lnk.href);
lnk.remove();
}
const downloadCSVfile = e => {
e.preventDefault()
let headers = ['Id,Title,Price,Quantity']
let productsCsv = productData.products.reduce((str1, product) => {
const { id, title, price, quantity } = product
str1.push([id,title, price, quantity].join(','))
return str1
}, [])
downldFl({
data: [...headers, ...productsCsv].join(''),
fl_name: 'products.csv',
fl_type: 'text/csv',
}
)
}
export default function JSONEXAMPLETWO() {
return (
<View style={{padding: 10}}>
<h2> Download JSON as CSV</h2>
<table className='productsTable'>
<thead>
<tr>
<th>ID</th>
<th>Title</th>
<th>Price</th>
<th>Quantity</th>
</tr>
</thead>
<tbody>
{productData.products.map(products => {
const { id, title, price, quantity } = products
return (
<tr key={id}>
<td>{id}</td>
<td>{title}</td>
<td>{price}</td>
<td>{quantity}</td>
</tr>
)
}
)
}
</tbody>
</table>
<button type='button' onClick={downloadCSVfile}>
Download CSV
</button>
</View>
)
}
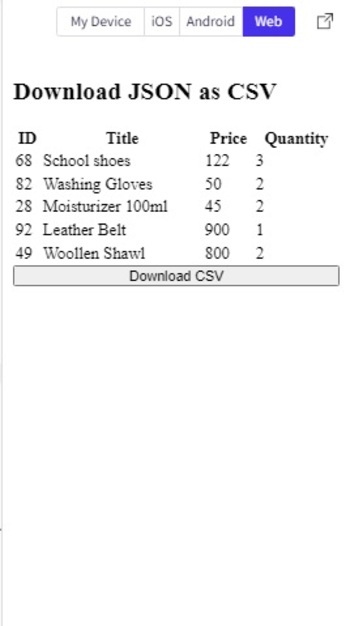
Nach dem Login kopieren Ergebnisse anzeigenErgebnisse können online eingesehen werden. Wenn der Benutzer auf den Download-Button klickt, wird die Datei heruntergeladen und das Ergebnis sofort angezeigt. 
Drücken Sie auf die Schaltfläche „CSV herunterladen“, um die Datei herunterzuladen. 
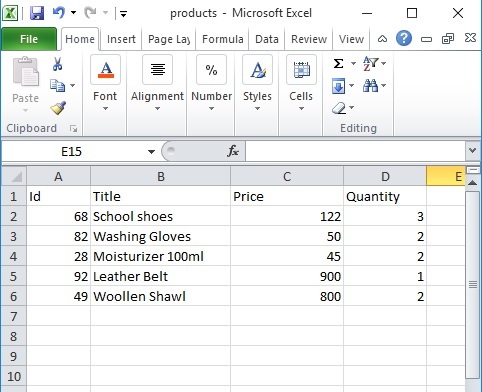
Zeigt den Inhalt einer heruntergeladenen CSV-Datei aus JSON. Dieser Artikel enthält zwei verschiedene Beispiele für die Verwendung von JSON in Expo Snack-Anwendungen. Zunächst wird eine Methode zum Lesen einer JSON-Datei und zur Anzeige ihres Inhalts in Tabellenform angegeben. Anschließend wird eine Methode angegeben, um die ausgewählten JSON-Daten im CSV-Format zu speichern und die Datei herunterzuladen. |
|---|
Das obige ist der detaillierte Inhalt vonArbeiten mit JSON-formatierten Daten in Snack. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1371
1371
 52
52
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Detaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Hier sind Sie also bereit, alles über dieses Ding namens Ajax zu lernen. Aber was genau ist das? Der Begriff AJAX bezieht sich auf eine lose Gruppierung von Technologien, mit denen dynamische, interaktive Webinhalte erstellt werden. Der Begriff Ajax, ursprünglich von Jesse J geprägt
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 JQuery Matrixeffekte
Mar 10, 2025 am 12:52 AM
JQuery Matrixeffekte
Mar 10, 2025 am 12:52 AM
Bringen Sie Matrix -Filmeffekte auf Ihre Seite! Dies ist ein cooles JQuery -Plugin, das auf dem berühmten Film "The Matrix" basiert. Das Plugin simuliert die klassischen grünen Charakter-Effekte im Film und wählen Sie einfach ein Bild aus, und das Plugin verwandelt es in ein mit numerischer Zeichen gefüllte Bild im Matrix-Stil. Komm und probiere es aus, es ist sehr interessant! Wie es funktioniert Das Plugin lädt das Bild auf die Leinwand und liest die Pixel- und Farbwerte: Data = ctx.getImagedata (x, y, setting.grainize, setting.grainesize) .data Das Plugin liest geschickt den rechteckigen Bereich des Bildes und berechnet JQuery, um die durchschnittliche Farbe jedes Bereichs zu berechnen. Dann verwenden Sie
 So bauen Sie einen einfachen JQuery Slider
Mar 11, 2025 am 12:19 AM
So bauen Sie einen einfachen JQuery Slider
Mar 11, 2025 am 12:19 AM
In diesem Artikel werden Sie mit der JQuery -Bibliothek ein einfaches Bildkarousel erstellen. Wir werden die BXSLIDER -Bibliothek verwenden, die auf JQuery basiert und viele Konfigurationsoptionen zum Einrichten des Karussells bietet. Heutzutage ist Picture Carousel zu einem Muss auf der Website geworden - ein Bild ist besser als tausend Wörter! Nachdem Sie sich entschieden haben, das Bild -Karussell zu verwenden, ist die nächste Frage, wie Sie es erstellen. Zunächst müssen Sie hochwertige, hochauflösende Bilder sammeln. Als nächstes müssen Sie ein Bildkarousel mit HTML und einem JavaScript -Code erstellen. Es gibt viele Bibliotheken im Web, die Ihnen helfen können, Karussell auf unterschiedliche Weise zu erstellen. Wir werden die Open -Source -BXSLIDER -Bibliothek verwenden. Die BXSLIDER -Bibliothek unterstützt reaktionsschnelles Design, sodass das mit dieser Bibliothek gebaute Karussell an alle angepasst werden kann
 So laden und herunterladen Sie CSV -Dateien mit Angular hoch und laden Sie sie herunter
Mar 10, 2025 am 01:01 AM
So laden und herunterladen Sie CSV -Dateien mit Angular hoch und laden Sie sie herunter
Mar 10, 2025 am 01:01 AM
Datensätze sind äußerst wichtig für den Aufbau von API -Modellen und verschiedenen Geschäftsprozessen. Aus diesem Grund ist das Import und Exportieren von CSV eine häufig benötigte Funktionalität. In diesem Tutorial lernen Sie, wie Sie eine CSV-Datei in einem Angular herunterladen und importieren.




