Top 10 der kostenlosen und Open-Source-JavaScript-Farbwähler
Farbwähler sind komplexe UI-Elemente, mit denen Benutzer eine Farbe aus einer bestimmten Palette auswählen können. Es gibt zwei Möglichkeiten, einer Webseite einen Farbwähler hinzuzufügen. Die erste besteht darin, einfach input 元素,并将 type 属性设置为 color zu verwenden. Das Hinzufügen ist einfach und Sie können Ereignis-Listener anhängen, um basierend auf der ausgewählten Farbe Änderungen an der Webseite vorzunehmen.
Ein Problem bei der Verwendung des input-Elements zum Erstellen eines Farbwählers besteht darin, dass die Benutzeroberfläche zwischen den Browsern erheblich variieren kann. Dies ist möglicherweise nicht immer zufriedenstellend, je nachdem, was Sie erstellen möchten. Ihre Benutzer erwarten normalerweise nur geringfügige Änderungen in der Benutzeroberfläche, unabhängig davon, welchen Browser sie verwenden. Darüber hinaus passt das visuelle Erscheinungsbild des integrierten Farbwählers möglicherweise nicht richtig zum Gesamtthema Ihrer Website.
Sie können dieses Problem mithilfe eines JavaScript-basierten Farbwählers lösen. In diesem Artikel stelle ich Ihnen einige der besten kostenlosen und quelloffenen JavaScript-Farbwähler vor, die über ihre eigenen einzigartigen Funktionen und eine eigene Benutzeroberfläche verfügen.
Huebee-Farbauswahl
Huebee Color Picker bietet Ihnen eine benutzerfreundliche Oberfläche zum Anzeigen einer begrenzten Auswahl an Farben. Typischerweise werden Sie bei Farbwählern aufgefordert, eine Farbe aus einem Farbverlauf von einem Punkt zum nächsten auszuwählen. Huebee hingegen zeigt einen bestimmten Farbsatz basierend auf den von Ihnen festgelegten Parametern an.
Mit der Initialisierungsoption des Farbwählers können Sie die Anzahl der Farbtöne angeben, die in den Farbwähler aufgenommen werden sollen. Sie können auch den Farbton und die Sättigung sowie den ersten Farbton des Farbrasters auswählen. Es besteht sogar die Möglichkeit, Ihre eigenen benutzerdefinierten Farben im Farbwähler anzuzeigen, indem Sie sie als Array übergeben.
Darüber hinaus verfügt Huebee über einen Ereignis-Listener, der es Ihnen ermöglicht, Maßnahmen zu ergreifen, wenn sich der ausgewählte Farbwert ändert. Über vier verschiedene Eigenschaften können Sie individuell auf den vollen Farbwert bzw. dessen Farbton, Sättigung und Helligkeit zugreifen. Sie können das Attribut isLight auch verwenden, um zu überprüfen, ob der Benutzer eine helle oder dunkle Farbe ausgewählt hat.
Weitere Funktionen des Huebee-Farbwählers sind auf der offiziellen Website dokumentiert.
Bootstrap-Farbauswahl
Wie Sie vielleicht schon erraten haben, ist Bootstrap Colorpicker ein Farbauswahl-Plugin für Bootstrap. Es gibt ihn in zwei verschiedenen Versionen. Die 2.x-Version funktioniert mit Bootstrap 3 und 4, während die 3.x-Version mit Bootstrap 4 funktioniert.

Ein Vorteil der 3.x-Version besteht darin, dass sie auch dann noch funktioniert, wenn Sie Bootstrap überhaupt nicht verwenden. Sie können es ohne Verwendung des Bootstrap-Frameworks verwenden, indem Sie während der Initialisierung einfach popover 选项的值设置为 false 或 null hinzufügen.
Mit dieser Bibliothek können Sie viele interessante Dinge tun. Sie können beispielsweise eine vordefinierte Farbpalette erstellen, die Benutzern zusammen mit einem Farbwähler angezeigt wird. Sie können auch einen erweiterten Farbwähler erstellen, der dynamische Farbfelder basierend auf Ihrer aktuell ausgewählten Farbe erstellt.
Sie haben viel Kontrolle über die Benutzeroberfläche des Farbwählers. Dies umfasst alles von geringfügigen Änderungen am Erscheinungsbild bis hin zum Hinzufügen völlig neuer Elemente, z. B. Schaltflächen mithilfe Ihrer eigenen HTML-Vorlage. Die Dokumentation auf der Website behandelt dies alles ausführlicher.
Reaktionsfarbe
Websites und Apps verwenden verschiedene Arten von Benutzeroberflächen für die Farbauswahl. Wollten Sie schon immer eines davon auf Ihrer Website ausprobieren? Mit der React Color-Bibliothek können Sie genau das tun.

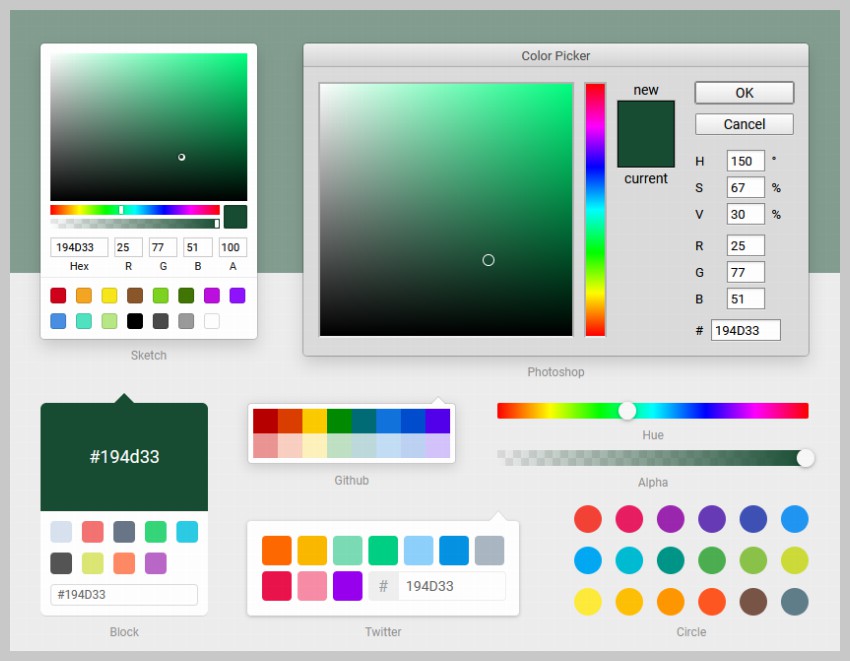
Es enthält 13 verschiedene vorgefertigte Farbwähler, um die Benutzeroberfläche beliebter Websites und Anwendungen wie GitHub, Photoshop, Chrome und Twitter zu simulieren. Darüber hinaus können Sie verschiedene Komponenten verwenden, um Ihren eigenen, einzigartigen Farbwähler zu erstellen.
MD-Farbauswahl
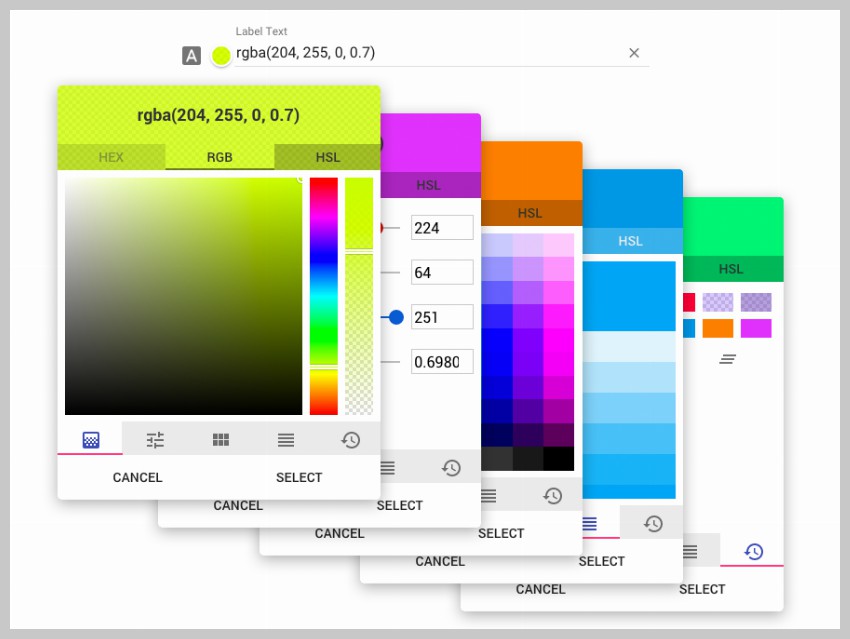
MD Color Picker ist eigentlich ein Angular-basierter Farbwähler und seine Benutzeroberfläche ist von der Material Design-Philosophie inspiriert. Außerdem wird eine kleine Bibliothek namens tinycolor.js verwendet, um Farbwerte zu manipulieren.

Der Farbwähler bietet Benutzern viele verschiedene Möglichkeiten, Farben aus Pop-ups auszuwählen. Sie können das gute alte RGB-Spektrum verwenden oder den RGBA-Schieberegler verwenden. Außerdem können sie mithilfe zweier unterschiedlicher Palettenvarianten ihre Wunschfarbe auswählen. Sie können eine optionale Funktion hinzufügen, die die bisherigen Farbauswahlen der Benutzer verfolgt, um ihnen bei der schnellen Auswahl von Farben zu helfen.
Color Joe
Colorjoe ist ein einfacher und erweiterbarer Farbwähler, den Sie problemlos in Ihre Website integrieren können. Der Begriff „skalierbar“ bezieht sich hier auf Ihre Fähigkeit, mithilfe von CSS Abmessungen zu definieren und das Layout so zu steuern, dass es auf allen Bildschirmgrößen gut aussieht.

Es enthält zwei verschiedene Ereignis-Listener – change 和 done –, die Ihnen helfen, basierend auf der Benutzerinteraktion mit dem Farbwähler zu reagieren. Durch die Übergabe einer Reihe von Parametern während der Initialisierung können Sie einen RGB- oder HSL-Selektor erstellen. Die API erleichtert auch das Hinzufügen eigener UI-Elemente zum Farbwähler, um ihn an Ihre Bedürfnisse anzupassen.
Iris
Iris ist ein einfacher Farbwähler, der von Automattic, dem Unternehmen hinter WordPress, entwickelt wurde. Es verwendet jQuery und jQuery UI als Abhängigkeiten und ist daher eine gute Wahl für alle, die diese beiden Bibliotheken bereits verwenden. Nachdem Sie die entsprechende Bibliothek eingebunden haben, können Sie den Farbwähler in Ihre eigene Website integrieren, indem Sie iris() auf dem Eingabeelement aufrufen.
Es gibt viele nützliche Optionen, mit denen Sie das Verhalten des Farbwählers auf Ihrer Website ändern können. Sie können eine Palette gängiger Farben anzeigen oder eine Reihe von Farben zur Anzeige in einer Palette übergeben. Sie haben die volle Kontrolle über die Breite des Farbwählers und darüber, wo er angezeigt wird, wenn er an ein Eingabeelement angehängt wird.
Iris verfügt auch über einige Rückruffunktionen und -methoden. Sie können mehr über diese auf der Iris-Website erfahren. Es enthält einige Live-Arbeitsbeispiele des Farbwählers.
Radialer Farbwähler
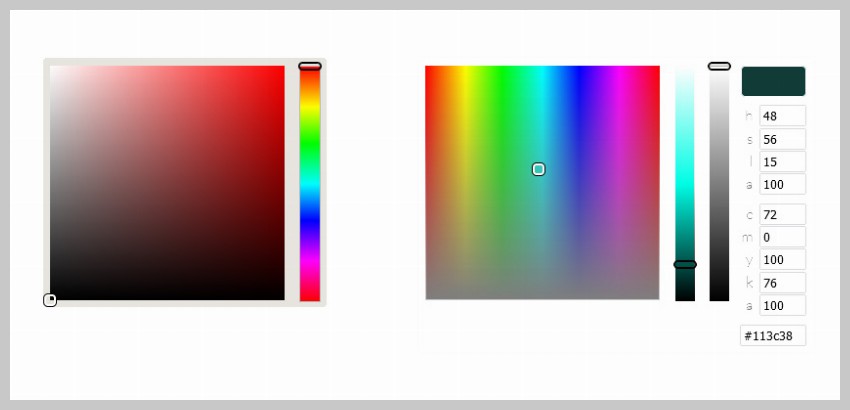
Dieser radiale Farbwähler verfolgt einen anderen Ansatz als die UI-Seite der Farbwähler. Es verfügt über einen radialen Schieberegler, der die ausgewählte Farbe in der Mitte anzeigt. Unser Ziel ist es, die Bedienung so einfach und benutzerfreundlich wie möglich zu gestalten.
Schauen Sie sich Rosens Demo unten an, um zu erfahren, wie Sie Farbwähler in Vue.js verwenden:
Unter Berücksichtigung dieser Idee bietet der Schieberegler Unterstützung für Bildschirmleseprogramme und die tastaturbasierte Farbauswahl. Sie können die Pfeiltasten Aufwärts und Abwärts drücken, um den Tonwert zu erhöhen oder zu verringern. Benutzer können die Enter-Taste drücken, um den Farbwähler zu schließen oder zu öffnen, und dann die Tab-Taste drücken, um den Farbwähler in den Fokus zu rücken. Sättigungs- und Helligkeitswerte werden bei der Ersteinrichtung an den Farbwähler übergeben. Weitere Informationen zu den verschiedenen Konfigurationsoptionen für den Farbwähler finden Sie auf der Website von Radial Color Picker.
Ich habe auf die Vue-Version verlinkt, aber dieser Farbwähler funktioniert auch mit React und Angular.
ColoReact
ColoReact Color Picker ist ein weiteres kleines Farbauswahl-Widget, das gut mit React funktioniert. Es ist einfach zu bedienen und ermöglicht die Erstellung von Farbwählern unterschiedlicher Komplexität. Die Benutzeroberfläche reagiert in all diesen Situationen.
 Auf der Beispielseite wird erläutert, wie Sie einen sehr einfachen Farbwähler oder etwas erstellen, das Transparenz und Farbfelder unterstützt. Sie können auch eine benutzerdefinierte Benutzeroberfläche für den Farbwähler erstellen, die perfekt zu Ihrer Website passt.
Auf der Beispielseite wird erläutert, wie Sie einen sehr einfachen Farbwähler oder etwas erstellen, das Transparenz und Farbfelder unterstützt. Sie können auch eine benutzerdefinierte Benutzeroberfläche für den Farbwähler erstellen, die perfekt zu Ihrer Website passt.
Farbauswahl
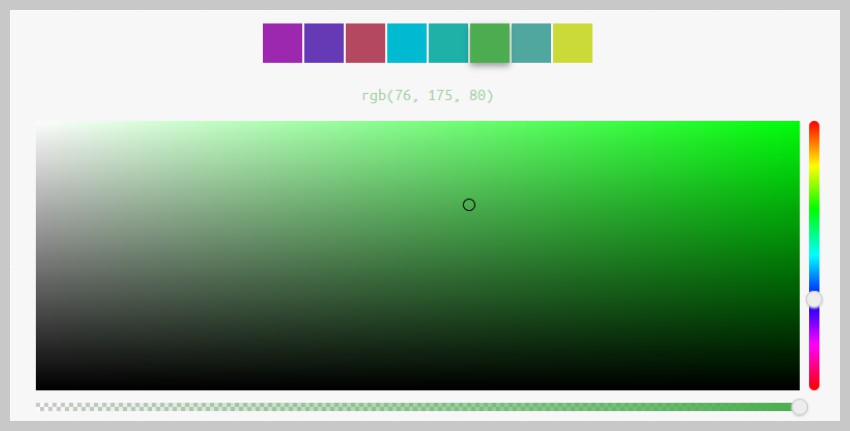
Die ColorPick-Bibliothek ist ein einfaches jQuery-Plugin, das Sie Ihrer Website hinzufügen können, um einen minimalen Farbwähler mit modernem Aussehen zu integrieren. Es hat ein sehr stilvolles Design, das sich nahtlos in fast jede Website einfügt.
 Da es sich um ein jQuery-Plugin handelt, müssen Sie die jQuery-Bibliothek in Ihre Webseite einbinden (falls Sie dies noch nicht getan haben). Zwei nette Funktionen dieses Farbwählers sind der Dunkelmodus und die Möglichkeit, kürzlich ausgewählte Farben automatisch im lokalen Speicher zu speichern.
Da es sich um ein jQuery-Plugin handelt, müssen Sie die jQuery-Bibliothek in Ihre Webseite einbinden (falls Sie dies noch nicht getan haben). Zwei nette Funktionen dieses Farbwählers sind der Dunkelmodus und die Möglichkeit, kürzlich ausgewählte Farben automatisch im lokalen Speicher zu speichern.
Der Farbwähler verwendet standardmäßig die Flat UI-Farbdatenbank. Sie können jedoch auch Ihren eigenen Farbsatz bereitstellen und die Beschriftungen der Palette während der Initialisierung ändern.
Sie haben vielleicht bemerkt, dass dieser Farbwähler Benutzern eine relativ kleine Liste von Farben zur Auswahl bietet. Dies wird dadurch ausgeglichen, dass Sie die Möglichkeit haben, ein Eingabeelement und seinen Parameter
einzuschließen, in den der Benutzer den Hexadezimalwert einer beliebigen Farbe eingeben kann.
allowCustomColorIro.js
iro.js Color Picker ist das funktionsreichste JavaScript-Farbauswahl-Widget auf unserer Liste. Die Tatsache, dass es keine weiteren Abhängigkeiten hat, macht es noch attraktiver. Sie müssen keine Bibliotheken oder Frameworks von Drittanbietern oder CSS- oder Bilddateien laden, damit der Farbwähler funktioniert. Schauen Sie sich diesen Stift von James Daniel an:
Das obige ist der detaillierte Inhalt vonTop 10 der kostenlosen und Open-Source-JavaScript-Farbwähler. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So starten Sie einen WordPress-Blog: eine Schritt-für-Schritt-Anleitung für Anfänger
Apr 17, 2025 am 08:25 AM
So starten Sie einen WordPress-Blog: eine Schritt-für-Schritt-Anleitung für Anfänger
Apr 17, 2025 am 08:25 AM
Blogs sind die ideale Plattform für Menschen, um ihre Meinungen, Meinungen und Meinungen online auszudrücken. Viele Neulinge sind bestrebt, eine eigene Website zu bauen, zögern jedoch, sich über technische Hindernisse oder Kostenprobleme zu sorgen. Da sich die Plattform jedoch weiterentwickelt, um die Fähigkeiten und Bedürfnisse von Anfängern zu erfüllen, wird sie jetzt einfacher als je zuvor. In diesem Artikel führen Sie Schritt für Schritt, wie Sie ein WordPress -Blog erstellen, von der Auswahl der Themen bis zur Verwendung von Plugins, um Sicherheit und Leistung zu verbessern und Ihnen dabei zu helfen, Ihre eigene Website problemlos zu erstellen. Wählen Sie ein Blog -Thema und eine Blog -Richtung Vor dem Kauf eines Domainnamens oder der Registrierung eines Hosts ist es am besten, die Themen zu identifizieren, die Sie abdecken möchten. Persönliche Websites können sich um Reisen, Kochen, Produktbewertungen, Musik oder jedes Hobby bewirken, das Ihre Interessen weckt. Wenn Sie sich auf Bereiche konzentrieren, an denen Sie wirklich interessiert sind, können Sie das kontinuierliche Schreiben fördern
 Ist WordPress für Anfänger leicht?
Apr 03, 2025 am 12:02 AM
Ist WordPress für Anfänger leicht?
Apr 03, 2025 am 12:02 AM
WordPress ist für Anfänger leicht zu beginnen. 1. Nach dem Anmeldung im Hintergrund ist die Benutzeroberfläche intuitiv und das einfache Dashboard bietet alle erforderlichen Funktionslinks. 2. Grundlegende Vorgänge umfassen das Erstellen und Bearbeiten von Inhalten. Der Wysiwyg -Editor vereinfacht die Erstellung von Inhalten. 3. Anfänger können die Website-Funktionen durch Plug-Ins und Themen erweitern, und die Lernkurve existiert, kann aber durch das Üben gemeistert werden.
 So zeigen Sie Kinderkategorien auf der Archivseite der übergeordneten Kategorien an
Apr 19, 2025 pm 11:54 PM
So zeigen Sie Kinderkategorien auf der Archivseite der übergeordneten Kategorien an
Apr 19, 2025 pm 11:54 PM
Möchten Sie wissen, wie Sie untergeordnete Kategorien auf der Seite der übergeordneten Kategorie -Archivseite angezeigt werden? Wenn Sie eine Klassifizierungsarchivseite anpassen, müssen Sie dies möglicherweise tun, um es Ihren Besuchern nützlicher zu machen. In diesem Artikel zeigen wir Ihnen, wie Sie Kinderkategorien auf der Seite der Elternkategorie problemlos anzeigen können. Warum erscheinen Unterkategorien auf der Seite der übergeordneten Kategorie -Archiv -Seite? Indem Sie alle Kinderkategorien auf der Seite der übergeordneten Kategorie -Archiv -Seite anzeigen, können Sie sie für Besucher weniger allgemein und nützlicher machen. Wenn Sie beispielsweise einen WordPress-Blog über Bücher ausführen und eine Taxonomie namens "Thema" haben, können Sie Untertaxonomie wie "Roman", "Sachbücher" hinzufügen, damit Ihre Leser können
 So erhalten Sie in WordPress in Benutzerinformationen für personalisierte Ergebnisse
Apr 19, 2025 pm 11:57 PM
So erhalten Sie in WordPress in Benutzerinformationen für personalisierte Ergebnisse
Apr 19, 2025 pm 11:57 PM
Kürzlich haben wir Ihnen gezeigt, wie Sie ein personalisiertes Erlebnis für Benutzer erstellen können, indem Benutzer ihre bevorzugten Beiträge in einer personalisierten Bibliothek retten können. Sie können personalisierte Ergebnisse auf eine andere Ebene bringen, indem Sie an einigen Stellen (d. H. Begrüßungsbildschirme) ihre Namen verwenden. Glücklicherweise macht es WordPress sehr einfach, Informationen über angemeldete Benutzer zu erhalten. In diesem Artikel zeigen wir Ihnen, wie Sie Informationen zum aktuell angemeldeten Benutzer abrufen. Wir werden den Get_Currentuserinfo () verwenden; Funktion. Dies kann überall im Thema verwendet werden (Header, Fußzeile, Seitenleiste, Seitenvorlage usw.). Damit es funktioniert, muss der Benutzer angemeldet sein. Wir müssen also verwenden
 So sortieren Sie Beiträge nach Ablaufdatum in WordPress
Apr 19, 2025 pm 11:48 PM
So sortieren Sie Beiträge nach Ablaufdatum in WordPress
Apr 19, 2025 pm 11:48 PM
In der Vergangenheit haben wir geteilt, wie das Postexpirator -Plugin verwendet wird, um Beiträge in WordPress abzulehnen. Nun, beim Erstellen der Aktivitätslisten -Website fanden wir dieses Plugin sehr nützlich. Wir können abgelaufene Aktivitätslisten problemlos löschen. Zweitens ist es dank dieses Plugins auch sehr einfach, Beiträge nach Ablaufdatum zu sortieren. In diesem Artikel zeigen wir Ihnen, wie Sie Beiträge nach Ablaufdatum in WordPress sortieren. Aktualisierter Code, um Änderungen im Plugin zu reflektieren, um den benutzerdefinierten Feldnamen zu ändern. Danke Tajim, dass du uns in den Kommentaren informiert hast. In unserem spezifischen Projekt verwenden wir Ereignisse als benutzerdefinierte Post -Typen. Jetzt
 So anzeigen Sie die Abfragezahl und die Seite Ladezeit in WordPress an
Apr 19, 2025 pm 11:51 PM
So anzeigen Sie die Abfragezahl und die Seite Ladezeit in WordPress an
Apr 19, 2025 pm 11:51 PM
Einer unserer Benutzer hat andere Websites gefragt, wie die Anzahl der Abfragen und die Ladezeit des Seitens im Fußzeile angezeigt wird. Sie sehen dies oft in der Fußzeile Ihrer Website, und es kann so etwas wie: "64 Abfragen in 1,248 Sekunden" angezeigt. In diesem Artikel zeigen wir Ihnen, wie Sie die Anzahl der Abfragen und die Seitenladezeit in WordPress anzeigen. Fügen Sie einfach den folgenden Code ein, wo Sie in der Themendatei möchten (z. B. foote.php). Abfragen
 So stellen Sie die WordPress -Artikelliste an
Apr 20, 2025 am 10:48 AM
So stellen Sie die WordPress -Artikelliste an
Apr 20, 2025 am 10:48 AM
Es gibt vier Möglichkeiten, die WordPress -Artikelliste anzupassen: Verwenden Sie Themenoptionen, verwenden Plugins (z. B. die Bestellung von Post -Typen, WP -Postliste, Boxy -Sachen), Code (Einstellungen in der Datei functions.php hinzufügen) oder die WordPress -Datenbank direkt ändern.
 Wofür ist die WordPress gut?
Apr 07, 2025 am 12:06 AM
Wofür ist die WordPress gut?
Apr 07, 2025 am 12:06 AM
WordPressIsGoodforenualywebProjectDuetoitsverseSatilityasacms.itexcelsin: 1) Benutzerfreundlichkeit, erlaubt Easywebsitesetup; 2) Flexibilität und Kustomisierung mit






