Firebase-URL abrufen
Firebase ist ein Backend as a Service (BAAS), das verschiedene Dienste bereitstellt. Zu den Dienstleistungen gehören Zertifizierung, Cloud-Speicherung, Heben usw. Grundsätzlich ermöglicht es Entwicklern die einfache Integration von Authentifizierung, Datenbanken usw. in Mobil- oder Webanwendungen.
In diesem Tutorial erkunden wir den Cloud-Speicher von Firebase. Wir lernen, ein Bild in Firebase Cloud Storage hochzuladen und die URL des Bildes abzurufen, damit wir es überall verwenden können.
Benutzer sollten die folgenden Schritte ausführen, um ein Firebase-Konto einzurichten und es in eine Single-Page-Webanwendung zu integrieren.
Schritt 1 – Besuchen Sie zunächst die Firebase-Website und erstellen Sie ein Konto.
Schritt 2 – Gehen Sie nun zu https://console.firebase.google.com/u/0/, um die Firebase-Konsole zu öffnen.
Schritt 3 – Klicken Sie nun auf die Schaltfläche „Projekt erstellen“, um mit der Erstellung eines neuen Projekts zu beginnen.

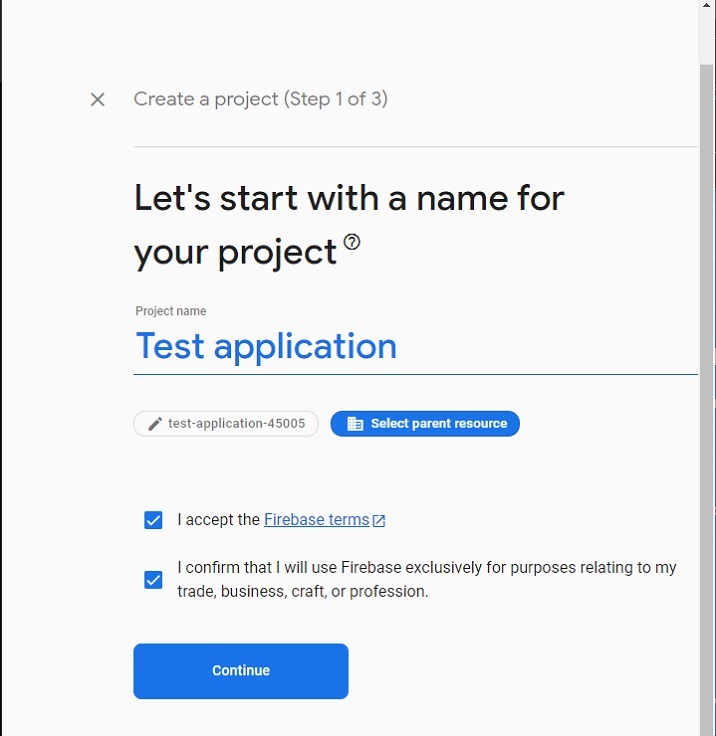
Schritt 4 – Fügen Sie hier einen Projektnamen hinzu, akzeptieren Sie die Allgemeinen Geschäftsbedingungen und klicken Sie auf die Schaltfläche „Weiter“.

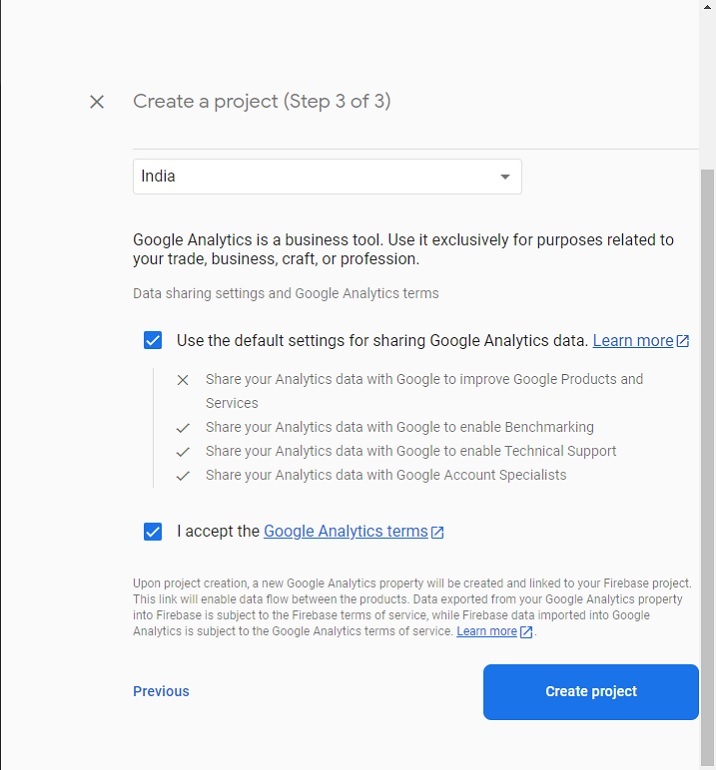
Schritt 5 – Wählen Sie Ihren bevorzugten Standort aus, akzeptieren Sie die Allgemeinen Geschäftsbedingungen und klicken Sie auf die Schaltfläche „Projekt erstellen“.

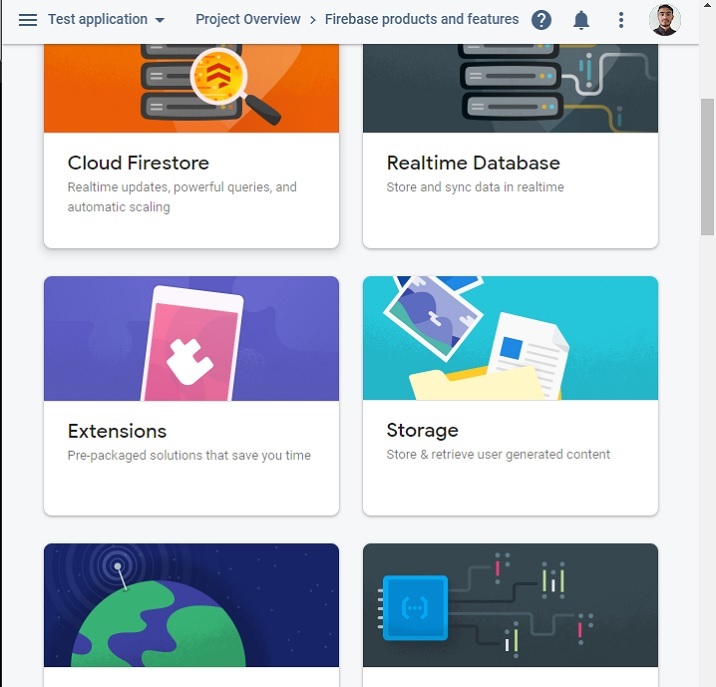
Schritt 6 – Sie werden zur folgenden Seite weitergeleitet. Klicken Sie hier auf das Kartenelement „Speicher“. Klicken Sie anschließend auf die Schaltfläche „Start“.

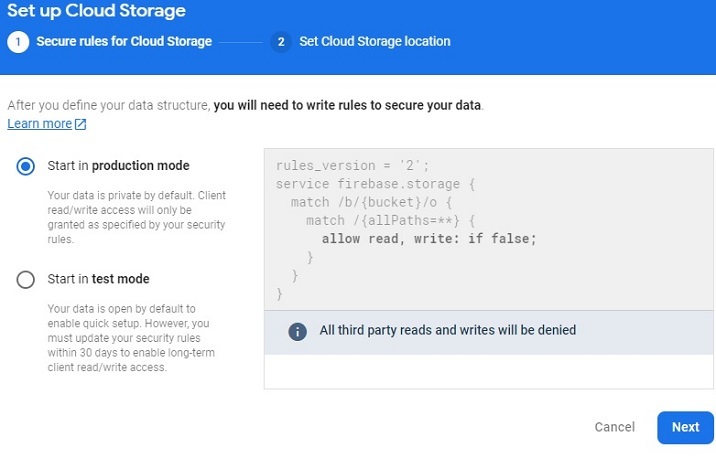
Schritt 7 – Wählen Sie hier den Start im Test- oder Produktionsmodus. Hier wählen wir zum Testen den Modus „Test“ aus und klicken auf die Schaltfläche „Weiter“.

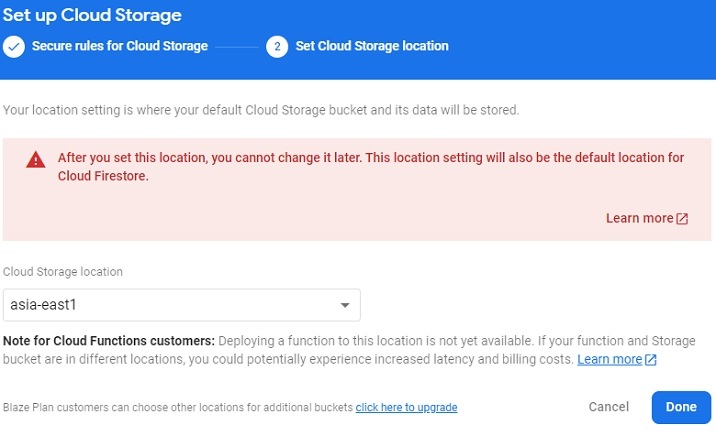
Schritt 8 - Wählen Sie nun Ihren bevorzugten Lagerort in Ihrer Nähe aus und klicken Sie auf die Schaltfläche „Fertig“. Es beginnt mit der Erstellung des Standard-Buckets.

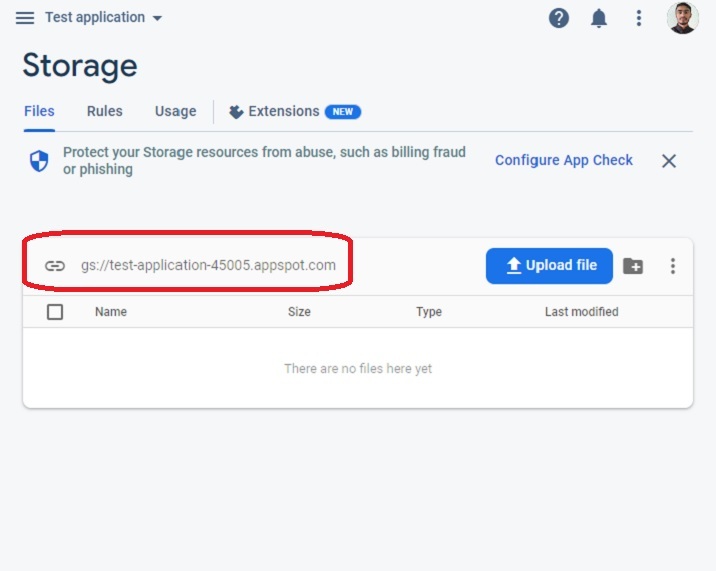
Schritt 9 – Durch das Erstellen des Buckets werden Sie zur folgenden Seite weitergeleitet. Kopieren Sie die Bucket-ID von hier, die wir im Beispiel verwenden werden.

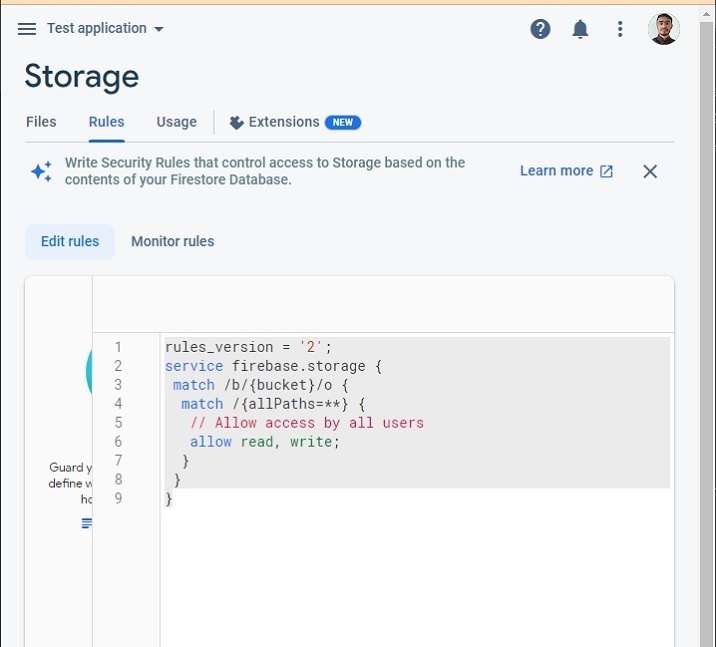
Schritt 10 – Gehen Sie nun zur Registerkarte „Regeln“ und bearbeiten Sie die Regel. Fügen Sie anschließend den folgenden Code hinzu, um allen Benutzern das Hochladen von Bilddateien ohne Authentifizierung zu ermöglichen.
rules_version = '2';
service firebase.storage {
match /b/{bucket}/o {
match /{allPaths=**} {
// Allow access by all users
allow read, write;
}
}
}

Wir haben jetzt die Einrichtung des Firebase-Projekts zum Hochladen von Bildern aus dem Bucket abgeschlossen.
Beispiel
Das folgende Beispiel ruft die Funktion uploadFile() auf, wenn der Benutzer eine Bilddatei hochlädt. In der Funktion „uploadFile()“ laden wir die Bilddatei in Firebase Storage hoch, rufen die Bild-URL ab und verwenden diese URL, um den Attributwert „src“ des Bildes zu ändern.
Benutzer sollten die folgenden Schritte gemäß dem angegebenen Beispiel befolgen.
Schritt 1 – Fügen Sie Firebase CDN im
-Tag hinzu, um Firebase auf einer einseitigen Website zu verwenden.Schritt 2 – Fügen Sie in HTML einen Fortschrittsbalken hinzu und wir aktualisieren den Fortschritt über JavaScript basierend auf dem Prozentsatz des Bild-Uploads. Fügen Sie außerdem eine Eingabe zum Hochladen einer Datei hinzu. Dadurch sollte die Funktion uplaodFile() aufgerufen werden, wenn der Benutzer eine Datei hochlädt. Fügen Sie außerdem das „img“-Element mit einem leeren „src“-Wert hinzu. Wir werden den „src“-Wert initialisieren, nachdem wir die Download-URL erhalten haben.
Schritt 3 – Greifen Sie in JavaScript auf die Datei zu, wenn der Benutzer sie hochlädt, und verwenden Sie ein Date()-Objekt, um den eindeutigen Dateinamen in der Variablen „fileName“ zu speichern.
Schritt 4 – Initialisieren Sie nun Firebase Storage.
Schritt 5 – Beginnen Sie nun mit dem Hochladen der Bilddatei an den bevorzugten Speicherort im Bucket und laden Sie den Fortschrittswert basierend auf dem hochgeladenen Prozentsatz hoch.
Schritt 6 – Sobald der Upload abgeschlossen ist, verwenden Sie die Methode getDownalodURL(), um die Bild-URL abzurufen und sie auf den Attributwert „src“ des Bildes festzulegen, das auf der Webseite angezeigt werden soll.
In der Ausgabe kann der Benutzer erkennen, dass das hochgeladene Bild angezeigt wird.
<html>
<head>
<!-- Include Firebase SDK -->
<script src="https://www.gstatic.com/firebasejs/8.6.8/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/8.6.8/firebase-storage.js"></script>
<style>
img {
width: 500px;
height: auto;
}
</style>
</head>
<body>
<h2 id="Uploading-image-to-i-Firebase-and-getting-URL-i">Uploading image to <i>Firebase and getting URL.</i></h2>
<h3 id="Upload-image-file-below">Upload image file below.</h3>
<form>
<!-- Showing image uploading progress bar -->
<progress value = "0" id = "progressBar" max = "100"> 0% </progress> <br> <br>
<!-- file input -->
<input id = "file" type = "file" onchange = "uploadFile()"> <br> <br>
<!-- Showing uploaded image -->
<img src = "" alt = "" id = "uploadedImage">
</form>
<script>
// Firebase configurations
var config = {
apiKey: "AIzaSyBsYILuhF4wOGOe0rFhPudhVWO3cGh2z18",
authDomain: "localhost",
projectId: "test-application-45005",
storageBucket: "gs://test-application-45005.appspot.com",
};
// Initialize the Firebase app
firebase.initializeApp(config);
var currentFile;
function uploadFile() {
var fileInput = document.getElementById("file");
// select the uploaded file
currentFile = fileInput.files[0];
// give a unique name to the file
var fileName = "image-" + Date.now();
// Give reference to the bucket path where we require to store the uploaded image
var storageRef = firebase.storage().ref('/images/' + fileName);
// upload file to selected storage reference
var uploadingElement = storageRef.put(currentFile);
// When uploading of the image starts, change the value of the progress bar
uploadingElement.on('state_changed', (uploadingImage) => {
var progress =
(uploadingImage.bytesTransferred / uploadingImage.totalBytes) * 100;
var progressBar = document.getElementById('progressBar');
progressBar.value = progress;
}, function (error) {
console.log(error);
}, function () {
// Get the image URL
uploadingElement.snapshot.ref.getDownloadURL().then(
function (imageURL) {
// set image URL as a value of the 'src' attribute of the image element
let img = document.getElementById('uploadedImage');
img.src = imageURL;
});
});
}
</script>
</body>
</html>
Der Benutzer hat gelernt, mit JavaScript Bilder in Firebase Cloud Storage hochzuladen und die Bild-URL abzurufen. In einer Live-App ist es nützlich, die URL des hochgeladenen Bildes für das Profilfoto des Benutzers und andere Bilder abzurufen, wenn Firebase verwendet wird.
Darüber hinaus ermöglicht Firebase Entwicklern die Einrichtung eines sehr schnellen Setups zum Hochladen von Bildern und zum Abrufen ihrer URLs.
Das obige ist der detaillierte Inhalt vonFirebase-URL abrufen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
In diesem Tutorial wird erläutert, wie man mit Diagramm.js Kuchen-, Ring- und Bubble -Diagramme erstellt. Zuvor haben wir vier Chart -Arten von Charts gelernt. Erstellen Sie Kuchen- und Ringdiagramme Kreisdiagramme und Ringdiagramme sind ideal, um die Proportionen eines Ganzen anzuzeigen, das in verschiedene Teile unterteilt ist. Zum Beispiel kann ein Kreisdiagramm verwendet werden, um den Prozentsatz der männlichen Löwen, weiblichen Löwen und jungen Löwen in einer Safari oder den Prozentsatz der Stimmen zu zeigen, die verschiedene Kandidaten bei der Wahl erhalten. Kreisdiagramme eignen sich nur zum Vergleich einzelner Parameter oder Datensätze. Es ist zu beachten, dass das Kreisdiagramm keine Entitäten ohne Wert zeichnen kann, da der Winkel des Lüfters im Kreisdiagramm von der numerischen Größe des Datenpunkts abhängt. Dies bedeutet jede Entität ohne Anteil
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...




