 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Erstellen Sie Webanwendungen, die die Zusammenarbeit fördern, mit PubNub, React.js und ES6
Erstellen Sie Webanwendungen, die die Zusammenarbeit fördern, mit PubNub, React.js und ES6
Erstellen Sie Webanwendungen, die die Zusammenarbeit fördern, mit PubNub, React.js und ES6
In früheren Tutorials habe ich gezeigt, wie man mithilfe des Datenflussnetzwerks von PubNub einen Prototyp eines IoT-Geräts erstellt und Datenvisualisierungen von Hardwaresensoren erstellt. In diesem Tutorial zeige ich Ihnen, wie Sie mit PubNub zusammen mit React.js, mit dem Sie das DOM sehr effizient bearbeiten können, und der nächsten Generation von JavaScript, ES6, kollaborative Echtzeit-Webanwendungen erstellen.

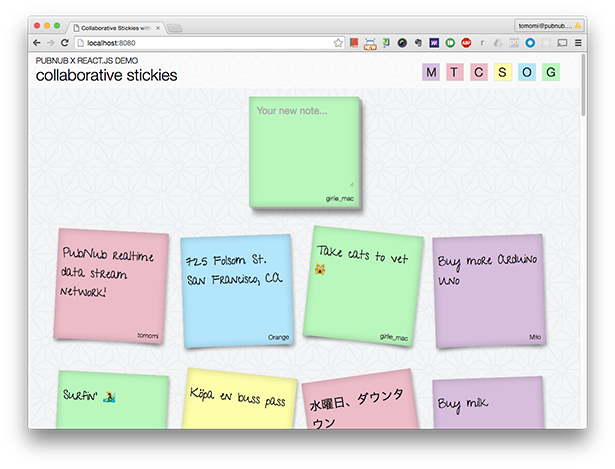
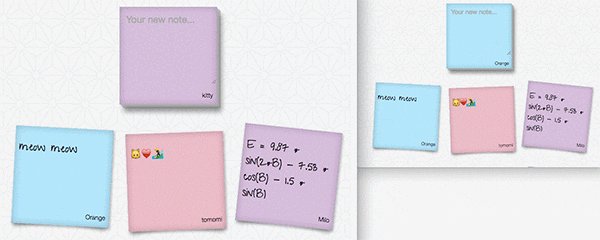
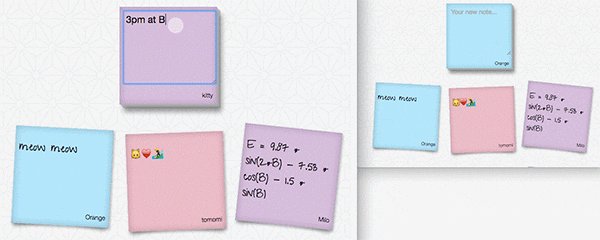
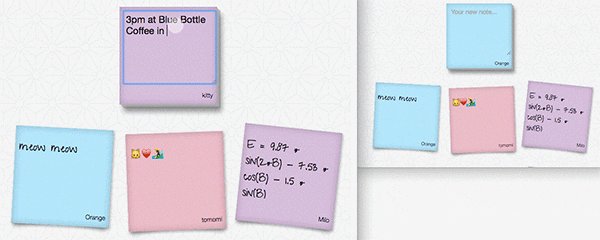
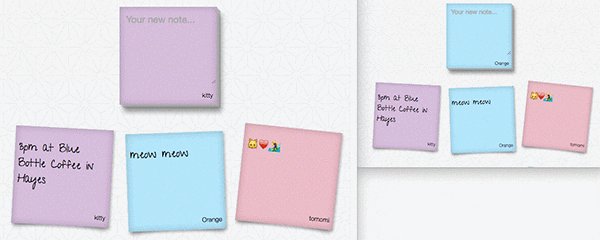
Live-Demo: Haftnotizen für die Zusammenarbeit
Ich habe zwei Versionen derselben Stickie Note-App erstellt: die Version, die ich auf CodePen mit einer CDN-gehosteten React-Version gehostet habe, und die andere Version, die ich auf GitHub mit einem Paketmanager gehostet habe. In diesem Tutorial verwende ich die „Lite“-Version der letzteren. Ich zeige Ihnen, wie Sie Ihre App mit allen Extras erstellen: npm, Webpack, Babel für JSX und ES6!
Voraussetzungen
Um fortzufahren, benötigen Sie:
-
<li>Grundlegendes Verständnis von React
<li>Erfahren Sie mehr über den npm-Paketmanager zum Herunterladen, Installieren und Verwalten von Abhängigkeiten
<li>Machen Sie sich mit dem Webpack-Modul-Builder vertraut, um JavaScript und andere Ressourcen für den Browser zu bündeln (funktioniert ähnlich wie Grunzen oder Schlucken)
<li> Node.js und npm auf Ihrem Computer installiert
Dieses Tutorial behandelt nicht die ersten Schritte mit React. Sie können jedoch mehr aus den vielen anderen hervorragenden Envato Tuts+-Tutorials lernen.
Was wirst du tun
Sie erstellen jetzt eine einfache Webanwendung mit PubNub. PubNub ist ein Data Streaming Network (DSN), das eine globale Infrastruktur bereitstellt, mit der Sie problemlos Echtzeitanwendungen und IoT-Geräte erstellen und skalieren können. Hier erstellen Sie eine gemeinsam nutzbare „Haftnotiz“. Hier ist der Benutzerfluss der App:
-
<li>Benutzeranmeldung.
<li>Sobald der Benutzer einen Namen eingibt, ruft die App die letzten 50 Notizen ab (falls verfügbar).
<li>Der Benutzer gibt Inhalte auf dem Notizbrett ein und drückt dann zum Senden die Eingabetaste.
<li>Neue Haftnotizen werden zusammen mit anderen Haftnotizen in Ihrem Browser und allen anderen Browsern angezeigt, die derzeit online sind.
Jetzt fangen wir an!
Installieren Sie das Softwarepaket
Führen Sie im Verzeichnis Ihrer App npm init aus, um Ihre package.json-Datei einzurichten und dann die Module zu installieren.
Installieren Sie den Webpack-Modul-Builder, der statische Ressourcen für das Frontend kompiliert, verkettet, minimiert und komprimiert:
$ npm install webpack --save-dev
Installieren Sie den Webpack-Webserver, um den lokalen Server auszuführen:
$ npm install webpack-dev-server --save-dev
Installieren Sie React-, React DOM- und CSS-Animations-Add-ons:
$ npm install React React-dom React-addons-css-transition-group --save
Installieren Sie Babel, um JSX und ES6 zu verwenden. Wir schreiben in ES6 (ES 2015), der nächsten Generation von JavaScript, mit Hilfe des Compilers Babel:
$ sudo npm install babel-loader babel-core babel-preset-es2015 babel-preset-react --save
Installieren Sie PubNub für Echtzeitkommunikation:
$ npm install pubnub --save
Anwendungsstruktur und Webserver konfigurieren<code class="inline"><p></p>
Erstellen Sie eine Bewerbungsstruktur ähnlich dieser:
├── /app │ ├── app.jsx │ ├── stickie.jsx │ ├── stickieList.jsx ├── /dist ├── /css ├── /images ├── /node_modules ├── index.html ├── package.json └── webpack.config.js
var webpack = require('webpack');
module.exports = {
entry: './app/app.jsx',
output: {path: './dist', filename: 'bundle.js'},
watch: true,
module: {...}
}
watch: trueGrundsätzlich richten Sie eine Einstiegspunktdatei (Datei der obersten Ebene) und ein Ausgabeziel ein, und nach der Ausführung des Webpack-Befehls werden alle js-Dateien (und .jsx-Dateien) in einer einzigen Datei zusammengefasst. Darüber hinaus können Sie durch die Einstellung
Index.html-Datei erstellen
Fügen Sie das Skript bundle.js
in Ihre index.html-Datei ein:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Collaborative Stickies</title>
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<section id="container"></section>
<script src="dist/bundle.js"></script>
</body>
</html>
id=”container”Bitte beachten Sie auch die Elemente mit im Fließtext. Hier wird Ihre React-Anwendung eingefügt. Führen Sie den Webpack-Entwicklungsserver aus
Sie können den Entwicklungsserver mit dem folgenden Befehl ausführen:
$ ./node_modules/.bin/webpack-dev-server
Oder Sie können es in package.json festlegen, indem Sie die folgende Zeile hinzufügen:
"scripts": {
"start": "webpack-dev-server"
},
npm startAuf diese Weise können Sie den Befehl verwenden, um den Server auszuführen. Gehen Sie in Ihrem Browser zu http://localhost:8080/webpack-dev-server/ und Sie sollten sehen, dass Ihre Anwendung (bisher eine leere HTML-Seite) ausgeführt wird.
Erstellen Sie React-Komponenten mit ES6
Öffnen Sie eine neue app.jsx-Datei im Anwendungsverzeichnis basierend auf dem Einstiegspunkt, den Sie in webpack.config.js
konfiguriert haben. Wie Sie an der Dateierweiterung erkennen können, verwenden wir die JavaScript-Syntaxerweiterung JSX. 🎜首先,导入 app.jsx 所需的模块和文件:
import React from 'react'; import ReactDOM from 'react-dom'; import StickieList from './stickieList'; import 'pubnub';
ES6 中新引入的 import 语句用于导入从外部模块或脚本导出的函数、对象或基元。
然后使用此 ES6 类声明定义一个类 CollabStickies,它扩展了 React.Component 类。这相当于 ES5 中的 React.createClass 方法:
class CollabStickies extends React.Component {
constructor(props) {
super(props);
this.state = {
stickieList: []
}
}
componentWillMount() {
… // will explain later
}
...
render() {
return (
<div>
<StickieWritable username={this.props.username} color={this.props.color} />
<StickieList stickieList={this.state.stickieList} />
</div>
);
}
}
在构造函数中,您将设置此可变数据(stickieList 数组)的初始状态。每次收到新的便笺时,我们都会使用 this.setState() 更新数组。
在渲染函数中,使用 JSX 定义类似 HTML 模板的虚拟 DOM 元素。在本例中,包含自定义组件 StickieWritable 和 StickieList。您可以将可变的 props 和 states 传递给要使用的组件。我们稍后将定义它们。
当你构建应用程序时,Babel 会将所有这些 ES6 和 JSX 语法转换为浏览器可以正常渲染的 ES5。
使用数据绑定渲染 DOM 节点
使用 ReactDOM.render()(react-dom 包自带的),在 DOM 节点上渲染 CollabStickies 组件您的 HTML。
ReactDOM.render(
<CollabStickies username={username} color={color} />,
document.getElementById('container')
);
在这里,您会注意到用户名和颜色 props。此数据用于 CollabStickies 组件并传递给其子组件。
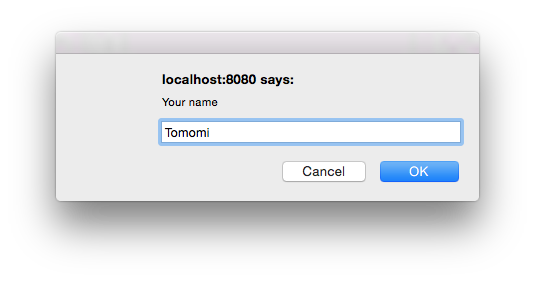
这些值应该从用户登录中获取;但是,为了简化本练习的应用程序,我们只需使用一个简单的 window.prompt() 来获取用户名,然后在加载应用程序时提供随机颜色的便笺。
var username = window.prompt('Your name');
const colors = ['yellow', 'pink', 'green', 'blue', 'purple'];
var color = colors[~~(Math.random() * colors.length)];

虽然我在这里使用的是浏览器原生的提示对话框,但实际上,我建议您创建另一个具有登录功能的 UI 组件,或者使用第三方对话框组件。您可以找到许多可重用的组件,例如 Elemental UI 的 Modal 和 Material UI 的 Dialog。
使用 PubNub 进行协作
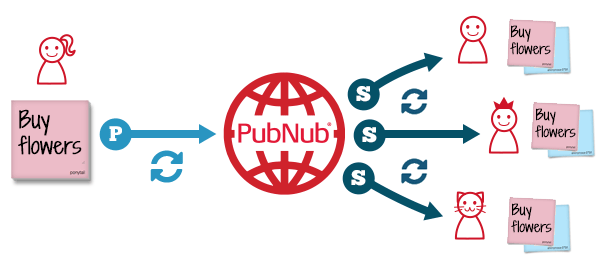
现在,您将使用 PubNub 使应用程序具有协作性。
PubNub 是一个全球分布式数据流网络,可让您轻松构建实时应用程序。其核心功能是发布/订阅,可同时在多个用户之间发送和接收数据。
在此应用程序中,任何“登录”的人都可以在便签上发布消息并与其他用户共享。

要在您的应用中使用 PubNub,请确保 pubnub 模块已安装并导入到您的文件顶部。
正在初始化 PubNub
首先,您需要对其进行初始化以创建 Pubnub 对象的实例。您在实例化过程中需要 API 密钥,因此请注册 PubNub 以获取您自己的密钥。
const publish_key = 'pub-c-1d17120...'; // your pub key
const subscribe_key = 'sub-c-85bdc...'; // your sub key
const pubnub = require('pubnub').init({
publish_key : publish_key,
subscribe_key : subscribe_key,
ssl: true,
uuid: username
});
const channel = 'stickie-notes';
在这里,您将从“登录”过程中获得的用户名分配为 uuid,唯一标识符。 (在本练习中,我们将用户输入的任何字符串作为 uuid,但实际上,您需要一个真正的登录系统,以便每个 uuid 实际上是唯一的,没有重复!)
另外,请注意,对于这些全局常量值,我使用 ES6 const 声明,而不是 var 。在 ES6 中, const 充当只读变量,表示对值的常量引用。在后面的示例中,您还将看到新引入的 let,它是一个块作用域局部变量。
订阅消息
要创建可共享笔记应用程序,您将使用 PubNub 的 publish() 方法将您的笔记发送给每个人,而 subscribe() 让其他用户接收所有笔记。每次有人发布新笔记时,都会自动调用 subscribe() 方法。
在您的 React 应用程序中,让我们在 componentWillMount() 中调用 subscribe(),该函数在应用程序生命周期中发生初始渲染之前立即调用。< /p>
componentWillMount() {
pubnub.subscribe({
channel: channel,
restore: true,
connect: () => this.connect(),
message: (m) => this.success(m)
});
}
订阅方法是异步的,当每个操作成功完成时,会调用 message 回调。在回调中,我们通过设置 stickieList 数组的状态来更新便签列表,该数组在开头的构造函数中定义。
在 React 中,使用 setState 修改数据会自动更新视图。
success(m) {
let newList = [m].concat(this.state.stickieList);
this.setState({stickieList: newList});
}
我们稍后将创建视图(UI 组件)。
在订阅回调中,您可能已经注意到带有箭头的有趣语法,=>。这称为箭头函数,其语法比 ES5 函数表达式更短。此外,此表达式按词法绑定 this 值。再次强调,通过 Babel,我们可以利用所有 ES6 的强大功能!
此外,我们还使用可选的 connect 回调到订阅方法来检索“历史记录”。当第一次建立与 PubNub 的连接时,这将获取过去的数据。
connect() {
pubnub.history({
channel: channel,
count: 50,
callback: (m) => {
m[0].reverse();
for (var v of m[0]) {
let newList = this.state.stickieList.concat(v);
this.setState({stickieList: newList});
}
}
});
}
history() 是 PubNub 存储和回放功能的一部分,在本例中,它从 PubNub 获取最后 50 条消息。在 success 回调中,也通过在此处设置 stickieList 数组的状态来更新视图。
发布消息
让我们创建一个类,StickieWritable。它是一个需要用户输入的便签组件。
它的渲染效果如下:
render() {
return (
<div className={'stickie-note writable ' + this.props.color}>
<textarea type='text' placeholder='Your new note...' onKeyUp={this.handleTextChange.bind(this)} />
</div>
);
}
在textarea中,监听onKeyUp事件,每次触发该事件时,调用handleTextChange函数检查是否键是返回/输入键。请注意,我在调用函数时绑定了 this 。与 React.createClass()(React 的 ES5 方法创建类)不同,ES6 类不会自动将方法绑定到对象的实例,因此您需要自己绑定它。 (有几种不同的方法可以实现同一目标。)
在handleTextChange函数中,将文本和用户数据发布到PubNub:
var data = {
username: this.props.username,
color: this.props.color,
text: e.target.value,
timestamp: Date.now()
};
pubnub.publish({
channel: channel,
message: data,
callback: e.target.value = '' // resetting the text field
});
现在,当用户在记事本中键入一些文本并按回车键时,该消息将发送到 PubNub,并且所有其他用户同时接收该消息(在 1/4 秒内!)。
创建 UI 组件
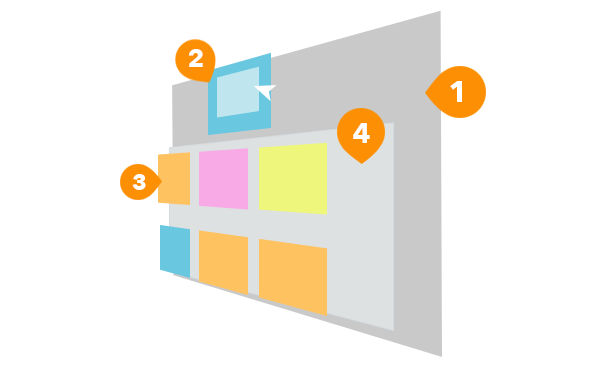
应用程序 UI 由一些 UI 组件组成,如下所示:

1. CollabStickies
2. StickieWritable
3.贴纸
4。粘性列表
组件 1 和 2 已经处理完毕,所以让我们创建组件 3,一个单独的便签组件。
创建一个新文件stickie.jsx以使用 JSX 呈现 UI。与 StickieWritable 组件不同,这是一个只读 UI 组件,没有 UX 功能。它只有一个 render() 函数,可以使用 prop 数据绘制带有文本的便签。
基本上,每次用户从另一个用户收到新消息时,该消息都会在新的粘性组件中呈现。
import React from 'react';
import ReactDOM from 'react-dom';
export default class Stickie extends React.Component {
render() {
return (
<div className={'stickie-note ' + this.props.color} >
<p className='note'>{this.props.text}</p>
<p className='username'>{this.props.username}</p>
</div>
);
}
}
接下来,我们将创建另一个 UI 组件 stickieList.jsx,它是该组件的容器,并包含一堆便签纸。
动画组件
将 Stickie.jsx 和所有其他依赖项导入到 StickieList.jsx 中。在这里,我使用 ReactCSSTransitionGroup 插件和自定义 Web 字体。
import React from 'react'; import ReactDOM from 'react-dom'; import ReactCSSTransitionGroup from 'react/lib/ReactCSSTransitionGroup'; import Stickie from './stickie'; import webfontloader from 'webfontloader'
您可以使用 npm 安装 Web 字体加载器:
$ npm install webfontloader
然后您可以加载您选择的任何自定义字体。您可以查看源代码,了解如何导入自定义 Google 字体。
在 render() 中,使用 ES6 箭头函数和 map() 迭代数组,并使用 stickieList 进行渲染您刚刚创建的每个 Stickie 组件:
export default class StickieList extends React.Component {
render() {
let items = (this.props.stickieList || []).map((item) =>
<li key={item.username + '-' + item.timestamp} >
<div className="stickieWrapper">
<Stickie text={item.text} color={item.color} username={item.username}/>
</div>
</li>);
return (
<ReactCSSTransitionGroup transitionName='animation' transitionEnterTimeout={500} transitionLeaveTimeout={500} component='ul' id="stickiesList">
{items}
</ReactCSSTransitionGroup>
)
}
}
定义的组件可以使用 <ReactCSSTransitionGroup> 进行动画处理。设置 transitionName,您需要在 CSS 中使用它来定义动画样式。另外,请注意 <li> 中的关键属性。当您使用 <ReactCSSTransitionGroup> 时,您需要为每个列表使用唯一的键来为每个组件设置动画。
React 添加了额外的类名。例如,当你的 transitionName 是 'animation' 时,你还会有 'animation-enter', ' Animation-enter-active'、'animation-leave' 和 'animation-leave-active'。
以下是 /css/style.css 中的代码:
.animation-enter {
opacity: 0.1;
transform: scale(1.3);
transition: all 1s ease-out;
}
.animation-enter.animation-enter-active {
opacity: 1;
transform: scale(1);
}
...
现在,您刚刚使用 React 和 PubNub 构建了一个实时协作应用程序!我希望您喜欢本教程!

Sie können den vollständigen Code, einschließlich CSS, in diesem GitHub-Repository ansehen. Obwohl ich in diesem Tutorial die „Lite“-Version app-lite.jsx verwende, können Sie app.jsx für weitere Funktionen ausprobieren. p>
Wenn Sie daran interessiert sind, weitere Echtzeitanwendungen wie Chat-Apps, Multiplayer-Spiele, Handels-Apps und mehr zu erstellen, besuchen Sie PubNub und finden Sie weitere Ressourcen!
Möchten Sie weitere Reaktionen?
Wir haben einen Kurs, der speziell darauf abzielt, Ihre Reaktionsfähigkeiten zu maximieren. In diesem Kurs beginnen Sie mit der Erstellung moderner Webanwendungen mit React und Redux. Sie beginnen bei Null und verwenden diese beiden Bibliotheken, um eine vollständige Webanwendung zu erstellen.
Sie beginnen mit der einfachsten Architektur und bauen die Anwendung langsam Feature für Feature auf. Sie lernen grundlegende Konzepte wie Werkzeuge, Reduzierstücke und Routing kennen. Sie lernen auch einige fortgeschrittenere Techniken kennen, z. B. intelligente und dumme Komponenten, reine Komponenten und asynchrone Operationen. Abschließend erstellen Sie eine vollständige Karteikarten-App zum Lernen mit räumlichen Wiederholungen.
Haben Sie Interesse? Hör zu!
Referenzen
-
<li>
PubNub: Ein globales Echtzeit-Daten-Streaming-Netzwerk für IoT-, Mobil- und Webanwendungen
<li>
PubNub JavaScript SDK-Tutorial
<li> React: JavaScript-Bibliothek zum Erstellen von Benutzeroberflächen
<li> ES6: ECMAScript 2015-Sprachspezifikation
<li> Webpack: Modulgenerator
Das obige ist der detaillierte Inhalt vonErstellen Sie Webanwendungen, die die Zusammenarbeit fördern, mit PubNub, React.js und ES6. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...



