 CMS-Tutorial
CMS-Tutorial
 WordDrücken Sie
WordDrücken Sie
 Ein Neuanfang: Ein Leitfaden für Anfänger zum Erstellen eines leeren Designs in WordPress
Ein Neuanfang: Ein Leitfaden für Anfänger zum Erstellen eines leeren Designs in WordPress
Ein Neuanfang: Ein Leitfaden für Anfänger zum Erstellen eines leeren Designs in WordPress
Das leere Design ermöglicht es uns, neu anzufangen und unsere Website genau an unsere Bedürfnisse und Vorlieben anzupassen. Als wir bei Null anfingen, hatten wir mehr Kontrolle über das Design und Layout der Website, da wir genau auswählen konnten, welche Elemente wir einbinden und wie wir sie platzieren sollten.
Von Grund auf neu anzufangen und die Benutzeroberfläche selbst zu erstellen, hilft uns auch dabei, eine einzigartige Website zu erstellen, die sich von der Konkurrenz abhebt. Wir können neue UI/UX-Technologien einfacher implementieren, um mit den neuesten Trends und Standards Schritt zu halten, ohne alles abreißen zu müssen. Wir müssen uns auch keine Gedanken über Kompatibilitätsprobleme machen, da alles von Grund auf neu entwickelt wurde.
In diesem Tutorial führe ich Sie durch meinen Arbeitsablauf, wie Sie ganz von vorn mit der Verwendung von WordPress beginnen können. Sie erfahren, wie Sie leere Seiten erstellen, neue Seiten zu Ihrer Website hinzufügen und Seiten mit dem Hauptnavigationsmenü verknüpfen.
Plugin installieren
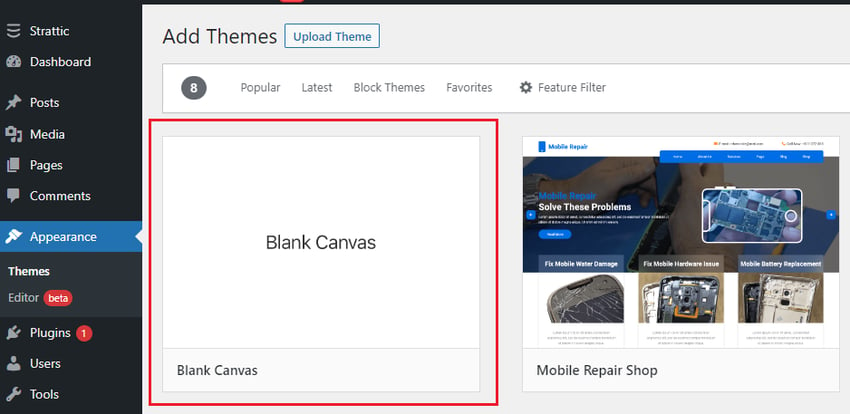
Wir nennen das Theme, mit dem wir leere Seiten in WordPress erstellen, „Blank Canvas“. Dies ist eines meiner Lieblingsthemen, das ich verwende, um von vorne zu beginnen. Dies ist ein sehr einfaches Thema, das genau das ist, was es verspricht – eine leere Leinwand.
So installieren Sie das Thema „Leere Leinwand“:
- Melden Sie sich bei Ihrem WordPress-Admin-Dashboard an.
- Navigieren Sie in der Seitenleiste zu Darstellung > Themen.
- Klicken Sie auf die Schaltfläche Hinzufügen .
- Suchen Sie nach Blank Canvas Theme.
- Installieren Sie das Theme und aktivieren Sie es dann.

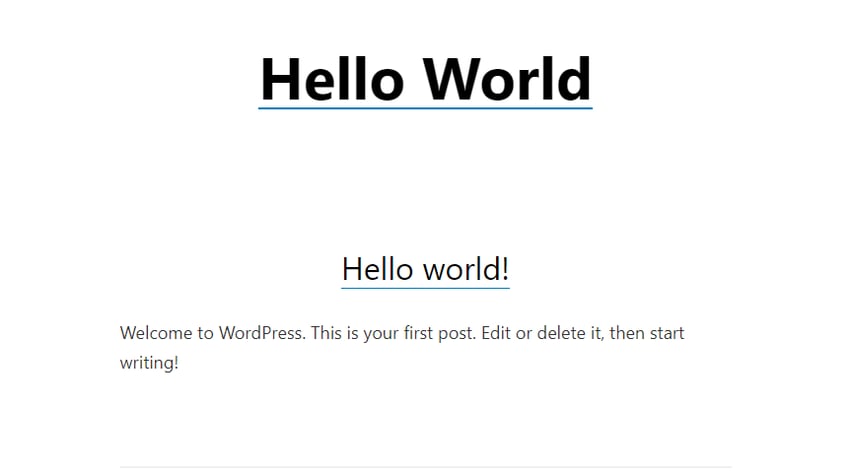
Nachdem das Theme erfolgreich installiert wurde, gehen Sie zur Startseite Ihrer Website. Es sollte diesem Bild ähneln:

Wie Sie sehen, gibt es hier viel weniger Ablenkungen, aber es gibt immer noch etwas Text. Um es leerer zu gestalten, müssen Sie einige Einstellungen und Konfigurationen im Benutzeroberflächeneditor vornehmen.
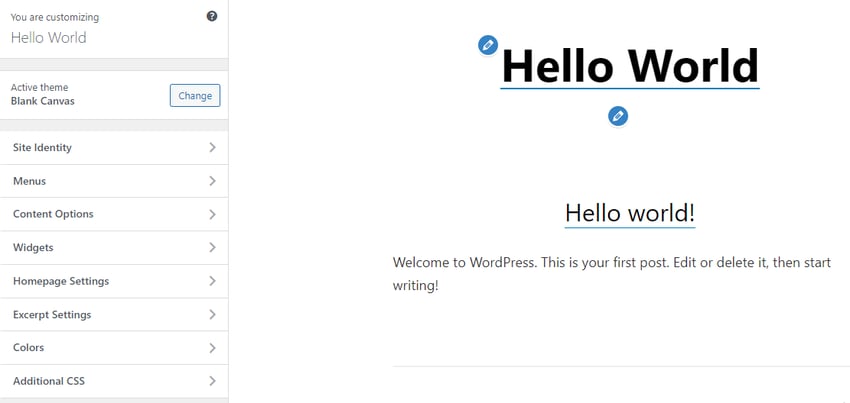
Gehen Sie in der Seitenleiste zu Darstellung > Anpassen, um den UI-Editor zu öffnen.

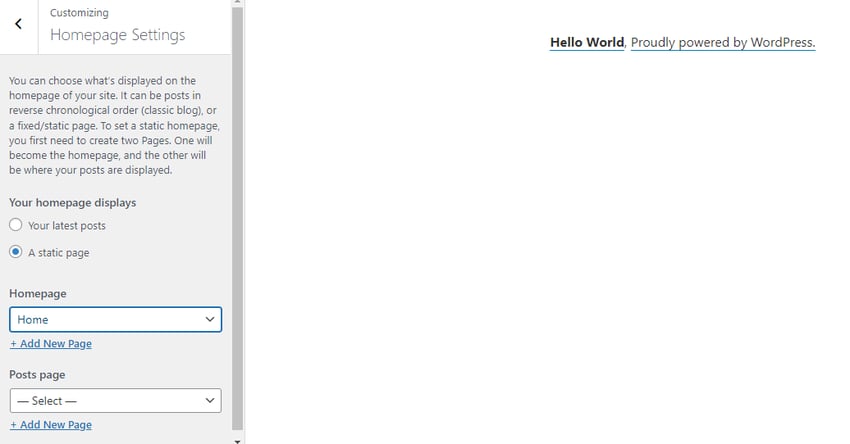
Öffnen Sie als Nächstes die Home-Einstellungen und stellen Sie die Option „Home-Anzeige“ auf Statische Seite ein. Klicken Sie unter „Startseite“ auf die Schaltfläche „Neue Seite hinzufügen“, geben Sie einen Seitentitel ein (z. B. „Startseite“) und klicken Sie auf die Schaltfläche „Hinzufügen“. Dadurch wird die angegebene Seite als leere Seite erstellt. Wie Sie sehen können, wird jetzt unsere leere Homepage angezeigt (mit dem Text „Hallo Welt“). Sie können diesen Text entfernen, indem Sie im Abschnitt „Zusätzliches CSS“ des UI-Editors benutzerdefiniertes CSS hinzufügen.
Sie können Ihrer Website auch Beitragsseiten (z. B. Blogseiten) hinzufügen. Klicken Sie dazu unter  Beitragsseiten
Beitragsseiten
Neue Seite hinzufügen , geben Sie der Seite einen Namen (z. B.
, geben Sie der Seite einen Namen (z. B.
) und klicken Sie auf die Schaltfläche
> Hinzufügen. Hauptmenü hinzufügen Wir haben unserer Website ein Navigationsmenü hinzugefügt, um Besuchern die Orientierung auf Ihrer Website und das einfache Auffinden verschiedener Teile Ihrer Website zu erleichtern. So erstellen Sie ein Menü in WordPress:
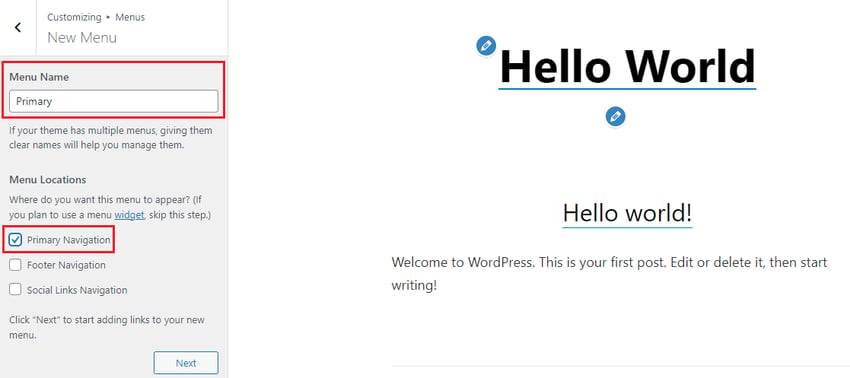
Kehren Sie zum Seitenleistenmenü zurück.Wählen Sie
Menü
und klicken Sie aufNeues Menü erstellen
.- Geben Sie Ihrem Menü einen Namen und wählen Sie Hauptnavigation
- als Menüstandort.
- Klicken Sie auf Weiter und dann
auf  Artikel hinzufügen
Artikel hinzufügen
- Wählen Sie die Seitenoptionen Homepage und Blogaus, um sie dem Menü hinzuzufügen. Klicken Sie auf das Veröffentlichen
- Menü „Veröffentlichen“. Um das Menü anzuzeigen, kehren Sie zum Seitenleistenmenü zurück und klicken Sie auf die Option „Inhalt“. Hier können Sie die Sichtbarkeit von Menüs, Widgets, Seiten- und Beitragstiteln sowie Kommentaren aktivieren. Markieren Sie Site-Titel und Hauptmenü aktivieren und klicken Sie auf
- Veröffentlichen, um das Menü zu aktivieren.
Wie im Bild oben gezeigt, wurde das Menü erfolgreich auf der leeren Leinwand veröffentlicht.
Fazit
Mit einem leeren Design in WordPress zu beginnen ist eine großartige Möglichkeit, Ihre Website von der Konkurrenz abzuheben. Mit einem leeren Canvas-Theme können Sie das Erscheinungsbild Ihrer Website ganz einfach von Grund auf anpassen. Alles, was Sie brauchen, ist etwas Geduld und Kreativität, und am Ende erhalten Sie eine einzigartige und attraktive Website, die mit Sicherheit die Aufmerksamkeit der Menschen auf sich zieht und Interesse weckt.
Das obige ist der detaillierte Inhalt vonEin Neuanfang: Ein Leitfaden für Anfänger zum Erstellen eines leeren Designs in WordPress. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Ist WordPress für Anfänger leicht?
Apr 03, 2025 am 12:02 AM
Ist WordPress für Anfänger leicht?
Apr 03, 2025 am 12:02 AM
WordPress ist für Anfänger leicht zu beginnen. 1. Nach dem Anmeldung im Hintergrund ist die Benutzeroberfläche intuitiv und das einfache Dashboard bietet alle erforderlichen Funktionslinks. 2. Grundlegende Vorgänge umfassen das Erstellen und Bearbeiten von Inhalten. Der Wysiwyg -Editor vereinfacht die Erstellung von Inhalten. 3. Anfänger können die Website-Funktionen durch Plug-Ins und Themen erweitern, und die Lernkurve existiert, kann aber durch das Üben gemeistert werden.
 Wofür ist die WordPress gut?
Apr 07, 2025 am 12:06 AM
Wofür ist die WordPress gut?
Apr 07, 2025 am 12:06 AM
WordPressIsGoodforenualywebProjectDuetoitsverseSatilityasacms.itexcelsin: 1) Benutzerfreundlichkeit, erlaubt Easywebsitesetup; 2) Flexibilität und Kustomisierung mit
 Warum sollte jemand WordPress verwenden?
Apr 02, 2025 pm 02:57 PM
Warum sollte jemand WordPress verwenden?
Apr 02, 2025 pm 02:57 PM
Die Leute verwenden WordPress wegen ihrer Kraft und Flexibilität. 1) WordPress ist ein Open -Source -CMS mit einer starken Benutzerfreundlichkeit und Skalierbarkeit, die für verschiedene Website -Anforderungen geeignet ist. 2) Es hat reichhaltige Themen und Plugins, ein riesiges Ökosystem und eine starke Unterstützung der Gemeinschaft. 3) Das Arbeitsprinzip von WordPress basiert auf Themen, Plug-Ins und Kernfunktionen und verwendet PHP und MySQL, um Daten zu verarbeiten und die Leistungsoptimierung zu unterstützen.
 Soll ich Wix oder WordPress verwenden?
Apr 06, 2025 am 12:11 AM
Soll ich Wix oder WordPress verwenden?
Apr 06, 2025 am 12:11 AM
Wix ist für Benutzer geeignet, die keine Programmiererfahrung haben, und WordPress ist für Benutzer geeignet, die mehr Kontroll- und Erweiterungsfunktionen wünschen. 1) Wix bietet Drag-and-Drop-Editoren und reichhaltige Vorlagen und erleichtert es, eine Website schnell zu erstellen. 2) Als Open-Source-CMS verfügt WordPress über eine riesige Community- und Plug-in-Ökosystem, die eine eingehende Anpassung und Erweiterung unterstützt.
 Wie viel kostet WordPress?
Apr 05, 2025 am 12:13 AM
Wie viel kostet WordPress?
Apr 05, 2025 am 12:13 AM
WordPress selbst ist kostenlos, kostet jedoch zusätzlich: 1. WordPress.com bietet ein Paket von kostenlos bis bezahlt, wobei die Preise zwischen ein paar Dollar pro Monat bis zu Dutzenden von Dollar reichen. 2. 3. Die meisten Plug-Ins und Themen sind kostenlos, und der bezahlte Preis liegt zwischen Dutzenden und Hunderten von Dollar. Durch die Auswahl des richtigen Hosting-Dienstes, die Verwendung von Plug-Ins und Themen und regelmäßige Aufrechterhaltung und Optimierung können die Kosten von WordPress effektiv gesteuert und optimiert werden.
 Ist WordPress noch kostenlos?
Apr 04, 2025 am 12:06 AM
Ist WordPress noch kostenlos?
Apr 04, 2025 am 12:06 AM
Die Kernversion von WordPress ist kostenlos, aber andere Gebühren können während der Verwendung anfallen. 1. Domainnamen und Hosting -Dienste erfordern eine Zahlung. 2. können fortgeschrittene Themen und Plug-Ins aufgeladen werden. 3.. Professionelle Dienstleistungen und fortschrittliche Funktionen können berechnet werden.
 Ist WordPress ein CMS?
Apr 08, 2025 am 12:02 AM
Ist WordPress ein CMS?
Apr 08, 2025 am 12:02 AM
WordPress ist ein Content Management System (CMS). Es bietet Content Management, Benutzerverwaltung, Themen und Plug-in-Funktionen, um die Erstellung und Verwaltung von Website-Inhalten zu unterstützen. Das Arbeitsprinzip umfasst Datenbankverwaltung, Vorlagensysteme und Plug-in-Architektur, die für eine Vielzahl von Anforderungen von Blogs bis hin zu Unternehmenswebsites geeignet sind.
 Kann ich WordPress in 3 Tagen lernen?
Apr 09, 2025 am 12:16 AM
Kann ich WordPress in 3 Tagen lernen?
Apr 09, 2025 am 12:16 AM
Kann WordPress innerhalb von drei Tagen lernen. 1. Master Basic-Kenntnisse wie Themen, Plug-Ins usw. 2. Verstehen Sie die Kernfunktionen, einschließlich Installations- und Arbeitsprinzipien. 3. Lernen Sie die grundlegende und erweiterte Verwendung anhand von Beispielen. 4. Verstehen Sie Debugging -Techniken und Vorschläge zur Leistungsoptimierung.



