 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Die 15 besten JavaScript-Kalender- und Veranstaltungskalender-Skripte für 2023
Die 15 besten JavaScript-Kalender- und Veranstaltungskalender-Skripte für 2023
Die 15 besten JavaScript-Kalender- und Veranstaltungskalender-Skripte für 2023
Es gibt viele Gründe, warum Sie ein Kalenderskript auf Ihrer Website verwenden möchten. Am häufigsten werden diese zum Auflisten und Planen von Ereignissen verwendet. Eine andere Verwendung besteht darin, einen Link bereitzustellen, um alle an einem bestimmten Tag veröffentlichten Blogbeiträge oder Nachrichtenereignisse aufzulisten. In einigen Fällen suchen Sie möglicherweise nur nach einer Auswahl für Datums- und Zeitbereiche.
Unter Berücksichtigung all dieser Anwendungsfälle habe ich eine Liste einiger der beliebtesten JavaScript-Kalenderskripte auf CodeCanyon erstellt.
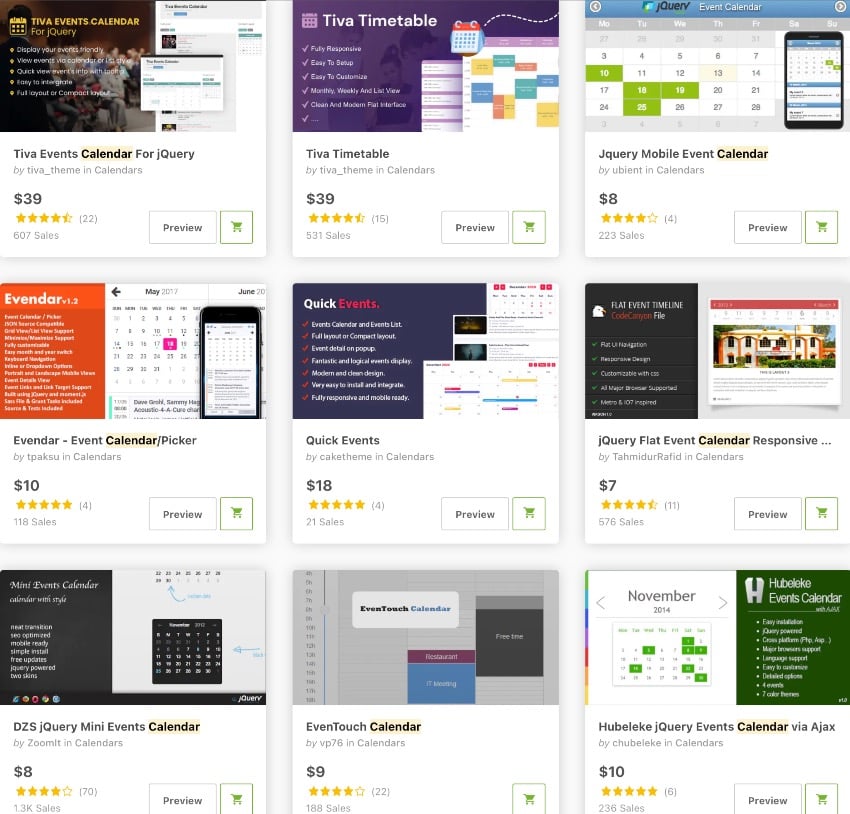
Das meistverkaufte JavaScript-Kalender- und Veranstaltungskalenderskript auf CodeCanyon
Holen Sie sich eines dieser Skripte und fügen Sie Ihrer Website oder App einen JavaScript-Kalender hinzu. Diese Skripte bieten viele Funktionen zu einem günstigen Preis. Wenn Sie eines davon kaufen, erhalten Sie außerdem lebenslange kostenlose Updates und sechs Monate kostenlosen Support, um Ihnen den Einstieg zu erleichtern.

Bestes JavaScript-Kalender- und Veranstaltungskalender-Skript
In diesem Beitrag teile ich meine Auswahl für einige der besten JavaScript-Kalenderskripte und -Plugins des Jahres 2023.
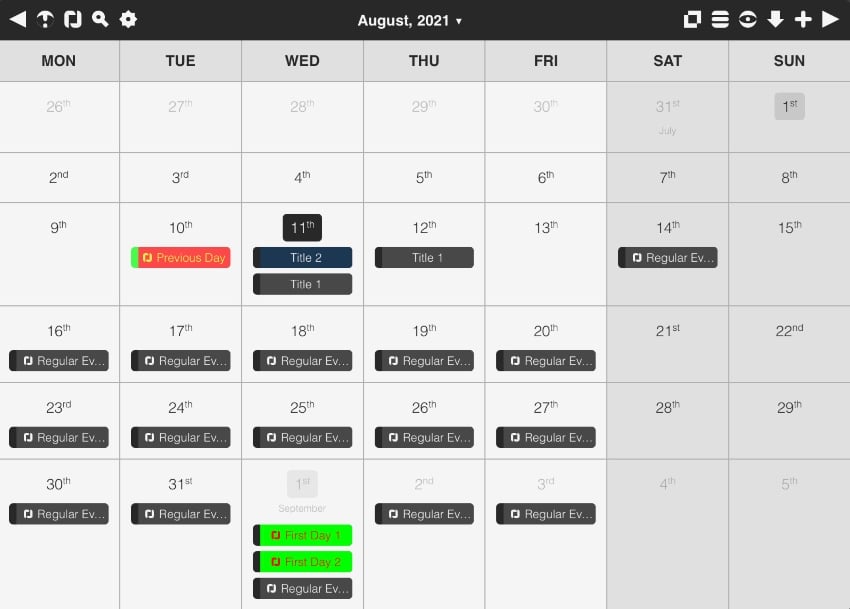
1. DZS jQuery Mini-Veranstaltungskalender

Wenn Sie nach einem JavaScript-Kalenderskript suchen, das auf allen Bildschirmgrößen gut aussieht und viele Funktionen bietet, dann ist das DZS jQuery Mini Event Calendar-Plugin die perfekte Wahl für Sie.
Es ist einfach einzurichten und wird mit einer ausführlichen Dokumentation geliefert, die Ihnen hilft, wenn Sie nicht weiterkommen. Es ist außerdem hochgradig anpassbar und SEO-freundlich.
Es stehen Ihnen viele Modi und Skins zur Verfügung, die Sie je nach Bedarf verwenden können. Einige Ereignisse, die Sie in Ihrem Kalender markieren, sind wichtiger als andere. Mithilfe des important-Tags können Sie leicht zwischen wichtigen und routinemäßigen Ereignissen unterscheiden. Das Plugin zeigt wichtige Ereignisse in Rot und regelmäßige Ereignisse in Blau an.
Ein weiteres Plugin namens DZS Tooltip Plugin wurde in dieses Skript integriert, um eine bessere Benutzererfahrung zu bieten. Die von Ihnen erstellten Tooltips können HTML enthalten, was sie sehr leistungsstark und flexibel macht. Sie können dem Tooltip grundsätzlich jede Art von Inhalt (auch Videos) hinzufügen.
Dieser Kalender ist in drei verschiedenen Skins erhältlich: Clean, Aurora und Black. Sie können den Skin auswählen, der am besten zu Ihrem Thema passt, und Ereignisse als Tooltips oder sanfte Gleitanimationen anzeigen.
Zusätzlich zum Veranstaltungskalender funktioniert dieses Skript in zwei weiteren Modi. Der erste Modus ist eine einfache Datumsauswahl. Der zweite Modus ist interessanter, da er es Ihnen ermöglicht, ein Datum auszuwählen und dann alle verknüpften Elemente für dieses Datum anzuzeigen – beispielsweise Blog-Beiträge.
Vergessen Sie nicht, sich die Demoseite des Skripts anzusehen. Ich glaube, Sie werden die Funktionen dieses Plugins lieben.
2. Einfacher Veranstaltungskalender

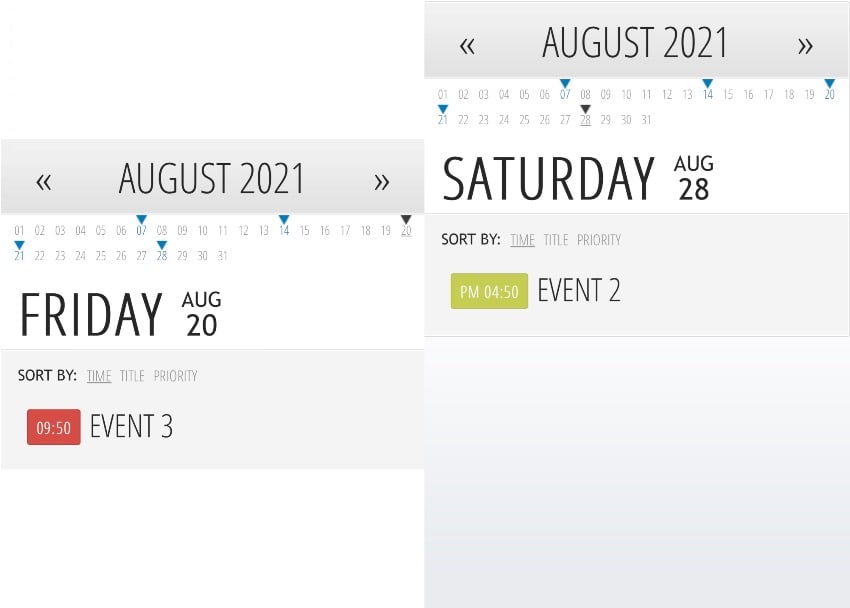
Das nächste Skript auf unserer Liste ist der hoch bewertete Simple Events Calendar. Es basiert auf jQuery und unterstützt mehrere Sprachen.
Das erste, was Ihnen an diesem Plugin auffällt, ist sein sehr einfaches, aber attraktives Design. Um Platz zu sparen, werden oben alle Tage des Monats in kleiner Schrift angezeigt, der ausgewählte Tag in größerer Schrift.
Ereignisse für das ausgewählte Datum werden unten angezeigt. Benutzer können Ereignisse nach Zeit, Titel oder Priorität sortieren. Alle Termine mit angehängten Veranstaltungen sind mit Pfeilen markiert, sodass Sie leicht erkennen können, welche Termine derzeit leer sind, und Ihren Zeitplan entsprechend planen können.
Mit diesem Skript können Sie wiederkehrende Ereignisse erstellen. Das bedeutet, dass Sie ganz einfach Ereignisse hinzufügen können, die sich wöchentlich, monatlich oder jährlich wiederholen.
Das Skript bietet Ihnen außerdem Zugriff auf einige Methoden und Ereignisrückrufe, um die Funktionalität Ihres Kalenders zu erweitern oder Sie bei der Integration in den Rest Ihrer Website zu unterstützen.
Sie können alle Funktionen des Plugins auf der Demoseite ausprobieren, die auch eine kurze Installationsanleitung bietet.
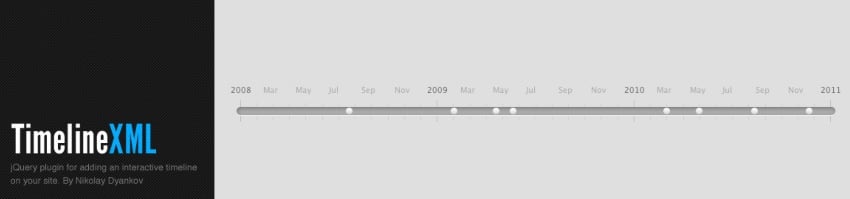
3. Timeline-XML

TimelineXML ist die perfekte Ergänzung für Ihren Blog, Ihr Magazin, Ihre Nachrichten-Website, Ihr Portfolio und mehr. Dieses Skript nimmt zeitgestempelte Inhaltsausschnitte und platziert sie auf der Zeitleiste. Das Beste an TimelineXML ist seine Flexibilität. Hier ist eine Liste der Dinge, die es tun kann:
- Unterstützt Zeitspannen von einem Jahr bis zu Tausenden oder sogar Millionen von Jahren
- Unterstützt vormoderne Daten: 1000 v. Chr., 50.000 v. Chr.
- Akzeptiert Inhalte in Form von XML-Dateien oder HTML-Code
- Verhindern Sie, dass sich benachbarte Ereignisse überschneiden
- Sehr anpassbar in Funktion und Stil
- Verfügt über vier einzigartige Designs: Basic, Modern, Dark und Stylish
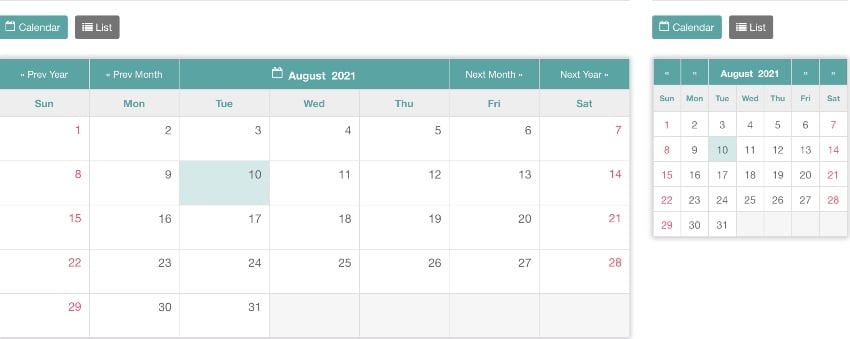
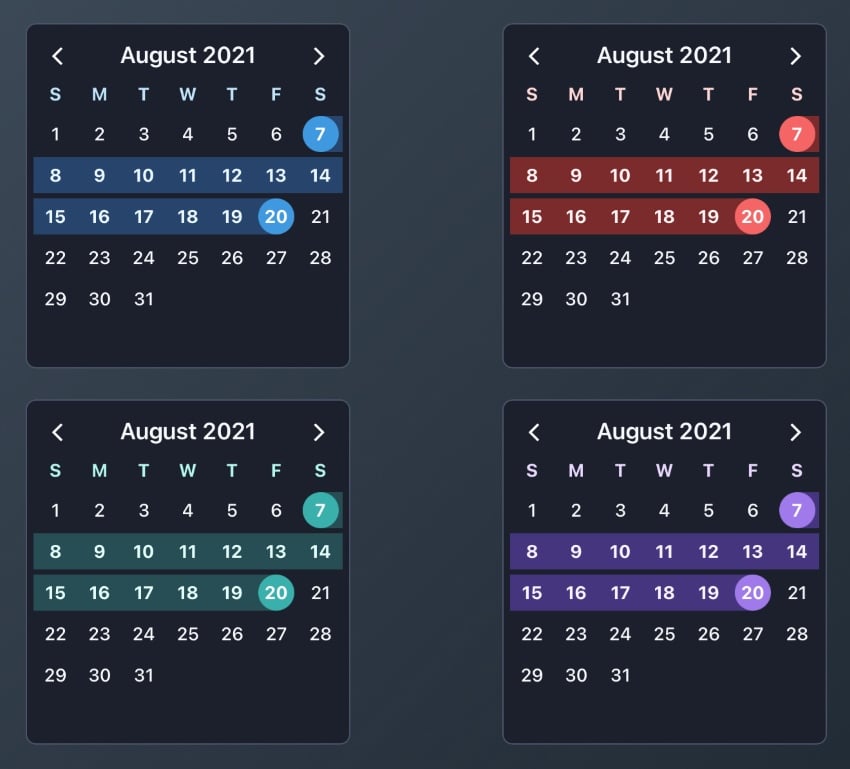
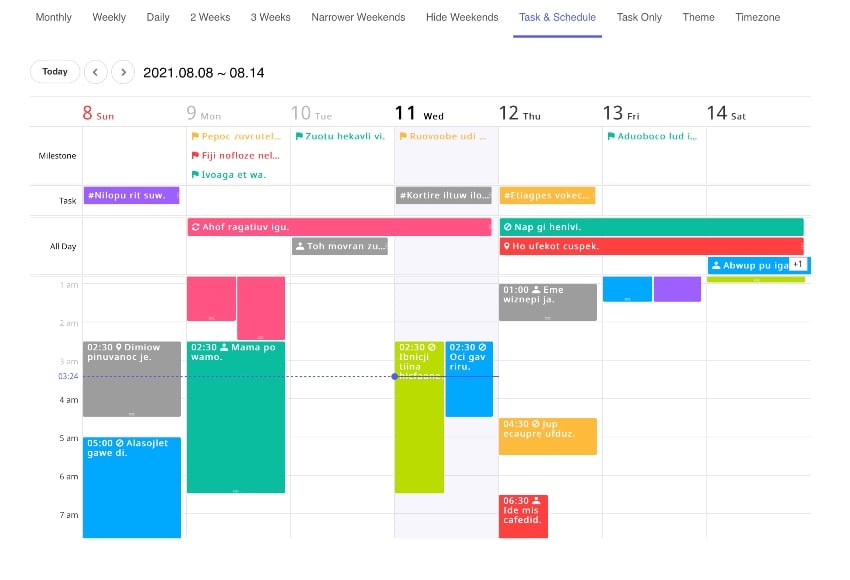
4. Tiwa-Veranstaltungskalender

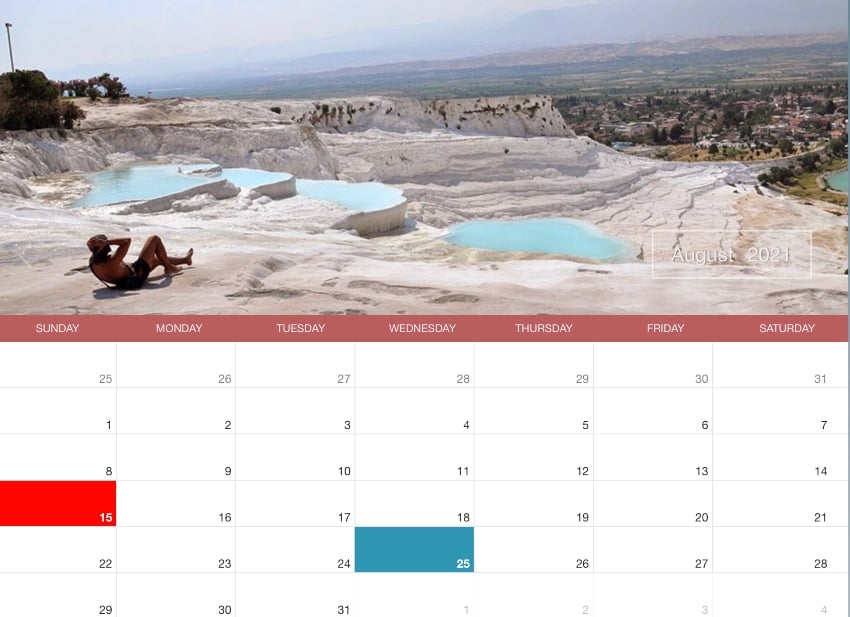
Tiva Event Calendar bietet eine einzigartige und einfache Lösung zum Verfolgen verschiedener Ereignisse in Ihrem Zeitplan.
Dieses Skript unterscheidet sich von den beiden vorherigen Veranstaltungskalendern. Möglicherweise ist Ihnen aufgefallen, dass sowohl der Simple Event Calendar als auch der DZS jQuery Event Calendar nur das Datum der Veranstaltung im Kalender markieren. Weitere Informationen werden Ihnen vorab nicht mitgeteilt. Das bedeutet, dass Sie auf ein Datum klicken müssen, um die Veranstaltung tatsächlich anzusehen.
Das kompakte Layout in diesem Plugin funktioniert auch auf ähnliche Weise und zeigt Ereignisse nur an, wenn Sie mit der Maus über ein Datum fahren. Im vollständigen Layout des Plugins werden jedoch auch die Veranstaltungstitel angezeigt, sodass Sie nicht auf jedes Datum klicken müssen, um die Ereignisse dieses Tages anzuzeigen. Sie können jedoch weiterhin auf Ereignisse klicken, um weitere Details dazu anzuzeigen.
Eine weitere nette Funktion dieses Skripts ist, dass Ereignisse farblich gekennzeichnet sind. Sie können verschiedenen Arten von Veranstaltungen, beispielsweise Partys oder Geschäftstreffen, unterschiedliche Farben zuweisen. Dadurch können Sie ganz einfach einen Überblick über Ihren Zeitplan erhalten, indem Sie einfach den Kalender durchsuchen, ohne auf jedes Datum klicken zu müssen.
Sowohl das vollständige als auch das kompakte Layout umfassen eine Kalenderansicht und eine Listenansicht. In der Kalenderansicht werden alle Tage des Monats wie in einem normalen Kalender angezeigt. Die Listenansicht hingegen listet nur alle Ereignisse für diesen Monat auf. Sie können alle diese Vorgänge auf der Demoseite sehen.
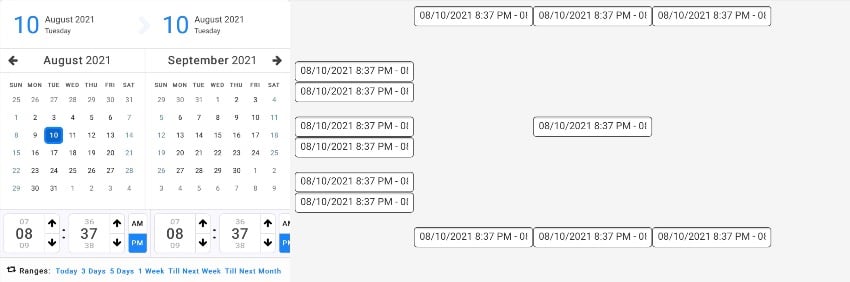
5. Calentim: Auswahl des Datums-/Zeitbereichs

Im Gegensatz zu anderen Plugins auf der Liste ist Calentim Date Time Range Picker überhaupt kein Eventkalender-Plugin, sondern konzentriert sich lediglich darauf, ein großartiger Datums- und Zeitbereichspicker zu sein.
Mit seinem engen Fokus hat dieses Plugin in dieser speziellen Nische viel zu bieten. Das Beste an diesem Skript ist, dass der Selektor auf allen Bildschirmgrößen gut aussieht.
Es ist aufgrund seines reaktionsschnellen Designs und der Verwendung von Gesten wie Touch-Swipe-Unterstützung für mobile Geräte geeignet. Dank des durchdachten Designs des Plugins ist es beispielsweise einfach, zwischen Monaten und Jahren zu wechseln.
Es lässt sich auch einfach anpassen, sodass Sie jedes UI-Element ausblenden und unerwünschte Funktionen deaktivieren können.
Das Plugin unterstützt 109 verschiedene Sprachen. Dies bedeutet im Grunde, dass das Skript höchstwahrscheinlich über integrierte Unterstützung für die Sprachen verfügt, die Ihre Kunden verwenden.
Viele weitere Funktionen des Skripts werden auf der Demoseite des Plugins erwähnt. Probieren Sie einfach die Beispiele auf der Seite aus. Ich bin sicher, dass Sie alle Funktionen finden, die Sie von einem Kalender-Plugin zur Datumsbereichsauswahl erwarten.
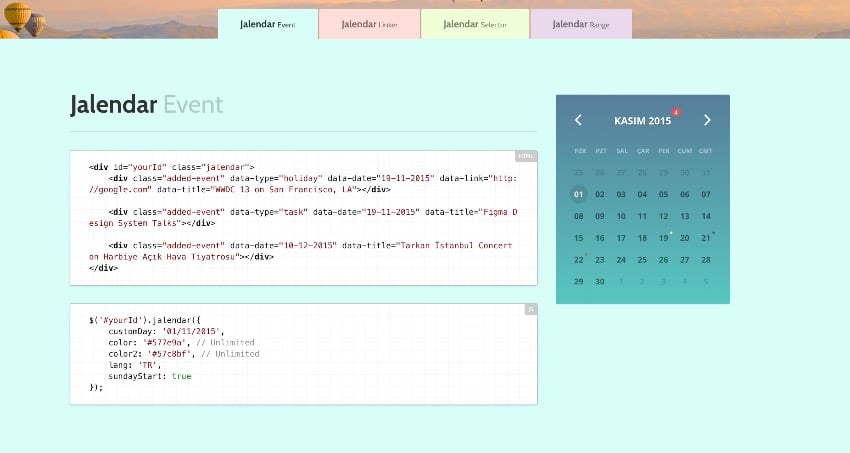
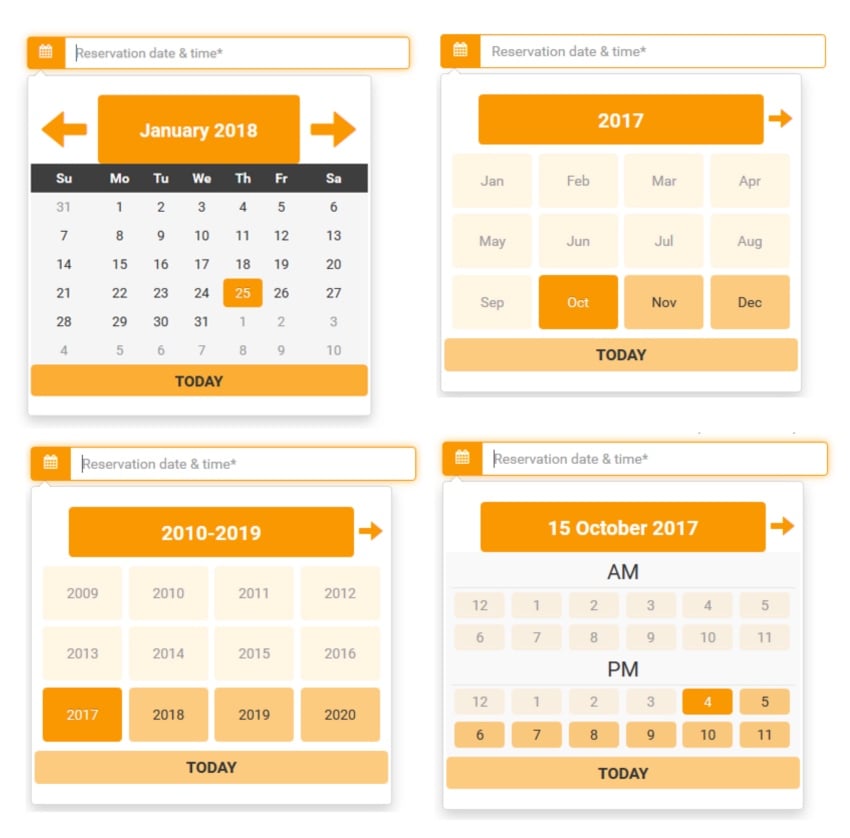
6. Jalendar 2 Kalendersuite

Jalendar 2 Calendar Kit ist ein jQuery-basiertes Plugin, das viele verschiedene Funktionen bietet. Einer der größten Vorteile ist die einfache Anpassung. Sie können beispielsweise schnell die Farbe des Kalenderhintergrunds und die Farbe des Tages, der Woche oder des Jahres ändern. Das bedeutet, dass das Plugin auf Ihrer Website nie fehl am Platz erscheint. Sie können alle Farbwerte ganz einfach ändern, damit sie zu Ihrem Farbschema passen.
Die Gesamtzahl der Ereignisse für jeden Monat wird in einer Benachrichtigungsblase angezeigt und das Datum ist mit einem kleinen farbigen Punkt markiert. Wenn Sie auf ein Datum klicken, werden alle Ereignisse für dieses bestimmte Datum angezeigt.
Sie können dieses Plugin auf vier verschiedene Arten verwenden. Sie können es als Veranstaltungskalender, Datumsauswahl oder Datumsbereichsauswahl verwenden. Die vierte Verwendung dieses Plugins ist als Datumslinker. Dadurch können Sie verschiedenen Links unterschiedliche Daten zuweisen. Dies ist nützlich, wenn Sie möchten, dass Benutzer einen Blog-Beitrag ab einem bestimmten Datum öffnen.
Eine weitere nette Funktion dieses Skripts ist, dass es 13 verschiedene Sprachen unterstützt. Sollten Ihre Kunden kein Englisch verstehen, können Sie bei der Erstellung Ihres Veranstaltungskalenders aus 12 weiteren Sprachen wählen.
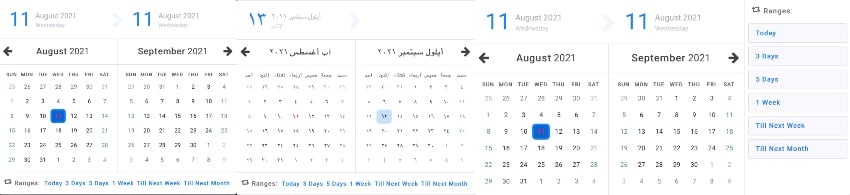
7. Caleran: Datumsbereichsauswahl

Caleran: Die Datumsbereichsauswahl verfügt über eine Bereichsauswahlfunktion und ist somit eine effektive Datumsbereichsauswahl, die Sie als Buchungstool auf Ihrer Website verwenden können, um Ihren Kunden das Leben zu erleichtern. Es funktioniert nahtlos auf allen modernen Browsern und Mobilgeräten. Es unterstützt sogar Hoch- und Querformat-Layouts. Sie können ihn auch als Einzelkalender zur Datumsauswahl verwenden, der inline auf Ihrer Website oder als Dropdown-Menü neben der Eingabe angezeigt werden kann.
Caleran wird mit den Bibliotheken jQuery und Moment.js erstellt. Es verfügt über zahlreiche Anpassungsoptionen, die Sie auf den Seiten „Einstellungen“ und „Ereignisse“ finden. Das Skript unterstützt die Übersetzung und kann in über 100 Sprachen lokalisiert werden.
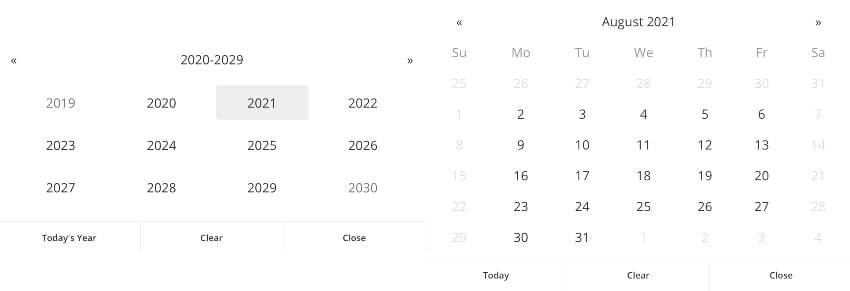
8. Vollbild-Datumsauswahl: jQuery-Plugin

Dieses hochgradig anpassbare jQuery-Plugin zur Datumsauswahl bietet eine schnelle und einfache Möglichkeit, Datumsangaben in Eingabetextfeldern zu verwalten. Es verfügt über CSS3-Effekte, die Ihren Kalender zum Leben erwecken, unabhängig davon, welche Sprache oder welchen Browser Sie verwenden. Das Plugin unterstützt Touch und Swipe und ist somit perfekt für mobile Geräte geeignet.
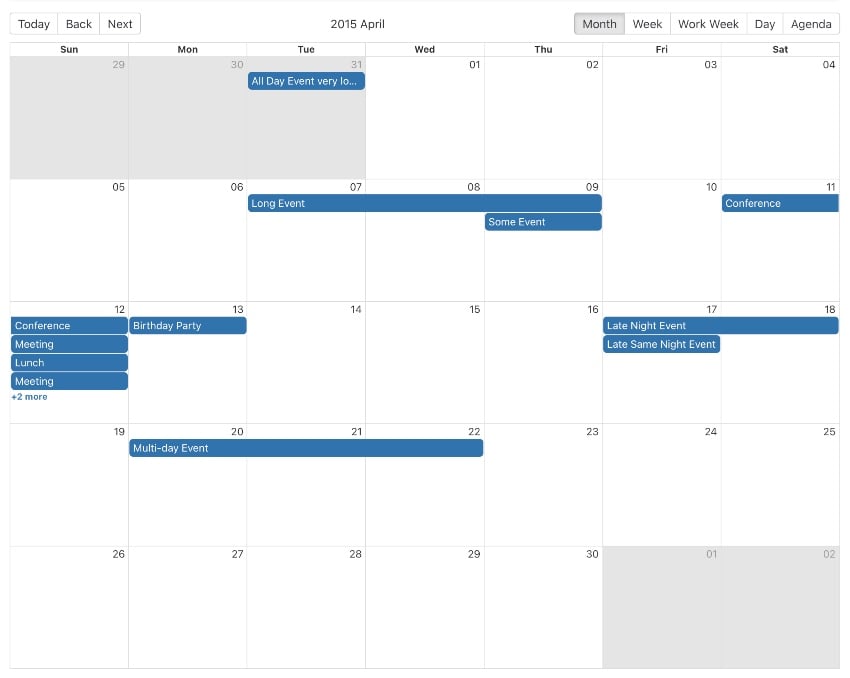
9. SmartCalendar: Mehrzweckkalender zur Datums- und Uhrzeitauswahl

SmartCalendar ist ein reaktionsfähiges, vielseitiges jQuery-Plugin zur Datums- und Uhrzeiteingabeauswahl, das problemlos in Ihren Kalender integriert werden kann. Farben lassen sich mit ausführlicher Dokumentation einfach einrichten und anpassen. Der vollständige Kalender verfügt über eine Inline- und Dropdown-Option und kann problemlos zwischen Monaten und Jahren wechseln. Es sieht auf allen Geräten und modernen Browsern großartig aus und Sie können es in mehrere Sprachen übersetzen.
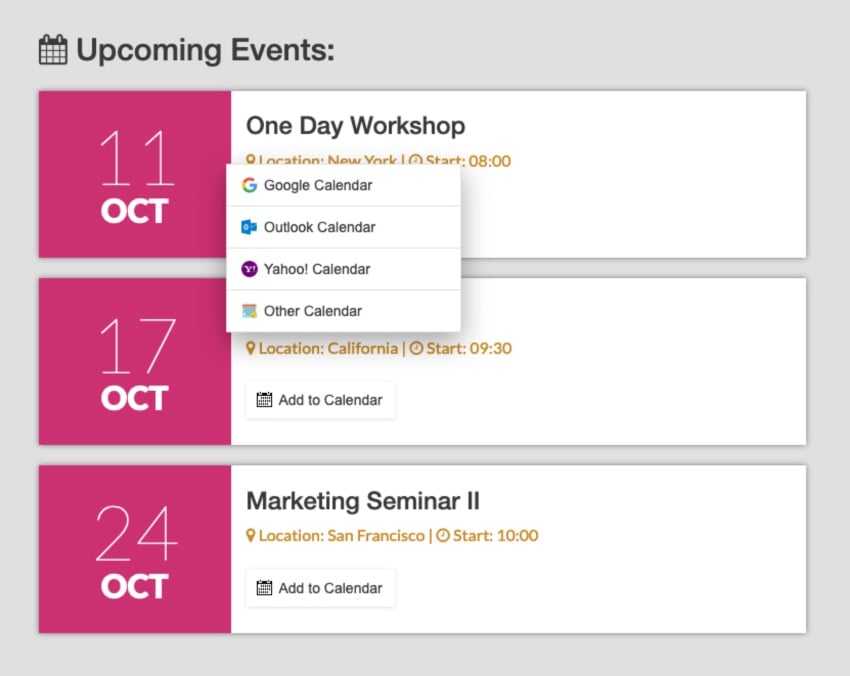
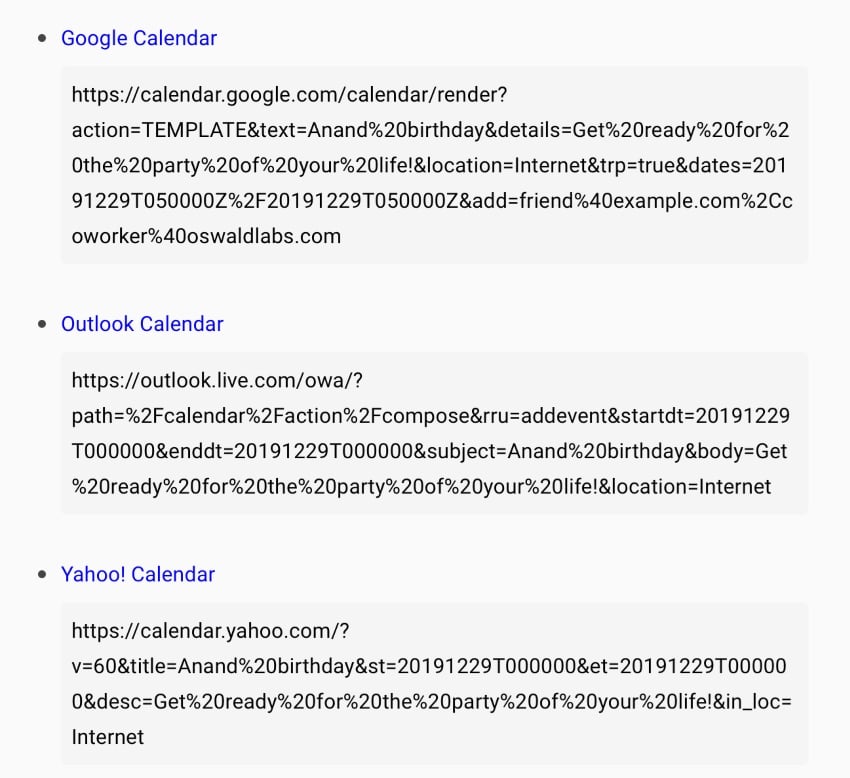
10. AddToCalendar: Fügen Sie Ereignisse zu Ihrem Kalender hinzu

AddToCalendar ermöglicht Benutzern das einfache Hinzufügen Ihrer Veranstaltung oder Ihres Workshops zu ihrem Kalender. Fügen Sie einfach die Schaltfläche „Zum Kalender hinzufügen“ hinzu, um die Einrichtung und Integration in Ihre Website oder App zu vereinfachen. Dieses mit jQuery erstellte, leicht anpassbare Plugin unterstützt Zeitzonen und mehrere Kalenderanbieter, darunter Google Kalender, Outlook, Yahoo Kalender und iCalendar. Dieser jQuery-Kalender ist gut dokumentiert und enthält gut kommentierte Dateien.
Kostenloser JavaScript-Kalender und JavaScript-Ereigniskalender
Kalender

Elegantes Kalender- und Datumsauswahl-Plugin für Vue.js. Schauen Sie es sich auf GitHub an!
tui.kalender

tui.calendar ist eine leistungsstarke Kalenderbibliothek mit vollem Funktionsumfang zur Anzeige benutzerdefinierter Ereignisse, Zeitpläne und Aufgaben in Tages-, Wochen- und Monatsansichten.
Reaktionsgroßer Kalender

Dieser Veranstaltungskalender wurde mit React erstellt und verwendet Flexbox. Es ist für moderne Browser optimiert. Schauen Sie sich das GitHub-Projekt an, um loszulegen.
calendar.js

Calendar.js ist eine voll funktionsfähige JavaScript-Bibliothek für Veranstaltungskalender, mit der Sie Ereignisse (z. B. geplante Aufgaben und Termine) in einer reaktionsfähigen Kalenderoberfläche anzeigen und verwalten können.
Mit diesem reaktionsschnellen JavaScript-Kalender mit vollem Funktionsumfang können Sie Ereignisse anzeigen und verwalten. Im Popup-Fenster können Sie Ereignisse hinzufügen oder löschen und Ereignisse bearbeiten. Sie können Ereignisse auch in JSON, Text, XML, CSV, iCal, Markdown oder HTML exportieren.
Kalender-Link

Kalender-Links Die JavaScript-Bibliothek generiert automatisch Kalender-Links basierend auf den von Ihnen bereitgestellten Ereignissen, sodass Sie Ereignisse zu Google Kalender, Yahoo Kalender, Microsoft Outlook, Office 365 und iCalendar hinzufügen können.
Dinge, die Sie bei der Auswahl eines JavaScript-Kalender-Plugins beachten sollten
Preis
Premium-JavaScript-Kalender-Plugins gibt es in verschiedenen Preisklassen. Wählen Sie also eines aus, das innerhalb Ihres Budgets alle Funktionen bietet, die Sie benötigen.
Mobilfreundlich
Über 80 % der Benutzer greifen über ein mobiles Gerät auf Ihre Website oder App zu. Wählen Sie daher ein Kalender-Plugin, das auf jedem Gerät (Desktop, Tablet oder Smartphone) effektiv reagiert.
Kompatibilität mit modernen Browsern
Benutzer haben ihre eigenen Lieblingsbrowser, also wählen Sie ein Plugin, das mit allen modernen Browsern funktioniert.
Dokumentation
Eine gute Dokumentation ist wichtig, damit Sie Ihren Kalender einrichten und an Ihren Stil anpassen können.
Fügen Sie jetzt ein JavaScript-Kalenderskript zu Ihrer Website hinzu!
Das auf CodeCanyon verfügbare JavaScript-Kalenderskript eignet sich perfekt als Veranstaltungskalender-Plugin oder Datums- und Uhrzeitauswahl und bietet viele verschiedene Layouts und Anpassungsoptionen.

Wenn Sie mehr erfahren möchten, bietet Envato Tuts+ jede Menge Kalender-Tutorials und jQuery-Ressourcen:
Das obige ist der detaillierte Inhalt vonDie 15 besten JavaScript-Kalender- und Veranstaltungskalender-Skripte für 2023. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Die 15 besten JavaScript-Kalender- und Veranstaltungskalender-Skripte für 2023
Aug 30, 2023 pm 06:05 PM
Die 15 besten JavaScript-Kalender- und Veranstaltungskalender-Skripte für 2023
Aug 30, 2023 pm 06:05 PM
Es gibt viele Gründe, warum Sie auf Ihrer Website ein Kalenderskript verwenden möchten. Am häufigsten werden diese zum Auflisten und Planen von Ereignissen verwendet. Eine andere Verwendung besteht darin, einen Link bereitzustellen, um alle an einem bestimmten Tag veröffentlichten Blogbeiträge oder Nachrichtenereignisse aufzulisten. In einigen Fällen suchen Sie möglicherweise nur nach einer Auswahl für Datums- und Zeitbereiche. Unter Berücksichtigung all dieser Anwendungsfälle habe ich eine Liste einiger der beliebtesten JavaScript-Kalenderskripte auf CodeCanyon erstellt. Bestseller-Skripte für JavaScript-Kalender und Veranstaltungskalender auf CodeCanyon Holen Sie sich eines dieser Skripte und fügen Sie einen JavaScript-Kalender zu Ihrer Website oder App hinzu. Diese Skripte bieten viele Funktionen zu einem günstigen Preis. Wenn Sie eines davon kaufen, erhalten Sie auch
 He Zhongjiang, General Manager von China Telecom Artificial Intelligence: Supernatural Voice 2.0 wird 2024 veröffentlicht
Nov 10, 2023 pm 08:21 PM
He Zhongjiang, General Manager von China Telecom Artificial Intelligence: Supernatural Voice 2.0 wird 2024 veröffentlicht
Nov 10, 2023 pm 08:21 PM
Am Nachmittag des 10. November erläuterte He Zhongjiang, General Manager von China Telecom Artificial Intelligence, die Produkte und Ideen des General Model auf dem Artificial Intelligence and Data Industry Development Cooperation Forum glaubte, dass sich allgemeine künstliche Intelligenz darauf bezieht, wie Menschen sehen, zuhören und denken zu können. Um sehen zu können, ist visuelle Technologie erforderlich, und um zu hören, ist Sprachtechnologie erforderlich. Nachdem visuelle Informationen und Sprachinformationen im Gehirn gesammelt wurden verarbeitet und beurteilt sie und sorgt für die Entscheidungsfindung. In Bezug auf Ideen spielt das allgemeine große Modell die Rolle des Gehirns. Die heutigen riesigen Datenmengen, fortschrittlichen Algorithmen und solide Rechenleistung werden auch die groß angelegte Entwicklung großer Modelle fördern. Nachdem er die grundlegenden Ansichten dargelegt hatte, gab He Zhongjiang eine detaillierte Erläuterung des semantischen Modells von China Telecom Star und des multimodalen Modells von China Telecom Star. Mitte
 Kann Windows 7 nach 2020 nicht mehr verwendet werden?
Dec 26, 2023 am 10:43 AM
Kann Windows 7 nach 2020 nicht mehr verwendet werden?
Dec 26, 2023 am 10:43 AM
Vor kurzem haben viele Win7-Benutzer die von Microsoft veröffentlichten Nachrichten gesehen. Nach dem 14. Januar 2020 wird Win7 die Sicherheitswartung einstellen und das System wird keine sicherheitsorientierten Updates mehr bereitstellen länger verwendet werden? Tatsächlich kann es weiterhin verwendet werden, kein Grund zur Sorge. Ist win7 im Jahr 2020 unbrauchbar? Antwort: Es ist nur so, dass Microsoft im Jahr 2020 keine Sicherheitsupdates unterstützt. Wenn es sich jedoch nicht um ein echtes System in China handelt, besteht kein Grund zur Sorge hat grundsätzlich keinen Einfluss auf die Nutzung. Trends bei der Nutzung von Win7 und Win10: 1. Windows7 ist seit zehn Jahren fest in der Dominanz, aber laut Netmarketshare-Statistiken wurde im Juli 2019 Windows
 Im Jahr 2030 könnte der Marktwert des Metaversums 900 Milliarden US-Dollar erreichen, so eine Studie von Bain & Company
Aug 22, 2023 am 11:09 AM
Im Jahr 2030 könnte der Marktwert des Metaversums 900 Milliarden US-Dollar erreichen, so eine Studie von Bain & Company
Aug 22, 2023 am 11:09 AM
Rewrite: Rewrite/Virtual Reality Gyroskop Laut dem neuesten Forschungsbericht „Taking the Hyperbole Out of the Metaverse“ von Bain & Company wird jedoch erwartet, dass der Marktwert des Metaverses bis 2030 900 Milliarden US-Dollar erreichen wird In den nächsten 5 bis 10 Jahren befindet sich das Metaverse möglicherweise noch im Anfangsstadium der Entwicklung (Seed-Inkubation), da Verbraucher- und Unternehmensanwendungen immer mehr Wert auf immersive Erlebnisse legen und kollaborativer werden Es ist unwahrscheinlich, dass es als unabhängige Plattform genutzt wird. Zu den Branchen, die die XR-Technologie derzeit nutzen, gehören unter anderem Unterhaltung, industrielle Fertigung, Gesundheitswesen sowie Bildung und Ausbildung. Quelle: Bain & Company, Bain & Company
 Kann ich das Win7-System im Jahr 2020 noch neu installieren?
Jan 09, 2024 pm 08:37 PM
Kann ich das Win7-System im Jahr 2020 noch neu installieren?
Jan 09, 2024 pm 08:37 PM
Erst Anfang 2020 hat Microsoft den Update-Support für das Win7-Betriebssystem offiziell eingestellt. Ist es tatsächlich möglich, dass Win7 nicht mehr aktualisiert wird, was nicht bedeutet, dass dies der Fall ist? kann nicht normal installiert und verwendet werden. Kann ich das Win7-System im Jahr 2020 noch neu installieren? Antwort: Kann ich die Update-Unterstützung für Win7 gerade eingestellt haben, was nicht bedeutet, dass es nicht installiert und verwendet werden kann? Tutorial zur Neuinstallation des Win7-Systems: 1. Stellen Sie zunächst eine Verbindung zum Internet her, um eine Ein-Klick-Neuinstallationssoftware herunterzuladen, und öffnen Sie sie nach dem Herunterladen. 2. Überprüfen Sie nach dem Öffnen die Maschine in „Online-Installation“ und geben Sie „Nächster Schritt“ ein. 3. Geben Sie dann das „win7“-System ein und wählen Sie die Systemversion aus, die Sie neu installieren möchten. 4. Sie können die Dateien Ihres Laufwerks C unten sichern, nicht mehr in diesen Ordnern.
 Was ist der beste Weg, PHP im Jahr 2023 zu lernen?
Sep 10, 2023 pm 09:16 PM
Was ist der beste Weg, PHP im Jahr 2023 zu lernen?
Sep 10, 2023 pm 09:16 PM
Was ist der beste Weg, PHP im Jahr 2023 zu lernen? Mit der rasanten Entwicklung des Internets ist die Computerprogrammierung zu einer Fähigkeit mit äußerst guten Beschäftigungsaussichten geworden. Unter vielen Programmiersprachen ist PHP eine Sprache, die in der Netzwerkentwicklung weit verbreitet ist. Wenn Sie PHP lernen möchten, ist es wichtig zu wissen, wie man es am besten lernt. PHP ist eine serverseitige Open-Source-Skriptsprache, die zur Entwicklung dynamischer Websites und Anwendungen verwendet wird. Im Vergleich zu anderen Sprachen hat PHP einen geringeren Lernaufwand und ein breites Anwendungsspektrum, was es zu einer idealen Wahl für Anfänger macht.
 Kann ich es weiterhin verwenden, nachdem Win7 die Unterstützung eingestellt hat?
Dec 23, 2023 pm 10:11 PM
Kann ich es weiterhin verwenden, nachdem Win7 die Unterstützung eingestellt hat?
Dec 23, 2023 pm 10:11 PM
Ab dem 14. Januar 2020 gab Microsoft bekannt, dass die Unterstützung des Win7-Systems offiziell eingestellt wird und es in Zukunft keine Sicherheitsfixes oder Updates für das Win7-System geben wird. Wenn Sie das Win7-System weiterhin verwenden, erhöht sich das Risiko von Viren- und Malware-Angriffen erheblich. Sie können es jedoch weiterhin verwenden. Laden Sie einfach eine Sicherheitssoftware herunter. Win7 wird im Jahr 2020 nicht mehr unterstützt, Sie können es jedoch weiterhin verwenden. 1. Sie können es weiterhin verwenden, es werden jedoch keine Sicherheitsupdates mehr akzeptiert. 2. Am 14. Januar 2020 wird sich Windows 7 offiziell aus der Geschichte zurückziehen und Microsoft wird ab diesem Tag die Wartungsdienste für das System einstellen. 3. Nach der Einstellung des Dienstes können Benutzer keinen technischen Support, keine Sicherheitsupdates oder Programmkorrekturen im Zusammenhang mit Win7 mehr erhalten und die Sicherheit des Computers wird beeinträchtigt.
 Die 10 besten integrierten Python-Entwicklungsumgebungen für Linux-Programmierer im Jahr 2020
Sep 07, 2023 pm 04:05 PM
Die 10 besten integrierten Python-Entwicklungsumgebungen für Linux-Programmierer im Jahr 2020
Sep 07, 2023 pm 04:05 PM
Python ist eine der beliebtesten Programmiersprachen der Welt und Linux ist eines der unter Programmierern am häufigsten verwendeten Betriebssysteme. Kein Wunder also, dass es viele hervorragende Python-IDEs (Integrated Development Environments) für Linux gibt. Eine IDE ist eine Softwareanwendung, die eine umfassende Umgebung zum Schreiben, Debuggen und Testen von Code bietet. In diesem Artikel werfen wir einen Blick auf einige der besten Python-IDEs, die 2020 für Linux verfügbar sind, zusammen mit ihren Funktionen und Vorteilen. PyCharmPyCharm ist eine leistungsstarke Python-IDE, die von JetBrains entwickelt wurde, dem Unternehmen, das auch die IntelliJ-IDE für Java entwickelt hat. Es ist kostenlos und kostenpflichtig



