
In den vorherigen Artikeln dieser Serie über WooCommerce habe ich die verschiedenen Setups und deren Konfiguration besprochen, einschließlich des Hinzufügens von Produkten. Anschließend untersuchten wir das Hinzufügen von vier verschiedenen Produkttypen sowie vorgestellten Bildern und Produktgalerien.
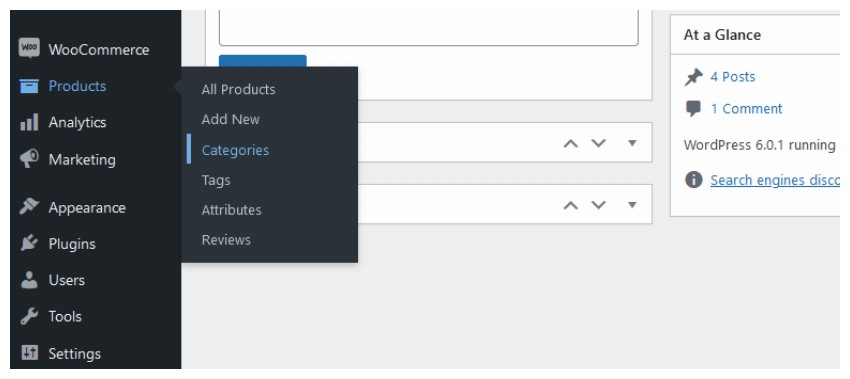
Im Produktbereich gibt es Optionen für Produkt-Tags, Kategorien und Attribute. Darüber werde ich heute sprechen.
Im Allgemeinen fungieren Kategorien als Filter, die alle zugehörigen Beiträge an einem Ort gruppieren. Das ist auch, was Kategorien in WooCommerce tun, aber dieses Mal werden Kategorien verwendet, um alle verwandten Produkte für die Bequemlichkeit Ihrer Kunden zu gruppieren. Beispielsweise enthält die Kategorie „T-Shirts“ eine Vielzahl von T-Shirts, die Kategorie „Hüte“ eine Vielzahl von Hüten und so weiter.
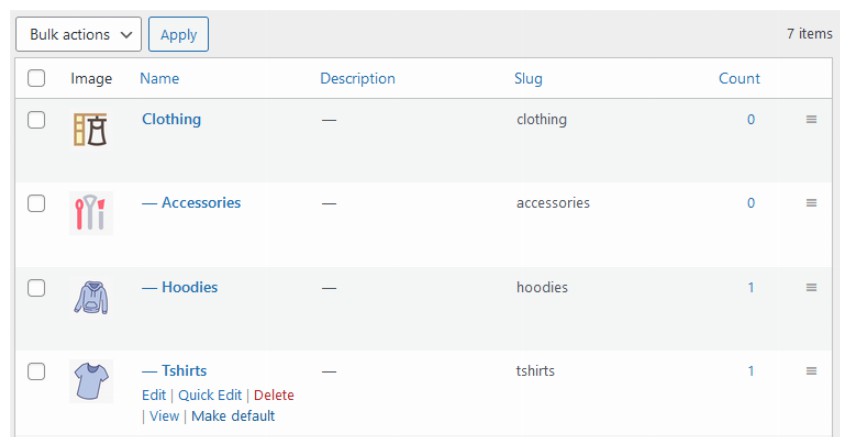
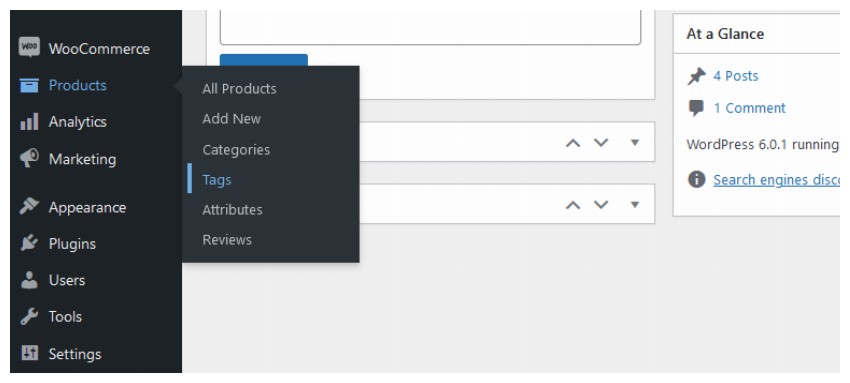
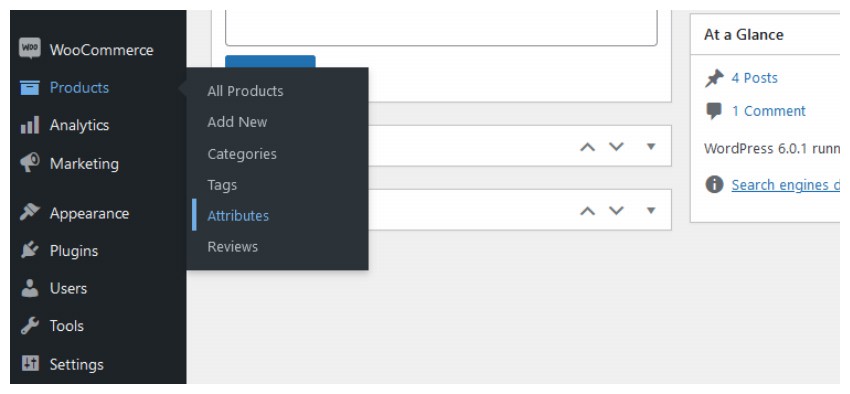
In WooCommerce können Produktkategorien über Produkte > Kategorien erstellt werden.


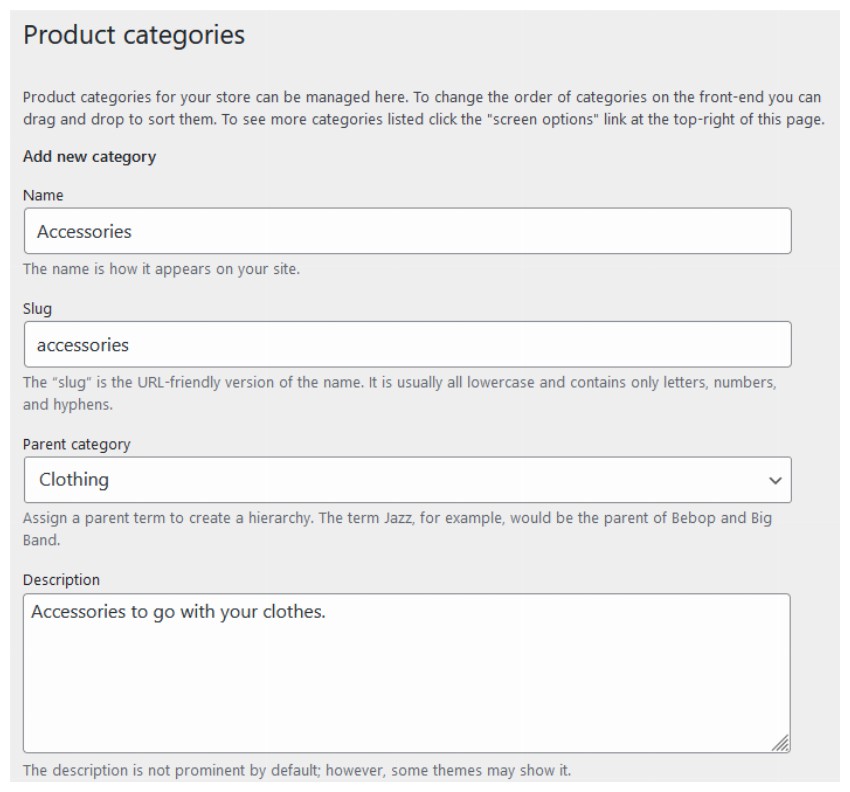
Sobald Sie diesen Abschnitt betreten, finden Sie eine Kategorieseite vor, die fast identisch mit der oben abgebildeten ist, auf der Sie die Kategorie Name, Slug, und Beschreibung eingeben können. Sie können auch „Übergeordnete Kategorie“ auswählen, wenn die neu erstellte Kategorie eine untergeordnete Kategorie einer übergeordneten Kategorie ist. Wie jede andere Beitragskategorie können Sie Produktkategorien bearbeiten, aktualisieren und löschen. 类别。如果新创建的类别是任何父类别的子类别,您还可以选择 Mit der Drag-and-Drop-Funktion können Sie die Reihenfolge der Kategorien festlegen (d. h. wie sie im Frontend angezeigt werden).
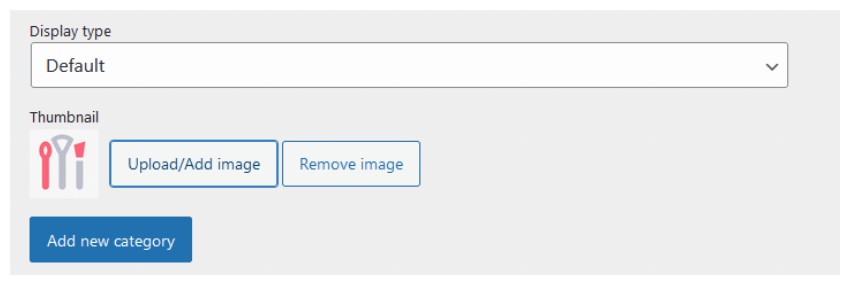
Produktkategorien haben zwei andere Optionen als normale Beitragskategorien. Am Ende der Seite finden Sie die Optionen
Anzeigetyp und
und
. Anzeigetyp Mit dieser Option können Sie entscheiden, wie bestimmte Kategorien angezeigt werden sollen. Im Dropdown-Menü finden Sie verschiedene Optionen wie
Standard, Unterkategorien und Beide. Standard:
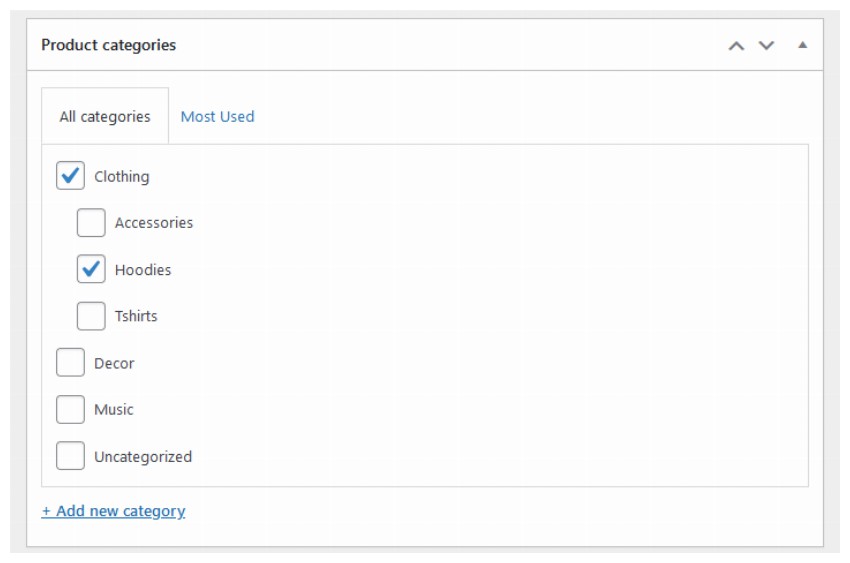
Hierbei werden die Standard-Kategorieanzeigeoptionen des Themes verwendet. In einigen Themes werden möglicherweise Produkte angezeigt, während in anderen möglicherweise Kategorien angezeigt werden.. Die Kategorie wird in einem angrenzenden Fenster angezeigt, in dem alle Produktkategorien auf der Seite „Produkt hinzufügen“ aufgeführt sind.
Wenn Sie also ein Produkt in WooCommerce erstellen, können Sie die zugehörigen Kategorien und/oder Unterkategorien überprüfen.
WooCommerce erfordert außerdem die Angabe einer Standardkategorie, die für alle Produkte gilt, denen Sie nicht explizit eine Kategorie zuweisen. Standardmäßig ist die Kategorie aufNicht kategorisiert eingestellt. Sie können jedoch auch jede andere Kategorie zur Standardkategorie machen. Wenn es sich bei den meisten Produkten, die Sie Ihrer Website hinzufügen, beispielsweise um T-Shirts handelt, können Sie diese zur Standardkategorie machen.
eingestellt. Sie können jedoch auch jede andere Kategorie zur Standardkategorie machen. Wenn es sich bei den meisten Produkten, die Sie Ihrer Website hinzufügen, beispielsweise um T-Shirts handelt, können Sie diese zur Standardkategorie machen.
Beachten Sie außerdem, dass Standardkategorien nicht gelöscht werden können. Das bedeutet, dass Sie die Kategorie „Nicht kategorisiert“ nicht entfernen können, es sei denn, Sie legen eine andere Kategorie als Standard fest.

Wenn Sie Inhalte im Internet hochladen, sollten Sie sicherstellen, dass Ihre Besucher nach den Inhalten suchen können. Tags bieten Ihren Besuchern diese Möglichkeit. Bei richtiger Verwendung können diese Tags zu einem Ranking bei Google führen, da sie eine hervorragende Quelle für interne Link-Multiplikatoren sind.
Wir nennen Tags in WooCommerce Produkt-Tags. Diese Produkt-Tags funktionieren ähnlich wie Veröffentlichungs-Tags. Aber Produktetiketten unterscheiden sich von Produktkategorien. Produktkategorien werden häufig für umfassende Produktkategorien wie T-Shirts verwendet. Produktetiketten hingegen beschreiben spezifische Aspekte des Produkts wie Farbe, Zielkunden, Kosten usw. T-Shirt-Tags können lässig, für Jungen, blau, aus Baumwolle usw. sein.
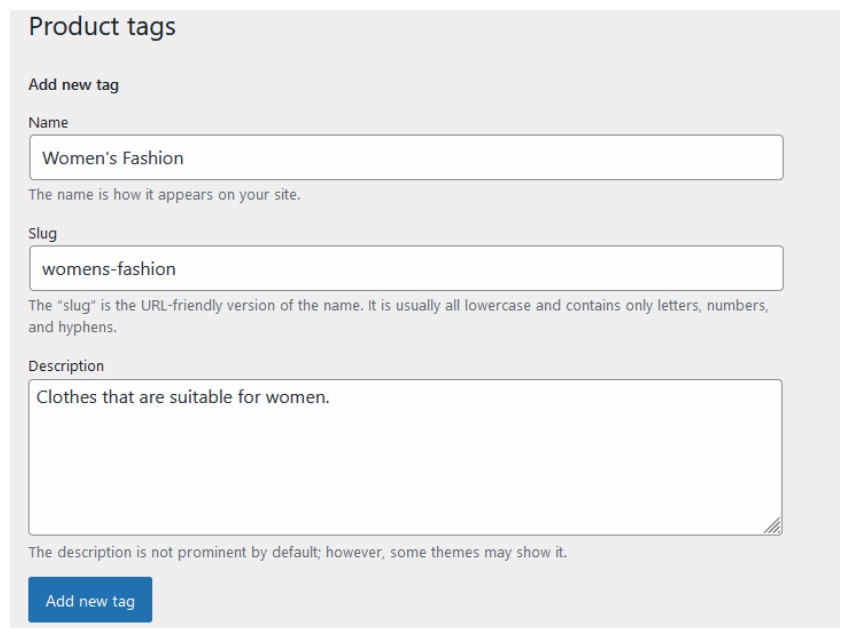
Sie können auf Produkt-Tags zugreifen, indem Sie in Ihrer WordPress-Administratornavigation zu Produkte > Tags navigieren.

Sobald Sie diesen Abschnitt betreten, finden Sie die Option, ein neues Produktetikett zu erstellen. Diese Optionen sind identisch mit denen für Post-Tags. Um also Produkt-Tags in WooCommerce zu erstellen, füllen Sie die Felder Name, Slug und Description aus. Klicken Sie dann auf die Schaltfläche „Neues Produkt-Tag hinzufügen“ und Ihre Arbeit ist erledigt.
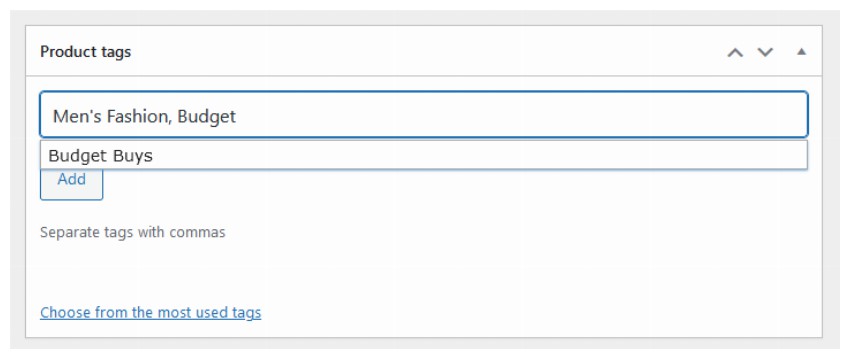
 WooCommerce-Benutzer können beim Erstellen von Produkten auch Produkt-Tags direkt über die Seite
WooCommerce-Benutzer können beim Erstellen von Produkten auch Produkt-Tags direkt über die Seite
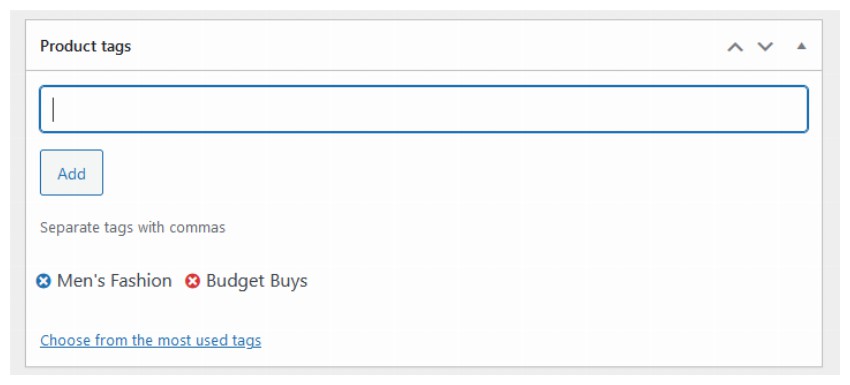
hinzufügen. Unterhalb des Abschnitts „Produktkategorien“ finden Sie normalerweise eine Metabox für „Produkt-Tags“. Sie können hier relevante Tags eingeben, jedes Tag durch ein Komma trennen und auf die Schaltfläche Hinzufügen klicken.
Ich empfehle Ihnen, Ihren Beiträgen nicht viele Tags hinzuzufügen. Als allgemeine Regel gilt, maximal drei Tags pro Produkt hinzuzufügen.

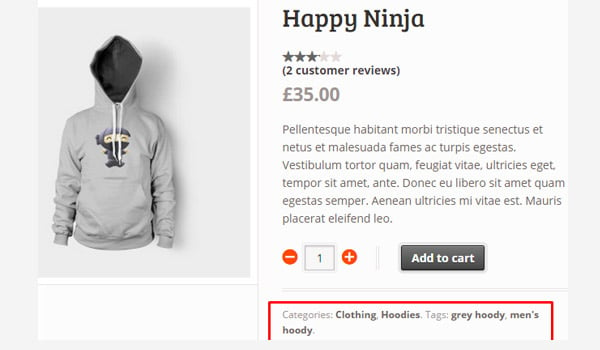
Um Produktetiketten im Frontend anzuzeigen, klicken Sie auf die Schaltfläche
Entwurf speichern oder
oder
. Sie werden ähnliche Ergebnisse wie oben sehen. Produkt-Tags entfernen
Produkt-Tags . Bewegen Sie den Mauszeiger über das
. Bewegen Sie den Mauszeiger über das
, das auf jedem Etikett erscheint. Das Kreuz erscheint rot. Klicken Sie einfach darauf und die entsprechende Registerkarte wird ausgeblendet. Um es jedoch aus Ihrer WordPress-Installation zu entfernen, müssen Sie es im Abschnitt Produkte > Tags finden. So verwenden wir im Wesentlichen Post-Tags. Produktattribute Ich habe Produktattribute in früheren Beiträgen oft erwähnt. Mithilfe von Attributen können Sie einige zusätzliche technische Informationen zu Ihrem Produkt definieren, beispielsweise Farbe, Abmessungen oder Gewicht. Attribute können auch das Surferlebnis der Kunden verbessern, da sie das Produkt besser verstehen können. Idealerweise werden sie auf die gleiche Weise erstellt wie Produktkategorien.
.
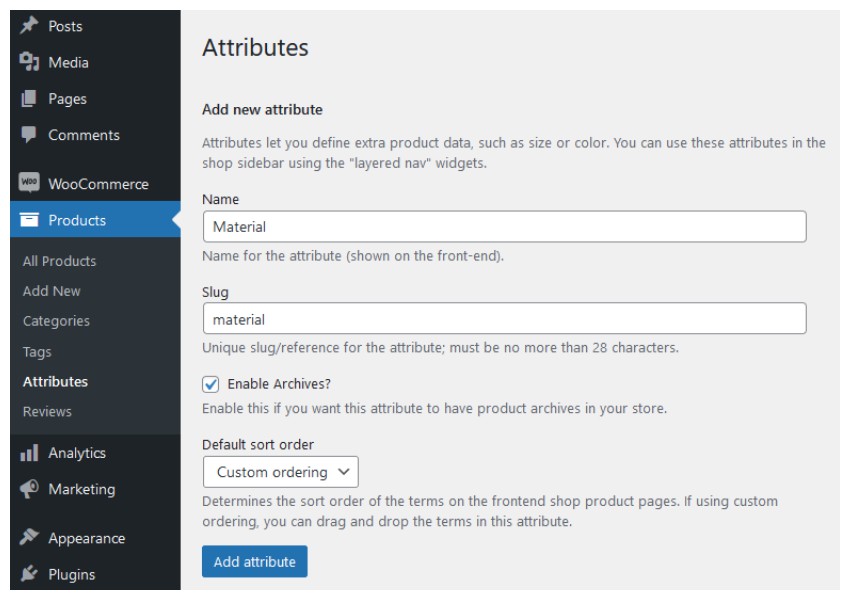
Produktattribute hinzufügen

Name und
und
. Die nächsten beiden Optionen sind Archivierung aktivieren? als Kontrollkästchen und
Standardsortierreihenfolgeals Dropdown-Menü. Archivierung aktivieren? Sie können dieses Kontrollkästchen aktivieren, um WooCommerce anzuweisen, eine Archivseite zu erstellen, auf der Benutzer alle Produkte in Ihrem Shop finden können, die einen bestimmten Attributwert haben. Unter dem Link
finden sie zum Beispiel alle Kleidungsstücke aus Baumwolle.
yourwebsite.com/material/cottonDiese Option steuert die Sortierreihenfolge der Front-End-Begriffe, die Teil des Attributs sind. Benutzer können zwischen
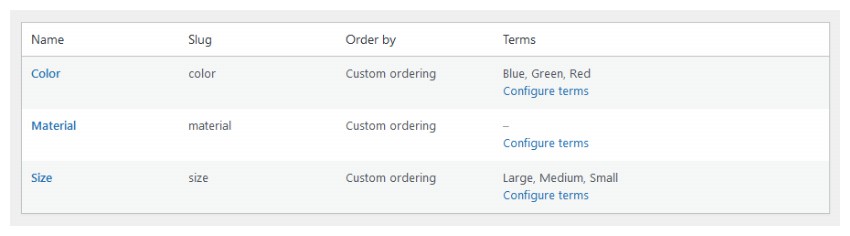
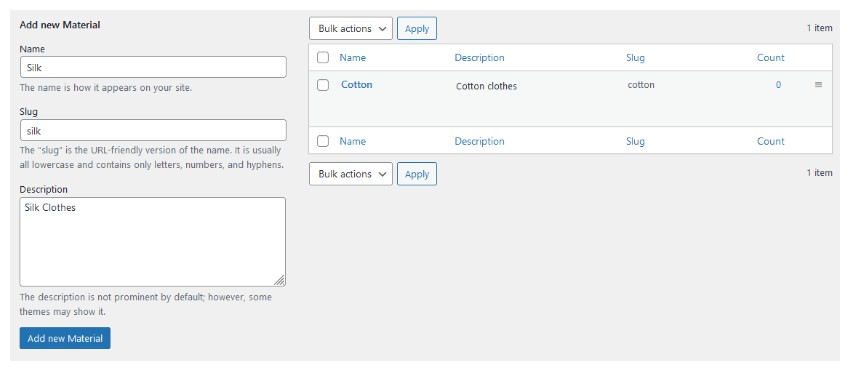
und Begriffs-ID wählen. Wenn Sie Benutzerdefinierte Sortierung wählen, können Sie verschiedene Begriffe einfach per Drag & Drop in die Eigenschaften ziehen. Durch Auswahl von Name werden die Elemente alphabetisch sortiert. Durch Auswahl von Name(Nummer) werden die Elemente in numerischer Reihenfolge sortiert. Sie sollten erwägen, Name(Zahl) für numerische Werte zu wählen, da das Sortieren von Werten nach Größe (z. B. 9, 5 und 10) mit Name zu 10, 5 und 9 anstelle von 5, 9 führt. und 10. Nachdem Sie alle diese Felder ausgefüllt haben, klicken Sie auf die Schaltfläche Attribut hinzufügen. Sobald ein Produktattribut erstellt wurde, wird es in einer angrenzenden Registerkarte angezeigt, auf der alle anderen Produktattribute angezeigt werden. Das Bild oben zeigt eine solche Darstellung, bei der drei Eigenschaften erstellt werden, nämlich Farbe, Material und Größe. Hier sehen Sie eine neue Term-Spalte, die noch nicht vorhanden war, als ich das Attribut erstellt habe. Die Spalte Begriffe enthält die Werte der Attribute, zum Beispiel enthält das Attribut Farbe blaue, grüne und rote Begriffe (Werte). Ebenso gibt es im Attribut „Größe“ auch die Begriffe „groß“, „mittel“ und „klein“. Für Materialeigenschaften gibt es jedoch keinen solchen Begriff. Die Frage ist also: Wie fügt man diese Begriffe hinzu? Sie können dies tun, indem Sie auf den Link Begriff konfigurieren klicken, der dem Begriff Material entspricht. Nachdem Sie auf den Link geklickt haben, finden Sie wieder ein ähnliches Layout, um Begriffe zu Ihren Eigenschaften hinzuzufügen. Fügen Sie also so viele Begriffe für die Eigenschaft hinzu, wie Sie möchten, indem Sie die Felder Name, Slug und Beschreibung verwenden und auf die Schaltfläche Neues Material hinzufügen klicken. Bestimmen Sie die Reihenfolge der Begriffe per Drag & Drop und schon ist Ihre Arbeit erledigt. Damit ist unsere Erkundung des Bereichs „Produkte“ von WooCommerce abgeschlossen.
Begriffe zu Attributen hinzufügen


Fazit
Das obige ist der detaillierte Inhalt vonEine umfassende Einführung in WooCommerce: Nutzung von Produkt-Tags, Kategorien und Attributen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Tim Mobile online
Tim Mobile online
 So verwenden Sie den Unlocker
So verwenden Sie den Unlocker
 Was bedeutet CX im Währungskreis?
Was bedeutet CX im Währungskreis?
 Ist Bitcoin in China legal?
Ist Bitcoin in China legal?
 Können Daten zwischen dem Hongmeng-System und dem Android-System interoperabel sein?
Können Daten zwischen dem Hongmeng-System und dem Android-System interoperabel sein?
 So legen Sie Seitenzahlen in Word fest
So legen Sie Seitenzahlen in Word fest
 Lösung dafür, dass die Ordnereigenschaften von Win7 keine Registerkartenseite freigeben
Lösung dafür, dass die Ordnereigenschaften von Win7 keine Registerkartenseite freigeben
 Verwendung der GAMMAINV-Funktion
Verwendung der GAMMAINV-Funktion
 So stellen Sie den Zigarettenkopf im WIN10-System ein, vgl
So stellen Sie den Zigarettenkopf im WIN10-System ein, vgl




