Erfahren Sie mehr über Headless WordPress und seine Vorteile
Headless CMS gewinnt an Bedeutung, da Entwickler nach Webentwicklungslösungen suchen, die mehr Freiheit und Interoperabilität bieten. Aber was genau ist ein Headless CMS?
Um genau zu verstehen, was ein Headless-CMS ist, werde ich alles schnell in vereinfachte Begriffe zerlegen.
Wenn Sie sich ein normales WordPress-Setup ansehen, werden Sie feststellen, dass es aus zwei Komponenten besteht:
- Admin oder Dashboard: Hier können Sie Inhalte erstellen, Seiten hinzufügen, Medien hochladen und die Site verwalten.
- Frontend: Dies ist der Teil, den Besucher sehen, wenn sie Ihre Website besuchen. Der Browser stellt das Frontend mithilfe von PHP, JavaScript, Bildern, Daten und anderen Ressourcen von WordPress zusammen.
Wie Sie sehen, sind diese beiden Komponenten zu einem Software-Stack gekoppelt, was manchmal zu Problemen führen kann. Das Zusammenstellen von Seiten nimmt Zeit in Anspruch. Je größer die Website, desto länger dauert die Darstellung durch den Browser.
Bei einem Headless-CMS sind die beiden Komponenten voneinander entkoppelt – das Frontend kann alles sein, während das Backend als eigenständiger Dienst fungiert, auf den über eine API oder ein SDK zugegriffen werden kann.
Headless WordPress-Websites verwenden WordPress zum Verwalten von Inhalten, ermöglichen Entwicklern jedoch, ihren bevorzugten Front-End-Stack zu verwenden, um Website-Besuchern Inhalte anzuzeigen.
Es gibt viele Headless CMS-Lösungen auf dem Markt – Contentful, Netlify, ButterCMS und viele mehr. Werfen wir einen Blick auf eines, das speziell auf die Erstellung von WordPress-Websites zugeschnitten ist.
Headless WordPress-Beispiel
Strattic ist eine Hosting-Plattform, die es Ihnen ermöglicht, schnelle, optimierte und sichere WordPress-Websites mithilfe einer serverlosen Architektur zu erstellen. Es wurde Mitte 2022 von Elementor übernommen.
Bevor wir mit dem Testen des CMS beginnen, ist es wichtig, den typischen Headless-WordPress-Workflow zu verstehen. Für die Verwendung der Headless-Version von WordPress sind drei Komponenten erforderlich:
-
Inklusive WordPress-Umgebung: Typisches WordPress, bei dem Sie sich beim Admin-Dashboard anmelden und Ihre Website verwalten.
-
Statische Vorschauumgebung: Kann als Website-Vorschauversion einer temporären Website verwendet werden. Hier können Sie Updates auf Ihre Website übertragen und testen, ob diese ordnungsgemäß funktionieren.
-
Statische Live-Umgebung: Die Live-Site selbst. Sobald Sie Ihre Änderungen vorgenommen und bestätigt haben, dass sie gültig sind, übertragen Sie die Änderungen auf die Live-Website.
Wenn Sie beispielsweise eine Seite erstellen, führen die Server von Strattic alle Ressourcen (Bilder, Daten usw.) in HTML-Dateien zusammen, speichern sie auf ihren Servern und stellen sie über ein CDN bereit. Auf diese Weise erhalten Ihre Benutzer beim Besuch Ihrer Website eine vorgenerierte HTML-Version Ihrer Website vom CDN.
Wir werden später in diesem Artikel auf die Vorteile dieses Setups eingehen.
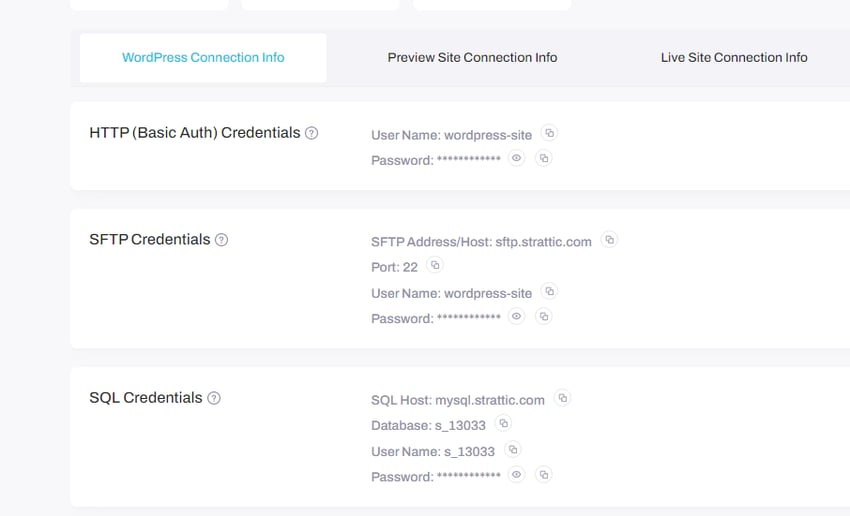
Zurück in Strattic, sobald Sie Ihre Site in Strattic erstellt haben, enthält der Abschnitt mit den Site-Details drei verschiedene Abschnitte: WordPress-Verbindungsinformationen, Vorschau-Site-Verbindungsinformationen und Live-Site-Verbindungsinformationen.

Hier erhalten wir die Verbindungsinformationen zur WordPress-Site. Dies ist das WordPress-Setup auf dem tatsächlichen Strattic-Server. Sie sollten wissen, dass Ihre Live-Site aktiv bleibt, während Sie dort arbeiten (in Ihrer normalen Umgebung im Dashboard).
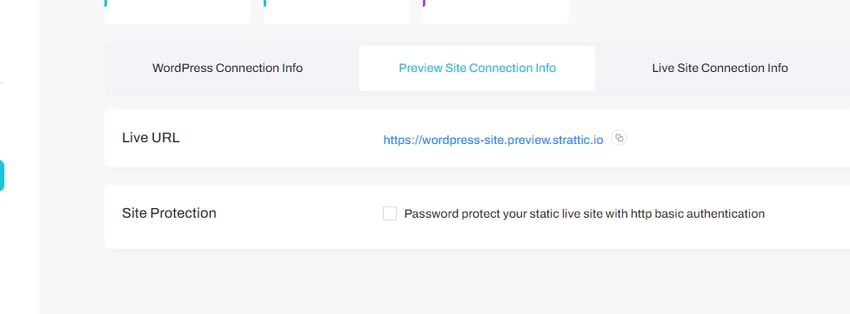
Als nächstes erhalten Sie die URL der Vorschau-Website.

Wenn Sie in der normalen Umgebung Änderungen an Ihrer Site vornehmen, überträgt Strattic die Änderungen auf die Vorschau-Site. Die Vorschau ist also nicht mehr WordPress, sondern nur noch die Ausgabe im Vorschauzustand.
Sie können Preview als Staging-Site verwenden, um alle Änderungen, die Sie an WordPress vornehmen, zu überprüfen und sicherzustellen, dass alles wie erwartet läuft, bevor Sie es auf die endgültige Komponente (d. h. die Live-Site) übertragen.
Dies ist die Version Ihrer Website, die Benutzer sehen und mit der sie interagieren können. Standardmäßig weist Ihnen Strattic eine temporäre stratic.io-Domäne zu, Sie können jedoch eine benutzerdefinierte Domäne verbinden, wenn Sie eine haben.
Bearbeiten Sie Ihre Website in WordPress
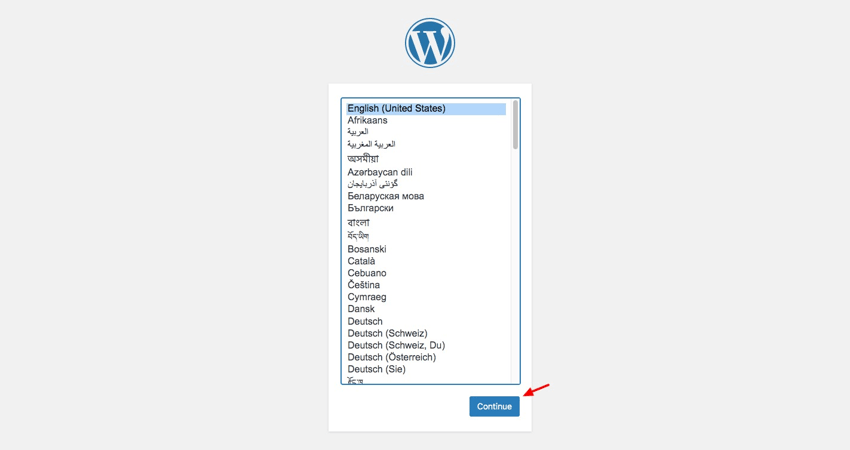
Sie können WordPress in einer Strattic-Umgebung installieren, indem Sie in der Seitenleiste Ihrer Homepage auf die Schaltfläche In WordPress bearbeiten klicken.
Dadurch wird WordPress gestartet und Sie werden zum typischen WordPress-Setup-Workflow weitergeleitet.

Führen Sie die Schritte aus und geben Sie bei jedem Schritt die erforderlichen Informationen an. Anschließend werden Sie aufgefordert, sich beim Admin-Dashboard anzumelden. Dort können Sie wie in einem normalen WordPress-Setup Beiträge und Seiten erstellen, Plugins und Themes installieren und Ihre Website verwalten.
Vorteile der Verwendung von Headless WordPress
Traditionelles WordPress wird von technisch nicht versierten Benutzern bevorzugt, da es keine Programmierkenntnisse erfordert. Aber für erfahrene Entwickler, die mehr Freiheit und ein besseres Entwicklungserlebnis wünschen, ist WordPress möglicherweise nicht das Richtige.
Wenn Sie einer dieser Entwickler sind, sollten Sie darüber nachdenken, WordPress vom Frontend zu entkoppeln. Sehen wir uns einige seiner wichtigsten Vorteile an.
Unterstützt weitere Tools, Frameworks und Bibliotheken
Bei Standard-WordPress müssen Sie sich an die im Stack integrierten Technologien halten. Diese Architektur verhindert, dass Sie Tools und Bibliotheken integrieren, mit denen Sie möglicherweise mehr Erfahrung haben.
Im Gegensatz dazu ist Headless WordPress technologieunabhängig und kann daher in eine größere Auswahl an Bibliotheken und Tools integriert werden. Sie können eine Website mit Ihrem bevorzugten JavaScript-Frontend-Framework und Tool-Stack erstellen und sie sogar in Ihren bestehenden Workflow integrieren, ohne auf das zu verzichten, was Sie bereits erstellt haben.
Schnellere Geschwindigkeit und Leistung
WordPress basiert auf PHP. Da jede Seite aus in einer Datenbank gespeicherten Daten generiert wird, werden sie langsamer geladen als statische Websites, die mit HTML-Dateien erstellt wurden. Durch die Einbindung von Plugins wird die Website noch langsamer.
Wie Sie wissen, generiert Headless WordPress HTML vorab und speichert es auf CDN-Servern auf der ganzen Welt zwischen. Dieses Setup verbessert die Bereitstellungsgeschwindigkeit Ihrer Website erheblich. Darüber hinaus können Sie Ihr Backend in ein Next.js- oder Gatsby-Frontend integrieren, um Leistungsvorteile wie serverseitiges Rendering und sofort einsatzbereite SEO-Optionen zu nutzen.
Bessere Sicherheit
Vanilla WordPress ist ein riesiger Spielplatz für Hacker. Tatsächlich muss ein Hacker lediglich auf die Datei /wp-login.php Ihrer Website zugreifen, um einen Brute-Force-Angriff durchzuführen oder Ihre Website mit einem DDoS-Angriff zu überlasten.
Andererseits sind Websites mit Headless-Architektur weniger anfällig für diese Art von Angriffen. WordPress wird nicht mehr zur Datenausgabe verwendet, sodass die gleichen Schwachstellen, die WordPress plagten, nicht mehr bestehen können.
Darüber hinaus können Sie mit den API-First-Einstellungen von Headless WordPress Netzwerksicherheitsdienste und -tools hinzufügen, um sich gegen jede andere Form von Angriffen zu schützen.
Fazit
Mit dem Headless-Ansatz erhalten Sie enorme Leistungssteigerungen sowie architektonische Freiheit. Wenn Sie jedoch ein unerfahrener Entwickler oder eine nicht technisch versierte Person sind, müssen Sie sich mit Komplexität auseinandersetzen, die möglicherweise schwer zu bewältigen ist.
Headless WordPress wird niemals traditionelles WordPress ersetzen. Dies ist eher eine Option für Unternehmen mit den erforderlichen Entwicklungsteams, die ihre Plattformen oder Dienste an neue Anwendungsfälle anpassen möchten.
Wenn Sie die Fähigkeit haben, gehen Sie kopflos vor. Bevor Sie sich verpflichten, stellen Sie sicher, dass Sie dies aus den richtigen Gründen tun. Sie werden es nicht bereuen.
Das obige ist der detaillierte Inhalt vonErfahren Sie mehr über Headless WordPress und seine Vorteile. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Ist WordPress für Anfänger leicht?
Apr 03, 2025 am 12:02 AM
Ist WordPress für Anfänger leicht?
Apr 03, 2025 am 12:02 AM
WordPress ist für Anfänger leicht zu beginnen. 1. Nach dem Anmeldung im Hintergrund ist die Benutzeroberfläche intuitiv und das einfache Dashboard bietet alle erforderlichen Funktionslinks. 2. Grundlegende Vorgänge umfassen das Erstellen und Bearbeiten von Inhalten. Der Wysiwyg -Editor vereinfacht die Erstellung von Inhalten. 3. Anfänger können die Website-Funktionen durch Plug-Ins und Themen erweitern, und die Lernkurve existiert, kann aber durch das Üben gemeistert werden.
 Wofür ist die WordPress gut?
Apr 07, 2025 am 12:06 AM
Wofür ist die WordPress gut?
Apr 07, 2025 am 12:06 AM
WordPressIsGoodforenualywebProjectDuetoitsverseSatilityasacms.itexcelsin: 1) Benutzerfreundlichkeit, erlaubt Easywebsitesetup; 2) Flexibilität und Kustomisierung mit
 Warum sollte jemand WordPress verwenden?
Apr 02, 2025 pm 02:57 PM
Warum sollte jemand WordPress verwenden?
Apr 02, 2025 pm 02:57 PM
Die Leute verwenden WordPress wegen ihrer Kraft und Flexibilität. 1) WordPress ist ein Open -Source -CMS mit einer starken Benutzerfreundlichkeit und Skalierbarkeit, die für verschiedene Website -Anforderungen geeignet ist. 2) Es hat reichhaltige Themen und Plugins, ein riesiges Ökosystem und eine starke Unterstützung der Gemeinschaft. 3) Das Arbeitsprinzip von WordPress basiert auf Themen, Plug-Ins und Kernfunktionen und verwendet PHP und MySQL, um Daten zu verarbeiten und die Leistungsoptimierung zu unterstützen.
 Soll ich Wix oder WordPress verwenden?
Apr 06, 2025 am 12:11 AM
Soll ich Wix oder WordPress verwenden?
Apr 06, 2025 am 12:11 AM
Wix ist für Benutzer geeignet, die keine Programmiererfahrung haben, und WordPress ist für Benutzer geeignet, die mehr Kontroll- und Erweiterungsfunktionen wünschen. 1) Wix bietet Drag-and-Drop-Editoren und reichhaltige Vorlagen und erleichtert es, eine Website schnell zu erstellen. 2) Als Open-Source-CMS verfügt WordPress über eine riesige Community- und Plug-in-Ökosystem, die eine eingehende Anpassung und Erweiterung unterstützt.
 Wie viel kostet WordPress?
Apr 05, 2025 am 12:13 AM
Wie viel kostet WordPress?
Apr 05, 2025 am 12:13 AM
WordPress selbst ist kostenlos, kostet jedoch zusätzlich: 1. WordPress.com bietet ein Paket von kostenlos bis bezahlt, wobei die Preise zwischen ein paar Dollar pro Monat bis zu Dutzenden von Dollar reichen. 2. 3. Die meisten Plug-Ins und Themen sind kostenlos, und der bezahlte Preis liegt zwischen Dutzenden und Hunderten von Dollar. Durch die Auswahl des richtigen Hosting-Dienstes, die Verwendung von Plug-Ins und Themen und regelmäßige Aufrechterhaltung und Optimierung können die Kosten von WordPress effektiv gesteuert und optimiert werden.
 Ist WordPress noch kostenlos?
Apr 04, 2025 am 12:06 AM
Ist WordPress noch kostenlos?
Apr 04, 2025 am 12:06 AM
Die Kernversion von WordPress ist kostenlos, aber andere Gebühren können während der Verwendung anfallen. 1. Domainnamen und Hosting -Dienste erfordern eine Zahlung. 2. können fortgeschrittene Themen und Plug-Ins aufgeladen werden. 3.. Professionelle Dienstleistungen und fortschrittliche Funktionen können berechnet werden.
 Ist WordPress ein CMS?
Apr 08, 2025 am 12:02 AM
Ist WordPress ein CMS?
Apr 08, 2025 am 12:02 AM
WordPress ist ein Content Management System (CMS). Es bietet Content Management, Benutzerverwaltung, Themen und Plug-in-Funktionen, um die Erstellung und Verwaltung von Website-Inhalten zu unterstützen. Das Arbeitsprinzip umfasst Datenbankverwaltung, Vorlagensysteme und Plug-in-Architektur, die für eine Vielzahl von Anforderungen von Blogs bis hin zu Unternehmenswebsites geeignet sind.
 Kann ich WordPress in 3 Tagen lernen?
Apr 09, 2025 am 12:16 AM
Kann ich WordPress in 3 Tagen lernen?
Apr 09, 2025 am 12:16 AM
Kann WordPress innerhalb von drei Tagen lernen. 1. Master Basic-Kenntnisse wie Themen, Plug-Ins usw. 2. Verstehen Sie die Kernfunktionen, einschließlich Installations- und Arbeitsprinzipien. 3. Lernen Sie die grundlegende und erweiterte Verwendung anhand von Beispielen. 4. Verstehen Sie Debugging -Techniken und Vorschläge zur Leistungsoptimierung.




