CMS-Tutorial
CMS-Tutorial
 WordDrücken Sie
WordDrücken Sie
 Erkunden der WooCommerce-Checkout-Optionen: Ein umfassender Leitfaden für Anfänger, Teil 2
Erkunden der WooCommerce-Checkout-Optionen: Ein umfassender Leitfaden für Anfänger, Teil 2
Erkunden der WooCommerce-Checkout-Optionen: Ein umfassender Leitfaden für Anfänger, Teil 2
In unserem letzten Artikel haben wir begonnen, den Checkout-Prozess mithilfe von Coupons und der SSL-Sicherheitsschicht zu besprechen. Wir haben auch die Checkout-Seite konfiguriert. In diesem Artikel werde ich die restlichen Checkout-Optionen erläutern, zu denen Checkout-Endpunkte und Zahlungsgateways gehören.
Checkout-Endpunkt
Um den Checkout-Prozess zu vereinfachen, bietet WooCommerce verschiedene Checkout-Endpunkte, die Benutzer am Ende verschiedener Seiten-URLs hinzufügen können, die am Checkout-Prozess beteiligt sind. Online-Shop-Besitzer können diese Endpunkte nach Belieben festlegen; einige Standardeinstellungen sind jedoch bereits vorhanden.
- Zahlung: Sie können von hier aus Endpunkte zu Ihrer Zahlung-Seite hinzufügen.
- Bestellung erhalten: Der Checkout-Endpunkt kann von hier aus konfiguriert werden.
- Zahlungsmethode hinzufügen: Dies ist der Endpunkt für die Seite Zur Kasse > Zahlungsmethode hinzufügen.
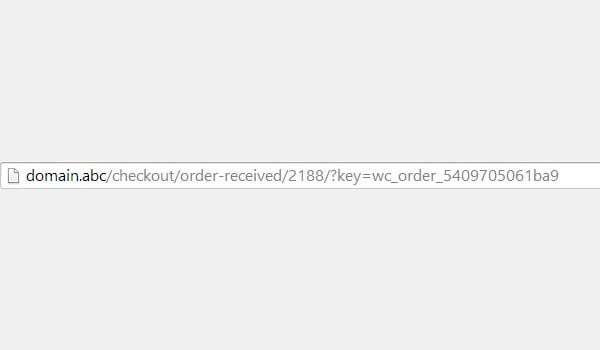
Zunächst erkläre ich Ihnen, wie und wo diese Endpunkte in Ihrem Online-Shop erscheinen. Nehmen wir als Beispiel Bestellung erhalten.
- Verwenden Sie den Standardwert des Endpunkts „Bestellung erhalten“, nämlich
order-received. - Klicken Sie auf die Schaltfläche Änderungen speichern.
- Fügen Sie ein beliebiges Produkt zum Warenkorb hinzu.
- Gehen Sie nun zur Seite Zur Kasse.
- Klicken Sie auf die Schaltfläche Bestellung aufgeben.
Die Seite wird in Ihrem Browser geöffnet und ihre URL enthält den Endpunkt order-received.

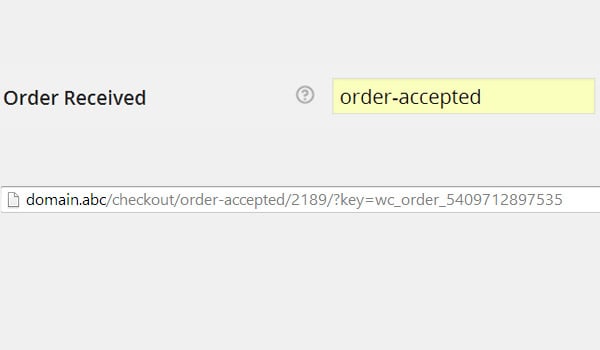
Jetzt legen wir einen benutzerdefinierten Wert für den Order Received-Endpunkt anstelle des Standardwerts wie Accepted Order接受订单的。 重复上述相同的过程将显示,现在 URL 中包含 order-accepted fest.
order-accepted als neuen Endpunkt enthält.

Zahlungsgateway
Der Erfolg jeder E-Commerce-Website hängt weitgehend vom angebotenen Zahlungsgateway
ab. Kunden wollen und suchen immer die Zahlungsmethode, die für sie am besten geeignet ist, damit sie problemlos bezahlen können. Hier ist Wikipedias Definition des Zahlungsgateways:块引用>Ein Zahlungsgateway ist ein Dienst eines E-Commerce-Anwendungsdienstleisters, der Kreditkartenzahlungen für E-Commerce, Online-Händler, stationäre Geschäfte oder traditionelle stationäre Geschäfte autorisiert. Es entspricht einem physischen Kassenterminal, das in den meisten Einzelhandelsgeschäften zu finden ist.Jede E-Commerce-Website sollte alle Zahlungsgateways bereitstellen, um den Zahlungsprozess so umfassend wie möglich zu gestalten. WooCommerce löst dieses Problem, da Sie Ihren Kunden sofort nach der Installation des Plugins mehrere Zahlungsgateways anbieten können. Dies ist der letzte Konfigurationssatz im Abschnitt „Checkout-Optionen“.
Gateway-Anzeige
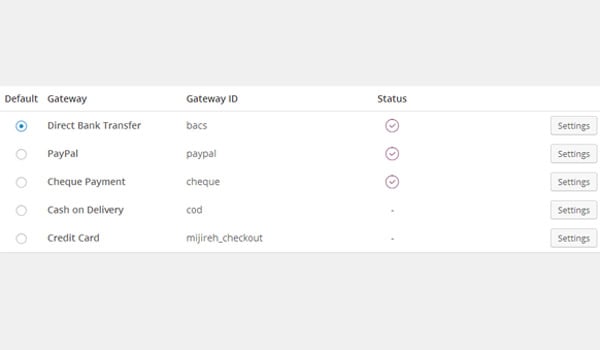
In diesem Teil der Konfiguration sehen Sie eine Tabelle mit allen automatisch installierten Zahlungsgateways. Sie sehen verschiedene Zeilen und Spalten, die jeweils ein einzigartiges Zahlungsgateway darstellen.
Diese Spalten umfassen:
- Standard
: Trifft der Kunde keine individuelle Auswahl, werden die standardmäßig angebotenen Zahlungsgateways über die Optionsfelder in dieser Spalte gesteuert. Sie müssen hier lediglich Ihr Standard-Gateway auswählen.- Gateways:
In dieser Spalte sind die Namen aller verfügbaren Zahlungsgateways aufgeführt.- Gateway-ID:
Dadurch wird das Konto für ein bestimmtes Zahlungsgateway eindeutig identifiziert.- Status
: Benutzer können in dieser Spalte kleine Symbole sehen, die anzeigen, ob das Gateway aktiviert ist und für Kunden verfügbar sein wird.- Einstellungen:
In der letzten Spalte können Sie die Einstellungen für jedes Zahlungsgateway einzeln konfigurieren, verwalten und steuern.Es liegt an Ihnen, welche Zahlungsgateways angezeigt werden und in welcher Reihenfolge sie im Frontend erscheinen. Sie können diese Reihenfolge steuern, indem Sie diese Gateways einfach per Drag & Drop an einen Ort Ihrer Wahl ziehen. Betrachten wir die folgende Zahlungs-Gateway-Sequenz:
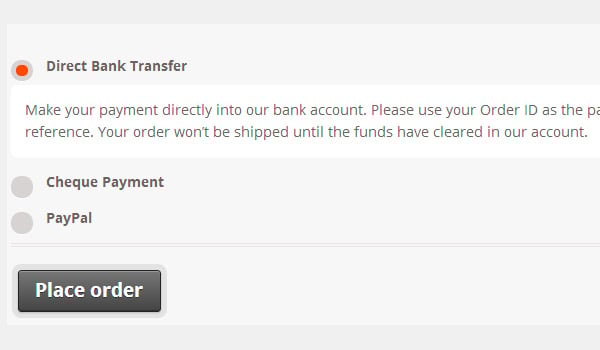
Im Frontend werden Ihnen die Gateways in der gleichen Reihenfolge angezeigt:
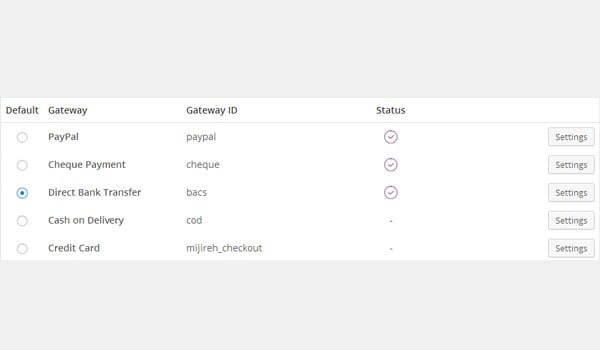
Angenommen, Sie ändern die Reihenfolge wie folgt:
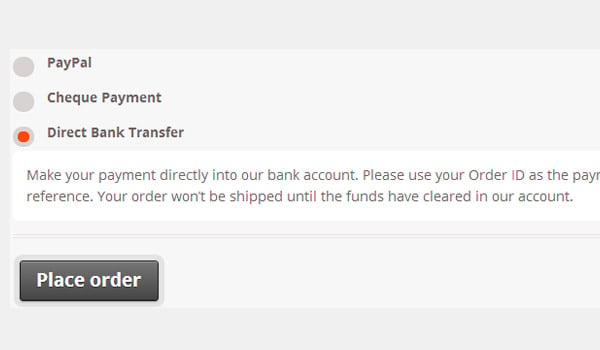
Das Ergebnis am Frontend lautet nun:
🎜
Sobald Sie alle Änderungen vorgenommen haben, vergessen Sie nicht, auf Änderungen speichern zu klicken.
Fazit
Damit ist die Einrichtung der Checkout-Optionen abgeschlossen. In den folgenden Tutorials werden wir verschiedene Unterseiten bearbeiten und konfigurieren, die sich auf die Einstellungen verschiedener Zahlungsgateways beziehen. Dort erfahren Sie, wie Sie die Einstellungen für jedes von WooCommerce angebotene Zahlungsgateway verwalten.
Wenn Sie bis dahin Fragen zu den Checkout-Optionen haben, stellen Sie diese bitte im Kommentarbereich unten.
Das obige ist der detaillierte Inhalt vonErkunden der WooCommerce-Checkout-Optionen: Ein umfassender Leitfaden für Anfänger, Teil 2. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 So starten Sie einen WordPress-Blog: eine Schritt-für-Schritt-Anleitung für Anfänger
Apr 17, 2025 am 08:25 AM
So starten Sie einen WordPress-Blog: eine Schritt-für-Schritt-Anleitung für Anfänger
Apr 17, 2025 am 08:25 AM
Blogs sind die ideale Plattform für Menschen, um ihre Meinungen, Meinungen und Meinungen online auszudrücken. Viele Neulinge sind bestrebt, eine eigene Website zu bauen, zögern jedoch, sich über technische Hindernisse oder Kostenprobleme zu sorgen. Da sich die Plattform jedoch weiterentwickelt, um die Fähigkeiten und Bedürfnisse von Anfängern zu erfüllen, wird sie jetzt einfacher als je zuvor. In diesem Artikel führen Sie Schritt für Schritt, wie Sie ein WordPress -Blog erstellen, von der Auswahl der Themen bis zur Verwendung von Plugins, um Sicherheit und Leistung zu verbessern und Ihnen dabei zu helfen, Ihre eigene Website problemlos zu erstellen. Wählen Sie ein Blog -Thema und eine Blog -Richtung Vor dem Kauf eines Domainnamens oder der Registrierung eines Hosts ist es am besten, die Themen zu identifizieren, die Sie abdecken möchten. Persönliche Websites können sich um Reisen, Kochen, Produktbewertungen, Musik oder jedes Hobby bewirken, das Ihre Interessen weckt. Wenn Sie sich auf Bereiche konzentrieren, an denen Sie wirklich interessiert sind, können Sie das kontinuierliche Schreiben fördern
 Ist WordPress für Anfänger leicht?
Apr 03, 2025 am 12:02 AM
Ist WordPress für Anfänger leicht?
Apr 03, 2025 am 12:02 AM
WordPress ist für Anfänger leicht zu beginnen. 1. Nach dem Anmeldung im Hintergrund ist die Benutzeroberfläche intuitiv und das einfache Dashboard bietet alle erforderlichen Funktionslinks. 2. Grundlegende Vorgänge umfassen das Erstellen und Bearbeiten von Inhalten. Der Wysiwyg -Editor vereinfacht die Erstellung von Inhalten. 3. Anfänger können die Website-Funktionen durch Plug-Ins und Themen erweitern, und die Lernkurve existiert, kann aber durch das Üben gemeistert werden.
 Wofür ist die WordPress gut?
Apr 07, 2025 am 12:06 AM
Wofür ist die WordPress gut?
Apr 07, 2025 am 12:06 AM
WordPressIsGoodforenualywebProjectDuetoitsverseSatilityasacms.itexcelsin: 1) Benutzerfreundlichkeit, erlaubt Easywebsitesetup; 2) Flexibilität und Kustomisierung mit
 Kann ich WordPress in 3 Tagen lernen?
Apr 09, 2025 am 12:16 AM
Kann ich WordPress in 3 Tagen lernen?
Apr 09, 2025 am 12:16 AM
Kann WordPress innerhalb von drei Tagen lernen. 1. Master Basic-Kenntnisse wie Themen, Plug-Ins usw. 2. Verstehen Sie die Kernfunktionen, einschließlich Installations- und Arbeitsprinzipien. 3. Lernen Sie die grundlegende und erweiterte Verwendung anhand von Beispielen. 4. Verstehen Sie Debugging -Techniken und Vorschläge zur Leistungsoptimierung.
 Soll ich Wix oder WordPress verwenden?
Apr 06, 2025 am 12:11 AM
Soll ich Wix oder WordPress verwenden?
Apr 06, 2025 am 12:11 AM
Wix ist für Benutzer geeignet, die keine Programmiererfahrung haben, und WordPress ist für Benutzer geeignet, die mehr Kontroll- und Erweiterungsfunktionen wünschen. 1) Wix bietet Drag-and-Drop-Editoren und reichhaltige Vorlagen und erleichtert es, eine Website schnell zu erstellen. 2) Als Open-Source-CMS verfügt WordPress über eine riesige Community- und Plug-in-Ökosystem, die eine eingehende Anpassung und Erweiterung unterstützt.
 Wie viel kostet WordPress?
Apr 05, 2025 am 12:13 AM
Wie viel kostet WordPress?
Apr 05, 2025 am 12:13 AM
WordPress selbst ist kostenlos, kostet jedoch zusätzlich: 1. WordPress.com bietet ein Paket von kostenlos bis bezahlt, wobei die Preise zwischen ein paar Dollar pro Monat bis zu Dutzenden von Dollar reichen. 2. 3. Die meisten Plug-Ins und Themen sind kostenlos, und der bezahlte Preis liegt zwischen Dutzenden und Hunderten von Dollar. Durch die Auswahl des richtigen Hosting-Dienstes, die Verwendung von Plug-Ins und Themen und regelmäßige Aufrechterhaltung und Optimierung können die Kosten von WordPress effektiv gesteuert und optimiert werden.
 So zeigen Sie Kinderkategorien auf der Archivseite der übergeordneten Kategorien an
Apr 19, 2025 pm 11:54 PM
So zeigen Sie Kinderkategorien auf der Archivseite der übergeordneten Kategorien an
Apr 19, 2025 pm 11:54 PM
Möchten Sie wissen, wie Sie untergeordnete Kategorien auf der Seite der übergeordneten Kategorie -Archivseite angezeigt werden? Wenn Sie eine Klassifizierungsarchivseite anpassen, müssen Sie dies möglicherweise tun, um es Ihren Besuchern nützlicher zu machen. In diesem Artikel zeigen wir Ihnen, wie Sie Kinderkategorien auf der Seite der Elternkategorie problemlos anzeigen können. Warum erscheinen Unterkategorien auf der Seite der übergeordneten Kategorie -Archiv -Seite? Indem Sie alle Kinderkategorien auf der Seite der übergeordneten Kategorie -Archiv -Seite anzeigen, können Sie sie für Besucher weniger allgemein und nützlicher machen. Wenn Sie beispielsweise einen WordPress-Blog über Bücher ausführen und eine Taxonomie namens "Thema" haben, können Sie Untertaxonomie wie "Roman", "Sachbücher" hinzufügen, damit Ihre Leser können
 So erhalten Sie in WordPress in Benutzerinformationen für personalisierte Ergebnisse
Apr 19, 2025 pm 11:57 PM
So erhalten Sie in WordPress in Benutzerinformationen für personalisierte Ergebnisse
Apr 19, 2025 pm 11:57 PM
Kürzlich haben wir Ihnen gezeigt, wie Sie ein personalisiertes Erlebnis für Benutzer erstellen können, indem Benutzer ihre bevorzugten Beiträge in einer personalisierten Bibliothek retten können. Sie können personalisierte Ergebnisse auf eine andere Ebene bringen, indem Sie an einigen Stellen (d. H. Begrüßungsbildschirme) ihre Namen verwenden. Glücklicherweise macht es WordPress sehr einfach, Informationen über angemeldete Benutzer zu erhalten. In diesem Artikel zeigen wir Ihnen, wie Sie Informationen zum aktuell angemeldeten Benutzer abrufen. Wir werden den Get_Currentuserinfo () verwenden; Funktion. Dies kann überall im Thema verwendet werden (Header, Fußzeile, Seitenleiste, Seitenvorlage usw.). Damit es funktioniert, muss der Benutzer angemeldet sein. Wir müssen also verwenden